基于Metronic的Bootstrap开发框架经验总结(11)--页面菜单的几种呈现方式
在常规的后台管理系统或者前端界面中,一般都有一个导航菜单提供给用户,方便选择所需的内容。基于Metronic的Bootstrap开发框架,是整合了Metroinc样式,以及Boostrap组件模块的内容,因此菜单的效果自然也是和Bootstrap一脉相承的。基于经常使用的几种菜单样式,本文进行了相关的介绍和展示。
1、菜单展示的三种方式
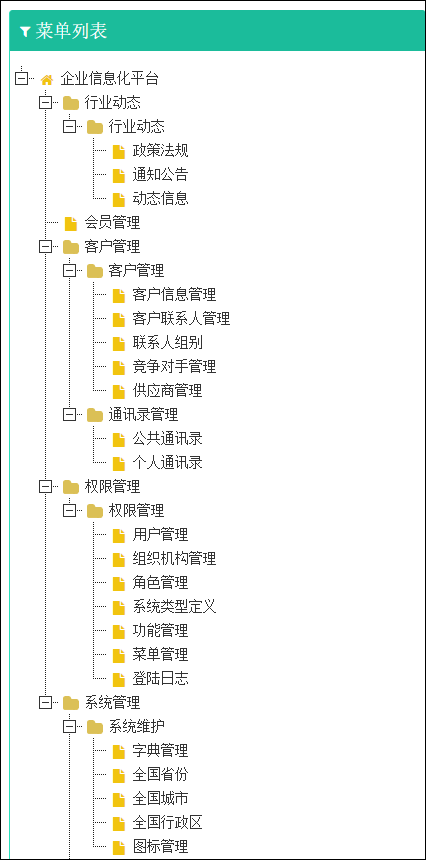
菜单的展示可以做成各种各样的效果,本文只是针对性的介绍其中的三种,两种左侧竖放的菜单,一种是水平横放的菜单。
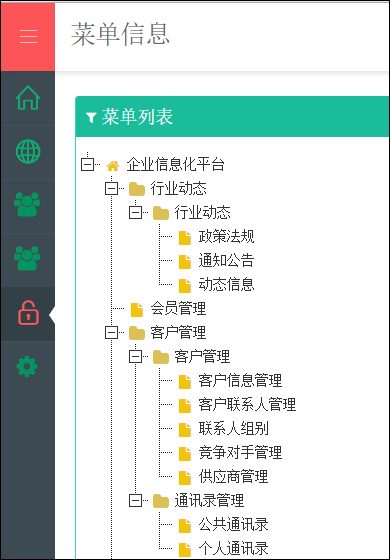
样式1:

菜单收缩后界面如下所示。

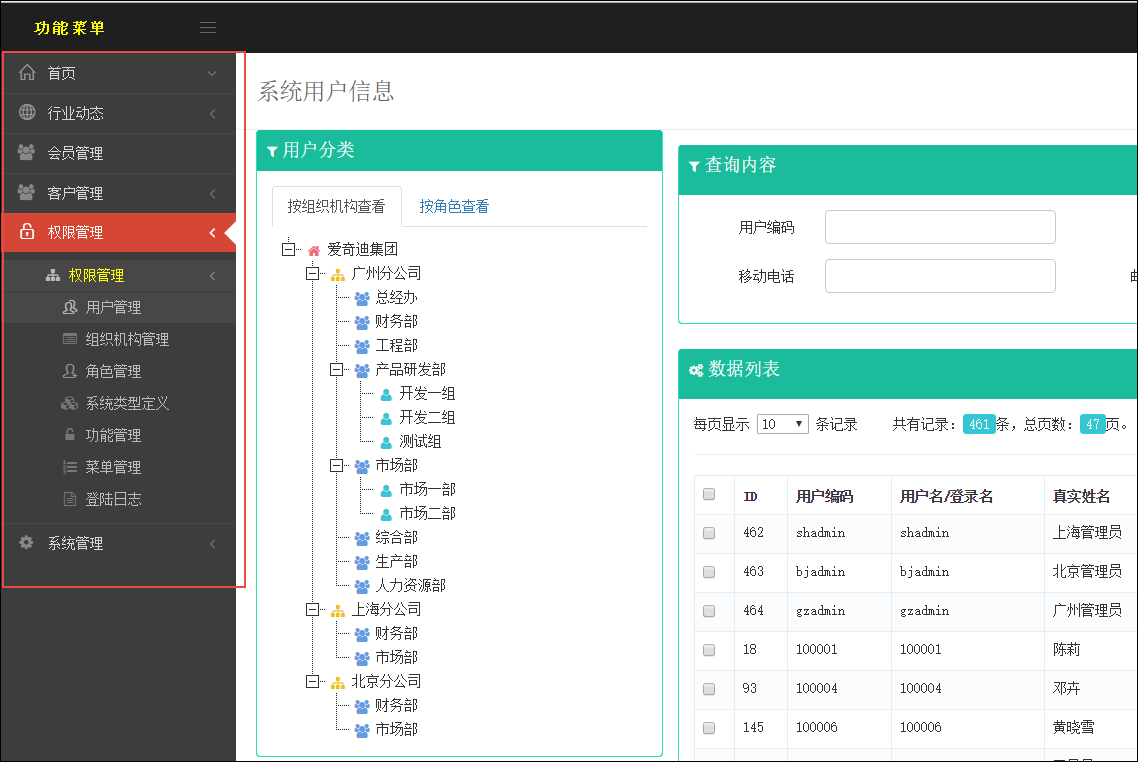
样式2:

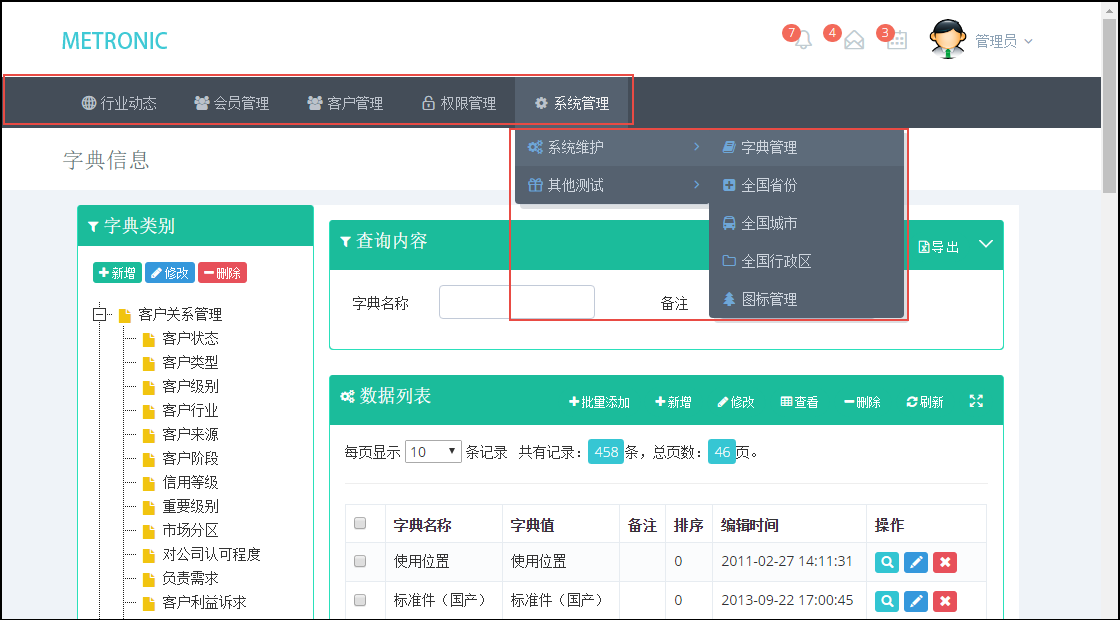
样式3:
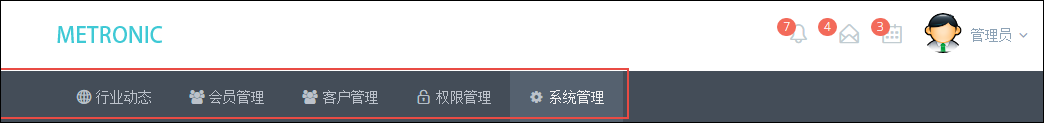
水平样式的菜单如下所示:

2、几种布局的组织方式
由于这几种布局方式,它们的框架布局页面(也就是Layout页面)内容有所不同,一般情况下我们可以把它分别定义为一种Layout页面,这样在实际使用的时候包含它即可。
我根据上面几种样式,分别定义了几个不同的Layout页面,如下所示

一般情况下,我们生成一个视图页面,会提示我们选择不同的视图布局页面的,确认之后会在页面顶部应用对应的Layout页面。

如果我们需要动态指定页面的布局内容,可以在上面使用一个变量来处理,如下代码所示。
@{
Layout = ConfigData.ViewLayoutFile;// "~/Views/Shared/_Layout.cshtml";
ViewBag.Title = "角色信息";
}
实际上,我们一般的页面布局确定好后,就相对比较少变更的,所以为了不打破这个生成页面的布局内容,我们可以把前面处理好的Layout1/2/3等这些复制到Layout页面里面进行处理即可。
不过页面里面还是需要根据不同布局页面,指定不同的资源的。
我们添加样式的资源如下所示。
//开始全局必需样式引用
css_metronic.Include("~/Content/metronic/assets/global/plugins/font-awesome/css/font-awesome.min.css",
"~/Content/metronic/assets/global/plugins/simple-line-icons/simple-line-icons.min.css",
"~/Content/metronic/assets/global/plugins/bootstrap/css/bootstrap.min.css",
"~/Content/metronic/assets/global/plugins/bootstrap-switch/css/bootstrap-switch.min.css", .......................... //主题全局样式
"~/Content/metronic/assets/global/css/components-rounded.css",
"~/Content/metronic/assets/global/css/plugins.min.css",
//主题布局样式
"~/Content/metronic/assets/layouts/" + Layout + "/css/layout.css",
"~/Content/metronic/assets/layouts/" + Layout + "/css/themes/default.min.css",
"~/Content/metronic/assets/layouts/" + Layout + "/css/custom.min.css" );
上面红色的Layout是我们根据不同布局页面获得的一个变量,从而能够使得不同布局页面的样式和脚本顺利引入的。
/// <summary>
/// 系统定义的一些常用变量
/// </summary>
public class ConfigData
{
/// <summary>
/// Web开发框架所属的系统类型定义
/// </summary>
public const string SystemType = "WareMis"; /// <summary>
/// 配置视图的样式布局
/// </summary>
public static LayoutType Layout = LayoutType.Layout2;
} /// <summary>
/// 布局样式枚举
/// </summary>
public enum LayoutType
{
Layout,
Layout2,
Layout3
}
3、菜单的动态生成
为了实现菜单动态的生成,我们需要了解这几种方式的菜单结构,然后我们根据它们的特点进行数据结构的生成即可。
第一第二种布局方式的菜单结构数据是一样的,它们的内容如下所示。
<ul class="page-sidebar-menu page-header-fixed " data-keep-expanded="false" data-auto-scroll="true" data-slide-speed="200">
<li class="nav-item start" id="1">
<a href="/Home/index?tid=1" class="nav-link nav-toggle">
<i class="icon-home"></i>
<span class="title">首页</span>
<span class="selected"></span>
<span class="arrow open"></span>
</a>
</li>
@Html.Raw(@ViewBag.MenuString)
</ul>
我们可以通过后台生成:@Html.Raw(@ViewBag.MenuString)
然后输出的界面里即可。
我们来看看前两种菜单的结构,简单的结构如下所示
<li class="nav-item start" id="1">
<a href="/Home/index?tid=1" class="nav-link nav-toggle">
<i class="icon-home"></i>
<span class="title">首页</span>
<span class="selected"></span>
<span class="arrow open"></span>
</a>
</li>
如果有子菜单的,那么两级菜单的结构如下所示。
<li class="nav-item " id="3">
<a href="javascript:;" class="nav-link nav-toggle">
<i class="icon-rocket"></i>
<span class="title">客户管理</span>
<span class="arrow"></span>
</a>
<ul class="sub-menu">
<li class="nav-item " id="31">
<a href="second?tid=3&sid=31">
<i class="glyphicon glyphicon-th-list"></i>
<span class="title">客户管理</span>
</a>
</li>
<li class="nav-item " id="32">
<a href="second?tid=3&sid=32">
<i class="icon-basket"></i>
<span class="badge badge-roundless badge-danger">new</span>
<span class="title">客户联系人</span>
</a>
</li>
</ul>
</li>
如果是三级菜单的结构,如下所示:
<li class="nav-item active open" id="2">
<a href="javascript:;" class="nav-link nav-toggle">
<i class="icon-basket"></i>
<span class="title">行业动态</span>
<span class="selected"></span>
<span class="arrow open"></span>
</a>
<ul class="sub-menu">
<li class="nav-item active open" id="21">
<a href="javascript:;" class="nav-link nav-toggle">
<i class="icon-home"></i>
<span class="title">行业动态</span>
<span class="arrow"></span>
<span class="selected"></span>
</a>
<ul class="sub-menu">
<li class="nav-item active open" id="211">
<a href="second?tid=2&sid=21&ssid=211">
<i class="icon-home"></i>
<span class="badge badge-danger">4</span>
<span class="title">政策法规</span>
</a>
</li>
<li class="nav-item " id="212">
<a href="second?tid=2&sid=21&ssid=212">
<i class="icon-basket"></i>
<span class="badge badge-warning">4</span>
<span class="title">通知公告</span>
</a>
</li>
</ul>
</li>
</ul>
</li>
根据这些内容,我们在后台动态输出菜单结构即可。
例如我们在基类控制器里面,通过判断视图的处理,实现菜单内容的输出。
/// <summary>
/// 重载视图展示界面,方便放置一些常规的ViewBag变量。
/// 如果放在OnActionExecuting,则会导致任何请求都会执行一次,从而导致多次执行,降低响应效率
/// </summary>
protected override ViewResult View(string viewName, string masterName, object model)
{
//登录信息统一设置
if (CurrentUser != null)
{
ViewBag.FullName = CurrentUser.FullName;
ViewBag.Name = CurrentUser.Name; //ViewBag.MenuString = GetMenuString();
ViewBag.MenuString = GetMenuStringCache(); //使用缓存,隔一段时间更新
} return base.View(viewName, masterName, model);
}
为了提高菜单的响应处理,避免多次递归耗时,我们可以把生成好的菜单内容,放到缓存里面,通过键值实现处理。
/// <summary>
/// 使用分布式缓存实现菜单数据的缓存处理
/// </summary>
/// <returns></returns>
public string GetMenuStringCache()
{
string itemValue = MemoryCacheHelper.GetCacheItem<string>("GetMenuStringCache_" + CurrentUser.ID , delegate()
{
return GetMenuString();
},
null, DateTime.Now.AddMinutes() //5分钟以后过期,重新获取
);
return itemValue;
}
而对于水平方向的菜单处理,和前面两者有所不同。

如二级菜单数据展示如下所示。
<li class="menu-dropdown classic-menu-dropdown ">
<a href="index.html" class="nav-link ">
<i class="icon-bar-chart"></i> Default
<span class="arrow"></span>
</a>
</li>
<li class="menu-dropdown classic-menu-dropdown active">
<a href="javascript:;" class="nav-link nav-toggle ">
<i class="icon-basket"></i> Dashboard
<span class="arrow"></span>
</a>
<ul class="dropdown-menu pull-left">
<li class=" active">
<a href="index.html" class="nav-link active">
<i class="icon-bar-chart"></i>Dashboard
<span class="arrow"></span>
</a>
</li>
</ul>
</li>
三级菜单展示的数据如下所示。
<li class="menu-dropdown classic-menu-dropdown ">
<a href="javascript:;" class="nav-link nav-toggle ">
<i class="icon-briefcase"></i> Pages
<span class="arrow"></span>
</a>
<ul class="dropdown-menu pull-left">
<li class="dropdown-submenu ">
<a href="javascript:;" class="nav-link nav-toggle ">
<i class="icon-basket"></i> eCommerce
<span class="arrow"></span>
</a>
<ul class="dropdown-menu">
<li class=" ">
<a href="ecommerce_index.html" class="nav-link ">
<i class="icon-home"></i> Dashboard
</a>
</li>
<li class=" ">
<a href="ecommerce_orders.html" class="nav-link ">
<i class="icon-basket"></i> Orders
</a>
</li>
</ul>
</li> <li class="dropdown-submenu">
<a href="javascript:;" class="nav-link nav-toggle">
<i class="icon-notebook"></i> Login
<span class="arrow"></span>
</a>
<ul class="dropdown-menu pull-left">
<li class="">
<a href="page_user_login_1.html" class="nav-link " target="_blank"> Login Page 1 </a>
</li>
<li class="">
<a href="page_user_login_2.html" class="nav-link " target="_blank"> Login Page 2 </a>
</li>
</ul>
</li>
</ul>
</li>
我们所需要做的就是把我们数据库里面的菜单数据,动态构建这种递进式的数据结构即可。

如果感兴趣Bootstrap开发框架系列,可以参考学习下面的文章,感谢您的阅读。
基于Metronic的Bootstrap开发框架经验总结(10)--优化Bootstrap图标管理
在MVC控制器里面使用dynamic和ExpandoObject,实现数据转义的输出
基于Metronic的Bootstrap开发框架经验总结(11)--页面菜单的几种呈现方式的更多相关文章
- 基于Metronic的Bootstrap开发框架经验总结(1)-框架总览及菜单模块的处理
最近一直很多事情,博客停下来好久没写了,整理下思路,把最近研究的基于Metronic的Bootstrap开发框架进行经验的总结出来和大家分享下,同时也记录自己对Bootstrap开发的学习研究的点点滴 ...
- 基于Metronic的Bootstrap开发框架经验总结(3)--下拉列表Select2插件的使用
在上篇<基于Metronic的Bootstrap开发框架经验总结(2)--列表分页处理和插件JSTree的使用>介绍了数据的分页处理,使用了Bootstrap Paginator插件,另外 ...
- 基于Metronic的Bootstrap开发框架经验总结(15)-- 更新使用Metronic 4.75版本
在基于Metronic的Bootstrap开发框架中,一直都希望整合较新.较好的前端技术,结合MVC的后端技术进行项目的开发,随着时间的推移,目前Metronic也更新到了4.75版本,因此着手对这个 ...
- 基于Metronic的Bootstrap开发框架经验总结(17)-- 使用 summernote插件实现HTML文档的编辑和图片插入操作
在很多场合,我们需要在线编辑HTML内容,然后在页面上或者其他终端上(如小程序.APP应用等)显示,编辑HTML内容的插件有很多,本篇介绍基于Bootstrap的 summernote插件实现HTML ...
- 基于Metronic的Bootstrap开发框架经验总结(16)-- 使用插件bootstrap-table实现表格记录的查询、分页、排序等处理
在业务系统开发中,对表格记录的查询.分页.排序等处理是非常常见的,在Web开发中,可以采用很多功能强大的插件来满足要求,且能极大的提高开发效率,本随笔介绍这个bootstrap-table是一款非常有 ...
- (转)基于Metronic的Bootstrap开发框架经验总结(3)--下拉列表Select2插件的使用
http://www.cnblogs.com/wuhuacong/p/4761637.html 在上篇<基于Metronic的Bootstrap开发框架经验总结(2)--列表分页处理和插件JST ...
- 基于Metronic的Bootstrap开发框架经验总结(14)--条码和二维码的生成及打印处理
在很多项目里面,对条形码和二维码的生成和打印也是一种很常见的操作,在Web项目里面,我们可以利用JS生成条形码和二维码的组件有很多.本文引入两个比较广泛使用的JS组件,用来处理条形码和二维码的生成处理 ...
- 基于Metronic的Bootstrap开发框架经验总结(13)--页面链接收藏夹功能的实现2(利用Sortable进行拖动排序)
在上篇随笔<基于Metronic的Bootstrap开发框架经验总结(12)--页面链接收藏夹功能的实现>上,我介绍了链接收藏夹功能的实现,以及对收藏记录的排序处理.该篇随笔主要使用功能按 ...
- 基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用
Bootstrap文件上传插件File Input是一个不错的文件上传控件,但是搜索使用到的案例不多,使用的时候,也是一步一个脚印一样摸着石头过河,这个控件在界面呈现上,叫我之前使用过的Uploadi ...
随机推荐
- iOS开发系列--触摸事件、手势识别、摇晃事件、耳机线控
-- iOS事件全面解析 概览 iPhone的成功很大一部分得益于它多点触摸的强大功能,乔布斯让人们认识到手机其实是可以不用按键和手写笔直接操作的,这不愧为一项伟大的设计.今天我们就针对iOS的触摸事 ...
- MySQL 主主复制
200 ? "200px" : this.width)!important;} --> 介绍 环境 OS:CentOS 6.7,MySQL 5.6 Master:192.16 ...
- 用python实现的百度音乐下载器-python-pyqt-改进版
之前写过一个用python实现的百度新歌榜.热歌榜下载器的博文,实现了百度新歌.热门歌曲的爬取与下载.但那个采用的是单线程,网络状况一般的情况下,扫描前100首歌的时间大概得到40来秒.而且用Pyqt ...
- eclipse下打包实践
前提: 配置好打包相关的插件,看打包的结果分别添加不同的plugin,装好m2eclipse. 以下步骤以war包的packing为例. 步骤: 如下图:右键,选择Run As 或者 Debug As ...
- Java集合类的组织结构和继承、实现关系
Collection继承.实现关系如下(说明(I)表示接口,(C)表示Java类,<--表示继承,<<--表示实现): (I)Iterable |<--(I)Collectio ...
- 使用paramiko如何连接服务器?
本文和大家分享的是python开发中使用paramiko连接服务器的方法和步骤,希望通过本文的,对大家学习和使用paramiko有所帮助. ssh连接步骤 1.ssh server建立server p ...
- C++构造函数和析构函数
构造函数简介 在上一个章节我们在创建好类的对象之后,首先对它的每一个成员属性赋值之后再对它们进行输出操作,如果不赋值就输出,这些值就会是垃圾值.而为了代码的简介,一次性为所有成员属性初始化,C++的类 ...
- 【基础进阶】URL详解与URL编码
作为前端,每日与 URL 打交道是必不可少的.但是也许每天只是单纯的用,对其只是一知半解,随着工作的展开,我发现在日常抓包调试,接口调用,浏览器兼容等许多方面,不深入去理解URL与URL编码则会踩到很 ...
- MySQL学习笔记十二:数据备份与恢复
数据备份 1.物理备份与逻辑备份 物理备份 物理备份就是将数据库的数据文件,配置文件,日志文件等复制一份到其他路径上,这种备份速度一般较快,因为只有I/O操作.进行物理备份时,一般都需要关闭mysql ...
- 在ASP.NET MVC的Action中直接接受客户端发送过来的HTML内容片段
出于安全的考虑,默认情况下,如果从客户端发送过来的数据中直接包括了HTML内容,ASP.NET会自动启动保护措施,你会收到下面的错误提示 这当然是一个不错的设计,只不过在某些特殊的事情,如果我们确实需 ...
