微信公众号平台接口开发:基础支持,获取微信服务器IP地址
官方说明

目前看不出来这个接口有哪些具体运用,但是既然有这个接口,那我们就试试能不能用
访问接口
修改WeCharBase.cs,新增以下2个方法
public static string ServerIPs
{
get { return GetServerIPs(); }
} /// <summary>获取所有服务器IP</summary>
/// <returns></returns>
private static string GetServerIPs()
{
try
{
var client = new WebClient();
client.Encoding = Encoding.UTF8;
return client.DownloadString(string.Format("https://api.weixin.qq.com/cgi-bin/getcallbackip?access_token={0}", WeCharBase.AccessToken));
}
catch (Exception ex)
{
return ex.Message;
}
}
修改控制器:SubscriptController.cs
/// <summary>获取微信服务器IP地址</summary>
/// <returns></returns>
public ActionResult ViewServerIPs()
{
return View();
} /// <summary>获取微信服务器IP地址</summary>
/// <returns></returns>
public ActionResult GetServerIPs()
{
return Content(WeCharBase.ServerIPs);
}
新增视图
<script type="text/javascript" language="javascript">
$(document).ready(function () {
$("#btnGetServerIPs").click(function () {
$.ajax({
type: "Get",
url: "/Subscript/GetServerIPs",
success: function (responseTest) {
$("#txtServerIPs").text(responseTest);
}
});
});
});
</script> <table>
<tr>
<td>
<div class="title">获取微信服务器IP地址</div>
<textarea id="txtServerIPs" name="txtServerIPs" rows="10" style="width:500px"></textarea>
</td>
<td><input class="btncss" id="btnGetServerIPs" type="button" value=" 获取 " /></td>
</tr>
</table>
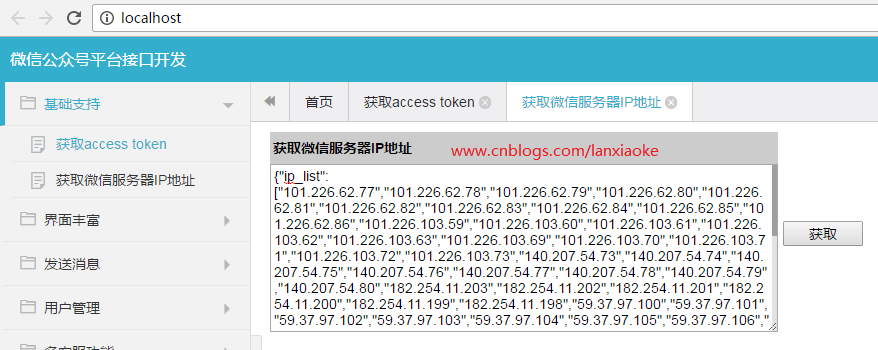
运行项目试试看

成功了,虽然不知道有什么用处,呵呵
微信公众号平台接口开发系列
- 微信公众号平台接口开发:成为开发者
- 微信公众号平台接口开发:基础支持,获取access_token
- 微信公众号平台接口开发:基础支持,获取微信服务器IP地址
- 微信公众号平台接口开发:发送客服消息
- 微信公众号平台接口开发:菜单管理
- 微信公众号平台接口开发:待续
微信公众号平台接口开发:基础支持,获取微信服务器IP地址的更多相关文章
- 微信公众号平台接口开发:基础支持,获取access_token
新建Asp.net MVC 4.0项目 WeChatSubscript是项目UI层 WeChatTools是封装操作访问公众号接口的一些方法类库 获取AccssToken 我们要的得到AccessTo ...
- 微信公众号红包接口开发PHP开发 CA证书出错,请登陆微信支付商户平台下载证书
微信红包接口调试过程中一直提示“CA证书出错,请登陆微信支付商户平台下载证书”,经反复调试,大致解决方法如下: 1.首先确保CA证书的路径是否正确,一定得是绝对路径,因为是PHP开发的,这里需要三个p ...
- 微信公众号PHP简单开发流程
原文:微信公众号PHP简单开发流程 微信公众号开发分傻瓜模式和开发者模式两种,前者不要考虑调用某些接口,只要根据后台提示傻瓜式操作即可,适用于非专业开发人员. 开发模式当然就是懂程序开发的人员使用的. ...
- 第三方网站不能调用微信公众平台里的图片了 显示"此图片来自微信公众号平台未经允许不可引用"
下午ytkah在自己小博客搜索时看到有几篇文章图片显示不了,再访问一些网站时发现有些图片无法显示出来,显示"此图片来自微信公众号平台未经允许不可引用",如下图所示,这个应该是最近微 ...
- 用iframe嵌入了一个微信公众号平台文章的URL
JS: $.ajaxPrefilter( function (options) { if (options.crossDomain && jQuery.support.cors) { ...
- php 微信公众号+微商城开发 基于Thinkphp3.2框架开发
说明:本教程是自己自学+自己的理解+扩展(包括学习过程中遇到的一些问题) 参考教程:麦子学院--李忠益--http://www.maiziedu.com/u/70409/ 微盟: http://www ...
- 微信公众号H5-网页开发须知
网页授权 1. 公众号配置--授权回调域名(仅域名,不带https://)2. 配置的域名为全域名,该域名下的页面可以进行OAuth2.0鉴权3. scope 授权的[静默.非静默] a.(静默--无 ...
- 微信公众号平台Url Token EncodingAESKey 注意点
最近公司让我开发微信公众号平台扫码登录,同步用户信息于PC端,所做的过程当中遇到了一些坑,做完了就总结一下需要注意的点,如若大家开发过程中遇到同样的问题,可以借鉴! 第一:配置域名 作用:配置域名为了 ...
- PHP实现微信公众号分享接口
还是一贯风格:用代码说话!!! <?php class ShareModel extends BaseModel { var $appId = APPID; var $appSecret = A ...
随机推荐
- JS利用短路原理简写if语句
看GoogleDoodle-Dance的源代码,学习到一个小知识——简写if语句. 几乎所有语言中||和&&都遵循“短路”原理,如&&中第一个表达式为假就不会去处理第二 ...
- javascript---jquery (1事件)
1.例子说明 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www. ...
- 一种新的隐藏-显示模式诞生——css3的scale(0)到scale(1)
.dropdown-menu { background: rgba(255, 255, 255, 0.98) none repeat scroll 0 0; box-shadow: 0 1px 2 ...
- HTTP协议快速入门
一.定义 The Hypertext Transfer Protocol (HTTP) is an application protocol for distributed, collaborativ ...
- CentOS 7 上面安装PowerShell
看了文章 爱上PowerShell , 就想在CentOS 7上面试试PowerShell , 本文记录了在CentOS 7.2上安装Powershell 的过程. 首先我们要从github上下载最新 ...
- phpmyadmin修改mysql数据库密码
甩上链接:http://jingyan.baidu.com/article/e4511cf332b9832b845eaf27.html
- IM 融云 之 列表中显示聊天用户名称
现在发现,聊天列表中,用户名称没有显示出来.
- PHP 魔术变量和魔术函数详解
魔术变量 PHP 向它运行的任何脚本提供了大量的预定义常量. 不过很多常量都是由不同的扩展库定义的,只有在加载了这些扩展库时才会出现,或者动态加载后,或者在编译时已经包括进去了. 有八个魔术常量它们的 ...
- 利用python 实现微信公众号群发图片与文本消息功能
在微信公众号开发中,使用api都要附加access_token内容.因此,首先需要获取access_token.如下: #获取微信access_token def get_token(): paylo ...
- PHP分页类,支持自定义样式,中间5页
<?php //namespace Component; /** * 2016-3-27 * @author ankang */ class Page { private $ShowPage; ...
