uni-app项目导入第三方组件库muse-ui
你说uni-app是什么
我说,uni-app是一套基于vue.js开发跨平台应用的前端框架,可编译多个平台,比如:Android、IOS、H5、微信小程序、支付宝小程序、头条小程序、百度小程序
懂行的人是不是觉得牛逼?想了解更多,进入官网吧
我说muse-ui是什么
官方说,Muse UI 是一套 Material Design 风格开源组件库,旨在快速搭建页面。它基于 Vue 2.0 开发,并提供了自定义主题,充分满足可定制化的需求。
我觉得muse ui组件都非常美观,如果能够导入到uni-app并开发项目,观感美丽一栋,可以去官网走走
如何导入muse ui
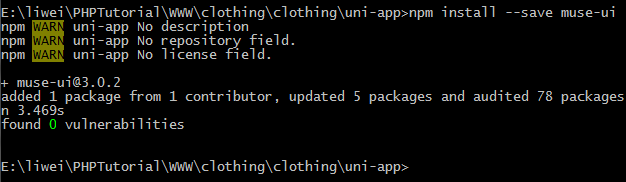
找到uni-app项目目录,在此目录上打开终端,npm安装muse-ui

随便创建一个.vue文件吧

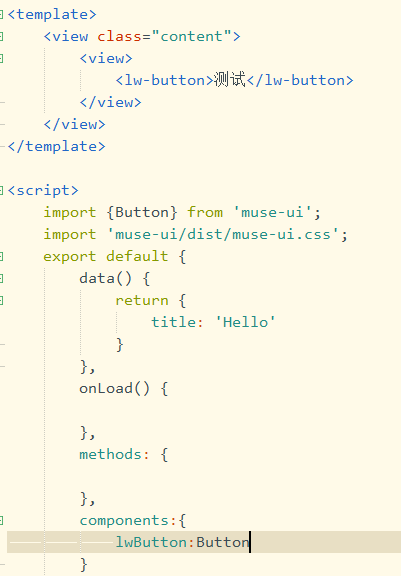
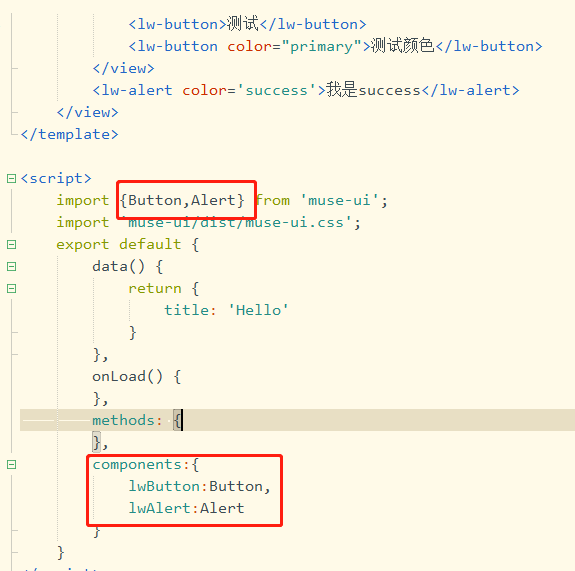
我就写个例子,导入Button组件,首先要导入muse-ui模块从中取出Button组件,在script里添加代码
import {Button} from 'muse-ui';
import 'muse-ui/dist/muse-ui.css';
然后在components添加组件
/*lwButton可以自己自定义组件名,但是取名有很多限制*/
components:{
lwButton:Button
}

Button组件导入好了,开始应用,看看效果,点击按钮出现波纹效果,帅不帅!!

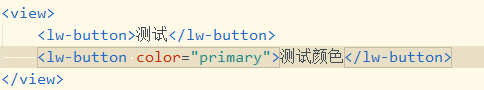
也可以不同颜色的,设置属性color='primary'


你想导入其它的组件的话,导入同上,比如我还想导入Alert组件


看到这里,你也许会想,可不可以一次性的导入所有组件,我跟你讲,“不好意思,没有这个,只能一个一个导入”,如果你仅仅只需要它们的样式,倒是可以一次性引入所有组件的样式,用法跟bootstrap组件库差不多,class直接添加组件的名称(虽然很鸡肋)
比如,我只要导入样式就行,但是只针对单一标签组成的组件才有用,代码如下
<template>
<view class="content">
<view>
<view class="mu-alert mu-success-color mu-inverse">
如果你成瘾muse-ui,未尝不可一试
</view>
</view> </view>
</template> <script>
import 'muse-ui/dist/muse-ui.css';
</script>
效果图:

我沉淫muse-ui不深,有些坑没去整理,还是留给你们~~~
uni-app项目导入第三方组件库muse-ui的更多相关文章
- 在 Ionic2 TypeScript 项目中导入第三方 JS 库
原文发表于我的技术博客 本文分享了在Ionic2 TypeScript 项目中导入第三方 JS 库的方法,供参考. 原文发表于我的技术博客 1. Typings 的方式 因在 TypeScript 中 ...
- Python中导入第三方声源库Acoular的逻辑解释以及Acoular的下载
[声明]欢迎转载,但请保留文章原始出处→_→ 秦学苦练:http://www.cnblogs.com/Qinstudy/ 文章来源:http://www.cnblogs.com/Qinstudy/p/ ...
- 在Pycharm中导入第三方模块库(诸如:matplotlib、numpy等)
在Pycharm中导入第三方模块库 一.打开pycharm: 二.点击菜单上的“file” -> “setting”: 三.步骤二完成后出现界面如下所示.选中你的项目(比如thisyan Pro ...
- Vue——解决使用第三方组件库时无法修改默认样式的问题(使用 /deep/ )
最近在开发一个基于Vue的后台管理系统,其中使用了element-ui第三方ui组件库.使用过组件库的人都知道,第三方组件往往会有一些默认的样式,而有些又是我们想要改变的. 一.基础(了解 <s ...
- React Native 项目常用第三方组件汇总
React Native 项目常用第三方组件汇总 https://www.jianshu.com/p/d9cd9a868764?utm_campaign=maleskine&utm_conte ...
- 【Angular】关于angular引用第三方组件库无法改变其组件样式 :host ::ng-deep
[Angular]关于angular引用第三方组件库无法改变其组件样式 :host ::ng-deep css修改:无效 .ant-input-affix-wrapper .ant-input:not ...
- 在Swift项目中使用cocoaPods导入第三方OC库
首先保证你的项目是基于cocoaPods的,并且是通过XX.xcworkspace打开的.cocoaPods安装教程(Xcode6以上) 下面就第三方库MBProgressHUD来讲解如何在Swift ...
- AndroidStudio导入第三方开源库 --文件夹源码
1 在已打开的项目中 File-New-ImportModule 选择开源项目中的 库所在文件夹比如 library文件夹 然后导入. 2 File-Project Sructure 在Modu ...
- react项目中antd组件库的使用需要注意的问题
antd是蚂蚁金服推出的ui组件库,给我们在react项目开发中提供了大大的便利.但在使用的过程中,或多或少的会遇到一些问题,毕竟,用的是别人的东西,就得遵守别人的规则嘛!官方文档:https://a ...
随机推荐
- [BZOJ1191]超级英雄Hero
Description 现在电视台有一种节目叫做超级英雄,大概的流程就是每位选手到台上回答主持人的几个问题,然后根据回答问题的 多少获得不同数目的奖品或奖金.主持人问题准备了若干道题目,只有当选手正确 ...
- gulp初体验
项目流程 安装nodejs -> 全局安装gulp -> 项目安装gulp以及gulp插件 -> 配置gulpfile.js -> 运行任务 常用命令简介: node -v 查 ...
- Brexit Gym - 101490C
题目链接:Brexit vector的使用(vector存边),巧用queue,相当于Bfs /* */ # include <iostream> # include <cstdio ...
- python基础代码
from heapq import *; from collections import *; import random as rd; import operator as op; import r ...
- 转载:理解scala中的Symbol
相信很多人和我一样,在刚接触Scala时,会觉得Symbol类型很奇怪,既然Scala中字符串都是不可变的,那么Symbol类型到底有什么作用呢? 简单来说,相比较于String类型,Symbol类型 ...
- mysql substring()函数,字符串分割
mysql> select * from test; +----+------------+-------+-----------+ | id | name | score | subject ...
- 大名鼎鼎的RPC和MQ到底有啥区别和联系
RPC(Remote Procedure Call)远程过程调用,主要解决远程通信间的问题,不需要了解底层网络的通信机制. RPC框架 知名度较高的有Thrift(FB的).dubbo(阿里的). R ...
- [Beta]第十次 Scrum Meeting
[Beta]第十次 Scrum Meeting 写在前面 会议时间 会议时长 会议地点 2019/5/20 22:00 20min 大运村公寓6F寝室 附Github仓库:WEDO 例会照片 工作情况 ...
- centos 添加/删除用户和用户组
centos系统添加/删除用户和用户组 在centos中增加用户使用adduser命令而创建用户组使用groupadd命令,这个是不是非常的方便呀,其实复杂点的就是用户的组与组权限的命令了,下 ...
- redis 使用redis Desktop manger进行远程进行链接
1.修改redis.conf文件: a.去掉bind:127.0.0.0 b.protected mode 模式改成 no 2.重启redis /etc/init.d/redis restart 3. ...
