CSS-负边距原理
一.负边距原理
正边距以相邻模块的位置为参考点进行移动,并对周围模块进行合理地排挤。
负边距即margin的四个边界值为负值。
在html中使用负边距margin-left和margin-top相当于是元素左移、上移,同时文档流的位置会发生变化。
使用负边距margin-right和margin-bottom,元素本身没有变化,其后面的元素会相应的左移,上移。
归纳为文档流通过负边距自身只能上移或右移。
二.说明
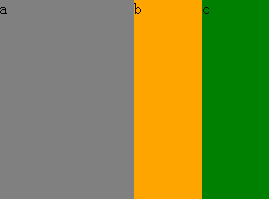
1margin-left,margin-top
<style type="text/css">
.wrap div{float:left;height:200px;}
.wrap {overflow:hidden;_zoom:1;}
.content{width:10%;background:gray;}
.nav{width:5%;background:orange;;}
.infor{width:5%;background:green;}
</style>
<body>
<div class="wrap">
<div class="content">a</div>
<div class="nav">b</div>
<div class="infor">c</div>
</div>
</body>

给nav加入margin-left:-3%;nav向前移动3%。

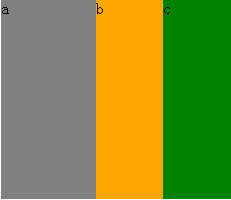
2.margin-right,margin-bottom
<style type="text/css">
.wrap div{float:left;height:20px;}
.wrap {overflow:hidden;_zoom:1;}
.content{width:10%;background:gray; }
.nav{clear:both;width:5%;background:orange;}
.infor{clear:both;width:5%;background:green;}
</style>
<body>
<div class="wrap">
<div class="content">a</div>
<div class="nav">b</div>
<div class="infor">c</div>
</div>
</body>

给content加入margin-bottom:-1%;nav向上移动1%。

CSS-负边距原理的更多相关文章
- css负边距自适应布局
单列定宽单列自适应布局: <!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> ...
- CSS 负边距读后感
最近看到一篇讲解CSS 负边距的文章: http://segmentfault.com/a/1190000003750411?utm_source=Weibo&utm_medium=share ...
- css负边距之详解
自从1998年CSS2作为推荐以来,表格的使用渐渐退去,成为历史.正因为此,从那以后CSS布局成为了优雅代码的代名词. 对于所有设计师使用过的CSS概念,负边距作为最少讨论到的定位方式要记上一功.这就 ...
- css 负边距 小记
水平格式化 当我们在元素上设置width的时候,影响的是内容区的宽度 但是当我们又为元素指定指定了内边距 边框 外边距 还是会增加宽度值 (IE传统盒模型 内边距 边框 会在元素的宽度内扩展 ma ...
- 浅析CSS负边距
本文主要讨论两点,1.左右负边距对元素宽度的影响:2.负边距对浮动元素的影响. 在讨论这两点前,首先要理解盒模型.文档流. 盒模型,见下图,简单明了. 文档流,将窗体自上而下分成一行行, 并在每行中按 ...
- CSS负边距margin的应用
原文 简书原文:https://www.jianshu.com/p/75a178e65207 相关文章 CSS负margin的影响:https://www.cnblogs.com/shcrk/p/93 ...
- css负边距之详解(子绝父相)
来源 | http://segmentfault.com 原文 | The Definitive Guide to Using Negative Margins 自从1998年CSS2作为推荐以 ...
- css 负边距
负边距 可以改变 他在文档流中的尺寸 当块级元素设置 margin: -10px; 这个快 的大小没变但是他的定位的位置向上串了,压住了上面的文字 而且在他后面的文字 会爬到他身上 而前面的文 ...
- CSS 负边距自适应布局
单列定宽单列自适应布局: <!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"& ...
- CSS负边距自适应布局三例
单列定宽单列自适应布局: <!DOCTYPE HTML> <html> <head> <meta charset=”UTF-8″> <title& ...
随机推荐
- Android_NDK问题:APP_BUILD_SCRIPT points to an unknown file: <project_path>/jni/Android.mk
问题详情: Android NDK: Your APP_BUILD_SCRIPT points to an unknown file: <path>/jni/Android.mk ...: ...
- C++函数调用
C++函数调用(1) 这篇博客名字起得可能太自大了,搞得自己像C++大牛一样,其实并非如此.C++有很多隐藏在语法之下的特性,使得用户可以在不是特别了解的情况下简单使用,这是非常好的一件事情.但是有时 ...
- hdu 4515 年月份模拟题
小Q系列故事——世界上最遥远的距离 Time Limit: 500/200 MS (Java/Others) Memory Limit: 65535/32768 K (Java/Others) ...
- 用Arduino做一个可视化网络威胁级别指示器!
在当今世界,网络监控器是非常重要的.互联网是个可怕的地方.人们已经采取措施以提高警戒----他们安装了入侵检测系统(IDS)比如SNORT. 通过把可视化部分从电脑中移出来,我们想让它更容易去观察.一 ...
- struts2标签库使用小结
之前的demo中用了一些struts2标签,用的是struts2.2.1.1. Struts2的标签常常和OGNL(图对象导航语言)一起使用.有几点总结如下: [引用请注明出处:http://blog ...
- [jstips]undefined和null的区别
undefined是指一个变量没有被声明,或者被声明了但是还没有被赋值 null是一个特定值(an assignment value ),代表"没有值"(no value) Jav ...
- ASP.NET MVC 异步Excel数据选择导出
以前习惯用一些框架来实现Excel文件数据导出,工作中也经常用到:比如extJs.easyUI.angularJs等,最近在做mvc程序的时候要实现该功能,相信这种功能在我们实际工作中是很常见,尤其是 ...
- GMap学习笔记
GMap学习笔记 1.GMap体系详解 What is the map control (GMapControl)? This is the control which renders the map ...
- USACO 4.2 Drainage Ditches(网络流模板题)
Drainage DitchesHal Burch Every time it rains on Farmer John's fields, a pond forms over Bessie's fa ...
- codevs1993草地排水(最大流)
最近学了最大流,于是去codevs找了几道最大流裸题(这是我第一次写网络流). 题目大意:求一个图的最大流(就是这样的裸题) 第一次A网络流的题,发个博客纪念一下. var n,m,i,j,k,h,t ...
