安卓开发-使用XML菜单布局简单介绍
使用xml布局菜单
- 在/res目录下创建menu文件夹
- 在menu目录下使用与menu相关的元素定义xml文件,文件名任意,android会自动为其生成资源ID。例如:R.menu.itemmenu对应menu目录的itemmenu.xml资源文件
- 使用xml文件的资源ID,将xml文件中定义的菜单项添加到menu对象中去
- 响应菜单项时,使用每个菜单项对应的资源ID
(一)定义资源文件
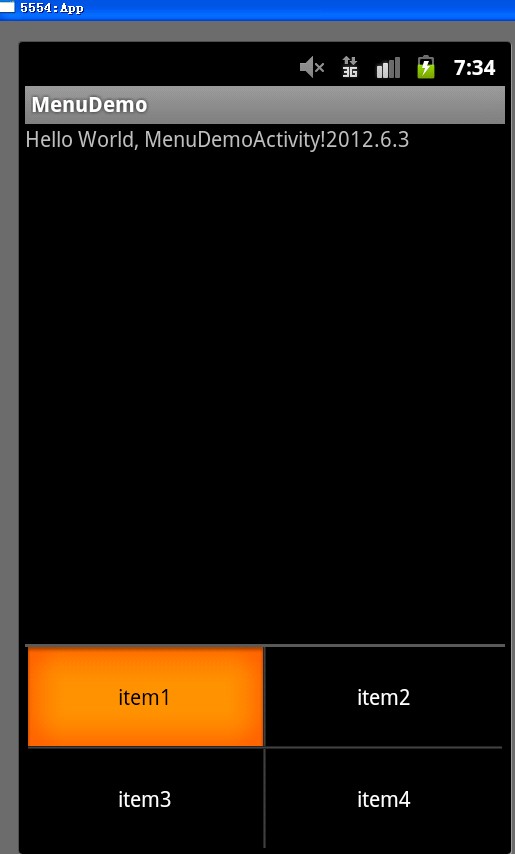
在res目录下创建menu文件夹,在menu下创建一个xml资源文件,我这里叫做main_menu.xml

编写main_menu.xml如下:
<?xml version="1.0" encoding="utf-8"?>
<menu
xmlns:android="http://schemas.android.com/apk/res/android">
<!-- group1 -->
<group android:id="@+id/group1">
<item android:id="@+id/mi1"
android:title="item1"/>
<item android:id="@+id/mi2"
android:title="item2"/>
</group>
<!-- group 2 -->
<group android:id="@+id/group2">
<item android:id="@+id/mi3"
android:title="item3"/>
<item android:id="@+id/mi4"
android:title="item4"/>
</group>
</menu>
这里简单的添加了4个菜单项,并将其分为2组。item元素的android:title值可以引用values中的string资源。
(二)使用MenuInflater添加菜单项
MenuInflater在android中建立了从资源文件到对象的桥梁,MenuInflater即把菜单xml资源转换为对象并添加到menu对象中,它可以通过activity的getMenuInflater()得到。我们在MainActivity中重写onCreateOptionsMenu(...)方法。
@Override
publicboolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.mainmenu, menu);
returntrue;
}
(三)响应菜单
最后重写onOptionsItemSeleted(...)方法。
@Override
publicboolean onOptionsItemSelected(MenuItem item) {
switch(item.getItemId()) {
case R.id.mi1:
// do sth
break;
case R.id.mi2:
// do sth
break;
case R.id.mi3:
// do sth
break;
case R.id.mi4:
// do sth
break;
}
return true;
}
这一步最大的体现了使用XML生成菜单的好处。android不仅为我们定义的xml文件生成了资源ID,同样可以为group,menu item来自动生成ID(就像为布局中定义的view生成id那样)。

至此,我们完成了一个简单的“使用XML生成菜单”的demo,并从中体会到了使用资源文件的好处,因此这是android中创建菜单的推荐方式。实际上,我们在代码中对菜单项或分组的操作都能在xml文件中完成,下面就简单介绍一些比较常用的功能。
(五)更多菜单资源的功能
1.资源文件实现子菜单
子菜单通过在item元素中嵌套menu来实现。
<item android:title="系统设置">
<menu>
<item android:id="@+id/mi_display_setting"
android:title="显示设置"/>
<item android:id="@+id/mi_network_setting"
android:title="网络设置"/>
<!-- 别的菜单项 -->
</menu>
</item>
2.为菜单项添加图标
<item android:id="@+id/mi_exit"
android:title="退出"
android:icon="@drawable/exit"/>
3.设置菜单项的可选出现
使用android:checkableBehavior设置一组菜单项的可选策略,可选值为:none, all, single
<group android:id="..."
android:checkableBehavior="all">
<!-- 菜单项 -->
</group>
使用android:checked设置特定菜单项
<item android:id="..."
android:title="sometitle"
android:checked="true"/>
4.设置菜单项可用/不可用
<item android:id="..."
android:title="sometitle"
android:enabled="false"/>
5.设置菜单项可见/不可见
<item android:id="..."
android:title="sometitle"
android:visible="false"/>
安卓开发-使用XML菜单布局简单介绍的更多相关文章
- qt-qml移动开发之在ios上开发和部署app流程简单介绍
qt5.3已经全面支持移动开发,除了mac,windows,linux.还支持ios,android,wp,meego等移动平台,本教程是作者依据自己的经验,从头讲怎么样在ios上公布自己的app.因 ...
- 安卓开发:初步了解布局文件layout
了解完项目的目录结构,主要文件的作用之后. 了解完各常量文件的定义和使用之后,接下来的重头戏肯定是布局文件layout. 果然,网上关于“安卓布局文件layout”的各种介绍.解析.深入分析,等等资料 ...
- 李洪强iOS开发之拓展篇—UIDynamic(简单介绍)
iOS开发拓展篇—UIDynamic(简单介绍) 一.简单介绍 1.什么是UIDynamic UIDynamic是从iOS 7开始引入的一种新技术,隶属于UIKit框架 可以认为是一种物理引擎,能 ...
- Eclipse rap 富客户端开发总结(1) :rap简单介绍和开发环境搭建
一.rap简单介绍 1 基本概念 RAP可以让开发人员使用JAVA API和按照Eclipse 插件的开发模式构建基于AJAX的Web 2.0应用程序, RAP的工作原理是采用交叉编译的方式将 ...
- iOS开发基础-UITableView控件简单介绍
UITableView 继承自 UIScrollView ,用于实现表格数据展示,支持垂直滚动. UITableView 需要一个数据源来显示数据,并向数据源查询一共有多少行数据以及每一行显示什么 ...
- iOS开发多线程篇 09 —NSOperation简单介绍
iOS开发多线程篇—NSOperation简单介绍 一.NSOperation简介 1.简单说明 NSOperation的作⽤:配合使用NSOperation和NSOperationQueue也能实现 ...
- 安卓开发创建活动,布局,添加按钮,she使用Toast,设菜单,使菜单相关联等操作
---恢复内容开始--- 创建一个新活动在app/src/main/java/com.example.activitytest ,然后右击com.example.activitytest包→New→A ...
- 安卓开发24:FrameLayout布局
FrameLayout布局 FrameLayout是五大布局中最简单的一个布局.FrameLayout布局中的元素会根据先后顺序重叠起来.利用FrameLayout布局元素重叠的特性,我们一般可以做一 ...
- 安卓开发:UI组件-布局管理器和文本显示
接下来的随笔,记录了在学习b站up主:天哥在奔跑,录制的教学视频的同时,进行一个app开发. up主:天哥在奔跑 视频地址:https://www.bilibili.com/video/av38409 ...
随机推荐
- RocketMQ初步应用架构理论
RocketMQ初步应用架构理论 写给RocketMQ架构应用入门,内容涉及它的设计机理以及推到出来的应用注意事项,入门人员请看. 稍微涉及技术细节,留以我设计中间件时参考,将来整理深度文档时会抽取走 ...
- ESFramework 通信框架安全机制的设计与实现
在分布式通信系统中,安全无疑是非常重要的.ESFramework通信框架提供了哪些安全保障了?由于ESFramework通信框架是应用层的开发框架,那么本文我们只讨论ESFramework通信框架在应 ...
- UNIX基础--权限
权限 Permissions FreeBSD使用传统的UNIX®系统的基本权限.在UNIX®系统中,基本权限分配了三种访问类型:读.写.执行.权限可以用字母r.w.x表示:也可以用二进制数表示,按rw ...
- NOIP2001-普及组复赛-第二题-最大公约数和最小公倍数问题
题目描述 Description 输入二个正整数x0,y0(2<=x0<100000,2<=y0<=1000000),求出满足下列条件的P,Q的个数条件: 1.P,A是正整数 ...
- UILabel设置富文本格式显示
实例化方法和使用方法 实例化方法: 使用字符串初始化 - (id)initWithString:(NSString *)str; 例: NSMutableAttributedString *Attri ...
- java innerclass
---恢复内容开始--- 内部类: public class Inner{ public class Inner2{} } 创建内部类对象 .new public class Test { in ...
- PHP通过url下载远程图片到本地
function GrabImage($url,$filename) { if($url==""):return false;endif; ob_start(); readfile ...
- 《OpenCV3编程入门》访问图像中像素的三类方法
·方法一 指针访问:C操作符[ ]; ·方法二 迭代器iterator; ·方法三 动态地址计算; #include <opencv2/core/core.hpp> #include &l ...
- POJ 2246 Matrix Chain Multiplication
用栈来处理一下就好了. #include<iostream> #include<algorithm> #include<cstdio> #include<cs ...
- 《Windows驱动开发技术详解》之驱动程序调用驱动程序——通过设备指针调用其他驱动程序
本节介绍“手动”构造各个IRP,然后将IRP传递到相应驱动程序的派遣函数里. 获得设备指针 每个内核中的句柄都会和一个内核对象的指针联系起来.ZwCreateFile内核函数可以通过设备名打开设备句柄 ...
