MVC @Html控件
传统的Html元素不能和服务端数据进行绑定 HtmlHelper类提供了一系列的方法来生成Html元素 并可以实现与数据绑定在一起 然后生成Html
Html.BeginForm(actionName , controllerName , FormMethod , htmlAttribute)
创建一个表单
actionName 和 controllerName
这两个参数表示表单要提交到哪个controllerName下的哪个Action方法中
FormMethod
此参数是一个枚举 表示表单提交方式 GET or POST
htmlAttribute
表示form元素的Html属性 是一个object对象 使用new {html属性名字="值"} class也是html属性 但同时它是C#关键字 只能这样指定:new {@class="formstyle"}
Html.EndForm()
表示表单结束 如
@Html.BeginForm("index", "default", FormMethod.Post, new {id="form1"})
<input type="text" />
@{Html.EndForm();}
BeginForm方法返回System.Web.Mvc.Html.MvcForm类型 如果不用中括号括起来 则表示要输出该方法返回的值 EndForm无返回值 所以也需要使用中括号括起来 最后一个参数通过objecr来指定它的Html属性
Html.Raw()
@Html.Raw() 方法输出带有html标签的字符串,如:
@Html.Raw("<div
style='color:red'>输出字符串</div>")
结果:输出字符串
Html.RadioButton(name,value,Ischecked,htmlAttribute)
创建单选按钮
name
单选按钮的name
value
单选按钮的值
Ischecked
是否是选中状态
@{Html.BeginForm("index", "default", FormMethod.Post);}
男人 @Html.RadioButton("radiobtn","man",true,new{@class="radioStyle"})
女人 @Html.RadioButton("radiobtn","woman",false,new{@class="radioStyle"})
@{Html.EndForm();}
Html.RadioButtonFor(expression,value,htmlAttribute)
同样是创建单选按钮的方法 但+For后缀的方法可以使用强类型作为参数expression的参数 推导出类型的属性 它可以将类型的属性名字作为表单元素的name的值
expression
类型为System.Linq.Express.Expression.<Fun<dynamic,Tproperty>>的表达式 如
@model Course.Models.Employee
@{Html.BeginForm("index", "default", FormMethod.Post);}
北京 @Html.RadioButtonFor(n=>n.Address,"北京",new{@class="radioStyle",@checked="checked"})
上海 @Html.RadioButtonFor(n=>n.Address,"上海",new{@class="radioStyle"})
@{Html.EndForm();}
Html.CheckBox()
创建复选框
不建议使用此方法来创建复选框 服务端不好获取值 请直接使用input 注意每个复选框需要有value值 否则获取的选中的复选框的值永远是on
<input type="checkbox" class="Book" value="" name="Books" checked="checked"/>民谣<br/>
<input type="checkbox" class="Book" value="" name="Books" checked="checked"/>电子<br/>
<input type="checkbox" class="Book" value="" name="Books" />低保真<br/>
在Action中这样获取
public ActionResult Editor(int[] Books)
{
foreach (var item in Books)
{
}
}
Html.CheckBoxFor()
不建议使用此方法
Html.DropDownList(name , selectList , defaultSelected,htmlAttribute)
创建下拉选项
name
下拉选项的name
selectList
一个IEnumerable<SelectListItem>集合 集合中的每个选项是SelectListItem类型的 我们可以在Action中创建实现了IEnumerable<selectListItem>接口的集合 然后将集合作为此方法的第二个参数 如

public ActionResult Index()
{
List<SelectListItem> itemList = new List<SelectListItem>
{
new SelectListItem{Text="荔枝",Value="荔枝", Selected=false},
new SelectListItem{Text="番茄",Value="番茄",Selected=false},
new SelectListItem{Text="芒果",Value="芒果",Selected=false}
};
ViewData["choose"] = itemList;
return View();
}

在视图中
@{Html.BeginForm("index", "default", FormMethod.Post);}
@Html.DropDownList("choose",ViewData["choose"] as IEnumerable<SelectListItem>,new{@class="selectStyle"})
@{Html.EndForm();}
defaultSelected
一个文本 表示默认选择的项 可选
@Html.DropDownList("choose",ViewData["choose"] as IEnumerable<SelectListItem>,"请选择",new{@class="selectStyle"})
使用Linq创建下拉选项集合 如

public ActionResult Index()
{
List<Employee> empList = new List<Employee>
{
new Employee{ ID=, Name="sam"},
new Employee{ ID=, Name="leo"},
new Employee{ ID=, Name="korn"}
};
List<SelectListItem> itemList = (from n in empList.ToList()
select new SelectListItem { Text = n.Name, Value = n.ID.ToString(), Selected = false }).ToList(); ViewData["choose"] = itemList;
return View();
}

还可以直接创建SelectList对象来得到同样的结果 这种方式更简洁 如

public ActionResult Index()
{
List<Employee> empList = new List<Employee>
{
new Employee{ ID=, Name="sam"},
new Employee{ ID=, Name="leo"},
new Employee{ ID=, Name="korn"}
};
SelectList selecyList = new SelectList(empList, "ID", "Name");
ViewData["choose"] = selecyList;
return View();
}

在视图中只需两个参数 参数1为choose 引用的是ViewData["choose"]中的键
@Html.DropDownList("choose","请选择")
Html.DropDownListFor(expression,selectList,htmlAttribute)
同样是创建下拉选项的方法 但+For后缀的方法可以使用强类型作为参数expression的参数 推导出类型的属性 它可以将类型的属性名字作为下拉选项元素的name的值
expression
类型为System.Linq.Express.Expression.<Fun<dynamic,Tproperty>>的表达式
selectList
类型为SelectLlist的对象

public ActionResult Index()
{
List<Employee> empList = new List<Employee>
{
new Employee{ ID=, Name="sam"},
new Employee{ ID=, Name="leo"},
new Employee{ ID=, Name="korn"}
};
SelectList selectList = new SelectList(empList, "ID", "Name");
ViewData["choose"] = selectList;
return View();
}

在视图中
@model Course.Models.Employee
@{Html.BeginForm("index", "default", FormMethod.Post);}
@Html.DropDownListFor(n=>n.Name,ViewData["choose"] as SelectList,new{@class="selectStyle"})
@{Html.EndForm();}
Html.ActionLink(linkText , actionName , controlName , routeValues , htmlAttribut)
//var url = "Url.Action("SearchResult")" + "?name=" + keyword;
创建超链接
linkText
超链接文本
actionName
提交到哪个Action处理
controlName
提交到哪个控制器 可选 默认就是当前视图所属的Action所在的控制器
routeValues
object对象 设置超链接查询字符 跟设置html属性是一样的 如new {id=1,name="sam"}
@Html.ActionLink("详细","Detail",new { id=})
生成的超链接为
生成对应的超链接为:
<a href="default/Detail/1">详细</a>
提供多个查询字符
Html.ActionLink("详细","Detail",new { id=,name="sam"})
生成对应的超链接为:
<a href="default/Detail?id=1&name=1">详细</a>
Html.Partial()
将分布视图渲染到当前视图页面 该方法具有多个重载版 所有参数介绍如下
partialName
参数为分布视图名称
viewData
一个ViewDataDictionary类型的对象
model
分布视图需要使用的强类型对象
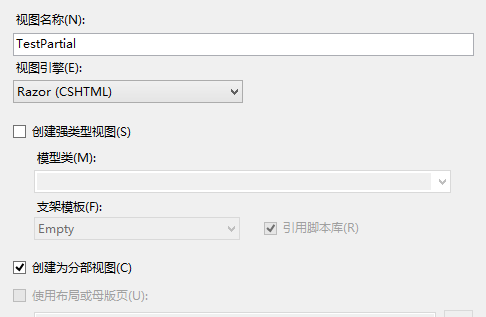
分布视图可以手动在当前视图的目录中创建 扩展名还是cshtml 只不过里面没有<html>/<head>/<body>标签 你可以在分布视图中编写body以下级别的html元素 也可以写Js和服务端脚本 除了没有几个主体标签 其它和视图都是一样的 可以右击Action - 添加视图 选择分布视图 如

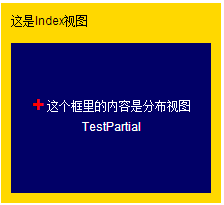
打开TestPartial文件 输入以下代码做个测试
<div style="background:#010067;width:200px;height:100px;padding-top:50px;text-align:center;color:white;">
<label style="color:red;font-size:20px;font-weight: bolder;vertical-align:middle;">+</label>
<label style="vertical-align:middle;">这个框里的内容是分布视图TestPartial</label>
</div>
接着打开Index视图 调用此方法来加载分布视图TestPartial
<body>
<div style="background:#ffd800;width:200px;padding:10px;">
这是Index视图<br /><br />
@Html.Partial("TestPartial")
</div>
</body>
运行http://localhost:8559/default/index 结果如图:

viewData参数和model参数的用法如下

<body>
<div style="background:#ffd800;width:200px;padding:10px;">
这是Index视图<br /><br />
@Html.Partial("TestPartial", new Course.Models.Employee{ ID=1, Name="sam"}, new ViewDataDictionary { {"music1","Free Jazz"},{"music2","BossaNova"}})
</div>
</body>

在分布视图中可获取viewData和model model必须声明一下

@model Course.Models.Employee
<div style="background:#010067;width:200px;height:100px;padding-top:50px;text-align:center;color:white;">
<label style="color:red;font-size:20px;font-weight: bolder;vertical-align:middle;">+</label>
<label style="vertical-align:middle;">@Model.Name</label>
<p><label style="vertical-align:middle;">@ViewData["music1"]</label></p>
<p><label style="vertical-align:middle;">@ViewData["music2"]</label></p>
</div>

运行http://localhost:8559/default/index 结果如图:

Html.RenderPartial()
与Partial方法有类似的行为 区别在于Partial是将分布视图作为字符串加入主视图 而RenderPartial则是将分布式图写入响应输出流 在性能上RenderPartial要优于前者 但以往内此方法不返回值 所以必须使用中括号括起来
@{Html.RenderPartial("TestPartial");}
@{Html.RenderPartial("TestPartial", new Course.Models.Employee{ ID=1, Name="sam"}, new ViewDataDictionary { {"music1","Free Jazz"},{"music2","BossaNova"}});}
Html.Action()
调用一个子操作(Action) 并以Html形式返回结果
actionName
Action的名称
controllerName
控制器的名称
routeValues
路由参数 格式:new {id=xx,code=xxx}
此方法与Partial类似 区别在于 Partial方法不经过Action处理 它直接加载一个分部视图页面 而Action方法会先经过Action处理再加载分布视图 其用法如下
public ActionResult Menu()
{
return PartialView("Menu");
}
右击Menu方法 创建一个分部视图Menu 打开分部视图 输入如下代码

<div style="background: #010067; text-align: center; color: white;">
<p>这是分布视图</p>
<ul>
<li>坂本龍一 </li>
<li>Ian Brown</li>
<li>Ataraxia </li>
</ul>
</div>

在Index页面调用此方法
<body>
<div style="background:#ffd800;width:200px;padding:10px;">
这是Index视图<br /><br />
@Html.Action("Menu")
</div>
</body>
结果

Html.RenderAction()
与Action方法有类似的行为 区别在于Action方法是将分布视图作为字符串加入主视图 而RenderAction则是将分布式图写入响应输出流 在性能上RenderAction要优于前者 但以往内此方法不返回值 所以必须使用中括号括起来
类似的Html辅助方法还有Html.Hidden()、Html.PassWord()、Html.TextBox() 略 ……
UrlHelper类提供了方法用于生成URL
Content()
将一个虚拟的、相对的URL转换为应用程序的绝对URL 如
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
Encode()
对URL地址进行加密
@Url.Encode("http://www.cnblogs.com/")
生成http%3a%2f%2fwww.cnblogs.com%2f
MVC @Html控件的更多相关文章
- MVC树控件,mvc中应用treeview,实现复选框树的多层级表单控件
类似于多层级的角色与权限控制功能,用MVC实现MVC树控件,mvc中应用treeview,实现复选框树的多层级表单控件.最近我们的项目中需要用到树型菜单,以前使用WebForm时,树型菜单有微软提供的 ...
- mvc 日历控件
第二个是日历控件,在网上查了一个普通的日历控件,也生成了下拉的日历样子,但是一些脚本比如选择年月,需要一些时间,最后只好套用了My97 DatePicker,这样以来其实简单多了. 第一步:下载 My ...
- MVC通用控件库展示-MVC4.0+WebAPI+EasyUI+Knockout--SNF快速开发平台3.0
在我们开发中怎么才能提高效率,就是要有大量的公共组件(控件)可以直接使用而不用自己再开发一遍,既然是公共控件那也得简单实用才行.下面就介绍一下SNF-MVC当中的控件库. 总体控件库展示: 1.通用用 ...
- mvc file控件无刷新异步上传操作
前言 上传文件应该是很常见必不可少的一个操作,网上也有很多提供的上传控件.今天遇到一个问题:input控件file无法进行异步无刷新上传.真真的感到别扭.所以就尝试这去处理了一下.主要分三个部分:上传 ...
- AceAdmin In MVC之控件
AceAdmin有很多Html控件,而下载下来之后全部混杂在一起,想用一个控件有时得调整半天,干脆整理出一个版本,而且结合起来MVC的封装.以后就不用一个js css的调了. 在MVC中Html的控件 ...
- 2016 系统设计第一期 (档案一)MVC 相关控件整理
说明:前者是MVC,后者是boostrap 1.form 表单 @using (Html.BeginForm("Create", "User", FormMet ...
- MVC——分页控件
不管是什么类型的网站,分页都是必不可少的功能实现.在这里记录一下我自己接触过的分页控件: 一. MvcPager控件(记得项目里添加MvcPager.dll的引用) 这里面比较常用的就 ——@Html ...
- MVC、控件、一般处理程序中的session and cookie
Mvc中: session: if (!string .IsNullOrEmpty(find)) //设置 Session["oip"] = "无锡"; Vie ...
- mvc日期控件datepick的几篇文章,日后再总结吧
instinctcoder里有两篇,入门级的 http://instinctcoder.com/asp-net-mvc-4-jquery-datepicker/ http://instinctcode ...
- mvc 封装控件使用mvcpager
具体使用如下: 前台部分: @RenderPage("~/Views/Controls/_Pagebar.cshtml", new PageBar { pageIndex = Mo ...
随机推荐
- spice for openstack
nova.conf vnc_enabled=False [Spice] agent_enabled=True enabled=True html5proxy_base_url=http://x.x.x ...
- Android源代码分析-资源载入机制
转载请注明出处:http://blog.csdn.net/singwhatiwanna/article/details/23387079 (来自singwhatiwanna的csdn博客) 前言 我们 ...
- zoj 3870
题目链接:http://acm.zju.edu.cn/onlinejudge/showProblem.do?problemId=5518 题意:n个数,从中选出两个数,问这两个数的异或值大于两个数较大 ...
- IOCP模型与网络编程
IOCP模型与网络编程 一.前言: 在老师分配任务(“尝试利用IOCP模型写出服务端和客户端的代码”)给我时,脑子一片空白,并不知道什么是IOCP模型,会不会是像软件设计模式里面的工厂模 ...
- 黑马程序员:Java基础总结----泛型(高级)
黑马程序员:Java基础总结 泛型(高级) ASP.Net+Android+IO开发 . .Net培训 .期待与您交流! 泛型(高级) 泛型是提供给javac编译器使用的,可以限定集合中的输入类型 ...
- ssl https双向验证的配置与证书库的生成
1.SSL认证 不须要特别配置,相关证书库生成看https认证中的相关部分 2.HTTPS认证 一.基本概念 1.单向认证,就是传输的数据加密过了,可是不会校验client的来源 2.双向认证,假设 ...
- set echo on/off,set term on/off,set feedback off,set heading off命令(转)
1.term命令: 当和SPOOL命令联合使用时,可以取消SQLPLUS输出,查询结果仅仅存在于假脱机文件中 set term on:查询结果既显示于假脱机文件中,又在SQLPLUS中显示: s ...
- poj1860(spfa判正环)
题目连接:http://poj.org/problem?id=1860 题意:有多种从a到b的汇率,在你汇钱的过程中还需要支付手续费,那么你所得的钱是 money=(nowmoney-手续费)*rat ...
- SRM 219 Div II Level One: WaiterTipping,小心约分
题目来源:http://community.topcoder.com/stat?c=problem_statement&pm=12609&rd=15503 这题目看上去so easy, ...
- U11认识与学习bash
1.使用命令clear来清除界面. 2.命令别名设置alias和unalias: 例如: alias lm='ls -l | more' 查看当前的别名设置有哪些: alias unalias lm ...
