font-size 你所不知道的值
说起 font-size ,大家应该都知道是做什么的: CSS 属性指定字体的大小。因为该属性的值会被用于计算em和ex长度单位,定义该值可能改变其他元素的大小。
那么font-size 的值也是多种多样的,除了你所了解的 px ,rem 还有那些呢?下面咱来一起看一下~~~~
/* <absolute-size>,绝对大小值 */
font-size: xx-small;
font-size: x-small;
font-size: small;
font-size: medium; //默认值
font-size: large;
font-size: x-large;
font-size: xx-large; /* <relative-size>,相对大小值 */
font-size: larger; //比父元素更大的值
font-size: smaller; // 比父元素更小的值 /* <length>,长度值 */
font-size: 12px;
font-size: 0.8em; /* <percentage>,百分比值 */
font-size: 80%; font-size: inherit; //规定应该从父元素那里继承字体
语法
font-size 属性以两种方式之一指定:
- 作为一个从绝对大小absolute-size 关键字列表或相对大小relative-size 关键字列表中选择的单个关键字。
- 作为一个
<length-percentage>值。
//正式的语法
<absolute-size> | <relative-size> | <length-percentage>
where
<absolute-size> = xx-small | x-small | small | medium | large | x-large | xx-large
<relative-size> = larger | smaller
<length-percentage> = <length> | <percentage>
可用方法
有多重定义字体大小的方法,包括了使用关键字及使用像素或em数字值。请根据网页的特定需求选择适用的方法。
关键字
关键字是定义网络字体大小的好方法。通过在body元素上定义关键字字体大小,你可以在网页的任何地方设置相对字体大小,这让你能轻易地缩放整个网页的字体大小。
像素
当你需要精确地像素时,用px设定字体大小是一种好方法。一像素的大小是固定的。这是一个不取决于平台的、跨浏览器的准确设置字体大小高度为你所想的像素大小的方法。因为不同浏览器为得到同样效果的算法可能不同,所以显示效果可能有微小的不同。
字体大小的设置也可以使用组合值。例如,如果父元素设定为16px而子元素设定为larger, 子元素显示的字体大小就会大于父元素。
Em
另一种方法是用em值设定字体大小。em 值的大小是动态的。当定义或继承font-size属性时,1em等于该元素的字体大小。如果你在网页中任何地方都没有设置文字大小的话,那它将等于浏览器默认文字大小,通常是16px。所以通常1em = 16px。2em = 32px。 如果你设置了body元素的字体大小为20px,那1em = 20px、2em = 40px。那个2就是当前em大小的倍数。
可用这个公式计算像素大小的等价em大小:
em = 希望得到的像素大小 / 父元素字体像素大小
示例
/* 设定段落文字大小为非常大 */
p { font-size: xx-large } /* 设定一级标题的文字大小为2.5倍大小 */
h1 { font-size: 250% } /* 设定span里的文字大小为16px */
span { font-size: 16px; }
.small {
font-size: xx-small;
}
.larger {
font-size: larger;
}
.point {
font-size: 24pt;
}
.percent {
font-size: 200%;
}
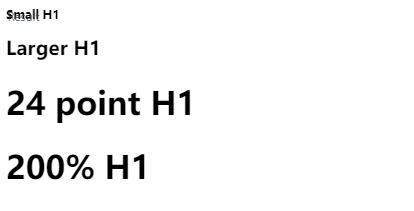
<h1 class="small">Small H1</h1>
<h1 class="larger">Larger H1</h1>
<h1 class="point">24 point H1</h1>
<h1 class="percent">200% H1</h1>
在页面中展示的效果
可见链接(https://jsfiddle.net/api/mdn/)

font-size 你所不知道的值的更多相关文章
- js值----你所不知道的JavaScript系列(6)
1.数组 在 JavaScript 中,数组可以容纳任何类型的值,可以是字符串.数字.对象(object),甚至是其他数组(多维数组就是通过这种方式来实现的) .----<你所不知道的JavaS ...
- 你所不知道的SQL Server数据库启动过程,以及启动不起来的各种问题的分析及解决技巧
目前SQL Server数据库作为微软一款优秀的RDBMS,其本身启动的时候是很少出问题的,我们在平时用的时候,很少关注起启动过程,或者很少了解其底层运行过程,大部分的过程只关注其内部的表.存储过程. ...
- 你所不知道的 CSS 阴影技巧与细节 滚动视差?CSS 不在话下 神奇的选择器 :focus-within 当角色转换为面试官之后 NPOI 教程 - 3.2 打印相关设置 前端XSS相关整理 委托入门案例
你所不知道的 CSS 阴影技巧与细节 关于 CSS 阴影,之前已经有写过一篇,box-shadow 与 filter:drop-shadow 详解及奇技淫巧,介绍了一些关于 box-shadow ...
- 你所不知道的库存超限做法 服务器一般达到多少qps比较好[转] JAVA格物致知基础篇:你所不知道的返回码 深入了解EntityFramework Core 2.1延迟加载(Lazy Loading) EntityFramework 6.x和EntityFramework Core关系映射中导航属性必须是public? 藏在正则表达式里的陷阱 两道面试题,带你解析Java类加载机制
你所不知道的库存超限做法 在互联网企业中,限购的做法,多种多样,有的别出心裁,有的因循守旧,但是种种做法皆想达到的目的,无外乎几种,商品卖的完,系统抗的住,库存不超限.虽然短短数语,却有着说不完,道不 ...
- 你所不知道的setTimeout
JavaScript提供定时执行代码的功能,叫做定时器(timer),主要由setTimeout()和setInterval()这两个函数来完成.它们向任务队列添加定时任务.初始接触它的人都觉得好简单 ...
- 你真的会玩SQL吗?你所不知道的 数据聚合
你真的会玩SQL吗?系列目录 你真的会玩SQL吗?之逻辑查询处理阶段 你真的会玩SQL吗?和平大使 内连接.外连接 你真的会玩SQL吗?三范式.数据完整性 你真的会玩SQL吗?查询指定节点及其所有父节 ...
- 你所不知道的linq(二)
上一篇说了from in select的本质,具体参见你所不知道的linq.本篇说下from...in... from... in... select 首先上一段代码,猜猜结果是什么? class P ...
- 你所不知道的SQL Server数据库启动过程(用户数据库加载过程的疑难杂症)
前言 本篇主要是上一篇文章的补充篇,上一篇我们介绍了SQL Server服务启动过程所遇到的一些问题和解决方法,可点击查看,我们此篇主要介绍的是SQL Server启动过程中关于用户数据库加载的流程, ...
- Android中Context详解 ---- 你所不知道的Context
转自:http://blog.csdn.net/qinjuning/article/details/7310620Android中Context详解 ---- 你所不知道的Context 大家好, ...
随机推荐
- Lararel安装和虚拟主机配置
Laravel 对系统有些要求,当然,所有这些要求 Laravel Homestead 虚拟机都能满足,因此强烈推荐你使用 Homestead 作为你的开发环境. 当然,假如你不使用 Homestea ...
- 【转】Android ROM分析(1):刷机原理及方法
一.刷机原理 android系统启动的时候,首先会进行一些诸如硬件自检之类的操作,这些操作完成以后(至少它应该知道当前的机器有没有电),会检查一下当前手机按键的状态(接下来就是所谓刷机模式切换了,不同 ...
- ukulele弹奏模拟器v1.0(待完善)
写在前面 最近听beyond乐队的<灰色轨迹>听上瘾了,300多遍,震惊!!尤其喜欢最后一分半钟的吉他solo,真可谓吉他没有酒,依然让我醉如老狗.. 翻了翻网上的视频,瞬间觉得单身20年 ...
- excel矩阵运算操作-转置 行列式 相乘 逆阵
excel矩阵运算操作-转置 行列式 相乘 逆阵 https://jingyan.baidu.com/article/154b463128e13928ca8f41a4.html Excel中矩阵的相关 ...
- CocosCreator之打包android
1:准备资料 1:sdk,下载地址http://www.androiddevtools.cn/ 2:jdk下载地址http://www.oracle.com/technetwork/Java/java ...
- zk单点部署
一.环境准备 当前环境:centos7.3一台软件版本:zookeeper-3.5.2部署目录:/usr/local/zookeeper启动端口:2181配置文件:/usr/local/zookeep ...
- what's the RTP协议
what's the RTP RTP全名是Real-time Transport Protocol(实时传输协议).它是IETF提出的一个标准,对应的RFC文档为RFC3550(RFC1889为其过期 ...
- 小数末尾是0的,不显示0,有值才显示 StringFormat
JAVA public static void main(String[] args) { DecimalFormat df = new DecimalFormat("###.##" ...
- 转 Shell判断字符串包含关系的几种方法
https://blog.csdn.net/rznice/article/details/71086839 Shell中判断字符串包含关系的方法: 1.通过grep来判断:12str1="a ...
- 【翻译】Flink Table Api & SQL —Streaming 概念 —— 时态表
本文翻译自官网: Temporal Tables https://ci.apache.org/projects/flink/flink-docs-release-1.9/dev/table/strea ...
