用c#开发微信(5)自定义菜单设置工具 (在线创建)
上次写了《用c#开发微信 (4) 基于Senparc.Weixin框架的接收事件推送处理 (源码下载)》,有园友问到如何创建菜单的问题,今天就介绍下如何创建自定义菜单。
1 使用
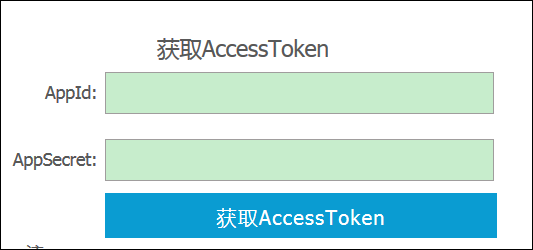
1.1 打开 自定义菜单设置工具
1.2 输入id和密码以获取token

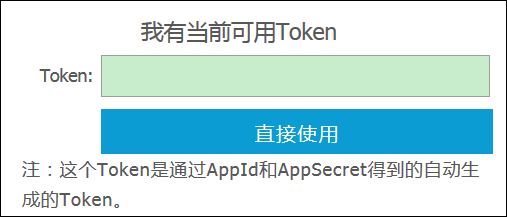
如果已有token,也可以直接输入token进行菜单操作,注意这个token不是在微信上设置的token,是通过id和密码获取到的:

1.3 点击“获取当前菜单” 以获取菜单
如果是第一次操作,没有任何菜单

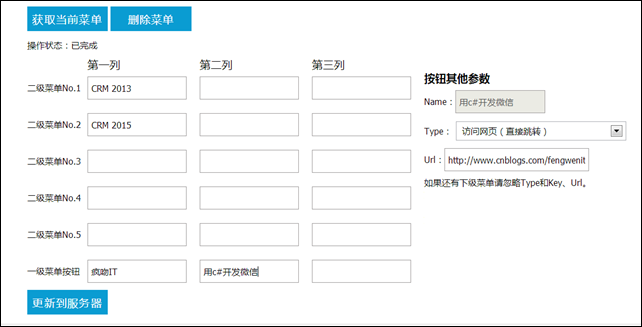
1.4 设置菜单
在这里就可以很直观地编辑你的菜单了,编辑菜单时请注意下面几点:
- 官方要求:一级菜单按钮个数为2-3个
- 官方要求:如果设置了二级菜单,子按钮个数为2-5个
- 官方要求:按钮描述,既按钮名字,不超过16个字节,子菜单不超过40个字节
- 如果name不填,此按钮将被忽略
- 如果一级菜单为空,该列所有设置的二级菜单都会被忽略
- key仅在SingleButton(单击按钮,无下级菜单)的状态下设置,如果此按钮有下级菜单,key将被忽略
- 所有二级菜单都为SingleButton
- 如果要快速看到微信上的菜单最新状态,需要重新关注,否则需要静静等待N小时(一般24小时内)
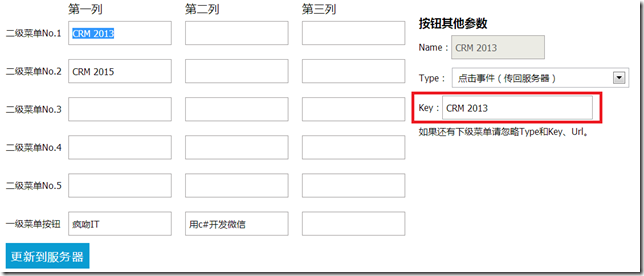
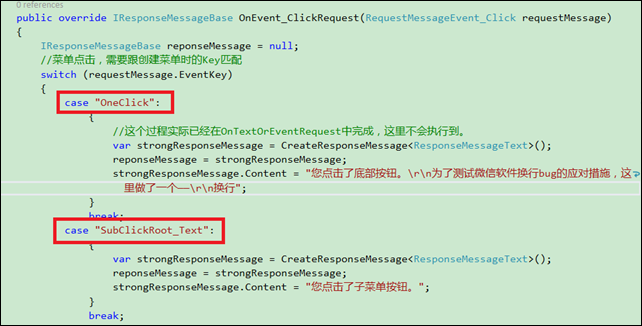
另外,结合上篇《用c#开发微信 (4) 基于Senparc.Weixin框架的接收事件推送处理 (源码下载) 》,下面设置的Key要与CustomMessageHandler_Events里OnEvent_ClickRequest事件的EventKey对应起来,才会work:


1.5 点击“更新到服务器”以更新菜单
2 原理
2.1 获取token
if (!AccessTokenContainer.CheckRegistered(appId))
{
AccessTokenContainer.Register(appId, appSecret);
}
var result = AccessTokenContainer.GetTokenResult(appId); //CommonAPIs.CommonApi.GetToken(appId, appSecret);
//也可以直接一步到位:
//var result = AccessTokenContainer.TryGetToken(appId, appSecret);
2.2 获取菜单
var result = CommonApi.GetMenu(token);
if (result == null)
{
return Json(new { error = "菜单不存在或验证失败!" }, JsonRequestBehavior.AllowGet);
}
return Json(result, JsonRequestBehavior.AllowGet);
2.3 创建、更新菜单
//重新整理按钮信息
var bg = CommonApi.GetMenuFromJsonResult(resultFull).menu;
var result = CommonApi.CreateMenu(token, bg);
var json = new
{
Success = result.errmsg == "ok",
Message = result.errmsg
};
return Json(json);
2.4 删除菜单
var result = CommonApi.DeleteMenu(token);
var json = new
{
Success = result.errmsg == "ok",
Message = result.errmsg
};
return Json(json, JsonRequestBehavior.AllowGet);
3. 错误
3.1 40033 错误
不合法的请求字符,不能包含\uxxxx格式的字符
invalid charset. please check your request, if include \uxxxx will create fail!
有一次想把微信小店的加到菜单里:http://mp.weixin.qq.com/bizmall/mallshelf?id=&t=mall/list&biz=MzAwNDUzNjkwNw==&shelf_id=1&showwxpaytitle=1#wechat_redirect
序列化时会把url里的字符 & 变成 \\u0026 , 所以会报这个错误,解决方法:
JavaScriptSerializer js = new JavaScriptSerializer();
var jsonString = js.Serialize(buttonData).Replace("\\u0026","&");
用c#开发微信(5)自定义菜单设置工具 (在线创建)的更多相关文章
- C#-MVC开发微信应用(8)--菜单管理的实现
之前讲解了微信后台管理页面的操作来管理菜单,下面我们在简单的来看一下,代码是如何实现的. 我们要实现获取微信的菜单.创建菜单.删除菜单等操作. 01.首先定义菜单操作的接口: /// <summ ...
- C#微信开发之旅--自定义菜单
上一篇说道基本信息的回复<C#微信开发之旅--基本信息的回复>,当中就说到文本信息的回复,其他信息的回复,可以参考下开发文档中回复信息的格式进行修改就可以. 下面来实现下自定义菜单.据我了 ...
- php 微信3 自定义菜单
<pre name="code" class="php"><pre name="code" class="htm ...
- 仿微信底部自定义菜单 移动web
最近在做微信开发,要实现微信公众号改版—-改成微官网形式,即移动web页面中实现公众号的主页面,包括了公众号的菜单在底部显示 本文针对仿公众号底部菜单这个功能实现进行总结.实现采用html和css.J ...
- 使用 nodeJs 开发微信公众号(设置自动回复消息)
微信向第三方服务器发送请求时会降 signature .timestamp. nonce . openid(用户标识),发送内容会以 xml 的形式附加在请求中 回复消息前提我们得拿到用户id , 用 ...
- 用c#开发微信 系列汇总
网上开发微信开发的教程很多,但c#相对较少.这里列出了我所有c#开发微信的文章,方便自己随时查阅. 一.基础知识 用c#开发微信(1)服务号的服务器配置和企业号的回调模式 - url接入 (源码下 ...
- 用c#开发微信 (18) 多客服
微信官方的多客服接口原理是通过用户发送的信息,开发者服务器返回一条指定类型的响应信息,使用户的对话状态切换到官方的多客服状态(持续一段时间),这段时间内用户发送的所有信息都不会到达开发者的服务器,而是 ...
- 《C#微信开发系列(2)-自定义菜单管理》
2.0自定义菜单管理 ①接口说明 微信服务号聊天窗口下面的菜单项(有的公众号有启用有的则没有),这个可以在编辑模式简单配置,也可以在开发模式代码配置.微信公众平台开发者文档:微信公众号开发平台创建自定 ...
- C#开发微信门户及应用(11)--微信菜单的多种表现方式介绍
在前面一系列文章中,我们可以看到微信自定义菜单的重要性,可以说微信公众号账号中,菜单是用户的第一印象,我们要规划好这些菜单的内容,布局等信息.根据微信菜单的定义,我们可以看到,一般菜单主要分为两种,一 ...
随机推荐
- Lesson 12 Goodby and good luck
Text Our neighbour, Captain Charles Alison, will sail from Portsmouth tomorrow. We'll meet him at th ...
- JS获取剪贴板图片之后的格式选择与压缩问题
前言 某年某月的某一天,突然发现博客服务器上上传的图片都比较大,一些很小的截图都有几百kb,本来服务器带宽就慢,不优化一下说不过去. 问题细述 特别说明:本文代码因为只是用于我自己后台写markdow ...
- android内部培训视频_第二节 布局基础
第二节:布局入门 一.线性布局 需要掌握的属性: 1.orientation:排列方式 vertical:垂直 Horizontal:水平 2.weight:水平布局的权重 3.gravity:子控件 ...
- CSharpGL(2)设计和使用场景元素及常用接口
CSharpGL(2)设计和使用场景元素及常用接口 2016-08-13 由于CSharpGL一直在更新,现在这个教程已经不适用最新的代码了.CSharpGL源码中包含10多个独立的Demo,更适合入 ...
- JavaScript学习笔记之string
字符串定义: 1,var myString=“内容”:or var myString=‘内容’ 2,var myString= new String(“内容”) ---〉创建对象, ...
- 用css画出三角形
看到有面试题里会有问到如何用css画出三角形 众所周知好多图形都可以拆分成三角形,所以说会了画三角形就可以画出很多有意思的形状 画出三角形的原理是调整border(边框)的四个方向的宽度,线条样式以及 ...
- 轻量级前端MVVM框架avalon - 控制器
引子: 最近工作挺忙,avalon只能断断续续的写下去了,大概看了下angular的源码,看到小一半就比较难坚持了,是块硬骨头,慢慢啃吧 不过angular的的文档中用词还是很优雅: HTML编译器 ...
- 深入学习jQuery事件对象
× 目录 [1]获取 [2]事件类型 [3]事件目标[4]当前元素[5]事件冒泡[6]默认行为[7]命名空间[8]返回值[9]键值 前面的话 在触发DOM上的某个事件时,会产生一个事件对象event, ...
- 深入学习jQuery选择器系列第五篇——过滤选择器之内容选择器
× 目录 [1]contains [2]empty [3]parent[4]has[5]not[6]header[7]lang[8]root 前面的话 本文介绍过滤选择器中的内容选择器.内容选择器的过 ...
- 一起学微软Power BI系列-官方文档-入门指南(5)探索数据奥秘
我们几篇系列文章中,我们介绍了官方入门文档与获取数据等基本知识.今天继续给大家另外一个重点,探索数据奥秘.有了数据源,有了模型,下一步就是如何解析数据了.解析数据的过程需要很多综合技能,不仅仅是需要掌 ...
