2016腾讯"创益24小时"互联网公益创新大赛总结
上周末参加了腾讯的"创益24小时"互联网公益大赛,和两个小伙伴(设计师Beryl和产品经理Benny)浴血奋战两天一夜,完成了一个叫"彩虹桥"的公益项目。
(一)项目背景和设计目的
设计该项目的目的是为了让父母更好地了解年轻人,从而促进父母与子女之间的沟通。随着孩子慢慢地长大,离开父母去外地读书、工作,与父母的距离越来越远,沟通越来越少,每次与父母通电话,他们总是有问不完的问题:”你每天都在做什么工作啊?”,”你周末都怎么度过啊?”于是我们就想要建立起父母与年轻人之间沟通的桥梁,让父母更多地了解、认识年轻人的工作、生活、思想。
(二)项目基本流程
我们借助微信的平台,以服务号的形式构建该项目。之所以采用服务号和聊天的形式,是保证跟微信聊天类似的体验;初次提问会有指引和示范;这都是为了把父母的使用门槛降到最低。系统分两种角色:父母和子女。
1.父母端
父母进入系统,看到的是一个提问的界面:

在这里,父母能够提出任何关于子女他们想要了解的东西,每一个问题都会随机发送给子女们答复,虽然不是他自己的子女,但也许从事一样的职业,有着一样的文化,过着类似的生活,因此足够提供他们需要的帮助。
2.子女端
子女进入系统,会收到一条来自父母的问题,并进行回答,不好回答可以点击”换一个”:

在这里,我们子女们能够告诉父辈他们想了解的东西,当我们开始使用的时候,能随机收到任何来自父母的疑问,虽然不是我们自己的父母,但他们跟我们的父母一样,希望跟我们了解更多,话题更多。
子女回答了父母的问题之后,父母可以表示感谢。

而子女可以点击头像进入”个人中心”查看自己获得的感谢数,这些记录,都会成为我们的公益数据。在主页里,同时也可以查看朋友的公益数据,大家一起做公益。后续也可以跟关爱老人基金会之类的机构合作,捐出感谢就可以让父母得到更多生活上的帮助,这里我们参考了微信运动。

公益不单单是我们去到灾区,捐钱捐款,公益也可以是我们在碎片化的时间,解答关于父母的一点一滴的疑惑。
我们做这个项目的愿景,是希望提供父母了解子女的一座桥梁,了解更多,就可以话题越多,理解也就更多:老吾老,以及人之老!
(三)项目实现
1.项目结构

2.安装Node.js和Express
到Node.js官网(https://nodejs.org/en/)下载最新版Node.js(v4.4.3 LTS),或者直接点击这里进行下载,下载下来是一个msi文件(node-v4.4.3-x64.msi),双击该文件即可安装Node.js,傻瓜式安装,不必赘述。安装完之后在windows命令行窗口输入:node -v,若出现node.js的版本号:v4.4.3,则说明node.js安装成功。
Express的安装要用到Node.js的npm包管理工具,具体安装步骤如下:
- 打开windows命令行工具(Win+R,输入cmd,按确定按钮);
- 切换到server.js文件所在目录(先切换盘符,我的在F盘,所以输入F:,按Enter键,然后切换目录:cd Code/Bridge);
- 安装Express(输入命令:npm install express);
安装完成之后F:/Code/Bridge目录会多一个node_modules文件夹,里面就是express模块。
3.Node.js路由机制
为了能在手机上浏览,我利用Node.js和express搭建了一个Web服务器,并引入了Node.js的路由机制,以下是server.js文件:
var express = require('express');
var fs = require('fs');
var app = express();
app.use(express.static(__dirname + '/static'));//设置静态文件的路径
app.get('/', function(request, response){
fs.readFile('./views/index.html', 'utf-8' , function(err, data){
if(err) response.send(err);
response.send(data);
});
});
app.get('/parents', function(request, response){
fs.readFile('./views/parents/index.html', 'utf-8' , function(err, data){
if(err) response.send(err);
response.send(data);
});
});
app.get('/children', function(request, response){
fs.readFile('./views/children/index.html', 'utf-8' , function(err, data){
if(err) response.send(err);
response.send(data);
});
});
app.get('/center', function(request, response){
fs.readFile('./views/children/personal_center.html', 'utf-8' , function(err, data){
if(err) response.send(err);
response.send(data);
});
});
app.listen(8000);//设置访问的端口号
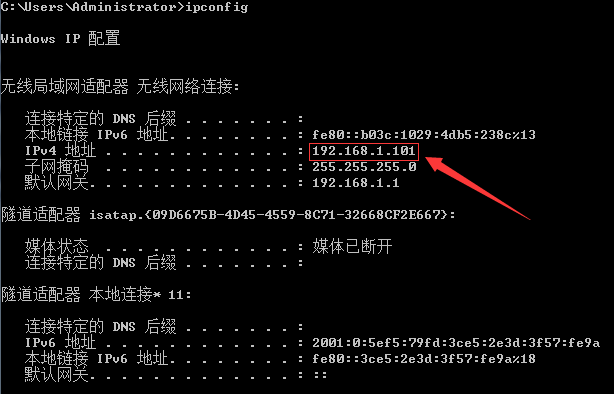
要访问系统页面,需要运行server.js文件,在命令行窗口切换到F:/Code/Bridge路径,输入:node server.js,即可启动Web服务器,此时可在浏览器地址栏输入:http://localhost:8000/ or http://127.0.0.1:8000/,即可访问系统首页。若要在其他机器上或手机端访问,则需输入127域名对应的IPv4地址,在命令行窗口输入:ipconfig,即可获得IPv4地址,如下所示:

这时可在手机浏览器或者在微信里输入:192.168.1.101:8000,访问系统首页。
4.首页index.html
<!DOCTYPE html>
<html>
<head>
<title>彩虹桥</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<script src="https://code.jquery.com/jquery-2.2.3.min.js"></script>
<script src="/js/index.js"></script>
<link rel="stylesheet" href="/css/index.css">
</head>
<body>
<header class="header"></header>
<section class="wrap">
<div class="sample"></div>
<ul class="dialogList">
</ul>
</section>
<div class="bar">
<span class="switch"></span>
<span class="touchArea"></span>
</div>
<footer class="footer"></footer>
</body>
</html>
需要注意的是静态资源的引用。
(四)总结
通过这次比赛,最大的收获是了解了一个创业项目从无到有的整个过程:从头脑风暴讨论创意,确定主题和项目的宗旨,到构想创意,再到设计方案和需求点,接着是设计师设计交互稿和视觉稿,开发人员进行项目Demo的开发,再到精细的开发和测试,最后项目上线。当然中间会经历多次需求完善和功能迭代。另外,通过这次比赛,对公益有了更多的思考,了解了别人是怎么做公益的。做公益有时可以很简单,可以是身边的事,也可以很有趣,公益不在于少数人做很多事情,而在于很多人贡献一点点力量。
2016腾讯"创益24小时"互联网公益创新大赛总结的更多相关文章
- 记2016腾讯 TST 校招面试经历,电面、笔试写代码、技术面、hr面,共5轮
(出处:http://www.cnblogs.com/linguanh/) 前序: 距离 2016 腾讯 TST 校招面试结束已经5天了,3月27日至今,目前还在等待消息.从投简历到两轮电面,再到被 ...
- 2016腾讯we大会的时间——2016年11月6日
作为腾讯公司主办的一场国际化创新盛会,WE大会由腾讯公司自2013年以来每年举办,WE大会已迎来第四年,每年大会都会邀请全球互联网思想家.前沿创新团队来进行现场演讲和分享,分享最前沿的思想和技术,创造 ...
- 用python+selenium抓取微博24小时热门话题的前15个并保存到txt中
抓取微博24小时热门话题的前15个,抓取的内容请保存至txt文件中,需要抓取排行.话题和阅读数 #coding=utf-8 from selenium import webdriver import ...
- dp - 2016腾讯笔试 A
2016腾讯笔试 A Problem's Link -------------------------------------------------------------------------- ...
- #CSDN刷票门# 有没有人在恶意刷票?CSDN请告诉我!用24小时监控数据说话!
特别声明: 此次并非针对其他参与2013中国十大优秀开源项目的同行,体系有漏洞要谴责的是制定规则并从中获益但不作为的权贵,草根们制定不了规则但可发现和利用漏洞,这是程序员应有反叛精神没错.但被作为道具 ...
- SimpleDateFormat 12小时制以及24小时制的写法
有些代码按了复制键没有效果,但是其实已经复制到剪贴板上面了,大家请注意哦! 我的文章有时会稍有修改,转载请注明出处哦! 原文地址:SimpleDateFormat 12小时制以及24小时制的写法 去代 ...
- ios 在中国地区,24小时时间格式 系统设定下 获得12小时制时间的方法
如题,在中国地区,24小时时间格式 系统设定下,如果单单使用 NSDateFormatter *formatter = [[NSDateFormatter alloc] init]; 之后,无论用hh ...
- 2016年12月24日 星期六 --出埃及记 Exodus 21:19
2016年12月24日 星期六 --出埃及记 Exodus 21:19 the one who struck the blow will not be held responsible if the ...
- C# 时间现实问题(12小时制与24小时制)
最近在修改项目中遇到时间问题,12小时制与24小时制的问题,想再次跟各位同仁提个醒. yyyy-MM-dd HH:mm:ss------大写的HH为24小时制 yyyy-MM-dd hh:mm:ss- ...
随机推荐
- 石头剪刀布 OpenJudge 1.6.08
石头剪刀布是常见的猜拳游戏.石头胜剪刀,剪刀胜布,布胜石头.如果两个人出拳一样,则不分胜负. 一天,小A和小B正好在玩石头剪刀布.已知他们的出拳都是有周期性规律的,比如:"石头-布-石头-剪 ...
- Centos7下建立rubymine快捷方式到侧栏或桌面
gnome桌面的所有菜单项都存储如下位置: /usr/share/applications/ 新建一个菜单项,直接在该目录下新建一个后缀名为.desktop的文件即可. $ vi /usr/share ...
- IIS 批处理 bat
c:\windows\system32\inetsrv\AppCmd.exe stop apppool /apppool.name:"ASP.NET 4.0"c:\windows\ ...
- NASPhoto Station不只是储存的强大照片管理功能
减少漫长的讨论时间,进而让你的艺术作品更符合客户需求.Photo Station 让你集中存储照片.随处分享及存取相簿并轻松收集朋友和客户反馈. 串流照片到大屏幕电视 DS photo 支援 Appl ...
- 《css揭秘》
<css揭秘> 第一章:引言 引言 案例们 第二章:背景与边框 背景和边框 半透明边框(rgba/hsla.background-clip) 多重边框(box-shadow) 灵活的背景定 ...
- 为什么Intent传递对象的时候必须要将对象序列化呢?
Intent可以算是四大组件之间的胶水,比如在Activity1与Activity2之间传递对象的时候,必须要将对象序列化, 可是为什么要将对象序列化呢? Intent在启动其他组件时,会离开当前应用 ...
- python的web开发环境Django配置
我的系统的windows10: 第一步,安装python3.5 第二步,配置django,如图所示,在python的安装目录下的Scripts里面执行:pip install Django,我这儿提示 ...
- A标签-一个按钮样式
该文件引用jquery-1.11.3.js库 <!doctype html> <html> <head> <meta charset="UTF-8& ...
- SQL LIKE语句多条件贪婪匹配算法
在CMS开发中,经常会有类似这样的需求: 提问——回答模式,最经典的例子就是百度提问. 提问者提出问题,由其他人回答,其他人可以是用户,也可以是服务商. 在这个模式中,如何充分利用历史数据是最关键的技 ...
- rsync 断点续传
# rsync -avzP file root@172.20.7.219:/root/tmp (我这里file指要传送的文件)
