react-native 在iOS上使用http链接的图片地址不显示| iOS9 & iOS10 HTTP 不能正常使用的解决办法
https://segmentfault.com/a/1190000002933776
今天升级Xcode 7.0 bata发现网络访问失败。
输出错误信息
The resource could not be loaded because the App Transport Security policy requires the use of asecure connection.Google后查证,iOS9引入了新特性App Transport Security (ATS)。详情:App Transport Security (ATS)
新特性要求App内访问的网络必须使用HTTPS协议。
但是现在公司的项目使用的是HTTP协议,使用私有加密方式保证数据安全。现在也不能马上改成HTTPS协议传输。
最终找到以下解决办法:
在Info.plist中添加
NSAppTransportSecurity类型Dictionary。在
NSAppTransportSecurity下添加NSAllowsArbitraryLoads类型Boolean,值设为YES
看到很多同学修改后还是不能用添加一下截图:
在Filter中搜索
Info.plist,选择Info.plist进行编辑
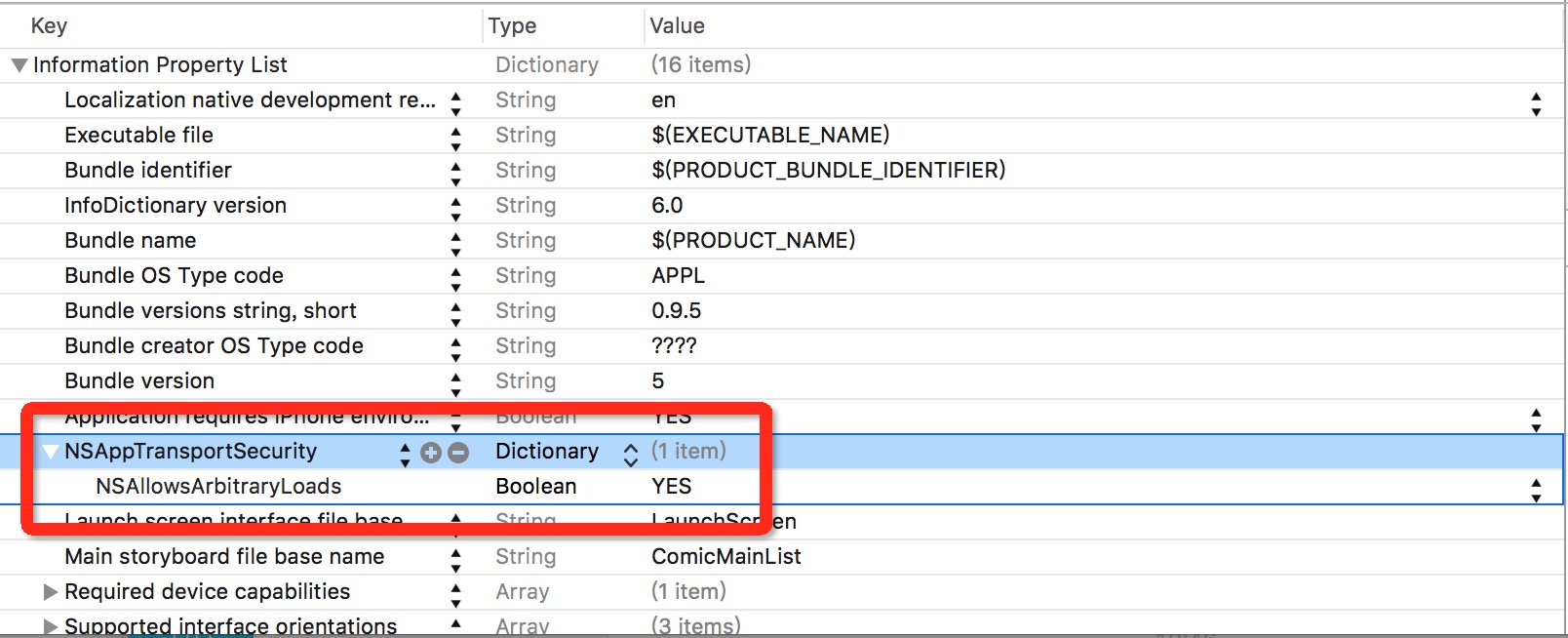
按照上面提到的方式添加信息,正确的修改会看到下图这个样子,注意类型
NSAppTransportSecurity为Dictionary,NSAllowsArbitraryLoads为Boolean,复制粘贴的时候,不要多了空格,segment fault 页面上直接复制,经常会多一个出空格!
注意⚠️,单元测试下面也有一个
Info.plist,修改那个文件是没有作用的!
补充说明
上面介绍的方法虽然解决了网络访问的问题,但是苹果提供的安全保障也被关闭了。
不过,按照国内的现状,关闭这个限制也许是更实际的做法。
至于原因就太多了,第三方SDK(几乎都是访问HTTP),合作伙伴接入(不能要求它们一定要支持HTTPS)。
如果你的App没有受到这些原因的限制,还是更建议你增加HTTPS支持,而不是关闭限制。
请大家根据项目的实际情况作调整。
出于安全考虑我们提倡使用HTTPS,退而求其次,优先考虑使用例外:将允许访问的域加入到配置列表中
@banxi1988 补充了配置的方法
对于实在不支持HTTPS的应该首先考虑添加例外
添加例外的方式也很简单:
左键Info.plist选择open with source code
然后添加类似如下的配置:
<key>NSAppTransportSecurity</key>
<dict>
<key>NSExceptionDomains</key>
<dict>
<key>qq.com</key>
<dict>
<key>NSIncludesSubdomains</key>
<true/>
</dict>
<key>sina.com.cn</key>
<dict>
<key>NSIncludesSubdomains</key>
<true/>
</dict>
</dict>
</dict>根据自己需要的域名修改, NSIncludeSubdomains 顾名思义是包括子域的意思。
react-native 在iOS上使用http链接的图片地址不显示| iOS9 & iOS10 HTTP 不能正常使用的解决办法的更多相关文章
- React Native & Android & iOS & APK
React Native & Android & iOS & APK https://play.google.com/apps/publish/signup/ $ 25 bui ...
- React Native & Android & iOS
React Native & Android & iOS React Native & Android & iOS https://facebook.github.io ...
- HTML <base> 标签 为页面上的所有链接规定默认地址或默认目标
定义和用法 <base> 标签为页面上的所有链接规定默认地址或默认目标. 通常情况下,浏览器会从当前文档的 URL 中提取相应的元素来填写相对 URL 中的空白. 使用 <base& ...
- React Native视频播放(iOS)
网站链接:http://www.ncloud.hk/%E6%8A%80%E6%9C%AF%E5%88%86%E4%BA%AB/learn-react-native-video/ React Nativ ...
- React Native (二) ios打包到真机
每当在模拟器上完成了开发,都想到真机上试试,正好前段时候淘了一个imac. 这里就以打包rndemo到iphone为例,讲一下react ntive ios打包到真机的流程. 一.前置 1.有个iph ...
- React Native(十三)——ios键盘挡住textInput
渐入佳境 用React Native重构的项目也快接近尾声,剩下的就是适配ios的功能了.慢慢地也从中琢磨出了一点门道,于是就遇见了键盘遮挡textInput问题斑斑: 正常页面: android点击 ...
- [React Native] Basic iOS Routing -- NavigatorIOS
Inside the app component, we use NavigatiorIOS to render the compoent: class githubnotetaker extends ...
- 【转】iOS 上常用的两个功能:点击屏幕和return退出隐藏键盘和解决虚拟键盘挡住UITextField的方法
iOS上面对键盘的处理很不人性化,所以这些功能都需要自己来实现, 首先是点击return和屏幕隐藏键盘 这个首先引用双子座的博客 http://my.oschina.net/plumsoft/blog ...
- 经测试稳定可用的蓝牙链接通信Demo,记录过程中遇到的问题的思考和解决办法,并整理后给出一个Utils类可以简单调用来实现蓝牙功能
说明:这是本人在蓝牙开发过程中遇到过的问题记录和分析,以及解决办法. 在研究过程中,许多的前人给出的解决方案和思路指导对我相当有帮助,但并非都是可采取的解决方法, 经过本人对这些方法的测试和使用过后, ...
随机推荐
- angualr post 数据请求
数据请求 post 新建一个服务 1. ng g service services /+服务名 eg:ng g service services/player 在此服务中进行设置 引入自带组件以及注 ...
- 【题解】Editor [HDU4699]
[题解]Editor [HDU4699] 传送: \(Editor\) \([HDU4699]\) [题目描述] 有一个维护整数序列的强大编辑器,初始状态为空,下面提供五种不同的操作,给出的总操作次数 ...
- XML Schema 基本结构
<?xml version='1.0'?> <Schema name="cangchuSchema" metamodelVersion="4.0&quo ...
- c# .netcore oracle连接工具类
1.先右键->添加NeGet包->引入Oracle.ManagedDataAccess.dll 2.将该类加入项目中 工具类: using System; using System.Col ...
- 排序算法Java代码实现(一)—— 选择排序
以下几篇随笔都是记录的我实现八大排序的代码,主要是贴出代码吧,讲解什么的都没有,主要是为了方便我自己复习,哈哈,如果看不明白,也不要说我坑哦! 本片分为两部分代码: 常用方法封装 排序算法里需要频繁使 ...
- C# SQl通过对视图数据二次查询,统计数据
问题描述: 原数据---------需要在原视图数据中,统计出每个Device_Num设备号下面的交易的总额和分别统计出微信支付宝的交易总额. 解决:从上图数据没办法使用直接查询出要求的数据. .1. ...
- LINUX 下.NET Core 微服务部署实战
前言 最近一直在开发部署.也没有总结一下.从5月份开始出差到现在基本没有发过博客,哎,惭愧. 一直在弄微服务,后续会慢慢更新下面这个系列.欢迎各位大佬交流指点. 分布式理论专题 1..net core ...
- 服务发现框架选型: Consul、Zookeeper还是etcd ?
背景 本文并不介绍服务发现的基本原理.除了一致性算法之外,其他并没有太多高深的算法,网上的资料很容易让大家明白上面是服务发现.想直接查看结论的同学,请直接跳到文末.目前,市面上有非常多的服务发现工具, ...
- Python网络编程、爬虫之requests模块使用
一.python操作网络,也就是打开一个网站,或者请求一个http接口,使用urllib模块. urllib模块是一个标准模块,直接import urllib即可,在python3里面只有urllib ...
- C# 获取系统SysWOW64的方法
string path = Environment.GetFolderPath(Environment.SpecialFolder.SystemX86); 64位系统获取的SysWOW64 ,32位获 ...
