Markdown 初学总结
Markdown Tutorial(Typora-Specific)
1. Headers
最多可有六级标题,在标题前加 # 作为标记。注意标记与标题内容之间有空格:
# 这是一级标题
## 这是二级标题
### 这是三级标题
#### 这是四级标题
##### 这是五级标题
###### 这是六级标题
显示如下:
这是一级标题
这是二级标题
这是三级标题
这是四级标题
这是五级标题
这是六级标题
2. 段落与换行
段内换行:
2空格加回车(Typora不可用),Typora使用
Shift+Enter可实现换行。使用
brThis is<br>
paragraph one.
And this is paragraph two.
显示如下:
This is
paragraph one.And this is paragraph two.
段落:段与段间隔一个或多个空行,如下所示
This is Paragraph1
Here is Another
显示如下
This is Paragraph1
Here is Another
3. 引用(Blockquotes)
在行首使用 \> 标记,下一行不加 \> 也会继续引用:
> This is a comment
This is another comment
显示如下:
This is a comment
This is a comment too
多级引用:
> This is a comment
> This is another comment
> Blabla
显示如下:
This is a comment
This is another comment
Blablabla
4. 列表
无序列表
使用 - 或 + 或 * 作为标记(等价):
- use '-' as mark
+ or use '+' as mark
* or use '*' as mark
显示如下:
- use '-' as mark
- or use '+' as mark
- or use '*' as mark
被嵌套的标目标记前加四个spaces或一个tab,可使用嵌套的列表:
+ 1
+ 2
+ 3
显示如下:
- 1
- 2
- 3
- 2
有序列表
使用数字作为标记:
1. item1
2. item1
1. item 2.1
2. item 2.2
- item1
- item2
- item 2.1
- item 2.2
Task List
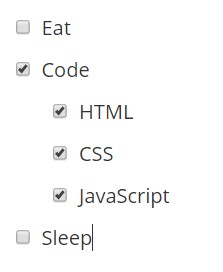
此为Markdown拓展语法,并不是所有浏览软件都能够支持。效果为生成一个可以勾选的列表:
- [ ] Eat
- [x] Code
- [x] HTML
- [x] CSS
- [x] JavaScript
- [ ] Sleep
效果如下(Typora中的截图):

5. 分割线
使用三个或更多的 * 或 + 或 _ 绘制分割线:
***
+++
___
+++
也可以直接使用HTML标记 <hr> 。
6. 字体及文字标记
使用 * 或 _ 包围文字是文字变为斜体,使用 ** 或 __ 包围文字实现黑体,二者可同时使用。成对使用二者并且需要显示原内容时,使用转义 \* 或 \_:
*This text will be italic*
_This will also be italic_
**This text will be bold**
__This will also be bold__
_You **can** combine them_
效果如下:
This text will be italic
This will also be italic
This text will be bold
This will also be bold
You can combine them
下划线、删除线
Markdown不支持此类标记原生语法,但可以使用由Github等提供的拓展的Markdown或者直接使用HTML提供的语法:
<u>Underlined Text</u>
~~DELETED~~
Underlined Text
DELETED
字体设置
在Markdown内使用HTML tag是可以接受的,通过设置 <font> 来进一步设置字体:
<font size="5" color="red">This is some text!</font>
This is some text!
7. 超链接
格式为 [link text](URL "Optional title") ,可用 ' 或 " 。例如:
[MyBlog](https://www.cnblogs.com/wyzersblog/ "ddkk64")
[icon.png](./images/icon.png)
implicit link name
[Google][]
这样可以使代码更加整洁
[Google]: http://google.com/
AUTOMATIC LINKS
使用 <> 包括的 URL 或邮箱地址会被自动转换为超链接,会使用 URL 作为链接文字。
<http://example.com/>
对于e-mail地址,Markdown会做一些随机编码处理以防止垃圾邮件机器人收集信息[1]:
<address@example.com>
8. 图片
内联型语法


![]()
引用型语法
![Alt text][id]
这样可以使代码更加整洁
[id]: url/to/image "Optional title attribute"
![]()
这样可以使代码更加整洁
图片属性
标准markdown语法没有提供图片属性的修改,但可以使用HTML的 <img> 属性进行修改。
9. Latex数学公式输入
Markdown本身并不支持数学公式渲染生成 ,要在Markdown文档内使用数学公式,有但不限于以下几种选择:
- 支持Latex公式输入的编辑器,如Typora等。本文就是在Typora中撰写。
- 引用外链进行渲染,如GitHub上就需要用此方式
博客园Markdown支持Latex数学输入:
内联的公式 $\sin(\alpha+\beta)=\sin\alpha\cos\beta+\cos\alpha\sin\beta$
内联的公式 \(\sin(\alpha+\beta)=\sin\alpha\cos\beta+\cos\alpha\sin\beta\)
**(算数-均值不等式)**设$a_1,a_2,...,a_n$为正数,有
$$
\frac{n}{\sum_{k=1}^{n}\frac{1}{a_k}} \le \sqrt[n]{a_1a_2...a_n} \le \frac{1}{n}\sum_{k=1}^{n}a_k \tag{1.1}
$$
当且仅当 $a_1=a_2=..=a_n$ 取等号。
(算数-均值不等式)设\(a_1,a_2,...,a_n\)为正数,有
\]
当且仅当 \(a_1=a_2=..=a_n\) 取等号。
10. 表格
表格也属于拓展语法。
使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行:
First Header | Second Header
------------ | -------------
Content from cell 1 | Content from cell 2
Content in the first column | Content in the second column
| First Header | Second Header |
|---|---|
| Content from cell 1 | Content from cell 2 |
| Content in the first column | Content in the second column1 |
11. 代码
使用 ``` 独占一行并包围代码块作为代码块的标记,在起始的三个反引号后加上代码类型可以帮助高亮代码:
```C++
int main(){
std::cout << "This is c++ codes." << std::endl;
}
```
int main(){
std::cout << "This is c++ codes." << std::endl;
}
我用博客园的Markdown预览试了下,并没有发现任何的加密。 ↩︎
Markdown 初学总结的更多相关文章
- MarkDown初学
什么是MarkDown? 第一次用这个MarkDown,感觉很好,界面友好,使用简洁而又使用,最主要的是此园支持这个语法,欣慰欣慰!先这么多,看看效果如何 推荐个不错的学习网站 Markdown 语法 ...
- 第一天,初学Markdown
Markdown学习 二级标题 三级标题 字体 hello,world hello,world hello,world hello,world 引用 飞冲 分割线 图片 超链接 跳转到安徽科技学院 列 ...
- markdown & mathjax 初学笔记 latex
stackedit 1.标题大小和# # 数量代表标题大小,越多越小 2.* 斜体 * 3.** 粗体 ** 4.*** 又粗又斜 *** PS:符号紧贴 5. 分隔符 - - - 三个减号 PS: ...
- 我的 MarkDown 学习笔记
MarkDown 一种用于写作的轻量级[标记语言].它用简洁的语法代替排版,而不像一般的文字处理软件 Word 或者 Pages 有大量的排版.字体设置等. 如果你对文章的样式没有太多要求,只注重写文 ...
- 初学VUE2.0
初学VUE2.0 (个人笔记,写完后发现好乱....下期使用markdown书写.) 概述 webstorm添加对VUE的支持 http://www.jianshu.com/p/142dae4f8b5 ...
- NiceMark——我的Markdown编辑器
NiceMark--我的Markdown编辑器 闲来无事,写了一个Markdown编辑器.基于electron,完全采用Web前段技术(Html,css,JavaScript)实现.代码已托管在Git ...
- Markdown 图片助手-MarkdownPicPicker
title: Markdown 图片助手 v0.1 toc: true comments: true date: 2016-06-04 16:40:06 tags: [Python, Markdown ...
- DDD初学指南
去年就打算总结一下,结果新换的工作特别忙,就迟迟没有认真动手.主要内容是很多初学DDD甚至于学习很长时间的同学没有弄明白DDD是什么,适合什么情况.这世界上没有银弹,抛开了适合的场景孤立的去研究DDD ...
- 前端学Markdown
前面的话 我个人理解,Markdown就是一个富文本编辑器语言,类似于sass对于css的功能,Markdown也可以叫做HTML预处理器,只不过它是一门轻量级的标记语言,可以更简单的实现HTML ...
随机推荐
- Java 12 骚操作, switch居然还能这样玩!
Java 13 都快要来了,12必须跟栈长学起! Java 13 即将发布,新特性必须抢先看! Java 12 中对 switch 的语法更友好了,建议大家看下栈长在Java技术栈微信公众号分享的&l ...
- Spring Boot YML 掀翻 Properties!!
.properties 配置文件大家应该都很熟悉,键值对嘛,.yml 配置文件栈长也是从 Spring Boot 开始了解到的. 那么,这两种格式的配置文件到底有哪些区别呢?哪个更好?能不能替换代替? ...
- 【转】怎么去阅读Chromium的源码?
同样路过一下. 从初学者角度的话,如果是刚开始研究chromium,建议找个老版本chromium来看.新版太大太复杂了. 我建议从github搜下chromium.bb这个项目,是个chromium ...
- ip地址掩码和位数对应关系表、子网掩码、网络地址、主机地址-yellowcong
本文链接:https://blog.csdn.net/yelllowcong/article/details/76736594ip的地址掩码,刚开始感觉特别蒙蔽,网掩码都是每段8位二进制,共32位,子 ...
- mysql查询列定义,是否自增等
SELECT ORDINAL_POSITION AS Colorder, Column_Name AS ColumnName, data_type AS TypeName, COLUMN_COMMEN ...
- mariadb使用with子句重写SQL性能提升5倍
几个月前,我们有个产品的开发反馈了个问题,说有个组织结构的查询很慢,几千行的复杂关联需要1秒钟,表示太慢了,原语句如下: SELECT org.org_id, org.dimension, org.o ...
- ERROR: source database "template1" is being accessed by other users
一开始,开发童鞋说他在测试环境没有创建数据库的权限.心想,不对呀,开发环境没有怎么做权限管控,明明给予授权了.上来一看: postgres=# CREATE DATABASE "abce&q ...
- Linux_CentOS 中systemctl 管理服务、防火墙 firewalld 以及 SELinux 配置
使用 systemctl 管理服务 systemctl 就是 service 和 chkconfig 这两个命令的整合,在 CentOS 7 就开始被使用了,systemctl是系统服务管理器命令,它 ...
- 决策树分析、EMV(期望货币值)
名称:决策树分析.EMV(期望货币值) 定义:它利用了概率论的原理,并且利用一种树形图作为分析工具.其基本原理是用决策点代表决策问题,用方案分枝代表可供选择的方案,用概率分枝代表方案可能出现的各种结果 ...
- 【SpringBoot】SpringBoot快速入门(一)
SpringBoot介绍 Spring Boot使创建可运行的独立,生产级基于Spring的应用程序变得容易.对Spring平台和第三方库整合,这样就可以以最小的麻烦开始使用.大多数Spring Bo ...
