Asp.Net MVC 上传图片到数据库
【读书笔记】Asp.Net MVC 上传图片到数据库(会的绕行)
之前上传图片的做法都是上传到服务器上的文件夹中,再将url保存到数据库。其实在MVC中将图片上传到数据库很便捷的事情,而且不用去存url了。而且这种方式支持ie6(ie6不支持jquery自动提交form,认为其不安全,这里form是主动点击提交的,所以就没有这个问题,而uploadify自动提交是flash的方式)。
一、建立模型
场景是假设我们需要给一个Product编辑一张图片。在模型中,先定义好两个属性,ImageData和ImageType

public class Product {
[HiddenInput(DisplayValue=false)]
public int ProductID { get; set; }
[Required(ErrorMessage = "Please enter a product name")]
public string Name { get; set; }
[Required(ErrorMessage = "Please enter a description")]
[DataType(DataType.MultilineText)]// 在前台会渲染成Textarea
public string Description { get; set; }
[Required]
[Range(0.01, double.MaxValue, ErrorMessage = "Please enter a positive price")]
public decimal Price { get; set; }
[Required(ErrorMessage = "Please specify a category")]
public string Category { get; set; }
public byte[] ImageData { get; set; }
[HiddenInput(DisplayValue = false)]//会让改属性在编辑的时候不显示出来。
public string ImageType{ get; set; }
}

二、存取方法
那在我们的控制器中,这样定义Edit方法。MVC强大的模型绑定机制会自动的将前台form中的数据根据name转换成我们需要的C#对象。当然后台代码这里只是简单的实现,文件大小和类型的判断先略过。

[HttpPost] //保存
public ActionResult Edit(Product product, HttpPostedFileBase image) { if (ModelState.IsValid) {
if (image != null) {
product.ImageType = image.ContentType;//获取图片类型
product.ImageData = new byte[image.ContentLength];//新建一个长度等于图片大小的二进制地址
image.InputStream.Read(product.ImageData, 0, image.ContentLength);//将image读取到ImageData中
}
// save the product
repository.UpdateProduct(product);//更新一下 保存模型。
// add a message to the viewbag
TempData["message"] = string.Format("{0} has been saved", product.Name);
// return the user to the list
return RedirectToAction("Index");
} else {
// there is something wrong with the data values
return View(product);
}
}

HttpPostedFileBase.inputStream 获取一个Stream 对象,该对象指向一个上载文件,以准备读取该文件的内容。
然后通过ID,将二进制转化为图片。

public FileContentResult GetImage(int productId) {
Product prod = repository.Products.FirstOrDefault(p => p.ProductID == productId);
if (prod != null) {
return File(prod.ImageData, prod.ImageMimeType);//File方法直接将二进制转化为指定类型了。
} else {
return null;
}
}

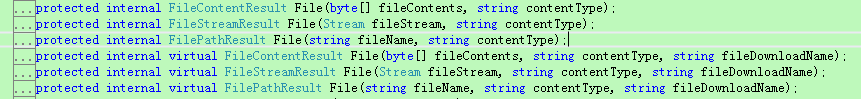
FileContentResult 最适合将二进制数据转换成文件,同类型还有FileStreamResult,FilePathResult,这三个都是继承与FileResult。

更详细的解释大家可以参考Artech大神的博客 :了解ASP.Net MVC几种ActionResult的本质
三、前台代码

@using (Html.BeginForm("Edit", "Admin", FormMethod.Post,
new { enctype = "multipart/form-data" })) {
@Html.EditorForModel()
<div class="editor-label">Image</div>
<div class="editor-field"><div>Upload new image: <input type="file" name="Image" /></div>
</div>
<input type="submit" value="Save" />
@Html.ActionLink("Cancel and return to List", "Index")
}

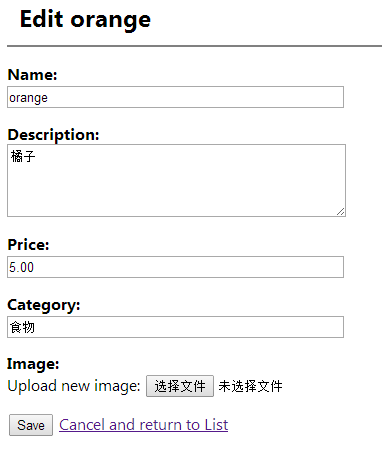
@Html.EditorForModel() 会根据我们的模型自动渲染出编辑界面,比如是bool型,就会生成checkbox,而不用一条一条去写。不是太复杂的模型可以用这种较为快捷的方式
自动渲染的效果如下(勿喷,未处理样式)

那再获取图片的时候,就可以通过调用GetImage方法来获取。 和获取验证码的方式一样。 这种方式比之前上传写一堆脚本要好很多。

<div class="item">
@if (Model.ImageData != null) {
<div style="float:left;margin-right:20px">
<img width="75" height="75" src="@Url.Action("GetImage", "Product",
new { Model.ProductID })" />
</div>
}
.......
<h4>@Model.Price.ToString("c")</h4>
</div>

希望这次分享对你有帮助~
参考书籍:Pro Asp.Net MVC3 Framwork
Asp.Net MVC 上传图片到数据库的更多相关文章
- 【读书笔记】Asp.Net MVC 上传图片到数据库(会的绕行)
之前上传图片的做法都是上传到服务器上的文件夹中,再将url保存到数据库.其实在MVC中将图片上传到数据库很便捷的事情,而且不用去存url了.而且这种方式支持ie6(ie6不支持jquery自动提交fo ...
- asp.net MVC SignalR 与数据库 实时同步显示
asp.net MVC SignalR 与数据库 实时同步显示 错误:未启用当前数据库的 SQL Server Service Broker,因此查询通知不受支持.如果希望使用通知,请为此数据库启用 ...
- ASP.NET MVC 4 让数据库自动迁移
今天实际测试了下这个方法,可以保持数据库与实体类同步,同时不会出现数据库迁移的提示.但是只能更改实体类来改变数据库,而不能改数据库来改变实体类.所以这才是Code frist,如果通过改数据库表来改动 ...
- asp.net mvc CodeFirst模式数据库迁移步骤
利用Code First模式构建好基本的类后,项目也开始搭建完毕并成功运行,而且已经将数据库表结构自动生成了. 但是,我有新的类要加入,有字段需要修改,那怎么办呢,删库,跑路 ? 哈哈 利用数据库迁 ...
- 使用EF Code First搭建一个简易ASP.NET MVC网站,允许数据库迁移
本篇使用EF Code First搭建一个简易ASP.NET MVC 4网站,并允许数据库迁移. 创建一个ASP.NET MVC 4 网站. 在Models文件夹内创建Person类. public ...
- Asp.Net MVC上传图片
mvc上传图片 [HttpPost] public JsonResult Upload() { ) { ) { HttpPostedFileBase file = Request.Files[]; ) ...
- asp.net mvc上传图片案例
1.放在ajax.BeginForm里,不好使,同asp.net 表单中 fileupload控件不支持ajax差不多吧,如果异步的话可以借助jquery.form.js,很方便 2. //上传文件 ...
- asp.net MVC上传图片完整方法
图片上传 自动创建文件夹并重命名(带缩略图) 后台: [HttpPost] public ActionResult WanSell_UploadPicture(ProductGalleryModels ...
- ASP.NET MVC上传图片的奇怪问题
本文来源于博客园-钱智慧,转载请注明出处 表现:客户说就华为的手机有问题,而且是在QQ里打开有问题,如果在手机的浏览器上,则可以正常上传图片. 有问题的代码如下: private ResultMode ...
随机推荐
- 解决cocos2d-x-3.1.1新androidproject
下了个cocos2d-x-3.1.1,依照官方文档一步步配置win7下cocos2d-x-3.1.1的android开发环境,结果没有找到create_project.py这个文件.. 现将具体配置步 ...
- [Android 4.4.3] 泛泰A870 Mokee4.4.3 20140610 RC2.0 通过刷第三版 by syhost
欢迎关注泛泰非盈利专业第三方开发团队 VegaDevTeam (本team 由 syhost suky zhaochengw(z大) xuefy(大星星) tenfar(R大师) loogeo cr ...
- python fabric远程操作和部署
博客迁往:新地址(点击直达) 新博客使用markdown维护,线下有版本号库,自己写的所以会定时更新同步.同一时候提供更好的导航和阅读体验 csdn对markdown支持不好.所以旧版不会花时间进行同 ...
- js isArray小结
原文:[转载]js isArray小结 在日常开发中,我们经常需要判断某个对象是否是数组类型的,在js中检测对象类型的常见的方法有几种: 1.typeof操作符.对于Function.String.N ...
- 如何利用百度音乐播放器的API接口来获取高音质歌曲
第一步:在网页中打开以下网址: http://box.zhangmen.baidu.com/x?op=12&count=1&title=时间都去哪儿了$$王铮亮$$$$ 其中红色地方可 ...
- order by使用方法
1.ORDER BY 中关于NULL的处理 缺省处理,Oracle在Order by 时觉得null是最大值,所以假设是ASC升序则排在最后,DESC降序则排在最前. 当然,你也能够使用nulls f ...
- SOA、REST 和六边形架构
SOA.REST 和六边形架构 上一篇:<IDDD 实现领域驱动设计-架构之经典分层> 阅读目录: SOA-面向服务架构 REST 与 RESTful 资源(Resources) 状态(S ...
- Google Guice结合模式
于Guice于,喷油器装配工作是一个对象图,当请求类型实例,喷油器根据推断对象如何映射到创建的实例.解决依赖.要确定如何解决的依赖就需要配置喷油器结合的方式. 要创建绑定(Binding)对象,能够继 ...
- C--运算符,表达式和语句实例
//第五章 运算符,表达式和语句 #include<stdio.h> //引入头文件 #include<math.h> #define ADJUST 7.64 //定义常量 # ...
- 如何使用Ubuntu online account API创建微博HTML5申请书
在这篇文章中.我们将使用Ubuntu SDK提供online account API来訪问微博的API并显示所须要的内容.这篇文章的重点是展示怎样在HTML 5中使用online account AP ...

