javascript 中的call和apply
一、作用及应用场景
call和apply是Function的方法,他的第一个参数是this,第二个是Function的参数。call 和 apply 都是为了改变某个函数运行时的 context 即上下文而存在的,换句话说,就是为了改变函数体内部 this 的指向。因为 JavaScript 的函数存在「定义时上下文」和「运行时上下文」以及「上下文是可以改变的」这样的概念。二者的作用完全一样,只是接受参数的方式不太一样。
call 需要把参数按顺序传递进去,而 apply 则是把参数放在数组里。
例如,有一个函数 func1 定义如下:
var func1 = function(arg1, arg2) {};
就可以通过 func1.call(this, arg1, arg2); 或者 func1.apply(this, [arg1, arg2]); 来调用。其中 this 是你想指定的上下文,他可以任何一个 JavaScript 对象(JavaScript 中一切皆对象)。
二、存在call和apply的原因
function cat(){
}
cat.prototype={
food:"fish",
say: function(){
alert("I love "+this.food);
}
}
var blackCat = new cat;
blackCat.say();
但是如果我们有一个对象whiteDog = {food:"bone"},我们不想对它重新定义say方法,那么我们可以通过call或apply用blackCat的say方法:blackCat.say.call(whiteDog);
所以,可以看出call和apply是为了动态改变this而出现的,当一个object没有某个方法,但是其他的有,我们可以借助call或apply用其它对象的方法来操作。
var domNodes = Array.prototype.slice.call(document.getElementsByTagName("*"));
这样domNodes就可以应用Array下的所有方法了。
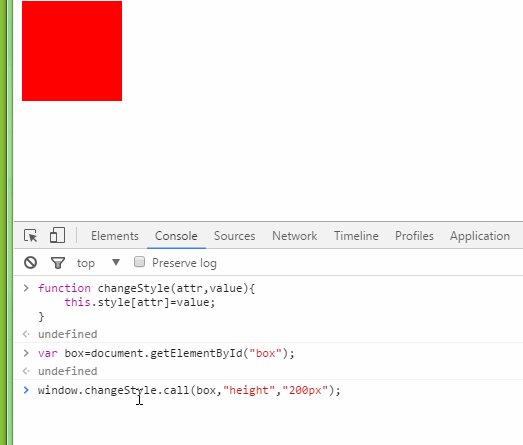
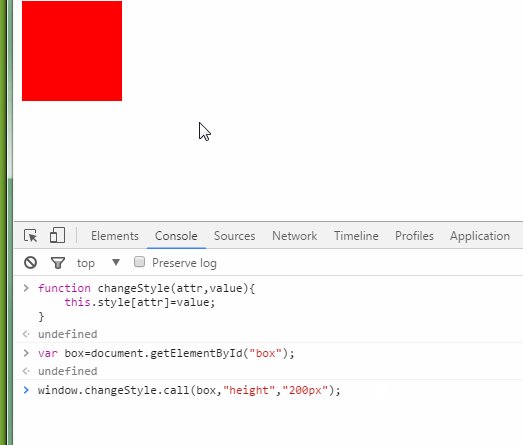
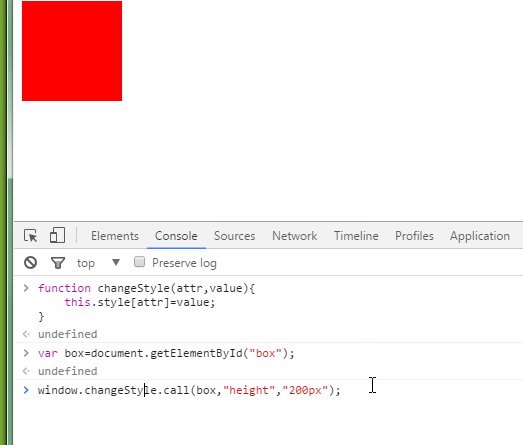
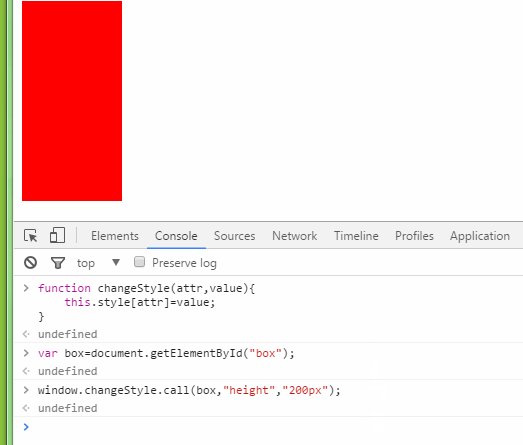
三、例子
function changeStyle(attr, value){
this.style[attr] = value;
}
var box = document.getElementById('box');
window.changeStyle.call(box, "height", "200px");

javascript 中的call和apply的更多相关文章
- Javascript中call函数和apply函数的使用
Javascript 中call函数和apply的使用: Javascript中的call函数和apply函数是对执行上下文进行切换,是将一个函数从当前执行的上下文切换到另一个对象中执行,例如: so ...
- Javascript 中的 call 和 apply
发表于 2012年02月1日 by 愚人码头 原文链接:http://www.css88.com/archives/4431 JavaScript 中通过call或者apply用来代替另一个对象调 ...
- javascript中call函数与apply
javascript中的call方法使当前对象可以调用另一个对象的方法,即改变this的指向内容 var first_object = { num: 42 }; var second_object = ...
- javascript 中caller,callee,call,apply 的概念[转载]
在提到上述的概念之前,首先想说说javascript中函数的隐含参数:arguments Arguments : 该对象代表正在执行的函数和调用它的函数的参数. [function.]argument ...
- 理解和运用javascript中的call及apply
call是为了改变函数上下文context而存在的,换言之,就是改变函数内部this的指向.因为javascript存在[定义时上下文],[运行时上下文]及[上下文]是可以改变的.例如:var fun ...
- JavaScript中的call()、apply()与bind():
关于call()与apply(): 在JavaScript中,每个函数都有call与apply(),这两个函数都是用来改变函数体内this的指向,并调用相关的参数. 看一个例子: 定义一个animal ...
- 理解JavaScript中的call和apply方法
call方法 总的来说call()有这几种作用:1.可以借用另一个对象的方法.2.改变this的指向(重要).3.将arguments数组化.下面详细介绍这三种作用: 1.可以借用另一个对象的方法:当 ...
- JavaScript中的call、apply、bind方法的区别
在JavaScript 中,this的指向是动态变化的,很可能在写程序的过程中,无意中破坏掉this的指向,所以我们需要一种可以把this的含义固定的技术,于是就有了call,apply 和bind这 ...
- 简单理解Javascript中的call 和 apply
javascript中面向对像的能力是后来加进来的, 为了兼容性, 所以整出了很多奇特的东西, function Animal(){ this.name = "Animal"; t ...
随机推荐
- C语言之分支结构 if(一)
一 程序的三种基本结构 顺序结构:程序从上往下依次执行,这个叫顺序结构 分支结构:有选择的执行或者不执行某段代码 循环结构:重复的执行某段代码 二 分支结构之if 最简单的俩种用法 (tips: if ...
- [ios2]蓝牙通信【转】
iPhone开发应用中关于GameKit蓝牙实例讲解是本文要介绍的内容,主要是来了解并学习GameKit蓝牙实例.介绍一下这个实例实现的是两个带有蓝牙设备的touch之间的一个小游戏,在界面上有个可以 ...
- 用PopWindow做下拉框
最近在做下拉框,本来想用spinner,可是spinner达不到项目要求,跟同学同事问了一圈,都在用popwindow, 网上看了一下,popwindow挺简单的,可定制性挺强的,符合我的要求,所以, ...
- 《如何阅读一本书》(How to Read a Book)
值得一读的书,有深入浅出,也有并不能完全读懂的部分,以下是第11章对之前内容的总结整理. 阅读的层次 1. 基础阅读 2. 检视阅读 3. 分析阅读 4. 主题阅读 分析阅读 第一阶段:这本书在谈些什 ...
- 教你成为全栈工程师(Full Stack Developer) 一-各显神通总结八大类编程语言的区别
为了能在最快的时间里理解更多语言的相同点和不同点,我用大家最熟悉的Hello World来展示一下各个语言的奥妙 请尊重原创,转载请注明来源网站www.shareditor.com以及原始链接地址 ...
- 转载一篇nm命令使用的文章,虽然没用用这个方法解决但是文章很好
http://blog.csdn.net/acs713/article/details/13505931
- trove manual installation 翻译
目标 此文件提供了一步一步的指导手动安装trove在一个现有OpenStack的环境为了开发. 该文件将不包括: OpenStack的设置 trove服务配置 要求 正在运行的OpenStack的环境 ...
- php学习笔记——语言切换
现在的网站很多都可以实现多语言,于是记录一下多语言的实例. 方法一:通过将所有显示在页面的字段放在一个message文件里面来实现 思路如下图: test代码: main.php: <?php ...
- SQL总结之增删改查
SQL语句增删改查(总结) 一.增:有2种方法 1.使用insert插入单行数据: 语法:insert [into] <表名> [列名] values <列值> 例:ins ...
- Python 实现类似PHP的strip_tags函数功能,并且可以自定义设置保留标签
最近在研究 Python ,发现用的还是很不习惯,很多PHP里面很简单的功能在Python 里面都得找半天,而且很多功能都得自己实现. 今天做个采集,需要过滤内容中的标签,搞了一下午,貌似终于搞出来了 ...
