Asp.netMVC中Ajax.BeginForm上传文件
做一个上传并解压的功能,解压完了回调,解压多少文件。搞了半天用Ajax.BeginForm。各种坑,后来直接放弃
@using (Ajax.BeginForm("UploadFile", "ChaptersAndsections",
new AjaxOptions()
{
HttpMethod = "post",
OnSuccess = "onSuccess",
OnFailure = "onFailure",
OnComplete = "onComplete"
},
new { data_ajax = "false", enctype = "multipart/form-data"}))
{
<div>
<input type="text" name="bid" value='@ViewData["id"]' id="id" hidden="hidden" />
<label for="file1">文件名称:</label>
<input type="file" name="fileName" id="file1" required="required" multiple="multiple" />
<input type="submit" id="ajaxBtn1" value="上传解压压缩包" />
</div>
}

去掉这个吧,后台获取不到文件名,加上吧不执行回调,这个真。。。(真心想用,但是搞不定)哪个园友可以解决,请留言
换种方法吧
<div class="row">
<div id="main">
<h1>请选择要解压的文件</h1>
<form id="uploadfrm" method="post" enctype="multipart/form-data" action="/ChaptersAndsections/UploadFile">
<input type="text" name="bid" value='@ViewData["id"]' id="id" hidden="hidden" />
<input type="file" name="fileName" id="images" />
</form>
<div id="response"></div> <button onclick="UploadUnZip();">上传并解压</button>
</div> </div>
function UploadUnZip() {
var form = document.getElementById('uploadfrm');
var formData = new FormData(form);
$.ajax({
url: "/ChaptersAndsections/UploadFile",
type: "POST",
data: formData,
processData: false,
contentType: false,
success: function (data) {
//这个地方可以填写自己的方法
document.getElementById("response").innerHTML = data;
}
});
}
如下:

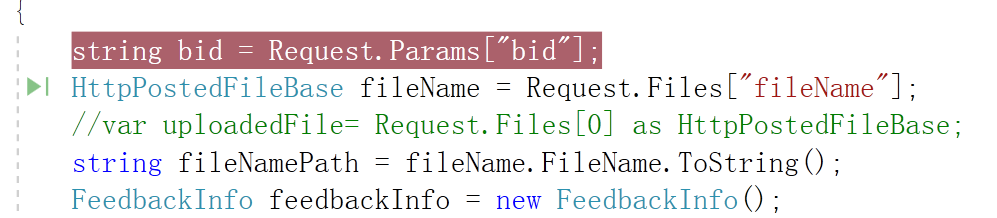
后台

Asp.netMVC中Ajax.BeginForm上传文件的更多相关文章
- asp.net中FileUpload得到上传文件的完整路径
asp.net中FileUpload得到上传文件的完整路径 Response.Write("完整路径:" + Server.MapPath(FileUpload1.PostedFi ...
- Ajax.BeginForm 上传文件
在 Mvc 中上传文件时通常使用 Html.BeginForm 标签,同时对Form 添加属性 enctype = "multipart/form-data",前端代码如下: @H ...
- django中通过文件和Ajax来上传文件
一.通过form表单来上传文件 1.在html模板中 <form action="/index/" method="post" enctype=" ...
- Ajax方式上传文件
用到两个对象 第一个对象:FormData 第二个对象:XMLHttpRequest 目前新版的Firefox 与 Chrome 等支持HTML5的浏览器完美的支持这两个对象,但IE9尚未支持 For ...
- (23)ajax实现上传文件的功能
form表单上传文件 urls.py from django.conf.urls import urlfrom django.contrib import adminfrom app01 import ...
- SSM框架下,使用ajax请求上传文件(doc\docx\excel\图片等)
1.准备工作 1.1.添加上传必要jar包 <dependency> <groupId>commons-io</groupId> <artifactId> ...
- ajax异步上传文件和表单同步上传文件 的区别
1. 用表单上传文件(以照片为例)-同步上传 html部分代码:这里请求地址index.php <!DOCTYPE html> <html lang="en"&g ...
- ajax如何上传文件(整理)
ajax如何上传文件(整理) 一.总结 一句话总结:用FormData,FormData+ajax=异步上传二进制文件 <form enctype="multipart/form-da ...
- 基于Flask开发网站 -- 前端Ajax异步上传文件到后台
大家好,我是辰哥~ 辰哥最近利用空闲时间在写一个在线可视化平台,过程中也觉得一些技术还是比较有意思的,所以就以模块化的形式分享出来.如:从网页界面(前端)上传文件到服务器(后端). 放一下该模块的界面 ...
随机推荐
- GoCN每日新闻(2019-10-12)
GoCN每日新闻(2019-10-12) 1. Go 1.13中sync.Pool是如何优化的 https://colobu.com/2019/10/08/how-is-sync-Pool-impro ...
- 刷题记录:Shrine
目录 刷题记录:Shrine 刷题记录:Shrine 题目复现链接:https://buuoj.cn/challenges 参考链接:Shrine 解此题总结一下flask的SSTI:CTF SSTI ...
- Linux Shell:Map的用法
Map定义: 在使用map时,需要先声明,否则结果可能与预期不同,array可以不声明 方式1: declare -A myMap myMap[" 方式2: declare -A myMap ...
- 解决iis内存占用过大的问题--ZT
解决iis内存占用过大的问题 在IIS6下,经常出现w3wp的内存占用不能及时释放,从而导致服务器响应速度很慢. 今天研究了一下,可以做以下配置: 1.在IIS中对每个网站进行单独的应用程序池配置.即 ...
- docker nginx安装
安装nginx镜像docker search nginxdocker pull nginx 启动Nginx容器docker run -it -d --name n1 -v/home/n1/nginx. ...
- typescript - 6.泛型
泛型类 class MinClas<T>{ public list:T[]=[]; add(value:T):void{ this.list.push(value); } min():T{ ...
- 【Java】单点登录(SSO)
单点登录介绍 SSO英文全称Single Sign On,单点登录.SSO是在多个应用系统中,用户只需要登录一次就可以访问所有相互信任的应用系统.它包括可以将这次主要的登录映射到其他应用中用于同一 ...
- Shell获取字符串长度的多种方法总结
摘自:https://www.jb51.net/article/121290.htm 前言 我们在日常工作中,对于求字符串操作在shell脚本中很常用,实现的方法有很多种,下面就来给大家归纳.汇总了求 ...
- Dockerfile实例
一.先看最简单的例子,定制nginx镜像,打印出 <h1>Hello, Docker!</h1> Dockerfile文件: FROM nginx RUN echo '< ...
- GCC版本中没有GLIBCXX_3.4.15错误
解决错误呈现该错误的原因是当前的GCC版本中,没有GLIBCXX_3.4.15,须要安装更高版本.我们可以输入:strings /usr/lib64/libstdc++.so.6 | grep GLI ...
