Java 的swing.GroupLayout布局管理器的使用方法和实例(转)
The following builds a panel consisting of two labels in one column, followed by two textfields in the next column:
JComponent panel = ...;
GroupLayout layout = new GroupLayout(panel);
panel.setLayout(layout); // Turn on automatically adding gaps between components
layout.setAutoCreateGaps(true); // Turn on automatically creating gaps between components that touch
// the edge of the container and the container.
layout.setAutoCreateContainerGaps(true); // Create a sequential group for the horizontal axis. GroupLayout.SequentialGroup hGroup = layout.createSequentialGroup(); // The sequential group in turn contains two parallel groups.
// One parallel group contains the labels, the other the text fields.
// Putting the labels in a parallel group along the horizontal axis
// positions them at the same x location.
//
// Variable indentation is used to reinforce the level of grouping.
hGroup.addGroup(layout.createParallelGroup().
addComponent(label1).addComponent(label2));
hGroup.addGroup(layout.createParallelGroup().
addComponent(tf1).addComponent(tf2));
layout.setHorizontalGroup(hGroup); // Create a sequential group for the vertical axis.
GroupLayout.SequentialGroup vGroup = layout.createSequentialGroup(); // The sequential group contains two parallel groups that align
// the contents along the baseline. The first parallel group contains
// the first label and text field, and the second parallel group contains
// the second label and text field. By using a sequential group
// the labels and text fields are positioned vertically after one another.
vGroup.addGroup(layout.createParallelGroup(Alignment.BASELINE).
addComponent(label1).addComponent(tf1));
vGroup.addGroup(layout.createParallelGroup(Alignment.BASELINE).
addComponent(label2).addComponent(tf2));
layout.setVerticalGroup(vGroup);
GroupLayout 是一个 LayoutManager,它将组件按层次分组,以决定它们在 Container 中的位置。GroupLayout 主要供生成器使用,但也可以手工编码。分组由 Group 类的实例来完成。GroupLayout 支持两种组。串行组 (sequential group) 按顺序一个接一个地放置其子元素。并行组 (parallel group) 能够以四种方式对齐其子元素。
每个组可以包含任意数量的元素,其中元素有 Group、Component 或间隙 (gap)。间隙可被视为一个具有最小大小、首选大小和最大大小的不可见组件。此外,GroupLayout 还支持其值取自 LayoutStyle 的首选间隙。
GroupLayout是一个很重要的是额布局管理器,在jdk 1.6才加入,配合其它的管理器可以实现很好的界面。
GroupLayout必须要设置它的GroupLayout.setHorizontalGroup和GroupLayout.setVerticalGroup。
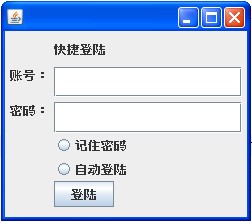
GroupLayout.setHorizontalGroup是指按照水平来确定,下面例子“账号”和“密码”是一个级别的,其它的组件也是一个级别的。详情请看代码
GroupLayout.setVerticalGroup。是按照垂直来确定的。他们的级别是按照Group去设置组件的优先级别,级别越高就显示越上面。
GroupLayout.setHorizontalGroup(SequentialGroup(ParallelGroup(component)));
大概就是按照这个顺序去添加,当然不是就这么简单设置,多个component添加到ParallelGroup,然后多个ParallelGroup添加到SequentialGroup里面,
然后就设置到GroupLayout
下面的实例,设置GroupLayout.setHorizontalGroup,就是把2和4添加到一个ParallelGroup.addComponent(component),其它1,3,5,6,7,8添加到另一个ParallelGroup,然后把这两个ParallelGroup按照顺序添加到SequentialGroup.addGrou(ParallelGroup);


import javax.swing.GroupLayout;
import javax.swing.GroupLayout.Alignment;
import javax.swing.JButton;
import javax.swing.JLabel;
import javax.swing.JPasswordField;
import javax.swing.JRadioButton;
import javax.swing.JTextField;
public class MyFrame extends javax.swing.JFrame {
public static void main(String[] args) {
MyFrame f = new MyFrame();
} JLabel label1;
JLabel label2;
JLabel label3;
JTextField tf;
JPasswordField psf;
JRadioButton rb1;
JRadioButton rb2; JButton bt1;
JButton bt2; public MyFrame() {
this.setVisible(true);
this.setSize(250, 220);
this.setVisible(true);
this.setLocation(400, 200); label1 = new JLabel("快捷登陆");
label2 = new JLabel("账号:");
label3 = new JLabel("密码:");
tf = new JTextField();
psf = new JPasswordField();
rb1 = new JRadioButton("记住密码");
rb2 = new JRadioButton("自动登陆");
bt1 = new JButton("登陆");
// 为指定的 Container 创建 GroupLayout
GroupLayout layout = new GroupLayout(this.getContentPane());
this.getContentPane().setLayout(layout);
//创建GroupLayout的水平连续组,,越先加入的ParallelGroup,优先级级别越高。
GroupLayout.SequentialGroup hGroup = layout.createSequentialGroup();
hGroup.addGap(5);//添加间隔
hGroup.addGroup(layout.createParallelGroup().addComponent(label2)
.addComponent(label3));
hGroup.addGap(5);
hGroup.addGroup(layout.createParallelGroup().addComponent(label1)
.addComponent(psf).addComponent(rb1).addComponent(rb2)
.addComponent(tf).addComponent(bt1));
hGroup.addGap(5);
layout.setHorizontalGroup(hGroup);
//创建GroupLayout的垂直连续组,,越先加入的ParallelGroup,优先级级别越高。
GroupLayout.SequentialGroup vGroup = layout.createSequentialGroup();
vGroup.addGap(10);
vGroup.addGroup(layout.createParallelGroup().addComponent(label1));
vGroup.addGap(10);
vGroup.addGroup(layout.createParallelGroup().addComponent(label2)
.addComponent(tf));
vGroup.addGap(5);
vGroup.addGroup(layout.createParallelGroup().addComponent(label3)
.addComponent(psf));
vGroup.addGroup(layout.createParallelGroup().addComponent(rb1)); vGroup.addGroup(layout.createParallelGroup().addComponent(rb2));
vGroup.addGroup(layout.createParallelGroup(Alignment.TRAILING)
.addComponent(bt1));
vGroup.addGap(10);
//设置垂直组
layout.setVerticalGroup(vGroup);
}
}
http://www.cnblogs.com/taoweiji/archive/2012/12/10/2812221.html
Exception in thread "main" java.lang.IllegalStateException: javax.swing.JButton
[..]
is not attached to a vertical group
Add a vertical group and add the components to it.
From the JavaDocs:
GroupLayouttreats each axis independently. That is, there is a group representing the horizontal axis, and a group representing the vertical axis. The horizontal group is responsible for determining the minimum, preferred and maximum size along the horizontal axis as well as setting the x and width of the components contained in it. The vertical group is responsible for determining the minimum, preferred and maximum size along the vertical axis as well as setting the y and height of the components contained in it. EachComponentmust exist in both a horizontal and vertical group, otherwise anIllegalStateExceptionis thrown during layout, or when the minimum, preferred or maximum size is requested.
http://stackoverflow.com/questions/10472044/regarding-group-layout
GroupLayout gl_composite = new GroupLayout(composite);
91. gl_composite.setHorizontalGroup(gl_composite.createParallelGroup(
92. GroupLayout.LEADING).add(canvas, GroupLayout.DEFAULT_SIZE, 468,
93. Short.MAX_VALUE).add(
94. GroupLayout.TRAILING,
95. gl_composite.createSequentialGroup().addContainerGap(125,
96. Short.MAX_VALUE).add(button_1).add(68).add(btnbutton)
97. .add(131)));
98. gl_composite.setVerticalGroup(gl_composite.createParallelGroup(
99. GroupLayout.LEADING).add(
100. gl_composite.createSequentialGroup().add(canvas,
101. GroupLayout.DEFAULT_SIZE, 479, Short.MAX_VALUE).add(48)
102. .add(
103. gl_composite.createParallelGroup(
104. GroupLayout.BASELINE).add(btnbutton)
105. .add(button_1)).add(81)));
http://blog.csdn.net/captaingan/article/details/7086760
Java 的swing.GroupLayout布局管理器的使用方法和实例(转)的更多相关文章
- (转)Java 的swing.GroupLayout布局管理器的使用方法和实例
摘自http://www.cnblogs.com/lionden/archive/2012/12/11/grouplayout.html (转)Java 的swing.GroupLayout布局管理器 ...
- Java Swing 盒布局管理器
Swing 盒布局管理器 因为项目的原因,重新看看swing的东西,在想要将两个横向的容器纵向表示的时候,发现用盒布局 话不多说,直接代码 package ui; import javax.swing ...
- JAVA学习Swing章节流布局管理器简单学习
package com.swing; import java.awt.Container; import java.awt.FlowLayout; import javax.swing.JButton ...
- JAVA简单的网格布局管理器--JAVA基础
网格布局管理器: GridLayoutDemo.java: import java.awt.GridLayout;import javax.swing.JButton;import javax.swi ...
- 【java】浅析java组件中的布局管理器
这篇博文笔者介绍一下java组件中,常用的布局管理器.java组件中的布局方式有好几十种,所有的这些布局管理器都实现了java.awt.LayoutManager接口.接下来笔者介绍一下常用的5种布局 ...
- java图形用户界面边界布局管理器
总结:不同方向的组件,所用的板是不同的: package com.moc; //用布局写一个界面 ///运用边界布局 //2个按钮在北,2个按钮在南 //中央一个大按钮 //将同一方向的组件封装后布局 ...
- java 图形化界面 布局管理器
package Layout; import java.awt.*; import javax.swing.*; public class MyBorderLayout extends JFrame{ ...
- Java可视化编程,基于布局管理器的UI设计
在<事件驱动模型>讲述了如何将用户与功能实现代码联系到一起.怎么样便于用户理解和符合用户的使用习惯? 本篇还是就此问题作分析,站在用户角度上分析UI各组件倒底该如何设计呈现. 优秀的UI会 ...
- Swing——布局管理器
前言 在编写图形界面时,总是需要考虑的就是组件放在哪里,组件怎么大才合适.在Swing中就有现成的布局管理器帮我们做这些事情,我们不必写代码去一一安排.下面将介绍什么是布局管理器.Swing中常用布局 ...
随机推荐
- 让qt应用程序支持触摸
一.设备驱动 我的触摸屏是usb接口的 可以参考下这2篇文件 http://blog.csdn.net/paomadi/article/details/8754783 usb触摸屏 http://bl ...
- VS2010-win32下cocos2dx控制台打印的方法
在xcode中 直接使用printf 或者 cout<<""<<endl;可以直接在控制台打印 但是在VS2010 却死活不好用 真郁闷 ------ ...
- 跟我一起学extjs5(13--运行菜单命令在tabPanel中显示模块)
跟我一起学extjs5(13--运行菜单命令在tabPanel中显示模块) 上面设计好了一个模块的主界面,以下通过菜单命令的运行来把这个模块增加到主界面其中. 在MainModule. ...
- oracle 之 内存—鞭辟近里(二)
overview of the pga pga是在操作系统的进程或是线程特定的一块内存区域,它不是共享的.因为pga是进程指定的,因此它不会在sga中分配. pga是一个内存堆,其中包含了被专用服务器 ...
- 修改emlog后台登录路径的方法(转)
emlog后台登录地址的目录名称默认为admin,并且官方没有提供自定义后台登录入口名字的功能,这多少让我们觉得有些不安全,毕竟暴露一个网站的后台不是一件安全的事,今天就给您说下修改方法,增加一下网站 ...
- Codeforces 164 E Compatible Numbers
主题链接~~> 做题情绪:好题,做拉的比赛的时候想了非常久,想到枚举变幻某一位的 0 为 1 .可是每一个数都这样枚举岂不超时的节奏,当时没想到事实上从大到小枚举一次就 ok 了. 解题思路: ...
- Win32 Windows编程 十
一 Windows画图 1 图形绘制 1.1 图形绘制的方式 获取到画图的句柄,设备描写叙述符(DC).使用对应的画图API.在设备上绘制图形 1.2 颜色 RGB,每种颜色8位,共24位颜色 32位 ...
- BGP协议学习总结
BGP学习总结 BGP是目前使用的唯一的自治系统间的路由协议,它是一种矢量路由协议,基于TCP的179号端口,它采用单播增量更新的方式更新路由,与其他的路由协议不同的是,BGP只要TCP可达,就可以建 ...
- VS上的WebService入门贴
由于项目需要,最近要熟悉一下通过IIS发布WebService.首先熟悉一下使用VS来创建webservice并且调用它. //------------------------------------ ...
- MySQL创建用户权限结果Trigger失败
说来惭愧,MySQL我已经在只将用于,非常赞赏阶段. 甚至一些比较深层次的管理,不熟悉如何,我们要加强啊! 最近.系统测试,使用MySQL数据库,你需要在表上创建触发器.该数据库是安装在机.但.在任何 ...
