ECharts饼图自定义
[本文出自天外归云的博客园]
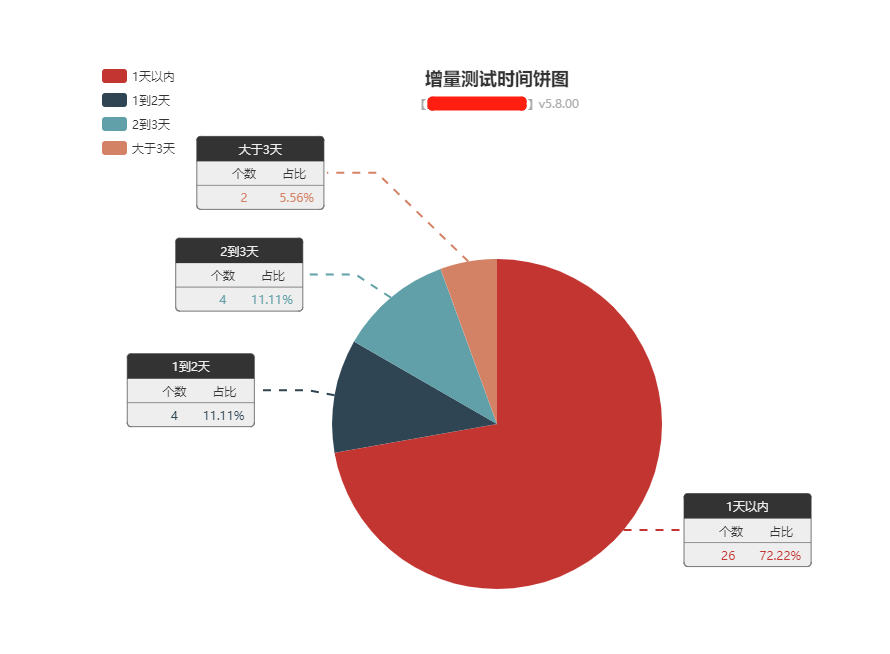
实现:
1、饼块可点击(点击饼块跳转到百度)
2、饼块自定义标签显示(显示个数、占比)
3、自定义标签连接线样式(虚线)

前端php代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title><?php echo $title; ?></title>
- <script src="https://cdn.bootcss.com/echarts/4.2.1-rc1/echarts.min.js"></script>
- <?php include "commonHead.php"; ?>
- </head>
- <body>
- <div class="container" style="margin-top: 10%">
- <!-- 饼图 -->
- <div id="myPie" style="width: 800px;height:600px;"></div>
- </div>
- </body>
- </html>
- <style>
- </style>
- <script type="text/javascript">
- // 制作饼图上的标签
- function makeLabel(labelValue, labelRate) {
- var label = {
- normal: {
- label: {
- show: false
- },
- labelLine: {
- show: false
- },
- formatter: [
- '{title|{b}}{abg|}',
- ' {head|}{valueHead|个数}{rateHead|占比}',
- '{hr|}',
- ' {head|}{value|' + labelValue + '}{rate|' + labelRate + '}'
- ].join('\n'),
- backgroundColor: '#eee',
- borderColor: '#777',
- borderWidth: 1,
- borderRadius: 4,
- rich: {
- title: {
- color: '#eee',
- align: 'center'
- },
- abg: {
- backgroundColor: '#333',
- width: '100%',
- align: 'right',
- height: 25,
- borderRadius: [4, 4, 0, 0]
- },
- Sunny: {
- height: 30,
- align: 'left'
- },
- head: {
- color: '#333',
- height: 24,
- align: 'left'
- },
- hr: {
- borderColor: '#777',
- width: '100%',
- borderWidth: 0.5,
- height: 0
- },
- value: {
- width: 20,
- padding: [0, 20, 0, 30],
- align: 'left'
- },
- valueHead: {
- color: '#333',
- width: 20,
- padding: [0, 20, 0, 30],
- align: 'center'
- },
- rate: {
- width: 40,
- align: 'right',
- padding: [0, 10, 0, 0]
- },
- rateHead: {
- color: '#333',
- width: 40,
- align: 'center',
- padding: [0, 10, 0, 0]
- }
- }
- }
- };
- return label;
- }
- //画label连接线
- function makeLabelLine(length, length2) {
- var labelLine = {
- normal: {
- show: true,
- length: length,
- length2: length2,
- lineStyle: {
- type: 'dashed',
- width: 2
- }
- }
- };
- return labelLine;
- // 原文:https://blog.csdn.net/LzzMandy/article/details/84875146
- }
- /*
- 画饼图
- 用到了tooltip:https://echarts.baidu.com/echarts2/doc/doc.html#Tooltip
- */
- function drawPie(pieTitle, pieSubTitle, innerOneDay, oneToTwoDays, twoToThreeDays, moreThanThreeDays) {
- // 基于准备好的dom,初始化echarts实例
- var myPie = echarts.init(document.getElementById('myPie'));
- // 开发周期饼图数据
- var pieOption = {
- title: {
- text: pieTitle,
- subtext: pieSubTitle,
- left: 'center'
- },
- tooltip: {
- trigger: 'item',
- formatter: "{a} <br/>{b} : {c} ({d}%)"
- },
- legend: {
- orient: 'vertical',
- left: 'left',
- data: ['1天以内', '1到2天', '2到3天', '大于3天']
- },
- series: [
- {
- name: '占比',
- type: 'pie',
- radius: '55%',
- center: ['50%', '60%'],
- data: [
- {
- value: innerOneDay,
- name: '1天以内',
- label: makeLabel("{c}", "{d}%"),
- labelLine: makeLabelLine(0, 50)
- },
- {
- value: oneToTwoDays,
- name: '1到2天',
- label: makeLabel("{c}", "{d}%"),
- labelLine: makeLabelLine(30, 50)
- },
- {
- value: twoToThreeDays,
- name: '2到3天',
- label: makeLabel("{c}", "{d}%"),
- labelLine: makeLabelLine(30, 50)
- },
- {
- value: moreThanThreeDays,
- name: '大于3天',
- label: makeLabel("{c}", "{d}%"),
- labelLine: makeLabelLine(90, 50)
- }
- ],
- itemStyle: {
- emphasis: {
- shadowBlur: 10,
- shadowOffsetX: 0,
- shadowColor: 'rgba(0, 0, 0, 0.5)'
- }
- }
- }
- ]
- };
- myPie.setOption(pieOption);
- myPie.on('click', 'series.pie.label', function () {
- window.open("http://www.baidu.com");
- });
- }
- // 获取饼图数据
- function getPieData(iterationId, sDate, stType, pieTitle, pieSubTitle) {
- // 标准GET请求ajax写法
- $.ajax({
- url: "/cloud/tools/getDevOpsPieData",
- type: "GET",
- data: {
- "iterationId": iterationId,
- "sDate": sDate,
- "stType": stType,
- "pieTitle": pieTitle,
- "pieSubTitle": pieSubTitle
- },
- contentType: "application/json; charset=utf-8",
- dataType: "json",
- success: function (result) {
- console.log(result);
- var pieTitle = result["pieTitle"];
- var pieSubTitle = result["pieSubTitle"];
- var innerOneDay = result["innerOneDay"];
- var oneToTwoDays = result["oneToTwoDays"];
- var twoToThreeDays = result["twoToThreeDays"];
- var moreThanThreeDays = result["moreThanThreeDays"];
- drawPie(pieTitle, pieSubTitle, innerOneDay, oneToTwoDays, twoToThreeDays, moreThanThreeDays);
- }
- });
- }
- $(function () {
- var iterationId = "<?php echo $iterationId;?>";
- var sDate = "<?php echo $sDate;?>";
- var stType = "<?php echo $stType;?>";
- var pieTitle = "<?php echo $pieTitle;?>";
- var pieSubTitle = "<?php echo $pieSubTitle;?>";
- getPieData(iterationId, sDate, stType, pieTitle, pieSubTitle)
- });
- </script>
参考文章:
ECharts饼图自定义的更多相关文章
- ECharts饼图试玩
处理类似提交问卷的数据,要生成图表,用了ECharts,好方便的. 简陋效果: 1.表单存储 有单选和多选题,单选直接存储各选项数字值,1,2,3,4...中一个:多选用|分隔存储选项值,如1|3,2 ...
- 将数据动态加载到Echarts饼图中
需求描述 Echarts中的官方示例是将数据的设定写好在页面的配置项中的,但在实际的开发展示中,我们需要按照需求通过调用后台的接口获取数据,再将数据加载到特定的Echarts饼图中. 实现效果 实现步 ...
- Vue Echarts 饼图设置默认选中一个
Vue Echarts 饼图设置默认选中一个 myChart.setOption(data) // data伟echarts所需要传入的参数,就是配置参数最多的那个玩意 myChart.dispatc ...
- ECharts饼图制作分析
ECharts,缩写来自Enterprise Charts,商业级数据图表,一个纯Javascript的图表库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE6/7/8/9/10/11 ...
- echarts 饼图 + 全屏显示
效果图: 代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- echarts饼图
1.添加点击事件并跳转到不同的页面 // 路径配置 require.config({ paths: { echarts: 'http://echarts.baidu.com/build/dist/' ...
- 百度ECHARTS 饼图使用心得 处理data属性
做过CRM系统的童鞋应该都或多或少接触过hicharts或者echarts等数据统计插件.用过这两款,个人感觉echarts的画面更好看.至于功能,只有适合自己的才是最好的. 今天来说说我使用echa ...
- echarts饼图--数据交互
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- echarts饼图不显示数据为0的数据
首先阐述下为什么会有这个需求,这个和echarts自身的显示效果有关. 如果你选择的展示图形为饼图,然后你的数据里有一条数据为0,那么展示的数据就为一条直线,看上去效果并不好, 会很突兀. 当然如果你 ...
随机推荐
- MAC安装配置maven环境变量
1.下载maven包: 下载链接:
- layui 自定义字体图标 扩展
layui的图标取自于阿里巴巴的矢量图标库 Iconfont,同样的,这篇教程也是基于Iconfont进行扩展. 第一步,通过浏览器打开 http://iconfont.cn/ ,访问阿里巴巴矢量图标 ...
- python笔记--------二
tolist()方法: 列表可通过array()转换为数组或mat()转为矩阵 而tolist()可把数组对象或矩阵对象转为列表 数组对象: array([[1, 2, 3], [1, 2, 3]]) ...
- 服务器安装python3环境
服务器安装python3环境 先安装相关包 yum install zlib-devel bzip2-devel openssl-devel ncurses-devel sqlite-devel re ...
- k8s如何访问pod
1. 通过 Service 访问 Pod 我们不应该期望 Kubernetes Pod 是健壮的,而是要假设 Pod 中的容器很可能因为各种原因发生故障而死掉.Deployment 等 control ...
- JVM垃圾回收器理论分析与详解【纯理论】
继续上次[https://www.cnblogs.com/webor2006/p/10740084.html]的理论继续..有点吐血的感觉,都不知道学了这么一大堆理论有何实际意义,本身JVM就是个理论 ...
- Mincut 最小割 (BZOJ1797+最小割+tarjan)
题目链接 传送门 思路 根据题目给定的边跑一边最大流,然后再在残留网络上跑\(tarjan\). 对于每一条边有: 如果它是非满边,那么它一定不是最小割集里面的边: 如果\(c[u[i]] \not= ...
- Beta冲刺(6/7)——2019.5.27
所属课程 软件工程1916|W(福州大学) 作业要求 Beta冲刺(6/7)--2019.5.27 团队名称 待就业六人组 1.团队信息 团队名称:待就业六人组 团队描述:同舟共济扬帆起,乘风破浪万里 ...
- Excel——读取——导出目录
/** * 导出Excel文件到具体的目录 * <一句话功能简述> * <功能详细描述> * @param fileName 导出的文件名 * @param sheetName ...
- HTTP1.0、HTTP1.1、HTTP2.0的关系和区别
一.汇总对比 HTTP1.0 无状态.无连接HTTP1.1 持久连接请求管道化增加缓存处理(新的字段如cache-control)增加Host字段.支持断点传输等(把文件分成几部分)HTTP2.0 二 ...
