实验吧Web-天网管理系统
笔记
== : 比较运算符号 不会检查条件式的表达式的类型
===: 恒等计算符 , 同时检查表达式的值与类型。(会检查表达式类型,如bool)
PHP序列化与反序列化
serialize() 对输入的数据进行序列化转换
unserialize() 恢复原先变量,还原已经序列化的对象。
关于php序列化与反序列化,可以参考: http://www.111cn.net/phper/php-cy/62969.htm
intval():变量转成整数类型
如果参数是字符串,则返回字符串中第一个不是数字的字符之前的数字串所代表的整数值。
如果字符串第一个是‘-',则从第二个开始算起。
如果参数是浮点数,则返回他取整之后的值。
当然intval()返回的值在一个4字节所能表示的范围之内(-2147483648~2147483647),对于超过这个范围的值将用边界值代替。
* 当php进行一些数学计算的时候,当有一个对比参数是整数的时候,会把另外一个参数强制转换为整数。
1 var_dump(0 == '0'); // true
2 var_dump(0 == 'abcdefg'); // true
3 var_dump(0 === 'abcdefg'); // false
4 var_dump(1 == '1abcdef'); // true
* bool类型的true跟任意字符串可以弱类型相等
链接: http://www.shiyanbar.com/ctf/1810
考点: PHP弱类型


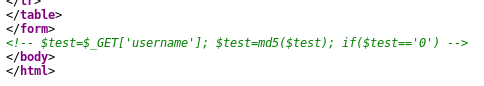
点击"登录"没反应,右击查看源代码,发现这么一段:

这里说明要为用户名传入一个字符串,并且它经过md5加密后要等于0。
在某些情况下,PHP会把类数值数据(如含有数字的字符串等)转换成数值处理,== 运算符就是其中之一。在使用 == 运算符对两个字符串进行松散比较时,PHP会把类数值的字符串转换为数值进行比较,如果参数是字符串,则返回字符串中第一个不是数字的字符之前的数字串所代表的整数值。比如: '3' == '3ascasd'结果为true。
因此只要找到一个字串加密后第一个字符为0即可,这里提供几个:240610708,aabg7XSs,aabC9RqS
在用户名处输入以上其中一个字符串,提交后出现提示: /user.php?fame=hjkleffifer
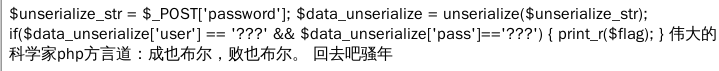
访问得到源代码:

$unserialize_str = $_POST['password'];
$data_unserialize = unserialize($unserialize_str);
if ($data_unserialize['user'] == '???' && $data_unserialize['pass'] == '???') {
print_r($flag);
}
代码意思是把post提交的password值经过"反序列化"得到一个数组,要求数组里的user和pass都等于某个值时就打印flag。
但是我们不知道两处???到底是什么,因此无法考虑用php函数构造这样的值。
别忘了还有一个提示: "伟大的科学家php方言道:成也布尔,败也布尔" ,bool类型的true跟任意字符串可以弱类型相等。因此我们可以构造bool类型的序列化数据 ,无论比较的值是什么,结果都为true。(a代表array,s代表string,b代表bool,而数字代表个数/长度)
构造password值为: a:2:{s:4:"user";b:1;s:4:"pass";b:1;}
在密码栏中提交构造的值,即可获取flag: ctf{dwduwkhduw5465}


实验吧Web-天网管理系统的更多相关文章
- 实验吧web天网管理系统
直接查看源码 <!--$test=$_GET['username']>这一行 源码的下面给了我们一些提示:我们输入的username经过md5加密后会赋值给test.当test为0时就会跳 ...
- 实验吧CTF天网管理系统
天网你敢来挑战嘛 格式:ctf{ } 解题链接: http://ctf5.shiyanbar.com/10/web1/ 打开链接后,嗯,光明正大的放出账号密码,肯定是登不进的,查看源代码 看来是和md ...
- 【实验吧】因缺思汀的绕过&&拐弯抹角&&Forms&&天网管理系统
<?php error_reporting(); if (!isset($_POST['uname']) || !isset($_POST['pwd'])) { echo '<form a ...
- 实验吧_密码忘记了(vim编辑器+代码审计)&天网管理系统(php弱比较+反序列化)
密码忘记了 一开始尝试了各种注入发现都无效,在网页源码中找到了admin 的地址,输入地址栏发现并没有什么有用的信息,随便输个邮箱,网页返回了一个地址 ./step2.php?email=youmai ...
- 实验吧之【Forms、天网管理系统】
Forms 原题链接 http://ctf5.shiyanbar.com/10/main.php Form 其实是个提示,代表html表单 F12 查看源码,发现 <input name=&qu ...
- 实验吧web题(26/26)全writeup!超详细:)
#简单的SQL注入 http://www.shiyanbar.com/ctf/1875 1)试着在?id=1,没有错误 2)试着?id=1',出错了,有回显,说明有注入点: You have an e ...
- 实验吧web解题记录
自以为sql注入掌握的还是比较系统的,然而,做了这些题之后才发现,大千世界无奇不有,真是各种猥琐的思路...还是要多学习学习姿势跟上节奏 登录一下好吗?? http://ctf5.shiyanbar. ...
- 20145231熊梓宏 《网络对抗》 实验8 Web基础
20145231熊梓宏 <网络对抗> 实验8 Web基础 基础问题回答 ●什么是表单? 表单是一个包含表单元素的区域,表单元素是允许用户在表单中输入信息的元素,表单在网页中主要负责数据采集 ...
- 实验八 Web基础 SQL注入原理
实验八 Web基础 实验要求 (1)Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML. (2)Web前端javascipt ...
- 实验吧web题:
实验吧web题: 这个有点简单 因为刚了解sqlmap,所以就拿sqlmap来练练手了 1,先测试该页面是否存在sql注入漏洞 2.找到漏洞页面,复制url,然后打开sqlmap 先查看当前数据库 然 ...
随机推荐
- 用python计算lda语言模型的困惑度并作图
转载请注明:电子科技大学EClab——落叶花开http://www.cnblogs.com/nlp-yekai/p/3816532.html 困惑度一般在自然语言处理中用来衡量训练出的语言模型的好坏. ...
- 使用idea Live Template实现eclipse syso自动提示代码功能
转载:http://blog.sina.com.cn/s/blog_4c4195e70102wh7e.html 具体步骤: 1.点击File-->Setting-->Live Templa ...
- Putty的注册表设置
Putty是一款非常好用的远程管理Linux系统的工具,其主要具有以下几个优点: 完全免费; 在Windows 9x/NT/2000下运行的都非常好; 全面支持SSH1和SSH2: 绿色软件, ...
- ie7,IE8不支持document.getElmentsByClassName的问题
if (!document.getElementsByClassName) { document.getElementsByClassName = function(className, elemen ...
- js ajax 调试
谷歌浏览器 F12->network->()请求ajax)->出现ajax调用的方法名-->点击查看网站请求地址--返回所有的数据(preview面板中) success返回后 ...
- moodle笔记之-数据库操作
<?php require_once('../config.php'); // config.php under root folder require_once($CFG->dirroo ...
- js判断数组里面的值是否相等。
var zhi=[]; var zhiT=[]; //var arr=["a","b","a","a"]; var ar ...
- XTU 1252 Defense Tower
$2016$长城信息杯中国大学生程序设计竞赛中南邀请赛$J$题 贪心. 优先删除$power$大的点. #pragma comment(linker, "/STACK:1024000000, ...
- Mysql的转义字符
Mysql的转义字符是"\",即反斜杠,在INSERT语句中,如果被插入的文本中包含反斜杠,那么反斜杠会被吃掉.例如: INSERT INTO tb (id,json) VALUE ...
- 简单的jquery实现tab切换
$(document).ready(function(){ $(".nav-menu-ctn").find("a").click(function(){ $(t ...
