CSS3中transform几个属性值的注意点
transform(变形)是CSS3中的元素的属性,transform的属性值主要包括旋转rotate、扭曲skew、缩放scale和移动translate以及矩阵变形matrix
基本用法可以参考文章 CSS3 Transform。
tansform-origin参考文章 CSS3 Transform——transform-origin
与transition配合使用的方法参考CSS动画 animation与transition
本文记录几个注意点:
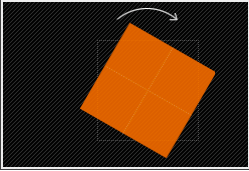
1、transform:rotate(30deg),2D旋转,正值为顺时针旋转,负值为逆时针旋转,默认旋转基点是中心点,也可以通过transform-origin(X,Y)改变基点。

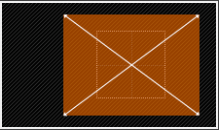
2、transform:skew(30deg,10deg),注意,这里的X轴和Y轴与我们平时认为的坐标系的XY轴正好相反;且X轴正值是逆时针变形,而Y轴正值是顺时针变形。基点默认为中心点。另外还有skewX、skewY,分别用来设置单一方向上的扭曲。可以通过transform-origin(X,Y)改变基点

草图:
3、transform:scale(2,1.5),表示在水平方向(X轴)缩放2倍,在垂直方向(Y轴)缩放1.5倍。基本默认为中心点。这里的X、Y轴指的是像坐标系一样的X、Y轴,与transform:skew(X,Y)的X
Y轴不同。 另外同样有scaleX(<number>) 、scaleY(<number>)用来分别设置单一方向上的缩放。可以通过transform-origin(X,Y)改变基点。

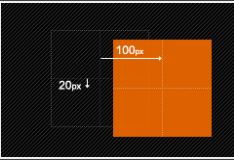
4、transform:translate(100px,20px),表示在水平方向上移动100px;在垂直方向上移动20px,比较好理解,另外也同样有translateX、translateY值分别设置单一方向上的位移,可以通过transform-origin(X,Y)改变基点。

CSS3中transform几个属性值的注意点的更多相关文章
- css3中的zoom元素属性值测试
在样式表里头看到zoom:1的设置,很是好奇就去找了一些资料发现关于这个的讲述还是比较少. 理论知识 语法: zoom:normal | <number> | <percentage ...
- CSS3 transform的skew属性值图文详解
我刚刚接触transform的skew属性值时一头雾水,根本不知道种东西到底是咋变的.上网查,各个网站上也只说这个使用来做扭曲变换的,具体是咋变的就是不说....无奈我只好自己研究了,现把研究结果共享 ...
- 第98天:CSS3中transform变换详解
transform变换详解 本文主要介绍变形transform. Transform字面上就是变形,改变的意思.在CSS3中transform主要包括以下几种:旋转rotate.扭曲skew.缩放sc ...
- css3新增属性有哪些?css3中常用的新增属性总结
css3新增属性有哪些?来提问这个问题的人都应该知道css3是css的升级版本,那么,css3既然是升级版本,自然是会新增一些属性,接下来本篇文章将给大家介绍关于css3中常用的新增属性. 一.css ...
- 关于CSS3中transform变换的小坑
2017年6月30日15:05:46 今天在写一个demo的时候,发现CSS3中transform变换的一个特性. 首先,我先描述一下我发现的情况(问题再现): <div class=" ...
- MVC过滤器中获取实体类属性值
本文地址:http://www.cnblogs.com/outtamyhead/p/3616913.html,转载请保留本地址! 最近在项目遇到了这个问题:获取Action行参中实体类的属性值,主要的 ...
- js中获取css样式属性值
关于js中style,currentStyle和getComputedStyle几个注意的地方 (1)用js的style只能获取元素的内联样式,内部样式和外部样式使用style是获取不到的.针对css ...
- How to: Calculate a Property Value Based on Values from a Detail Collection 如何:基于详细信息集合中的值计算属性值
This topic describes how to implement a business class, so that one of its properties is calculated ...
- 关于css3中transform的理解(只是改变状态未改变其真正的属性)
众所周知,在css3中可以用animation实现动画效果,在这里用一个transform:translateX举例. <div class="div1"></d ...
随机推荐
- hdu_5748_Bellovin(LIS)
题目链接:hdu_5748_Bellovin 题意: 给你一个数列ai,设f(a1,a2,a3,..an)=(f1,f2,f3,...,fn),其中fi表示以ai结尾的最长递增子序列长度,注意:必须要 ...
- hdu_1348_Wall(凸包)
题目连接:http://acm.hdu.edu.cn/showproblem.php?pid=1348 题意:让你求n个点的凸包,凸包离点的距离为l 题解:就凸包周长+一个半径为l的圆周长 #incl ...
- kafka和flume的对比
摘要: (1)kafka和flume都是日志系统.kafka是分布式消息中间件,自带存储,提供push和pull存取数据功能.flume分为agent(数据采集器),collector(数据简单处理和 ...
- beego: 获取request参数
beego提供了一套web开发的框架.但我们在开发过程中遇到了一些问题,现汇总如下. 测试1:测试只有keys数组的情况 func (this *TestController) Index() { k ...
- hibernate —— 树状存储
package com.pt.treeStrut; import java.util.Set; import javax.persistence.CascadeType; import javax.p ...
- 【servlet】客户端是否可以访问到WEB-INF下的jsp文件
一般情况下(不考虑出现安全问题被入侵,那样啥都能访问到),WEB-INF下的jsp文件单凭浏览器端请求时访问不到的. 想访问的话需要通过服务端servlet的转发. 下面通过转发和重定向的尝试来观察访 ...
- 【servlet】 第一个servlet
简单打印haha Helloyt.java package day01; import java.io.IOException; import javax.servlet.ServletConfig; ...
- ligerUI调用$.ligerDialog.open弹出窗口,关闭后无法获取焦点问题
1:调用父窗口某一个文件框,获取焦点, parent.window.document.getElementByIdx_x("roleName").focus(); 2:关闭父窗 ...
- 【HDU 5833】Zhu and 772002(异或方程组高斯消元讲解)
题目大意:给出n个数字a[],将a[]分解为质因子(保证分解所得的质因子不大于2000),任选一个或多个质因子,使其乘积为完全平方数.求其方法数. 学长学姐们比赛时做的,当时我一脸懵逼的不会搞……所以 ...
- oracle数据库的一次异常起停处理。
在重启数据库的时候,忘记把一个应用关停了,想起来的时候,就ctrl+c,把数据库shutdown immediate 给强制停下了,把该应用再停止,然后shutdown immdiate,这时候数据报 ...
