Jquery无须浏览实现直接下载文件
一、常用方式:
1、通常GET方式
后面带明文参数,不安全。
window.location.href = 'http://localhost:1188/FileDownload.aspx?token=SCBC#’;
2、ajax为什么不能下载文件

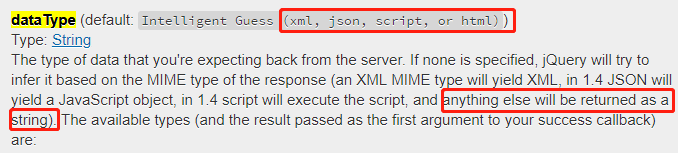
ajax支持的服务器返回数据类型有:xml、json、script、html,其他类型(例如二进制流)将被作为String返回,无法触发浏览器的下载处理机制和程序。
二、可通过XMLHttpRequest+HTML5 Blob对象
XMLHttpRequest2 标准支持流文件,使用 xhr.response作为返回(不是responseText)。
jQuery.download_XMLHttpRequest = function (url, fn, data, method) { // 获得url和data
var xhr = new XMLHttpRequest();
xhr.open(method, url, true);//get请求,请求地址,是否异步
xhr.responseType = "blob"; // 返回类型blob
xhr.onload = function () {// 请求完成处理函数
if (this.status === 200) {
var blob = this.response;// 获取返回值
if (navigator.msSaveBlob) // IE10 can't do a[download], only Blobs:
{
window.navigator.msSaveBlob(blob, fn);
return;
}
if (window.URL) { // simple fast and modern way using Blob and URL:
var a = document.createElement('a');
var oURL = window.URL.createObjectURL(blob);
if ('download' in a) { //html5 A[download]
a.href = oURL;
a.setAttribute("download", fn);
a.innerHTML = "downloading...";
document.body.appendChild(a);
setTimeout(function () {
a.click();
document.body.removeChild(a);
setTimeout(function () {
window.URL.revokeObjectURL(a.href);
}, 250);
}, 66);
return;
}
//do iframe dataURL download (old ch+FF):
var f = document.createElement("iframe");
document.body.appendChild(f);
oURL = "data:" + oURL.replace(/^data:([\w\/\-\+]+)/, "application/octet-stream");
f.src = oURL;
setTimeout(function () {
document.body.removeChild(f);
}, 333);
}
}
};
var form = new FormData();
jQuery.each(data.split('&'), function () {
var pair = this.split('=');
form.append(pair[0], pair[1]);
});
// 发送ajax请求
xhr.send(form);
};
调用:
$.download_XMLHttpRequest('http://localhost:1188/FileDownload.aspx', 'data.jpg', "token=SCBC#", 'post');
三、通过构建Form表单提交
jQuery.download_Form = function (url, data, method) { // 获得url和data
if (url && data) {
// data 是 string 或者 array/object
data = typeof data == 'string' ? data : jQuery.param(data); // 把参数组装成 form的 input
var inputs = '';
jQuery.each(data.split('&'), function () {
var pair = this.split('=');
inputs += '<input type="hidden" name="' + pair[0] + '" value="' + pair[1] + '" />';
}); // request发送请求
jQuery('<form action="' + url + '" method="' + (method || 'post') + '">' + inputs + '</form>').appendTo('body').submit().remove();
};
};
调用:
$.download_Form('http://localhost:1188/FileDownload.aspx', "token=SCBCS#", 'post');
或直接:
var url = 'http://localhost:1188/MouldFileDownload.aspx';
// 构造隐藏的form表单
var $form = $("<form id='download' class='hidden' method='post'></form>");
$form.attr("action", url);
$(document.body).append($form);
// 添加提交参数
var $input1 = $("<input name='token' type='hidden'></input>");
$input1.attr("value", "SCBCSAPMould2019~!@#");
$("#download").append($input1); // 提交表单
$form.submit();
Jquery无须浏览实现直接下载文件的更多相关文章
- Linux中7个用来浏览网页和下载文件的命令
上一篇文章中,我们提到了rTorrent.wget.cURL.w3m.Elinks等几个有用的工具,很多人回信说还有其它几个类似的工具也值得讨论,所以就有了这篇文章.如果错过了第一部分的讨论,可以通过 ...
- 怎样用idhttpserver代替IIS让用户浏览html或下载文件 http://bbs.csdn.net/topics/360248674
怎样用idhttpserver代替IIS让用户浏览html或下载文件 更多0分享到: 相关知识库: C# 虚拟现实(VR) Node.js 算法与数据结构 对我有用[0] 丢个板砖[0] ...
- jquery.form.js ie 下下载文件已经ie8失效问题解决方案
https://github.com/malsup/form/blob/master/jquery.form.js在使用这个插件时遇到的问题1.ie下会变成下载文件,解决方案是在后端返回时设置'Con ...
- JS JQuery 操作: Json转 Excel 下载文件
方法的调用 var json = '[' + '{"申请流水号":"123456","保险公司":"测试数据",&quo ...
- 解决FileZilla访问手机ftp服务只能删除浏览文件不能下载文件的问题
用了Linux系统之后,很多资源都不方便获取, 因为很多资料都是放在百某某盘上面. 无意中看到我手机有FTP服务,想到我电脑装有FileZilla,可以访问手机了 然后就连接上了. 但是浏览的时候发现 ...
- jQuery用FormData对象实现文件上传以及如何通过ajax下载文件
之前在Vue的项目里面用到过文件上传,封装好的组件用起来比较顺手,查询Element-UI文档,十八般武器样样都有,一顿操作猛如虎,一看--跑偏了(⊙o⊙)-,我的意思就是用框架实现比较简单,但是如果 ...
- Nginx 配置浏览Linux 系统目录并下载文件
准备工作: 安装编译工具及库文件: yum -y install make zlib zlib-devel gcc-c++ libtool openssl openssl-devel 安装PCRE( ...
- jQuery --- 利用a标签的download属性下载文件!
最近遇到一个项目,需要有点击下载文件的功能. 由于文件格式是多种的,对于 rar / zip / rtf / doc / xlsx / jpg等. 点击下载有的是直接跳转到后进行下载,但有的是打开进行 ...
- 使用js实现点击按钮下载文件
有时候我们在网页上需要增加一个下载按钮,让用户能够点击后下载页面上的资料,那么怎样才能实现功能呢?这里有两种方法: 现在需要在页面上添加一个下载按钮,点击按钮下载文件. 题外话,这个下载图标是引用的 ...
随机推荐
- Google Adsense(谷歌网站联盟)广告申请指南
Google AdSense 是一种获取收入的快速简便的方法,适合于各种规模的网站发布商.它可以在网站的内容网页上展示相关性较高的 Google 广告,并且这些广告不会过分夸张醒目.由于所展示的广告同 ...
- 【转帖】HBase基本概念与基本使用
HBase基本概念与基本使用 https://www.cnblogs.com/swordfall/p/8737328.html 分类: HBase undefined 1. HBase简介 1.1 什 ...
- cannot access org.springframework.core.io.InputStreamSouce
cannot access org.springframework.core.io.InputStreamSouce错误,把mian路径下main.iml文件备份一下,然后删除该文件,报错就会消失,但 ...
- Haffman编码
Huffman树又称为最优树,是一种带权路径最短的树. 一.带权路径 在一棵树中我们把一个节点到另一个节点之间的通路叫做路径,在路径中每经过一个节点路径的长度就加一.如果对一个节点附上权值,则该节点的 ...
- Mac Mini(late 2014) 添加NVMe固态组Fusion Drive
我买的是Mac Mini(late 2014)中配,内置5400转1T机械硬盘,该配置即使到了2019年安装macOS Mojave系统依旧是够用的,但硬盘严重拖累了运行的速度.之前考虑到更换内置sa ...
- git学习笔记 --分支管理策略
通常,合并分支时,如果可能,Git会用Fast forward模式,但这种模式下,删除分支后,会丢掉分支信息. 如果要强制禁用Fast forward模式,Git就会在merge时生成一个新的comm ...
- 【sql笔记】oracle 循环
=============================================== 2019/12/21_第1次修改 ccb_warlock = ...
- jupyter notebook在 mac 使用
1. 查看当前 conda 所拥有的环境列表 conda env list 2. 选择要进入的环境 source activate your_env_name 3. 启动 jupyter jupyte ...
- C#explicit和implicit关键字实现类型转换
using System; namespace ConsoleTest { class Program { static void Main(string[] args) { //implicit 隐 ...
- 【代码优化】C#遍历所有控件(Control方法)
直接上代码: /// <summary> /// 判断价格是否可以购买技能的方法 /// </summary> /// <param name="btnBuyA ...
