使用Strust2框架写HelloWorld
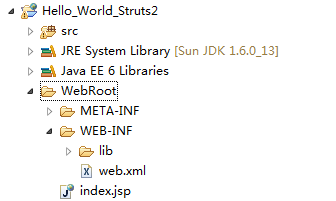
一、创建JavaWeb项目

二、搭建Stust2 FrameWork开发环境
三步完成Struts2 FrameWork开发环境的搭建
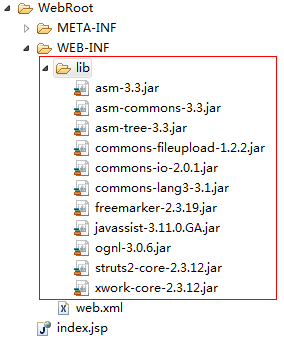
1.加入搭建Struts2 FrameWork开发环境的必需Jar包
将必需的11个Jar包复制到【lib】文件夹中

2.在【src】目录下创建“struts.xml”文件

在strusts.xml文件中加入如下配置信息

1 <?xml version="1.0" encoding="UTF-8"?>
2 <!DOCTYPE struts PUBLIC
3 "-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
4 "http://struts.apache.org/dtds/struts-2.0.dtd">
5
6 <struts>
7 <constant name="struts.devMode" value="true" />
8 <package name="Hello_World_Struts2" extends="struts-default">
9 <action name="index">
10 <result>/index.jsp</result>
11 </action>
12 </package>
13 </struts>

3.在【web.xml】文件中配置Struts2的核心过滤器(红色部分)

1 <?xml version="1.0" encoding="UTF-8"?>
2 <web-app version="3.0"
3 xmlns="http://java.sun.com/xml/ns/javaee"
4 xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
5 xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
6 http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd">
7 <display-name></display-name>
8 <welcome-file-list>
9 <welcome-file>index.jsp</welcome-file>
10 </welcome-file-list>
11
12 <filter>
13 <filter-name>struts2</filter-name>
14 <filter-class>
org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter
</filter-class>
15 </filter>
16
17 <filter-mapping>
18 <filter-name>struts2</filter-name>
19 <url-pattern>/*</url-pattern>
20 </filter-mapping>
21
22 </web-app>

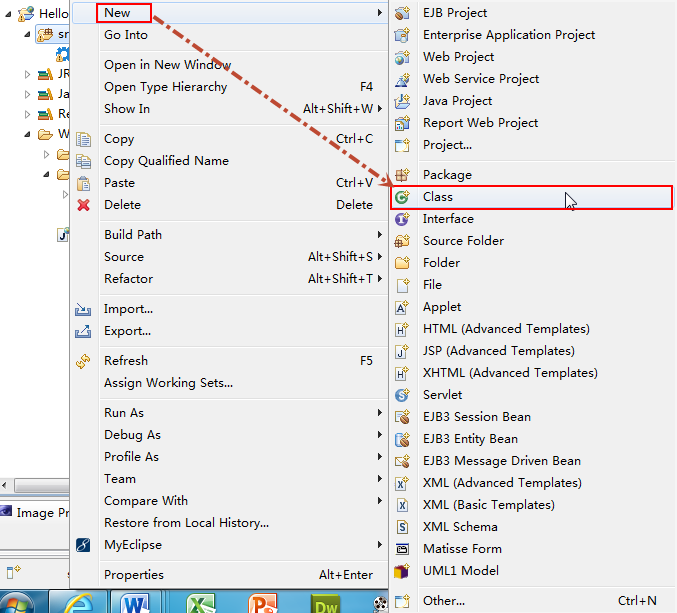
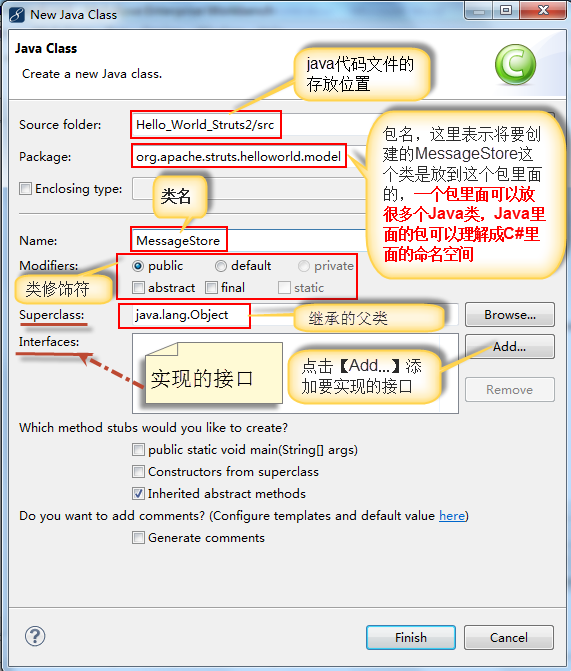
三、创建Model类MessageStore
在项目的src文件夹下添加一个“MessageStore.java”文件,如下图所示


点击【Finish】完成添加,此时在src目录下就可以看到“MessageStore.java”这个文件了

打开“MessageStore.java”,编写如下代码:

1 package org.apache.struts.helloworld.model;
2 /**
3 * Model class that stores a message.
4 * @author xdp
5 * @since 2013-3-24
6 */
7 public class MessageStore {
8 private String message;
9 public MessageStore(String msg){
10 this.setMessage(msg);
11 }
12 public String getMessage() {
13 return message;
14 }
15 public void setMessage(String message) {
16 this.message = message;
17 }
18 }

四、创建Action类HelloWorldAction,充当Controller
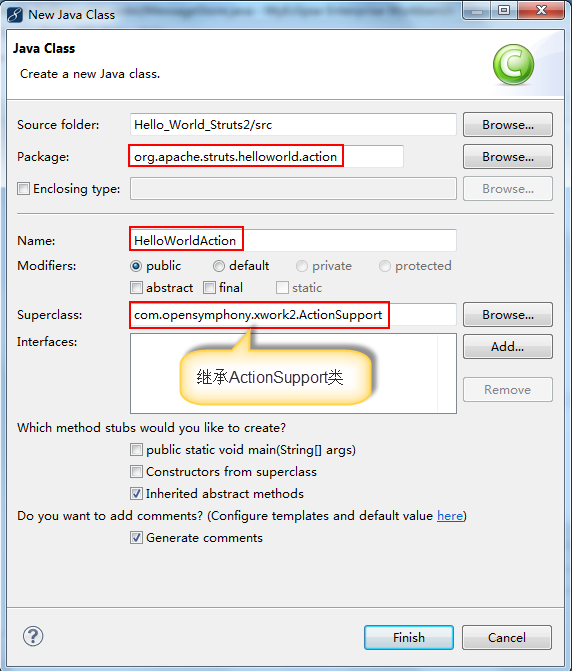
在项目的src文件夹下添加一个“HelloWorldAction.java”文件,放到“org.apache.struts.helloworld.action”这个包中,如下图所示:

点击【Finish】完成添加,此时在src文件夹下就可以看到“HelloWorldAction.java”文件

在“HelloWorldAction.java”文件中编写如下代码:

1 package org.apache.struts.helloworld.action;
2 import org.apache.struts.helloworld.model.MessageStore;
3 import com.opensymphony.xwork2.ActionSupport;
4 /**Acts as a Struts 2 controller that responds
5 * to a user action by setting the value
6 * of the Message model class, and returns a String result.
7 * @author xdp
8 * @since 2013-3-24
9 * @version 1.0
10 */
11 public class HelloWorldAction extends ActionSupport {
12 private MessageStore msgStore;
13 @Override
14 public String execute() throws Exception {
15 msgStore = new MessageStore("HelloWorld!");
16 return SUCCESS;
17 }
18 public MessageStore getMsgStore() {
19 return msgStore;
20 }
21 public void setMsgStore(MessageStore msgStore) {
22 this.msgStore = msgStore;
23 }
24 }

五、创建View(视图)HelloWorld.jsp
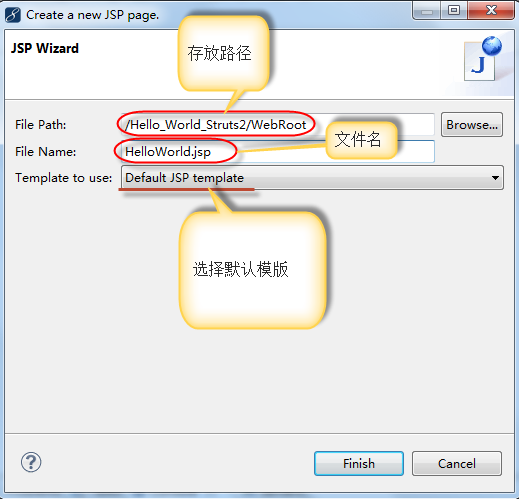
在【WebRoot】文件夹下创建“HelloWorld.jsp”文件,如下图所示:

此时弹出创建JSP文件的对话框

点击【Finish】完成添加,此时在【WebRoot】文件夹下就可以看到“HelloWorld.jsp”文件

在HelloWorld.jsp编写如下代码

1 <%@ page language="java" contentType="text/html; charset=ISO-8859-1"
2 pageEncoding="ISO-8859-1"%>
3 <%@ taglib prefix="s" uri="/struts-tags" %>
4 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
5 <html>
6 <head>
7 <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
8 <title>Hello World!</title>
9 </head>
10 <body>
11 <h2><s:property value="msgStore.message" /></h2>
12 </body>
13 </html>

六、配置struts.xml
在struts.xml中加入红色部分的配置信息

1 <?xml version="1.0" encoding="UTF-8"?>
2 <!DOCTYPE struts PUBLIC
3 "-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
4 "http://struts.apache.org/dtds/struts-2.0.dtd">
5 <struts>
6 <constant name="struts.devMode" value="true" />
7 <package name="Hello_World_Struts2" extends="struts-default">
8 <action name="index">
9 <result>/index.jsp</result>
10 </action>
11 <action name="hello"
12 class="org.apache.struts.helloworld.action.HelloWorldAction" method="execute">
13 <result name="success">/HelloWorld.jsp</result>
14 </action>
15 </package>
16 </struts>

七、创建Action的URL链接
在index.jsp中添加Action的URL链接,index.jsp中的代码如下:

1 <%@ page language="java" contentType="text/html; charset=ISO-8859-1"
2 pageEncoding="ISO-8859-1"%>
3 <%@ taglib prefix="s" uri="/struts-tags" %>
4 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
5 <html>
6 <head>
7 <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
8 <title>Basic Struts 2 Application - Welcome</title>
9 </head>
10 <body>
11 <h1>Welcome To Struts 2!</h1>
12 <p><a href="<s:url action='hello'/>">Hello World</a></p>
13 </body>
14 </html>

“<%@ taglib prefix="s" uri="/struts-tags" %>”表示引入struts2的标签,“<s:url action>”是一个Struts2的标签,用于创建Action的URL链接,“<s:url action='hello'/>”表示链接到一个名字为“hello”的action,这个名字为“hello”的action是在struts.xml配置文件配置好的,在struts.xml文件中可以找到如下的配置信息
1 <action name="hello"
2 class="org.apache.struts.helloworld.action.HelloWorldAction" method="execute">
3 <result name="success">/HelloWorld.jsp</result>
4 </action>
八、部署运行
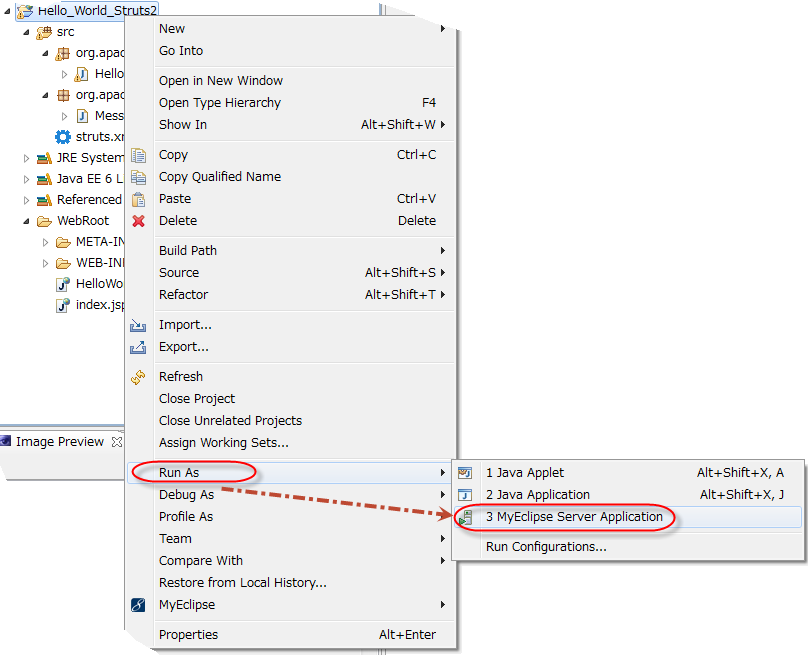
将项目发布到MyEclispe自带的Tomcat服务器中,如下图所示:

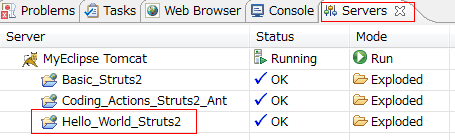
发布成功后就可以在Tomcat服务器中看到,如下图所示:

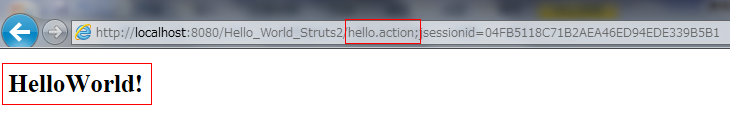
打开浏览器,在浏览器中输入http://localhost:8080/Hello_World_Struts2/index.action,此时就可以看到运行效果,如下图所示:

点击【HelloWorld】超链接,此时看到的效果如下:

运行正常,HelloWorld!输出来了,使用Struts2编写入门级HelloWord程序成功!
使用Strust2框架写HelloWorld的更多相关文章
- 动手写一个简单的Web框架(HelloWorld的实现)
动手写一个简单的Web框架(HelloWorld的实现) 关于python的wsgi问题可以看这篇博客 我就不具体阐述了,简单来说,wsgi标准需要我们提供一个可以被调用的python程序,可以实函数 ...
- 跟着刚哥学习Spring框架--创建HelloWorld项目(一)
1.Spring框架简介 Spring是一个开源框架,Spring是在2003年兴起的一个轻量级的开源框架,由Rod johnson创建.主要对JavaBean的生命周期进行管理的轻量级框架,Spri ...
- 使用 Flask 框架写用户登录功能的Demo时碰到的各种坑(五)——实现注册功能
使用 Flask 框架写用户登录功能的Demo时碰到的各种坑(一)——创建应用 使用 Flask 框架写用户登录功能的Demo时碰到的各种坑(二)——使用蓝图功能进行模块化 使用 Flask 框架写用 ...
- 使用 Flask 框架写用户登录功能的Demo时碰到的各种坑(四)——对 run.py 的调整
使用 Flask 框架写用户登录功能的Demo时碰到的各种坑(一)——创建应用 使用 Flask 框架写用户登录功能的Demo时碰到的各种坑(二)——使用蓝图功能进行模块化 使用 Flask 框架写用 ...
- 使用 Flask 框架写用户登录功能的Demo时碰到的各种坑(一)——创建应用
使用 Flask 框架写用户登录功能的Demo时碰到的各种坑(一)——创建应用 使用 Flask 框架写用户登录功能的Demo时碰到的各种坑(二)——使用蓝图功能进行模块化 使用 Flask 框架写用 ...
- 使用 Flask 框架写用户登录功能的Demo时碰到的各种坑(二)——使用蓝图功能进行模块化
使用 Flask 框架写用户登录功能的Demo时碰到的各种坑(一)——创建应用 使用 Flask 框架写用户登录功能的Demo时碰到的各种坑(二)——使用蓝图功能进行模块化 使用 Flask 框架写用 ...
- 使用 Flask 框架写用户登录功能的Demo时碰到的各种坑(三)——使用Flask-Login库实现登录功能
使用 Flask 框架写用户登录功能的Demo时碰到的各种坑(一)——创建应用 使用 Flask 框架写用户登录功能的Demo时碰到的各种坑(二)——使用蓝图功能进行模块化 使用 Flask 框架写用 ...
- Struts2框架01【如果使用struts框架】【利用struts框架写一个 hello world】
1 什么是Struts2框架 基于MVC设计模式的web应用框架 Struts2框架是一个轻量级的MVC流程框架 轻量级是指程序的代码不是很多,运行时占用的资源不是很多,MVC流程框架就是说它是支持分 ...
- 使用IDEA,利用SpringMVC框架建立HelloWorld项目
无论是从头开始学习一门新的语言还是技术,我们的入门都是从HelloWorld开始,也许就是因为这样,我在学习Spring MVC的时候,就有一种偏执,一定要写出一个HelloWorld来.研究了好久, ...
随机推荐
- Parse 和 Swift 搭建一个像 Instagram
如何用 Parse 和 Swift 搭建一个像 Instagram 那样的应用? [编者按]本篇文章作者是Reinder de Vries,既是一名企业家,也是优秀的程序员,发表多篇应用程序的博客 ...
- TreeMap cannot be cast to java.lang.Comparable
/** * Constructs a new, empty tree map, using the natural ordering of its * keys. All keys inserted ...
- 配置静态监听解决ORA-12514错误的案例(转)
今天做Linux下DG配置的时候,遇到一个现象,tnsname.ora文件配置都正常,tnsping也正常,监听也正常,但是仍然报ORA-12514错误: SQL> set lin 130 ...
- js json string 互转
字符串转对象(strJSON代表json字符串) var obj = eval(strJSON); var obj = strJSON.parseJSON(); var obj = JSON.pars ...
- jQuery中的.height()、.innerHeight()和.outerHeight()
jQuery中的.height()..innerHeight()和.outerHeight()和W3C的盒模型相关的几个获取元素尺寸的方法.对应的宽度获取方法分别为.width()..innerWid ...
- javascript系列之执行上下文
原文:javascript系列之执行上下文 写在前面:一 直想系统的总结一下学过的javascript知识,喜欢这门语言也热爱这门语言.未来想从事前端方面的工作,提前把自己的知识梳理一下.前面写了些 ...
- Floodlight Controller 路线原则
SDN的出现能够使得各种复杂的路由协议从原本的Device OS中剥离出来,放在SDN Controller中.Controller用一种简单的协议来和全部的Router进行通信.就能够获得 ...
- C++拷贝构造函数具体解释
一. 什么是拷贝构造函数 首先对于普通类型的对象来说,它们之间的复制是非常easy的,比如: int a = 100; int b = a; 而类对象与普通对象不同,类对象内部结构一般较为复杂,存在各 ...
- iOS使用UIScrollView实现左右滑动UITableView和UICollectionView
在UIScrollView嵌套UITableView这篇文章是非常,但该项目的需求,需要嵌套UICollectionView,和UICollectionView和UITableView有非常多的不同, ...
- 【Head First Javascript】学习笔记0——自己制作chm参考手册素材
变量声明:var 常量声明:const 数据格式转换: 1.转换函数 parseInt(A):把字符串A转换成整数:其中A为只包含数字的字符串 parseFloat(A):把字符串A转换成浮点数:其中 ...
