[渣译文] SignalR 2.0 系列: SignalR 自托管主机
原文:[渣译文] SignalR 2.0 系列: SignalR 自托管主机
英文渣水平,大伙凑合着看吧……
这是微软官方SignalR 2.0教程Getting Started with ASP.NET SignalR 2.0系列的翻译,这里是第六篇: SignalR 自托管主机
PS.前面的那篇在MVC5上使用SignalR跳过了……MVC5跟HTML的实现完全一样,只是将HTML的脚本放在View里面了,这里就跳过了。有兴趣的同学可以自己去看。
概述
SignalR服务器通常在IIS的ASP.NET应用程序上承载,但它也可以使用自托管库来作为自托管的主机(就像控制台应用或者Windows服务那样)。与SignalR 2.0一样,自托管库是基于.Net开放式Web接口(OWIN)来构建的。OWIN定义了.Net Web服务器和Web应用程序之间的抽象接口,将Web应用程序从服务器上解耦,使得OWIN可以在IIS之外建立自托管主机。
为什么不在IIS中托管?参考以下理由:
- IIS不可用或无法使用IIS的环境,比如无IIS的服务器场。
- 考虑到性能,需要避免IIS的额外开销。
- SignalR运行在Windows服务或Azure工作角色,或被用于其他现存的应用程序。
如果为了性能考虑而是用SignalR自托管主机,建议对IIS中承载的应用程序进行测试,以确定性能确实得到了提高。
创建服务器
在本教程中,您将创建托管在控制台应用程序中的服务器,当然将其承载在Windows服务及Azure工作角色中也是可行的。
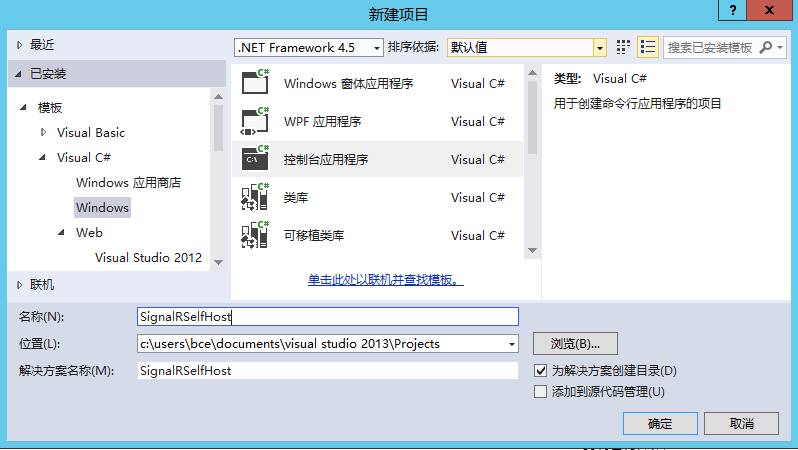
1.以管理员权限运行VS2013,新建一个控制台应用程序,命名为"SignalRSelfHost"并确定。

2.打开程序包管理器控制台。
3.在控制台中输入以下命令:
- Install-Package Microsoft.AspNet.SignalR.SelfHost
此命令将SignalR自托管库添加到项目中。
4.继续在控制台中输入以下命令:
- Install-Package Microsoft.Owin.Cors
此命令将OWIN核心库添加到项目中,因为SignalR主机与网页客户端之间在不同的域中运行,该库将用于跨域支持。由于SignalR服务和Web客户端运行在不同的端口上,这意味如果想在这些组件间进行通讯,则必须启动这些组件中的跨域功能。
5.替换Program.cs中的代码:
- using System;
- using Microsoft.AspNet.SignalR;
- using Microsoft.Owin.Hosting;
- using Owin;
- using Microsoft.Owin.Cors;
- namespace SignalRSelfHost
- {
- class Program
- {
- static void Main(string[] args)
- {
- // This will *ONLY* bind to localhost, if you want to bind to all addresses
- // use http://*:8080 to bind to all addresses.
- // See http://msdn.microsoft.com/en-us/library/system.net.httplistener.aspx
- // for more information.
- string url = "http://localhost:8080";
- using (WebApp.Start(url))
- {
- Console.WriteLine("Server running on {0}", url);
- Console.ReadLine();
- }
- }
- }
- class Startup
- {
- public void Configuration(IAppBuilder app)
- {
- app.UseCors(CorsOptions.AllowAll);
- app.MapSignalR();
- }
- }
- public class MyHub : Hub
- {
- public void Send(string name, string message)
- {
- Clients.All.addMessage(name, message);
- }
- }
- }
上面的代码包含了三个类:
- Program,包含Main方法定义执行的主路径。在该方法中,指定了本地主机的8080端口用于启动该Web应用程序。当然你也可以实现SSL来进一步提高安全。参见How to: Configure a Port with an SSL Certificate。
- Startup,包含了SignalR服务器的配置(本教程中,仅使用了UseCors配置类),并且调用MapSignalR,为集线器建立路由映射。
- MyHub,SignalR的集线器实现,用于提供客户端服务。这个类还包含一个方法:Send,用于将接收到的客户端消息广播给所有其他已连接的客户端。
6.编译并运行,服务器的地址将显示在控制台窗口中。

7.如果执行失败,除了发生System.Reflection.TargetInvocationException错误,你需要以管理员权限重新运行VS2013并执行。
8.在进行下一步前,关闭控制台应用程序。
使用JavaScript客户端访问服务器
在本节中,您将使用同入门教程一致的JS客户端。我们只进行一项修改,即定义集线器的URL,作为自托管主机,服务器并不一定在相同的URL作为连接地址(由于反向代理及负载平衡),所以URL需要显示定义。
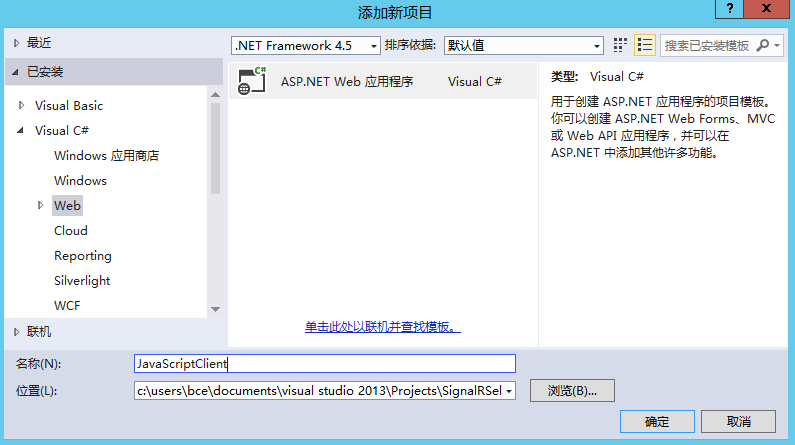
1.在解决方案资源管理器中,添加ASP.NET Web应用程序,命名为"JavascriptClient",然后确定。

2.以空模板创建项目。

3.在包管理器控制台中,在默认项目的下拉列表中选择“JavascriptClient”项目,并执行以下命令:
- Install-Package Microsoft.AspNet.SignalR.JS
此命令安装客户端所需要的SignalR及jQuery库。
4.添加一个新的HTML页面,命名为Default.HTML。

5.用下面的代码替换HTML中的内容,同样需要确认代码中脚本引用的版本路径是否一致。
- <!DOCTYPE html>
- <html>
- <head>
- <title>SignalR Simple Chat</title>
- <style type="text/css">
- .container {
- background-color: #99CCFF;
- border: thick solid #808080;
- padding: 20px;
- margin: 20px;
- }
- </style>
- </head>
- <body>
- <div class="container">
- <input type="text" id="message" />
- <input type="button" id="sendmessage" value="Send" />
- <input type="hidden" id="displayname" />
- <ul id="discussion"></ul>
- </div>
- <!--Script references. -->
- <!--Reference the jQuery library. -->
- <script src="Scripts/jquery-1.6.4.min.js"></script>
- <!--Reference the SignalR library. -->
- <script src="Scripts/jquery.signalR-2.0.2.min.js"></script>
- <!--Reference the autogenerated SignalR hub script. -->
- <script src="http://localhost:8080/signalr/hubs"></script>
- <!--Add script to update the page and send messages.-->
- <script type="text/javascript">
- $(function () {
- //Set the hubs URL for the connection
- $.connection.hub.url = "http://localhost:8080/signalr";
- // Declare a proxy to reference the hub.
- var chat = $.connection.myHub;
- // Create a function that the hub can call to broadcast messages.
- chat.client.addMessage = function (name, message) {
- // Html encode display name and message.
- var encodedName = $('<div />').text(name).html();
- var encodedMsg = $('<div />').text(message).html();
- // Add the message to the page.
- $('#discussion').append('<li><strong>' + encodedName
- + '</strong>: ' + encodedMsg + '</li>');
- };
- // Get the user name and store it to prepend to messages.
- $('#displayname').val(prompt('Enter your name:', ''));
- // Set initial focus to message input box.
- $('#message').focus();
- // Start the connection.
- $.connection.hub.start().done(function () {
- $('#sendmessage').click(function () {
- // Call the Send method on the hub.
- chat.server.send($('#displayname').val(), $('#message').val());
- // Clear text box and reset focus for next comment.
- $('#message').val('').focus();
- });
- });
- });
- </script>
- </body>
- </html>
注意此行代码声明了SignalR的基础连接URL。
- $.connection.hub.url = "http://localhost:8080/signalr";
6.在解决方案上右击,设置多个启动项目为启动。

7.在Default.Html上右击,选择设为起始页。
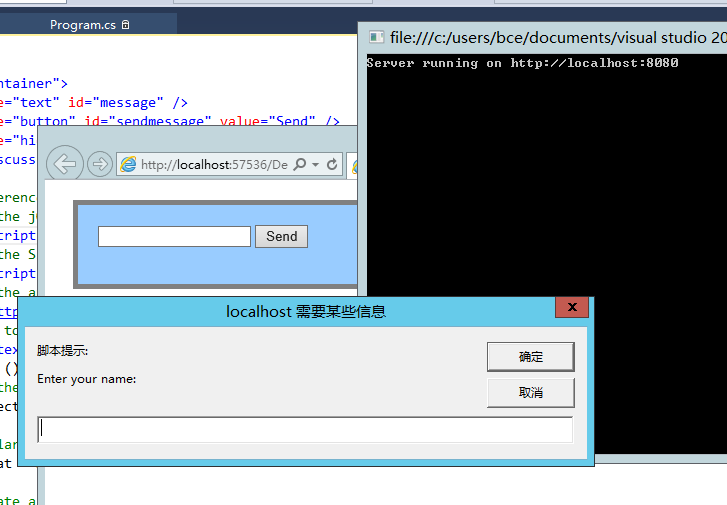
8.运行该项目,将弹出控制台服务器及Web页面,如果Web页面在控制台服务器启动前就执行,你需要重新刷新一次页面。

9.你可以输入用户名,打开多个浏览器来进行多用户的聊天室测试了。

作者:帕特里克·弗莱彻 -帕特里克·弗莱彻是ASP.NET开发团队的程序员,作家,目前正在SignalR项目工作。
[渣译文] SignalR 2.0 系列: SignalR 自托管主机的更多相关文章
- [渣译文] SignalR 2.0 系列:SignalR的高频实时通讯
原文:[渣译文] SignalR 2.0 系列:SignalR的高频实时通讯 英文渣水平,大伙凑合着看吧…… 这是微软官方SignalR 2.0教程Getting Started with ASP.N ...
- [渣译文] SignalR 2.0 系列: 开始使用SignalR 2.0
原文:[渣译文] SignalR 2.0 系列: 开始使用SignalR 2.0 英文渣水平,大伙凑合着看吧…… 这是微软官方SignalR 2.0教程Getting Started with ASP ...
- [渣译文] SignalR 2.0 系列: 支持的平台
原文:[渣译文] SignalR 2.0 系列: 支持的平台 英文渣水平,大伙凑合着看吧,并不是逐字翻译的…… 这是微软官方SignalR 2.0教程Getting Started with ASP. ...
- [渣译文] SignalR 2.0 系列: SignalR简介
原文:[渣译文] SignalR 2.0 系列: SignalR简介 英文渣水平,大伙凑合着看吧,并不是逐字翻译的…… 这是微软官方SignalR 2.0教程Getting Started with ...
- [渣译文] SignalR 2.0 系列:SignalR的服务器广播
英文渣水平,大伙凑合着看吧…… 这是微软官方SignalR 2.0教程Getting Started with ASP.NET SignalR 2.0系列的翻译,这里是第八篇:SignalR的服务器广 ...
- SignalR 2.0 系列:SignalR的服务器广播
英文渣水平,大伙凑合着看吧…… 这是微软官方SignalR 2.0教程Getting Started with ASP.NET SignalR 2.0系列的翻译,这里是第八篇:SignalR的服务器广 ...
- SignalR 2.0 系列: SignalR简介
SignalR 2.0 系列: SignalR简介 英文渣水平,大伙凑合着看吧,并不是逐字翻译的…… 这是微软官方SignalR 2.0教程Getting Started with ASP.NET S ...
- SignalR 2.0 系列: 开始使用SignalR 2.0
这是微软官方SignalR 2.0教程Getting Started with ASP.NET SignalR 2.0系列的翻译,这里是第四篇:开始使用SignalR 2.0 原文:Getting S ...
- 用SignalR 2.0开发客服系统[系列1:实现群发通讯]
前言 交流群:195866844 先说一下我为什么会写这个博客吧,(首先说一下,我是一个小菜鸟,讲的不好请指导 - -,) 前段时间公司的项目涉及到在B/S上使用即时通讯,(其实就是做一个B/S的客 ...
随机推荐
- hadoop每个家庭成员
本文没有提到的原则.谈论hadoop项目周边,它的作用. hadoop这个词已经流行了很多年.大数据的记载会认为hadoop,然后hadoop的作用是什么呢? 官方定义:hadoop是一个开发和执行处 ...
- Hulu面试题解答——N位数去除K个数字(解法错误sorry)
给定一个N位数,比如12345,从里面去掉k个数字.得到一个N-k位的数.比如去掉2,4,得到135,去掉1,5.得到234.设计算法.求出全部得到的N-k位数里面最小的那一个. 写的代码例如以下,思 ...
- 2-13. 平均两个有序序列(25)(ZJU_PAT 名单 | 排列 )
主题链接:http://pat.zju.edu.cn/contests/ds/2-13 已知有两个等长的非降序序列S1, S2, 设计函数求S1与S2并集的中位数.有序序列A0, A1-AN-1的中位 ...
- 啊上班我排名可人皮号i家狂喷
http://pan.baidu.com/share/link?shareid=3011665141&uk=338692646&third=15 http ...
- 设计模式六大原则-OCP
开闭原则(Open Closed Principle)是Java世界里最基础的设计原则,它指导我们如何建立一个稳定的.灵活的系统. 定义: 一个软件实体如类.模块和函数应该对扩展开放,对修改关闭. S ...
- LeetCode: Unique Binary Search Trees [095]
[题目] Given n, how many structurally unique BST's (binary search trees) that store values 1...n? For ...
- ClientID 获取服务端控件,客户端id的方法
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx. ...
- SQL声明发育异常导致项目错误
1.错误叙述性说明 严重:Exception occurred during processing request:Statement Callback;SQL[ ];OALL8处于不一致状态; ...
- 完整的java字符串编码转换代码
package book.String; import java.io.UnsupportedEncodingException; /** *//** * 转换字符串的编码 * @author joe ...
- shell编程三大神器之awk
