css脱离文档流
链接:http://www.zhihu.com/question/24529373/answer/29135021
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
A: 可以这么说。更准确地一点说,是一个元素脱离文档流(out of normal flow)之后,其他的元素在定位的时候会当做没看见它,两者位置重叠都是可以的。
Q: 脱离文档流是不是指该元素从dom树中脱离?
A: 不是,用浏览器的审查元素就可以看到脱离文档流的元素(例如被float了)依然会出现在dom树里,下面的截图里也可以看到。
那么脱离文档流是什么样子的呢?下面是上锤子的时间~ 以前面文档里写的三种布局方式为例
下文中文档的HTML代码如下:
<body>
<div id="outofnormal">
Out of normal:
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sequi esse impedit autem praesentium magni culpa, amet corporis, veniam consequatur voluptates temporibus. Voluptates eius similique asperiores cupiditate fugit hic atque quisquam?
</div>
<h2>Normal Content</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nostrum praesentium nam tempora beatae quis nobis laboriosam alias aliquid, tenetur exercitationem. Odio, aperiam, illo! Eveniet natus dignissimos architecto velit eligendi id!</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rem reprehenderit velit nam delectus distinctio at unde aliquid officia illo, tempore vitae et incidunt non, ut eos nesciunt quaerat. Enim, minus.</p>
</body>
CSS代码如下,为了看得更清楚,加一个padding
#outofnormal {
width: 200px;
background-color: cyan;
padding: 10px;
}
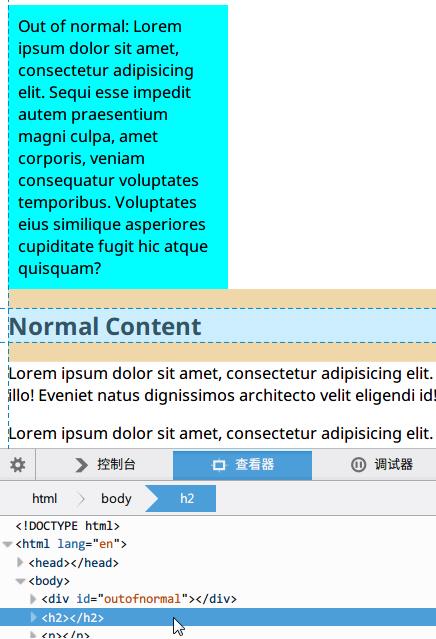
首先普通情况下(也就是在normal flow里)是这样的
要被玩的div:
&lt;img data-rawheight="417" data-rawwidth="351" src="https://pic1.zhimg.com/e3a50101163ad20ea2c85e15b6470460_b.jpg" class="content_image" width="351"&gt;跟在后面的h2: 跟在后面的h2:
跟在后面的h2:
&lt;img data-rawheight="639" data-rawwidth="436" src="https://pic3.zhimg.com/cebf598edd0178129247fe950d717bda_b.jpg" class="origin_image zh-lightbox-thumb" width="436" data-original="https://pic3.zhimg.com/cebf598edd0178129247fe950d717bda_r.jpg"&gt;可以看到两者是垂直排列,padding互相顶着。3D视图的话就是这样,大家排排坐: 可以看到两者是垂直排列,padding互相顶着。3D视图的话就是这样,大家排排坐:
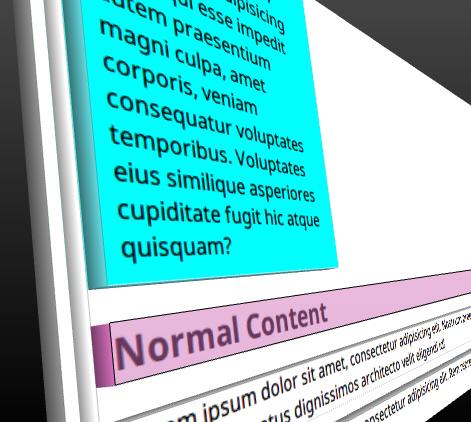
可以看到两者是垂直排列,padding互相顶着。3D视图的话就是这样,大家排排坐:
&lt;img data-rawheight="422" data-rawwidth="471" src="https://pic2.zhimg.com/3ab078cb1fef1a23b01c718e84bda53d_b.jpg" class="origin_image zh-lightbox-thumb" width="471" data-original="https://pic2.zhimg.com/3ab078cb1fef1a23b01c718e84bda53d_r.jpg"&gt;
第二种情况:
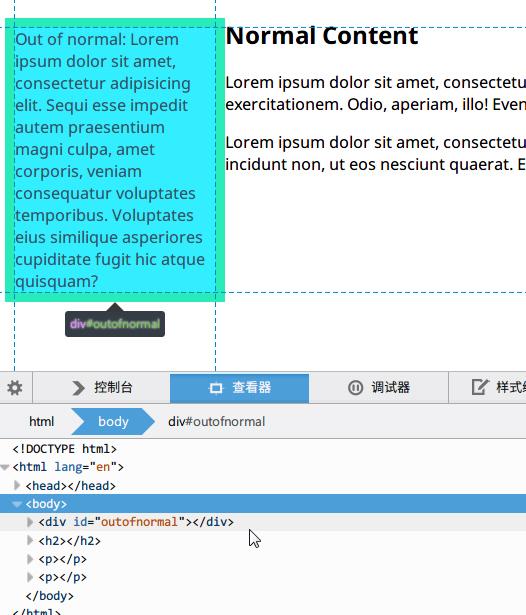
加上float:left了之后,蓝色的div就脱离文档流了,变成了这样:
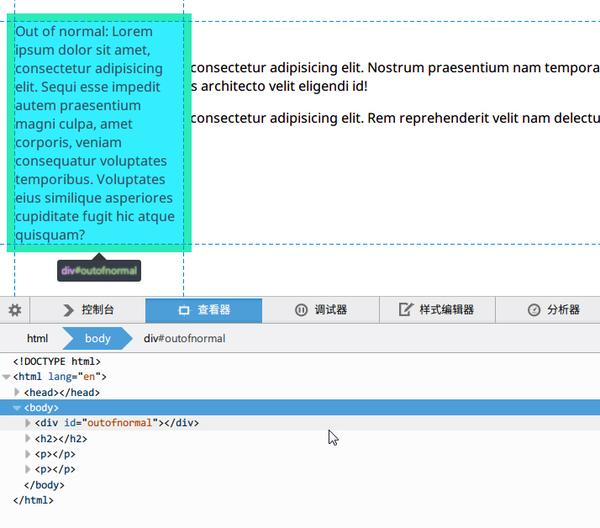
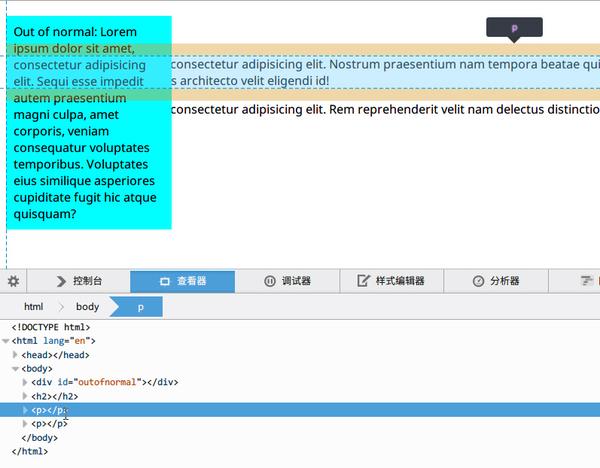
&lt;img data-rawheight="615" data-rawwidth="526" src="https://pic1.zhimg.com/df64a9482e0c0e155244f3be461a7968_b.jpg" class="origin_image zh-lightbox-thumb" width="526" data-original="https://pic1.zhimg.com/df64a9482e0c0e155244f3be461a7968_r.jpg"&gt;因为蓝色的div脱离了文档流,跟在后面的h2和p的 因为蓝色的div脱离了文档流,跟在后面的h2和p的盒子都当做没看到这个div的样子去定位,所以他们都顶着浏览器左边和顶部的边框。但是有趣的是,h2和p里面的文本(属于content flow)却都看到了这个被float的div,在自己的盒子里往右推,飘到了蓝色div的边上。这就是float的特性,其他盒子看不见被float的元素,但是其他盒子里的文本看得见。
因为蓝色的div脱离了文档流,跟在后面的h2和p的盒子都当做没看到这个div的样子去定位,所以他们都顶着浏览器左边和顶部的边框。但是有趣的是,h2和p里面的文本(属于content flow)却都看到了这个被float的div,在自己的盒子里往右推,飘到了蓝色div的边上。这就是float的特性,其他盒子看不见被float的元素,但是其他盒子里的文本看得见。
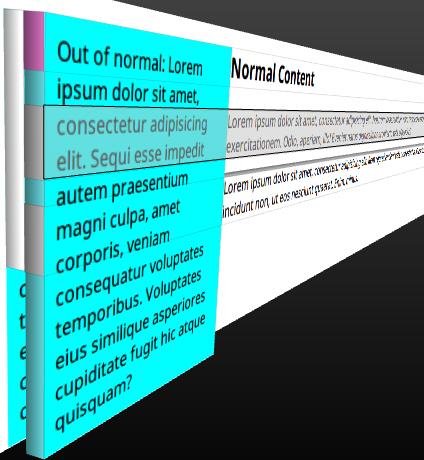
&lt;img data-rawheight="627" data-rawwidth="728" src="https://pic3.zhimg.com/fe0ec0f33a4ac526ad32ab35d275edba_b.jpg" class="origin_image zh-lightbox-thumb" width="728" data-original="https://pic3.zhimg.com/fe0ec0f33a4ac526ad32ab35d275edba_r.jpg"&gt;3D视图的话就是这样。我插~ 3D视图的话就是这样。我插~
3D视图的话就是这样。我插~
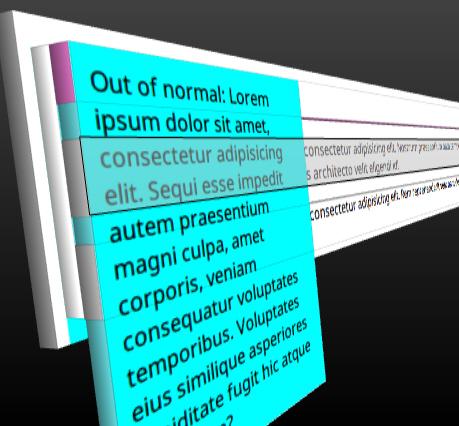
&lt;img data-rawheight="463" data-rawwidth="890" src="https://pic4.zhimg.com/9021d1a199b2cc8395b5c280846c4ae3_b.jpg" class="origin_image zh-lightbox-thumb" width="890" data-original="https://pic4.zhimg.com/9021d1a199b2cc8395b5c280846c4ae3_r.jpg"&gt;我插~ 我插~
我插~
&lt;img data-rawheight="383" data-rawwidth="758" src="https://pic3.zhimg.com/9ffeb88b3d163caa06ff265c46822bce_b.jpg" class="origin_image zh-lightbox-thumb" width="758" data-original="https://pic3.zhimg.com/9ffeb88b3d163caa06ff265c46822bce_r.jpg"&gt;我插~ 我插~
我插~
&lt;img data-rawheight="460" data-rawwidth="424" src="https://pic2.zhimg.com/05b3bdb24a4aaa14f1cd6ab9eabaf4a5_b.jpg" class="origin_image zh-lightbox-thumb" width="424" data-original="https://pic2.zhimg.com/05b3bdb24a4aaa14f1cd6ab9eabaf4a5_r.jpg"&gt;为什么能插呢?因为蓝色div被旁边的盒子无视了呀~ 为什么能插呢?因为蓝色div被旁边的盒子无视了呀~
为什么能插呢?因为蓝色div被旁边的盒子无视了呀~
第三种情况:absolute positioning。
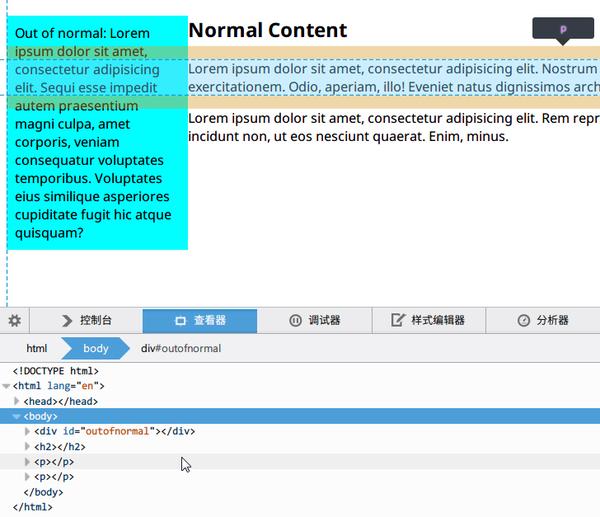
删掉float: left,加上postion: absolute。和float一样的是,旁边的盒子无视了蓝色div的存在,也是顶着左边边框定位。但是~ 文本也无视了蓝色div的存在,顶着左边边框定位!
&lt;img data-rawheight="628" data-rawwidth="714" src="https://pic4.zhimg.com/5a0552d7af2042352d49055df3484087_b.jpg" class="origin_image zh-lightbox-thumb" width="714" data-original="https://pic4.zhimg.com/5a0552d7af2042352d49055df3484087_r.jpg"&gt; &lt;img data-rawheight="622" data-rawwidth="797" src="https://pic3.zhimg.com/dfcd3fc3f5439a10b7fa3fd311225e66_b.jpg" class="origin_image zh-lightbox-thumb" width="797" data-original="https://pic3.zhimg.com/dfcd3fc3f5439a10b7fa3fd311225e66_r.jpg"&gt;3D视图下也是成功无视之,插入~
&lt;img data-rawheight="622" data-rawwidth="797" src="https://pic3.zhimg.com/dfcd3fc3f5439a10b7fa3fd311225e66_b.jpg" class="origin_image zh-lightbox-thumb" width="797" data-original="https://pic3.zhimg.com/dfcd3fc3f5439a10b7fa3fd311225e66_r.jpg"&gt;3D视图下也是成功无视之,插入~ 3D视图下也是成功无视之,插入~
3D视图下也是成功无视之,插入~
&lt;img data-rawheight="426" data-rawwidth="459" src="https://pic1.zhimg.com/4bd78656641cbd9783fcbc9d5e4a2c00_b.jpg" class="origin_image zh-lightbox-thumb" width="459" data-original="https://pic1.zhimg.com/4bd78656641cbd9783fcbc9d5e4a2c00_r.jpg"&gt;
总结:
脱离文档流,也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位。需要注意的是,使用float脱离文档流时,其他盒子会无视这个元素,但其他盒子内的文本依然会为这个元素让出位置,环绕在周围。而对于使用absolute
positioning脱离文档流的元素,其他盒子与其他盒子内的文本都会无视它。
css脱离文档流的更多相关文章
- CSS脱离文档流&浮动
什么是文档流? 将窗体从上至下分成一行一行,并在每行中按从左至右依次排放元素,称为文档流,也称为普通流.这个应该不难理解,HTML中全部元素都是盒模型,盒模型占用一定的空间,依次排放在HTML中,形成 ...
- css 脱离文档流
一.float <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset=&quo ...
- html/css基础篇——DOM中关于脱离文档流的几种情况分析
所谓的文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列.并最终窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素.脱离文档流即是元素打乱了这个排列,或是从排版中拿走. ...
- html/css 关于脱离文档流的几种情况
所谓的文档流 顾名思义就是按照顺序流下来,指的是html元素从上往下 从左往右的流式排列, 比如说写了5个Div,正常的文档流是依次显示这5个div块: 脱离文档流就是指它所显示的位置和文档代码就不一 ...
- 23----2013.07.01---Div和Span区别,Css常用属性,选择器,使用css的方式,脱离文档流,div+css布局,盒子模型,框架,js基本介绍
01 复习内容 复习之前的知识点 02演示VS创建元素 03div和span区别 通过display属性进行DIV与Span之间的转换.div->span 设置display:inline ...
- CSS中脱离文档流是什么意思?
如果一个元素脱离文档流了,是不是只是显示上脱离而已?在html中是否也会脱离?我用js取这个元素的父节点的childNodes还能否取到这个元素:同时,这个元素的parentNode还是不是html中 ...
- 关于css浮动框是否脱离文档流的分析
在了解浮动属性之前,首先我们先了解一下html中关于display属性的相关知识. display属性常用的有inline, block, inline-block. inline也就是内联的意思. ...
- CSS布局之脱离文档流详解——浮动、绝对定位脱离文档流的区别
1.代码 (1)示例代码1 <!DOCTYPE html> <html lang="zh"> <head> <meta charset=& ...
- HTML+CSS基础 块级元素div分析 文档流 脱离文档流的方法
块级元素div分析 1.外边距 margin 2.内边距 padding 3.边框 border Div的真实宽度=width+margin-left+margin-right+border*2+ ...
随机推荐
- TCP拥塞处理—Congestion Handing
TCP拥塞处理-Congestion Handing 1 慢启动 2 拥塞避免 3 快重传/拥塞发生(拥塞发生时的快速重传) 4 快恢复
- [转]深入浅出JSONP--解决ajax跨域问题
取不到数据! 上周客户新买了服务器,原本在旧的服务器上放着客户的Web主页信息和一个后台程序(asp.net),在客户的主页中有一个动态显示最新消息的处理,这个处理就是通过ajax异步从那个后台程序中 ...
- 用非GUI模式执行测试,jp@gc - PerfMon Metrics Collector会出现无法获取正确数据的解决办法
用非GUI模式执行测试,jp@gc - PerfMon Metrics Collector会出现无法获取正确数据(实际显示的是Response Times Over Time),解决办法:在GUI模式 ...
- jquery-图片轮播(新手请大神指教一下)
这是我刚学jquery写的,感觉效果不是很好. #scrollPics{ height: 330px; width: 980px; margin-bottom: 10px; overflow: hid ...
- html5学习(二)音频audio
音频格式 当前,audio 元素支持三种音频格式: IE 9 Firefox 3.5 Opera 10.5 Chrome 3.0 Safari 3.0 Ogg Vorbis √ √ √ M ...
- HDU 5810 Balls and Boxes
n*(m-1)/(m*m) #pragma comment(linker, "/STACK:1024000000,1024000000") #include<cstdio&g ...
- cmd 下登陆ftp及相关操作
cmd 下登陆ftp及相关操作 2011-08-09 20:34:28| 分类: 小技巧|字号 订阅 一.举例 假设FTP地址为“ 61.129.83.39”(大家试验的时候不要以这个FTP去试,应 ...
- 数据结构——求单向链表的倒数第K个节点
首先,对于链表来说,我们不能像数组一样直接访问,所以我们想到要求倒数第K个节点首先要知道最后一个节点. 然后从最后一个节点往前数K个. 最后得到想要的值. 但是这是不对的,为什么呢?因为题目给出的是单 ...
- java常量和变量的定义规则,变长参数的使用
首先是定义的一般规则,类名首字母全部大写,常量全部大写用下划线分隔,变量用驼峰形式.注意使用long赋值用L时不能写小写的L要写大写的,不然会和数字“1”傻傻分不清. 下面是举例: public cl ...
- 十三章:使用WEB字体
1.WEB字体可以使用一系列文件类型,下面介绍三种字体类型: (1)内嵌OpenType (2)TrueType和OpenType台式机使用的标准字体文件类型 (3)WEB开放字体格式. 2.构造子集 ...
