[AngularJS] AngularJS系列(7) 进阶篇之promise
目录
在上节中,我们在http中使用了then 和 在ngResource中返回了一个'延迟对象'.
本节介绍一下angular中的promise.
我觉得可以把js中的promise比作c#中的Task 的await 以同步的时候 实现回调.
使用promise
我们先可以了解一下$q的defer()方法创建的对象具有哪些方法
resolve(value):用来执行deferred promise,value可以为字符串,对象等。reject(value):用来拒绝deferred promise,value可以为字符串,对象等。notify(value):获取deferred promise的执行状态,然后使用这个函数来传递它。then(successFunc, errorFunc, notifyFunc):无论promise是成功了还是失败了,当结果可用之后,then都会立刻异步调用successFunc,或者'errorFunc',在promise被执行或者拒绝之前,notifyFunc可能会被调用0到多次,以提供过程状态的提示。catch(errorFunc):抛出异常的时候,触发该函数.可以为整个then链提供一个统一异常处理.finally(callback):总是会被执行,不管 promise 被处理或者被拒绝,起清理作用
1. 引用angular.js后,定义控制器,配置$q环境
<script src="Scripts/jquery-1.9.1.js"></script>
<script>
angular.module('myApp', []).controller('helloCtrl', ['$scope', '$q', '$timeout', function (scope, q, timeout) { }
</script>
2. 定义一个func函数.
function func() {
var defer = $q.defer();//创建1个defer对象
var promise = defer.promise;//获取promise对象
promise.then(function (e) {
console.log('then1-success' + e);
}, function (e) {
console.log('then1-faild' + e);
}, function (e) {
console.log('then1-notice' + e);
}).then(function (e) {
console.log('then2-success' + e);
throw "then2 exception";
}).catch(function (e) {
console.log('catch' + e);
}).finally(function (e) {
console.log('finally' + e);
});
defer.notify('通知1');
defer.notify('通知2');
defer.resolve('成功1');
defer.reject('失败1');
}
3. 触发func函数(绑定到scope上即可触发)

补充说明
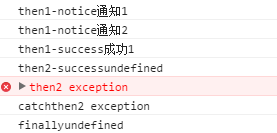
- 在执行promise的resolve和reject方法时,表示异步结束.(所以此处没显示'失败1')
- then2中,e为undefined.原因是上个then方法中并没有return对象.(同样只能在successFunc, errorFunc中返回才有效)
- 如果上个then方法返回一个promise对象,则then2会在promise异步结束时才触发,并获取到异步结果.
为了更好的说明,这里演示一下then返回promise的情况.
function funcPromise() {
var defer = q.defer();
var promise = defer.promise;
promise.then(function() {
var thenDefer = q.defer();
timeout(function() {
thenDefer.resolve('thenDefer 成功');
//thenDefer.reject('thenDefer 失败');//会触发下个then的errorFunc
});
return thenDefer.promise;
}).then(function(e) {
console.log('then2-success' + e);
},function(e) {
console.log('then2-faild' + e);
});
defer.resolve();
}
$q.all
$q.all(),允许你等待并行的 promise 处理,当所有的 promise 都被处理结束之后,调用共同的回调
scope.all = function () {
q.all([getAjaxPromise(), getTimePromise()]).then(function () {
console.log(arguments);
});
}
getAjaxPromise 和 getTimePromise 函数都返回promise对象了
$q.when
$q.when(),可以将非promise标准的对象 提供给then函数.
scope.when = function() {
q.when('hello').then(function(e) {
console.log(e);
});
q.when(getAjaxPromise()).then(function (e) {
console.log(e);
});
}
getAjaxPromise 是返回promise标准的 而'hello'是一个普通的字符串.
本文地址:http://neverc.cnblogs.com/p/5928285.html
[AngularJS] AngularJS系列(7) 进阶篇之promise的更多相关文章
- 【webpack 系列】进阶篇
本文将继续引入更多的 webpack 配置,建议先阅读[webpack 系列]基础篇的内容.如果发现文中有任何错误,请在评论区指正.本文所有代码都可在 github 找到. 打包多页应用 之前我们配置 ...
- SQL Server调优系列进阶篇(查询优化器的运行方式)
前言 前面我们的几篇文章介绍了一系列关于运算符的基础介绍,以及各个运算符的优化方式和技巧.其中涵盖:查看执行计划的方式.几种数据集常用的连接方式.联合运算符方式.并行运算符等一系列的我们常见的运算符. ...
- SQL Server调优系列进阶篇 - 查询优化器的运行方式
前言 前面我们的几篇文章介绍了一系列关于运算符的基础介绍,以及各个运算符的优化方式和技巧.其中涵盖:查看执行计划的方式.几种数据集常用的连接方式.联合运算符方式.并行运算符等一系列的我们常见的运算符. ...
- SQL Server 调优系列进阶篇 - 查询优化器的运行方式
前言 前面我们的几篇文章介绍了一系列关于运算符的基础介绍,以及各个运算符的优化方式和技巧.其中涵盖:查看执行计划的方式.几种数据集常用的连接方式.联合运算符方式.并行运算符等一系列的我们常见的运算符. ...
- AngularJS进阶(三十六)AngularJS项目开发技巧之利用Service&Promise&Resolve解决图片预加载问题(后记)
AngularJS项目开发技巧之利用Service&Promise&Resolve解决图片预加载问题(后记) 前言 在"AngularJS项目开发技巧之图片预加载" ...
- AngularJS路由系列(6)-- UI-Router的嵌套State
本系列探寻AngularJS的路由机制,在WebStorm下开发.本篇主要涉及UI-Route的嵌套State. 假设一个主视图上有两个部分视图,部分视图1和部分视图2,主视图对应着一个state,两 ...
- AngularJS路由系列(5)-- UI-Router的路由约束、Resolve属性、路由附加数据、路由进入退出事件
本系列探寻AngularJS的路由机制,在WebStorm下开发.主要包括: ● UI-Router约束路由参数● UI-Router的Resolve属性● UI-Router给路由附加数据● UI- ...
- AngularJS路由系列(4)-- UI-Router的$state服务、路由事件、获取路由参数
本系列探寻AngularJS的路由机制,在WebStorm下开发.主要包括: ● UI-Router的$state服务● UI-Router的路由事件● UI-Router获取路由参数 Angular ...
- AngularJS路由系列(2)--刷新、查看路由,路由事件和URL格式,获取路由参数,路由的Resolve
本系列探寻AngularJS的路由机制,在WebStorm下开发.主要包括: ● 刷新路由● 查看当前路由以及所有路由● 路由触发事件● 获取路由参数 ● 路由的resolve属性● 路由URL格式 ...
随机推荐
- 【转】WriteMessage的信息在AutoCAD中命令行中实时显示
之前程序中有段发送信息到命令行上显示的代码,如下: ed.WriteMessage("开始标注横断面高程,请稍候!"); 但是发现命令行中并不马上显示,代码也明明运 ...
- shell条件测试test
shell条件测试可以通过以下两种方式: test 参数 测试内容 [ 参数 测试内容 ] 一.测试文件类型: test -e 文件名 (测试文件是否存在) [ - ...
- 解读ASP.NET 5 & MVC6系列(5):Configuration配置信息管理
在前面的章节中,我们知道新版的MVC程序抛弃了原来的web.config文件机制,取而代替的是config.json,今天我们就来深入研究一下配置文件的相关内容. 基本用法 新版的配置信息机制在Mic ...
- 安卓动态调试七种武器之孔雀翎 – Ida Pro
安卓动态调试七种武器之孔雀翎 – Ida Pro 作者:蒸米@阿里聚安全 0x00 序 随着移动安全越来越火,各种调试工具也都层出不穷,但因为环境和需求的不同,并没有工具是万能的.另外工具是死的,人是 ...
- Kotlin笔记
官网: http://kotlinlang.org/ http://kotlinlang.org/docs/reference/ 中文教程: http://kotlindoc.com/ Gradle: ...
- UI控件(UIWebView)
本文主要记录UIWebView三方面内容: 1.基本的加载网页链接或文件: 2.网页js调用原生,也就是Cordova混合架构的原理: 3.原生调用js程序: 原生部分主要代码: @implement ...
- 新浪微博UWP版-实现‘分享功能’的艰难路
索引 介绍 遇到的问题 寻求帮助 最终的解决方案 最终效果 介绍 在整个Team的共同努力下,在众多WPer的期待下,Weibo UWP版终于正式发布了.有关Weibo UWP版更多的信息请大家参考这 ...
- java中文乱码解决之道(五)-----java是如何编码解码的
在上篇博客中LZ阐述了java各个渠道转码的过程,阐述了java在运行过程中那些步骤在进行转码,在这些转码过程中如果一处出现问题就很有可能会产生乱码!下面LZ就讲述java在转码过程中是如何来进行编码 ...
- [nodemon] Internal watch failed: watch ENOSPC错误解决办法
运行环境:Ubuntu 16.04, WebStorm 2016.1.3, node.js v0.12.5, nodemon 1.9.2 在WS自带的终端输入nodemon server.js启动项目 ...
- SQL 2014 AlwaysOn 搭建
AlwaysOn底层依然采用Windows 故障转移群集的机制进行监测和转移,因此也需要先建立Windows Cluster,只不过可用性组中的数据库不一定非要再存放在共享存储上了.可以是存储在本地磁 ...
