剖析Asp.Net路由系统
对于Asp.Net Web Forms应用来说,请求的Url都是对应一个具体的物理文件(http://xxx.com/default.aspx)。这样的Url与具体物理文件紧密绑定在一起,带来了诸多方便的局限:可读性、SEO优化等。为了解决这些局限性,微软引入了URL路由系统。下面通过一个Demo来剖析一下Asp.Net的路由系统。
创建一个空的WebForm应用程序,在Global.asax.cs文件中加入如下代码:
public class Global : System.Web.HttpApplication
{
protected void Application_Start(object sender, EventArgs e)
{
//处理匹配的文件
RouteTable.Routes.RouteExistingFiles = true;
//url默认值
RouteValueDictionary defaults = new RouteValueDictionary() { { "name", "wuwenmao" }, { "id", "" } };
//路由约束
RouteValueDictionary constraints = new RouteValueDictionary() { { "name", @"\w{2,10}" }, { "id", @"\d{3}" } };
//与路由相关的值,但不参与路由是否匹配URL模式
RouteValueDictionary dataTokens = new RouteValueDictionary() { { "defaultName", "wuwenmao" }, { "defaultId", "" } };
RouteTable.Routes.MapPageRoute("default", "employees/{name}/{id}", "~/Default.aspx", false, defaults, constraints, dataTokens);
}
}
新建名为Default的WebForm页面,页面代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebApplication2.Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<h1>这是Default.aspx页面</h1>
<div> RouteData中Values:
<ul>
<% foreach (var value in RouteData.Values)
{ %>
<li>
<%=value.Key %>=<%=value.Value %>
</li>
<%} %>
</ul>
RouteData中DataTokens:
<ul>
<% foreach (var value in RouteData.DataTokens)
{ %>
<li>
<%=value.Key %>=<%=value.Value %>
</li>
<%} %>
</ul>
</div>
</form>
</body>
</html>
输入路径为一下三种,得到的结果都是一样的:
http://localhost:2947/employees/wuwenmao/001
http://localhost:2947/employees/wuwenmao
http://localhost:2947/employees/

原因是因为注册路由的时候,为路由模板中的变量设置了默认值,所以当用以上三种url时是等效的。
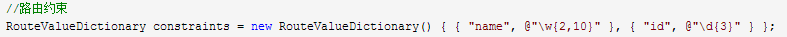
回头看Global文件中,在注册路由时还设置了一个变量:

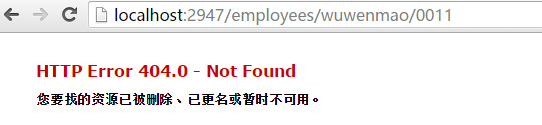
这是使用正则规则限定了路由模板中变量的值,请求url中对应的变量值只有与正则匹配才能正确请求,否则返回404错误。如id值长度大于3时:

上面通过一个简单的例子体验了一下Asp.Net路由系统,下面我们通过翻看源码来剖析一下Asp.Net路由系统的实现原理。
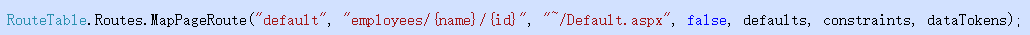
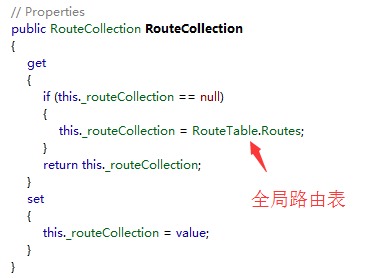
首先,我们Global文件中使用以下语句注册一个路由时,实际上是向全局路由表添加一个路由。

通过Reflector工具,我们可以看到:

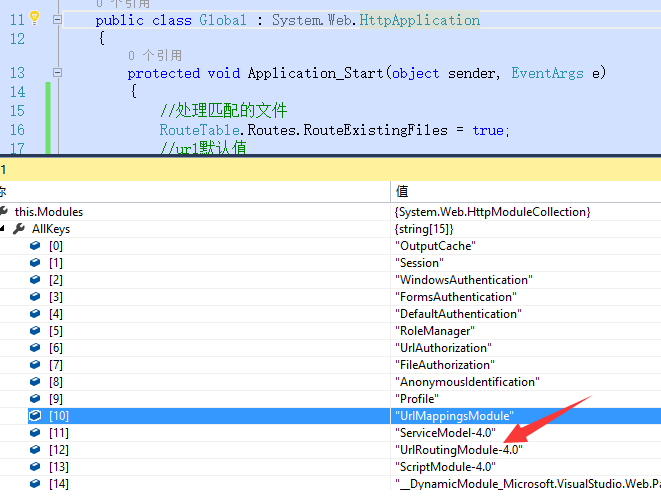
现在有个问题,在注册好路由之后,Asp.Net是如何使用路由系统的呢?实际上,Asp.Net路由系统是通过注册一个HttpModule对象,由这个HttpModule对象实现针对请求进行拦截,然后动态映射到用于处理当前请求的HttpHandler对象中,最后通过HttpHandler对象对请求进行处理并响应。这个HttpModule实际上就是UrlRoutingModule,我们在启动Asp.Net程序时,通过Global文件中的Modules属性可以验证,从下面截图可以看到,Modules属性中包含了已经注册的HttpModule,其中就包含UrlRoutingModule:

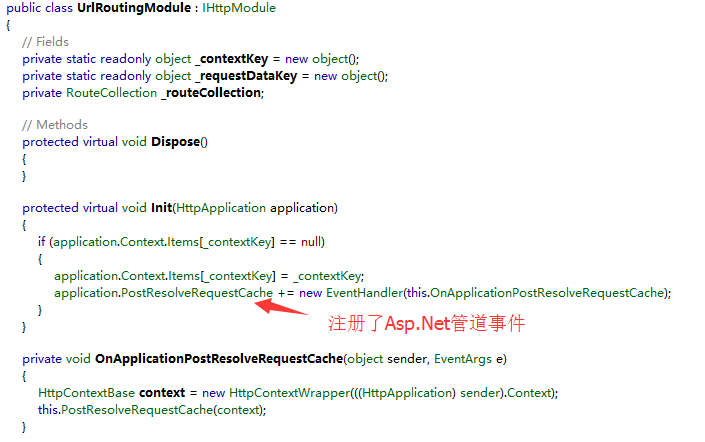
在这个UrlRoutingModule里面,又进行了哪些跟路由相关的操作呢,我们还是继续翻看源码:



通过上面的源码查看,我们可以看出,当有请求来到时,Asp.Net通过注册的UrlRoutingModule模块拦截了请求,然后从全局路由表中查找匹配的RouteData,如果找得到,根据HttpApplication获取到对应的HttpHandler,然后将其映射到当前请求上下文中,供后续的管道事件用以处理当前请求。
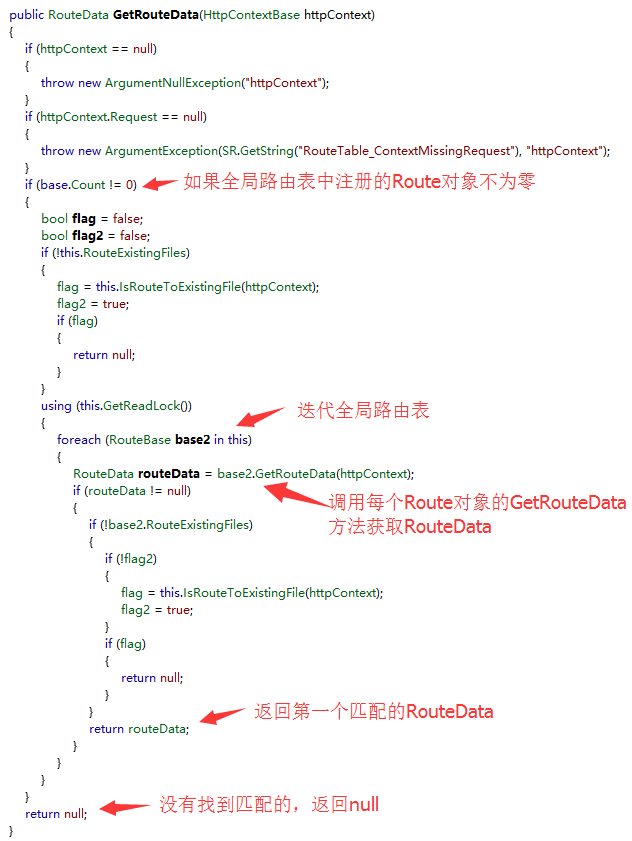
下面我们继续翻看源码,剖析一下UrlRoutingModule是怎么从全局路由表中获取RouteData的:

从上面可以看到,UrlRoutingModule中调用全局路由表的GetRouteData,实际上是依次调用注册的每个Route的GetRouteData,返回第一个匹配的RouteData,如果注册的路由都不匹配,返回null。
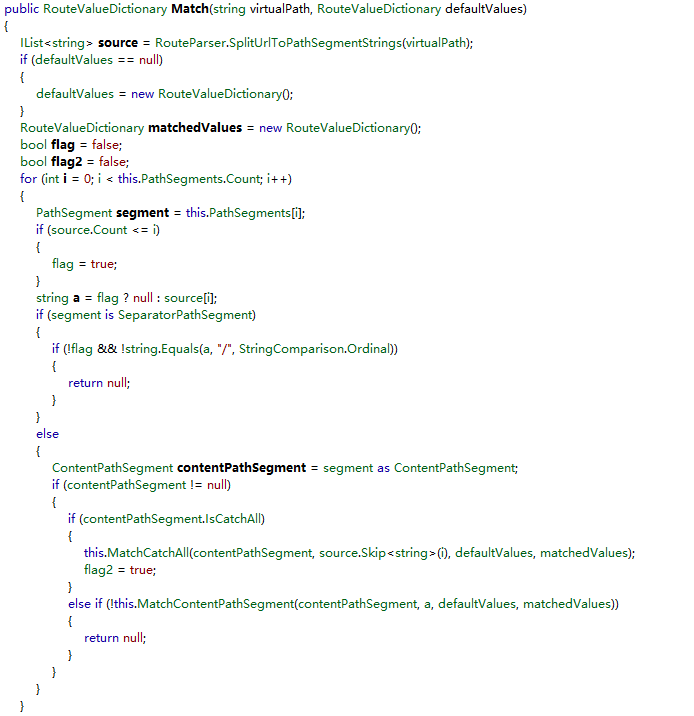
下面我们再来看看Route里面的GetRouteData做了些什么:

Match方法:


通过依次调用Route的GetRouteData方法,在GetRouteData方法中做了如下操作:
1、调用了ParsedRoute类型的Match方法进行请求Url和注册在当前Route对象中的路由模板的匹配工作,如果没有匹配,直接返回null;
2、如果请求Url和当前Route对象的路由模板匹配了,常见RouteData对象;
3、根据注册路由信息时定义的约束条件来检验当前请求Url是否通过,不通过返回null;
4、为RouteData对象的Values和DataTokens赋值操作;
5、返回RouteData对象;
到此,Asp.Net的路由系统基本上剖析完毕,还有很多细节限于篇幅没办法一一剖析。
总结:
通过以上的剖析,我们整理一下思路,对Asp.Net路由系统所做的工作做个总结:首先,我们在Global中注册了Route对象,然后通过在Asp.Net注册的HttpModule模块UrlRoutingModule进行拦截请求Url,之后从全局路由表RouteTables.Routes中依次调用Route对象的GetRouteData进行请求Url和注册路由信息的匹配,返回第一个匹配的RouteData,查找完整个RouteTables.Routes后没有匹配到,返回null,最终会返回404给前端页面。
至此,Asp.Net路由系统的剖析完毕,个人能力有限,如有不对或欠缺的地方,博友们尽可以提出修正。
剖析Asp.Net路由系统的更多相关文章
- ASP.NET路由系统实现原理:HttpHandler的动态映射
我们知道一个请求最终通过一个具体的HttpHandler进行处理,而我们熟悉的用于表示一个Web页面的Page对象就是一个HttpHandler,被用于处理基于某个.aspx文件的请求.我们可以通过H ...
- 剖析Asp.Net Web API路由系统---WebHost部署方式
上一篇我们剖析了Asp.Net路由系统,今天我们再来简单剖析一下Asp.Net Web API以WebHost方式部署时,Asp.Net Web API的路由系统内部是怎样实现的.还是以一个简单实例开 ...
- ASP.NET Web API框架揭秘:路由系统的几个核心类型
ASP.NET Web API框架揭秘:路由系统的几个核心类型 虽然ASP.NET Web API框架采用与ASP.NET MVC框架类似的管道式设计,但是ASP.NET Web API管道的核心部分 ...
- ASP.NET Web API路由系统:路由系统的几个核心类型
虽然ASP.NET Web API框架采用与ASP.NET MVC框架类似的管道式设计,但是ASP.NET Web API管道的核心部分(定义在程序集System.Web.Http.dll中)已经移除 ...
- ASP.NET Web API路由系统:Web Host下的URL路由
ASP.NET Web API提供了一个独立于执行环境的抽象化的HTTP请求处理管道,而ASP.NET Web API自身的路由系统也不依赖于ASP.NET路由系统,所以它可以采用不同的寄宿方式运行于 ...
- ASP.NET的路由系统:路由映射
总的来说,我们可以通过RouteTable的静态属性Routes得到一个基于应用的全局路由表,通过上面的介绍我们知道这是一个类型的RouteCollection的集合对象,我们可以通过调用它的MapP ...
- ASP.NET的路由系统
一.URL与物理文件的分离 1.URL与物理文件的分离 对于一个 ASP.NET Web Form应用来说,任何一个请求都对应着某个具体的物理文件.部署在Web服务器上的物理文件可以是静态的(比如图片 ...
- ASP.NET MVC , ASP.NET Web API 的路由系统与 ASP.NET 的路由系统是怎么衔接的?
ASP.NET MVC 的路由实际上是建立在 ASP.NET 的路由系统之上的. MVC 路由注册通常是这样的: RouteTable 是一个全局路由表, 它的 Routes 静态属性是一个 Ro ...
- 004_URL 路由 - 定制路由系统 & 使用区域
定制路由系统 路由系统是灵活可配置的,当然还可以通过下面这两种方式定制路由系统,来满足其他需求. 1. 通过创建自定义的RouteBase实现: 2. 通过创建自定义路由处理程序实现. 创建自定义 ...
随机推荐
- 安卓 SQLite error:SQLite database locked exception while compling : PRAGMA journal_mode .....
项目中频繁的切换Tab键,会频繁地从数据库读取数据,这是报出这样的错误: 解决方法是在国外的某论坛找到的 : 在插入数据的时候,首先: SQLiteDatabase db = SQLiteDataba ...
- 继续PHP
2014-04-08 09:44:43 继续PHP. 邵杨继续回来 工作,安卓还是交给他.
- 八 Appium常用方法介绍
由于appium是扩展了Webdriver协议,所以可以使用webdriver提供的方法,比如在处理webview页面,完全可以使用webdriver中的方法.当然在原生应用中,也可以使用. 1.元素 ...
- iOS 使用 github
1. 创建 github 账号 登陆官网 https://github.com 进行创建. 2. 创建 github 仓库 3. 添加Pods依赖库所需文件 4. github 之 下载历史版本 5. ...
- cocharan-Armitage trend test
Cochran-Armitage trend test是我们常说的趋势卡方检验,一般是针对基因型的2*3列联表的.譬如说三种基因型,如果按照某一个allele来看,可以有0.1.2个拷贝,是有序的,我 ...
- 1.4.2. 实现 Core Data Helper 类(Core Data 应用程序实践指南)
该类分为四个部分:FILES.PATHS.SETUP.SAVING. 1.4.2.1. FILES 1.4.2.2. PATHS 1.4.2.3. SETUP 1.4.2.4. SAVING 1.4. ...
- --@angularJS--一个最简单的指令demo
<!DOCTYPE HTML><html ng-app="app"><head> <title>custom-directiv ...
- --@angularJS--$http服务与后台数据交互
1.httpBasic.html: <!DOCTYPE HTML><html ng-app="app"><head> <title& ...
- IOS开发缓存机制之—本地缓存机制
功能需求 这个缓存机制满足下面这些功能. 1.可以将数据缓存到本地磁盘. 2.可以判断一个资源是否已经被缓存.如果已经被缓存,在请求相同的资源,先到本地磁盘搜索. 3.可以判断文件缓存什么时候过期.这 ...
- Unity游戏开发——自动为动画剪辑添加事件 之 最后几帧的事件不能被调用的问题
最近在做一个根据配置表自动生成动画剪辑clip以及controller的功能.做法是根据配置表配置的动作以及每个动作的关键帧,自动为每个clip添加事件.这样做可以把动画的事件处理在游戏运行之前就计算 ...
