ES 6 : Math对象的扩展
ES6在Math对象上新增了17个与数学相关的方法。所有这些方法都是静态方法,只能在Math对象上调用。
1.Math.trunc()
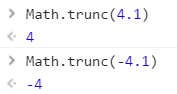
Math.trunc方法用于去除一个数的小数部分,返回整数部分。

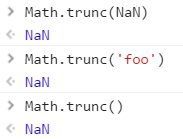
对于非数值,Math.trunc内部使用Number方法将其先转为数值。

对于空值和无法截取整数的值,返回NaN。

对于没有部署这个方法的环境,可以用下面的代码模拟。
Math.sign = Math.sign || function(){
x = +x; // convert to a number
if (x === 0 || isNaN(x)){
return x;
}
return x > 0 ? 1 : -1
}
3.Math.cbrt()
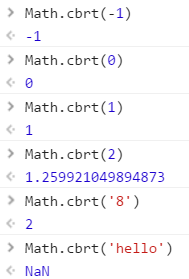
Math.cbrt方法用于计算一个数的立方根。

对于没有部署这个方法的环境,可以用下面的代码模拟。
Math.cbrt = Math.cbrt || function(x){
var y = Math.pow(Math.abs(x),1/3);
return x < 0 ? -y : y;
};
4.Math.clz32()
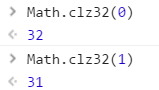
JavaScript的整数使用32位二进制形式表示,Math.clz32方法返回一个数的32位无符号整数形式有多少个前导0。

上面的代码中,0的二进制形式全是0,所以有32个前导0;1的二进制形式是0b1,只占1位,所以32位中有31个前导0。
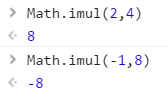
5.Math.imul()
Math.imul方法返回两个数以32位带符号整数形式相乘的结果,返回的也是一个32位的带符号整数。

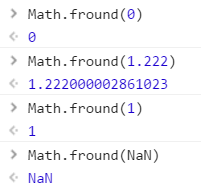
6.Math.fround()
Math.fround返回一个数的单精度浮点数形式。

对于没有部署这个方法的环境,可以用下面的代码模拟。
Math.fround = Math.fround || function(x){
return new Float32Array([x])[0];
}
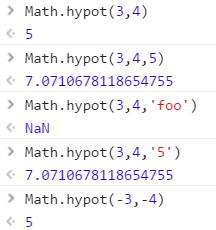
7.Math.hypot()
Math.hypot方法返回所有参数的平方和的平方根。

如果参数不是数值,Math.hypot方法会将其转为数值。
[ 对数方法 ]
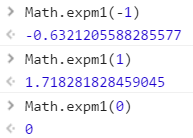
- Math.expm1()
Math.expm1(x)返回e^x-1,即Math.exp(x) - 1。

对于没有部署这个方法的环境,可以用下面的代码模拟。
Math.expm1 = Math.expm1 || function(x){
return Math.exp(x) -1;
}
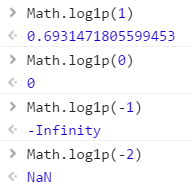
- Math.log1p()
Math.log1p(x)方法返回\ln(1+x),即Math.log(1+x)。如果x小于-1,则返回NaN。

对于没有部署这个方法的环境,可以用下面的代码模拟。
Math.log1p = Math.log1p || function(x){
return Math.log(1+x);
}
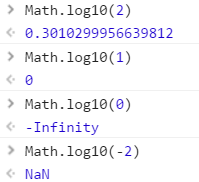
- Math.log10()
Math.log10(x)返回以10为底的x的对数。如果x小于0,则返回NaN。

对于没有部署这个方法的环境,可以用下面的代码模拟。
Math.log10 = Math.log10 || function(x){
return Math.log(x) / Math.LN10;
}
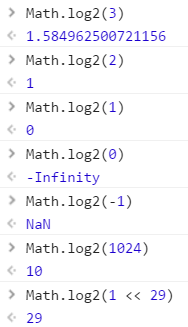
- Math.log2()
Math.log2(x)返回以2为底x的对数。如果x小于0,则返回NaN。

[ 三角函数方法 ]
ES6新增了6个三角函数方法。
● Math.sinh(x):返回x的双曲正弦。
● Math.cosh(x):返回x的双曲余弦。
● Math.tanh(x):返回x的双曲正切。
● Math.asinh(x):返回x的反双曲正弦。
● Math.acosh(x):返回x的反双曲余弦。
● Math.atanh(x):返回x的反双曲正切。
[ 指数运算符 ]
ES7新增了一个指数运算符(**),目前Babel转码器已经支持。
2 ** 2 //
2 ** 3 //
指数运算符可以和等号结合,形成一个新的赋值运算符(**=)。
let a = 2;
a **= 2;
// 等同于 a = a * a;
ES 6 : Math对象的扩展的更多相关文章
- ES6 对Math对象的扩展
Math 对象的扩展 Math.trunc() Math.trunc(4.1) // 4 Math.trunc(4.9) // 4 Math.trunc(-4.1) // -4 Math.trunc( ...
- ES6 之 Math对象的扩展
1.ES5 http://www.w3school.com.cn/jsref/jsref_obj_math.asp 2.ES6 Math.trunc() - 取整,去掉一个数的小数部分 console ...
- es严格模式、对象和扩展。
01. 严格模式 1. 理解: * 除了正常运行模式(混杂模式),ES5添加了第二种运行模式:"严格模式"(strict mode). * 顾名思义,这种模式使得Javascrip ...
- es6学习笔记--字符串&数值&数组&函数&对象的扩展
这几天抽空学习了es6语法,关于字符串,数值,数组,函数以及对象的扩展,看到es6标准入门这本书,里面讲的扩展特别多,我认为有几部分在项目上用不到,就挑有用的当笔记学习了. 字符串的扩展 str.in ...
- JS:Math 对象方法
Math 对象方法方法 描述Math.ceil(x) 对数进行上舍入.(向上取整:大于等于x的最小整数)Math.floor(x) 对数进行下舍入.(小于等于x的最大整数)Ma ...
- JavaScript原生对象及扩展
来源于 https://segmentfault.com/a/1190000002634958 内置对象与原生对象 内置(Build-in)对象与原生(Naitve)对象的区别在于:前者总是在引擎初始 ...
- web前端之es6对象的扩展
1.属性的简洁表示法 2.属性名表达式 表达式作为对象的属性名 3.方法的 name 属性 例如:函数的name 属性,返回函数名. 4.Object.is() ES 比较两个值是否相等,只有两个运算 ...
- ES6—数值(Number,Math对象)(复习+学习)
ES6-数值(Number,Math对象)(复习+学习) 每天一学,今天要学习ES6的关于数的扩展以及复习,然后通过看书,查阅资料,以及webAPI来搞清楚遇到的,没见过的对象方法等等,下面为本次学习 ...
- #9.6课堂JS总结#变量作用域 date()对象 math()对象
一.变量的作用域 1.JavaScript的作用域链 首先看下下面这段代码: <script type="text/javascript"> var rain = 1; ...
随机推荐
- [转]OPENSOLARIS 2009.06 REPOSITORY ISO IMAGES NOW AVAILABLE
Source: http://hosam.wordpress.com/2009/07/25/opensolaris-2009-06-repository-iso-images-now-availabl ...
- Cocos2d学习之路五(Box2d使用CCPhysicsSprite时编译不通过解决方法)
cocos2d使用box2d引擎,在使用CCPhysicsSprite添加精灵的时候会出现编译不通过错误. 需要注意以下几点: 1.sprite.position=ccp(p.x,p.y);这行代码一 ...
- (coco2d-x初学)xcode5.0安装 cocos2d-x2.2.0
cocos2d-x 2.0版本之后不再支持xcode模板安装. 下面介绍一下创建步骤:我下载的是cocos2d-x2.2.0版本 1.下载Cocos2d-x的地址点击打开链接 2.解压缩压缩包.打开终 ...
- SOCKET网络编程细节问题1
SOCKET网络编程快速上手(二)——细节问题(1) 三.细节问题一个也不能少 Socket编程说简单也简单,程序很容易就能跑起来,说麻烦还真是麻烦,程序动不动就出问题.记得刚开始写网络代码的时候,那 ...
- xTree学习
1.XTREE简介: XTREE是一个基于AJAX实现的树形菜单.它的原理就是每次都只加载当前结点下的所有结点,而对开发人员来说,就是只需要按一定的格式,生成一段XML代码.XTREE可以自己定制每个 ...
- EL表达式与三目运算符
在页面实现常量替换,比如 entity.auditi 的值如果为0显示不需要否则显示需要 因为需求就这两个值 所以使用三目运算符比较简洁 如果值为很多个 可使用if else进行判断 ${entit ...
- VIM 多行输入 数字递增 新方法 循环记录法
采用的是mario register这个方法,然后,把一段 auto-increament 操作记录下来,然后playback 循环往复多次.就达到了,每行都递增的目的. 我写的文字如下: vim 输 ...
- React的生命周期
我们先来看一张图,其实看完这张图基本就懂了,如果还不懂,请继续往下看. getDefaultProps 执行过一次后,被创建的类会有缓存,映射的值会存在this.props,前提是这个prop不是父组 ...
- SASS使用CSS3动画并使动画暂停和停止在最后一帧的简单例子
今天在手机上试了试这个 css3 动画效果,可以把动画效果停留在最后一帧上,以及鼠标 :hover 暂停动画,比较实用的功能,不用 JS 也能实现这些效果了. 不过测试体验感觉手机上没有 jQuery ...
- CentOS 7下安装X Window
1.网上其他人都这么说: yum check-update yum groupinstall "X Window System" ... 但是运行yum groupinstall ...
