phantomjs处理alert、confirm弹窗
一:phantomjs处理alert弹窗
- 脚本实现功能为:点击click me按钮弹出弹窗消息为cheese,点击确定按钮,弹窗关闭

- 脚本代码为:注意的是phantomjs处理alert弹窗需要将phantomjs的代码写在点击click按钮前,也就是促发弹窗操作前,才能生效
- 如下:我是先写phantomjs的js脚本,在去点击那个click促发弹窗弹出的按钮

- 脚本执行结果:可以看到phantomjs的脚本捕获到了alert弹出输出了弹出的消息:cheese,并点击了确定按钮

二:phantomjs处理confirm弹窗
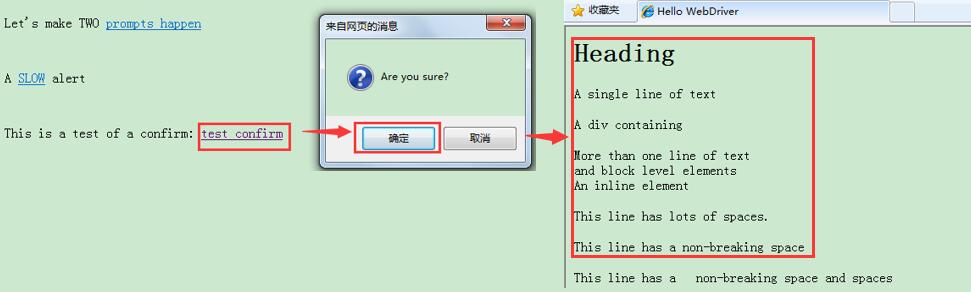
- 脚本实现功能为:点击test confirm按钮弹出弹窗消息为are you sure?,点击确定按钮,页面跳转到其他页

- 脚本代码为:注意的是phantomjs处理confirm弹窗需要将phantomjs的代码写在点击click按钮前,也就是促发弹窗操作前,才能生效,如下:
- 我是先写phantomjs的js脚本,在去点击那个click促发弹窗弹出的按钮,phantomjs的那个脚本return true指点击弹窗的确定按钮,return false指点击取消按钮

- 脚本执行结果:可以看到phantomjs的脚本捕获到了confirm弹出输出了弹出的消息:are you sure?,并点击了确定按钮,页面进行了跳转

phantomjs处理alert、confirm弹窗的更多相关文章
- java+selenium自动化遇到confirm弹窗,出现NoAlertPresentException: no alert open
//操作js的confirm弹窗,bool控制是否点击确定,true为点击确定,false为点击取消 public static void OperaterJSOfConfirm(WebDriver ...
- alert/confirm/prompt 处理
webdriver 中处理JavaScript 所生成的alert.confirm 以及prompt 是很简单的.具体思路是使用switch_to_alert()方法定位到alert/confirm/ ...
- 转:python webdriver API 之alert/confirm/prompt 处理
webdriver 中处理 JavaScript 所生成的 alert.confirm 以及 prompt 是很简单的.具体思路是使用switch_to.alert()方法定位到 alert/conf ...
- jQuery插件css3动画模拟confirm弹窗
相比浏览器自带的alert.confirm,能力所及,我更喜欢所有的东西都是自定义:首先在head标签(当然喜欢其他地方自己看着办)内引入插件样式表和js.<link rel="sty ...
- 2.11 alert\confirm\prompt
2.11 alert\confirm\prompt 前言 不是所有的弹出框都叫alert,在使用alert方法前,先要识别出到底是不是alert.先认清楚alert长什么样子,下次碰到了,就可以用 ...
- selenium alert JS弹窗问题处理
弹窗一般分为三种类型: 1.警告消息框(alert) 警告消息框提供了一个"确定"按钮让用户关闭该消息框,并且该消息框是模式对话框,也就是说用户必须先关闭该消息框然后才能继续进行操 ...
- selenium自动化测试入门 Alert/Confirm/Prompt 弹出窗口处理
一.Alert/Confirm/Prompt弹出窗口特征说明 Alert弹出窗口: 提示用户信息只有确认按钮,无法通过页面元素定位,不关闭窗口无法在页面上做其他操作. Confirm 弹出窗口: 有确 ...
- 在Android的webview中定做js的alert,confirm和prompt对话框的方法
在Android的webview中定制js的alert,confirm和prompt对话框的方法 http://618119.com/archives/2010/12/20/199.html 1.首先 ...
- selenium python (十一)alert/confirm/prompt的处理(js中的弹出框)
webdriver中处理js所生成的alert.confirm以及prompt,采用switch_to_alert()方法定位到alert/confirm/prompt.然后使用text/accept ...
随机推荐
- java中的ArrayList 、List、LinkedList、Collection关系详解
一.基础介绍(Set.List.Map) Set(集):集合中的元素不按特定方式排序,并且没有重复对象.他的有些实现类能对集合中的对象按特定方式排序. List(列表):集合中的元素按索引位置排序,可 ...
- python基础4
内容概要: 一.递归 递归就是函数本身调用自己,直到满足指定条件之后一层层退出函数 递归特性: 必须有一个明确的结束条件 每次进入更深一层递归时,问题规模相比上次递归都应有所减少 递归效率不高,递归层 ...
- Head First设计模式——策略设计模式
策略设计模式 说在前面的话 入软件一年啦,平心而论,总算不限于只会钻研些基础的语言语法了,数据结构和算法也恶补的差不多了.所以~趁着现在一边实习一边啃<Head First设计模式>的功夫 ...
- Javascript中 a.href 和 a.getAttribute('href') 结果不完全一致
今天无意中发现这个么问题,页面上对所有A标签的href属性为空的自动添加一个链接地址,结果发现if判断条件始终都没生效,莫名其妙. 原来Javascript中 a.href 和 a.getAttrib ...
- Angularjs中的嵌套路由ui-router
先看看ng-router和ui-router的区别 (1)ng-route的局限性:一个页面无法嵌套多个视图,也就是说一个页面只能有包含一个页面一个控制器的切换. (2)ui-route的改进:在具 ...
- MATLAB中的微积分运算(数值&符号)
显然这个函数是单词differential(微分)的简写,用于计算微分.实际上准确来说计算的是差商. 如果输入一个长度为n的一维向量,则该函数将会返回长度为n-1的向量,向量的值是原向量相邻元素的差, ...
- MATLAB ' : ' 官方解释
1.冒号的作用 产生矢量,阵列标注以及for-loop迭代子 2.描述 冒号是MATLAB中最有用的操作符之一.它使用下述规则来创建有规则的空间矢量: j:k is the same as [j,j+ ...
- 修改redis端口号
为redis分配一个8888端口,操作步骤如下:1.$REDIS_HOME/redis.conf重新复制一份,重命名为redis8888.conf.2.打开redis8888.conf配置文件,找到p ...
- hdu1027
#include<iostream> #include<cstdio> #include<algorithm> using namespace std; const ...
- 2014年蓝桥杯预选赛 C/C++ 本科A组试题--切面条
//主要是要找到f(n)=2*f(n-1)-1的规律. #include <stdio.h> #include <math.h> int f(int n) { if(n==0) ...
