使用jQuery快速高效制作网页特效-----------------------------之jQuery事件与动画
1.基础事件
分为三个事件
1.1 window事件
所谓window事件,就是当用户执行某些会影响浏览器的操作时,而触发的事件.
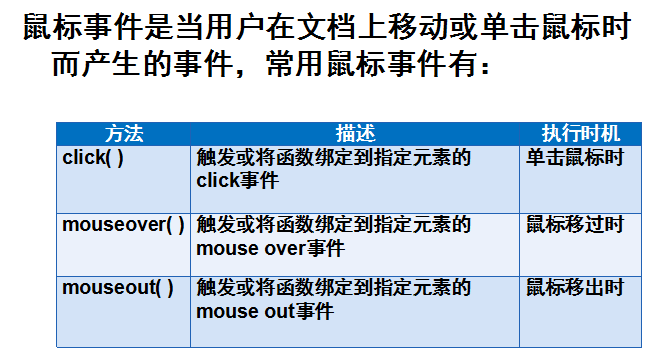
1.2 鼠标事件
鼠标事件顾名思义就是当用户在文档上移动或单击鼠标时而产生的事件.

1.click事件: 单击鼠标时触发
$('p').click(function(){});
2.mouseover事件:
list.mouseover(function(){
$(this).css("background","pink");
});
3.mouseout事件:
list.mouseout(function(){
$(this).css("background","");
});
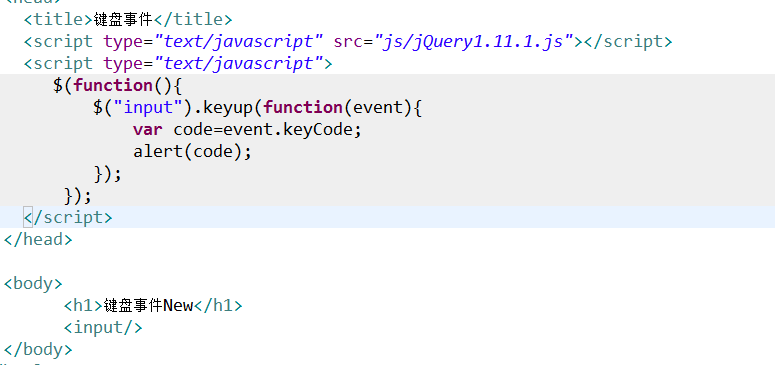
1.3键盘事件

使用jQuery快速高效制作网页特效-----------------------------之jQuery事件与动画的更多相关文章
- 使用jQuery快速高效制作网页交互特效
第四章:JQuery选择器 1.Jquery选择器简介 (1) Jquery中的选择器完全继承了CSS的风格,利用Jquery选择器,可以非常便捷和快速的找出特定的Dom元素,然后为他们添加相应的行为 ...
- 使用jQuery快速高效制作网页交互特效--初始jQuery
一. jQuery基本概念介绍 1.1 什么是jQuery一个javascript库,把常用方法写到一个js文件中,需要的时候直接调用即可学习jQuery就是学习一些方法 ...
- 使用jQuery快速高效制作网页交互特效----jQuery中的事件与动画
jQuery中的事件 和WinForm一样,在网页中的交互也是需要事件来实现的,例如tab切换效果,可以通过鼠标单击事件来实现. 事件在元素对象与功能代码中起着重要的桥梁作用. 在JQuery中,事件 ...
- 使用jQuery快速高效制作网页交互特效---jQuery选择器
一.什么是jQuery选择器 Query选择器继承了CSS与Path语言的部分语法,允许通过标签名.属性名或内容对DOM元素进行快速.准确的选择, 而不必担心浏览器的兼容性,通过jQuery选择器对页 ...
- 使用jQuery快速高效制作网页交互特效---表单校验
表单基本验证技术 为什么需要表单验证 减轻服务器的压力 保证输入的数据符合要求 常用的表单验证 1.日期格式 2.表单元素是否为空 3.用户名和密码 4.E-mail地址 5.身份证号码 表单选择器 ...
- 使用jQuery快速高效制作网页交互特效---使用jQuery操作DOM
DOM操作分类 1.DOM Core:任何一种支持DOM的编程语言都可以使用它,如getElementById() 2:HTML-DOM:用于处理HTML文档,如document.forms 3:CS ...
- 使用jQuery快速高效制作网页交互特效第一章JavaScript基础
JavaScript 一.JavaScript概念: JavaScript面向对象事件驱动具有安全性的脚本语言,面向对象 JavaScript特点: 1.解释性语言,边运行边解释 2.和HTML页面实 ...
- 使用jQuery快速高效制作网页交互特效---JavaScript对象及初始面向对象
一.JavaScript中的基本数据类型 number(数值类型) string(字符串类型) boolean(布尔类型) null(空类型) undefined(未定义类型) ...
- 使用jQuery快速高效制作网页交互特效-----JavaScript操作DOM对象
一.DOM操作分类 使用JavaScript操作DOM时通常分为三类:DOM Core.HTMl--DOM和CSS-DOM 二.访问节点 节点属性 三.节点信息 四.操作节点的属性 语法: ge ...
随机推荐
- 段落p元素内的响应式文本布局就靠rem单位实现
<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8&qu ...
- AngularJS最理想开发工具WebStorm
http://blog.fens.me/angularjs-webstorm-ide/ Angularjs插件下载地址:http://plugins.jetbrains.com/plugin/6971 ...
- Linux下配置Apache最大连接数
最近有博友发现我的博客经常http 503,博客负载不大,应该不会出现负载问题,很有可能就是Apache最大连接数原因,Apache默认支持150个连接.1.先要修改最大连接数,必须了解Apache的 ...
- php 分词
发现了一个很好的分词类库phpanalysis2.0. 原文连接地址:http://www.phpbone.com/phpanalysis/ 分 词系统简介:PHPAnalysis分词 ...
- --@angularJS--angular与BootStrap3的应用
angularJS与BootStrap3是最佳搭档. 1.Form.html: <!doctype html><html ng-app="UserInfoModule&qu ...
- jquery换肤
<script src="script/jquery-2.1.0.js"></script> <link href="style/ ...
- Prolog 外部不能有 DOCTYPE 声明。处理资源 'http://192.168.115.152:8082/api/EmpApi.aspx' 时出错。第 3 行,位置: 11
在Default.aspx代码中删除以下代码(其他窗口也是这样删除): <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitiona ...
- Python爬虫基础
前言 Python非常适合用来开发网页爬虫,理由如下: 1.抓取网页本身的接口 相比与其他静态编程语言,如java,c#,c++,python抓取网页文档的接口更简洁:相比其他动态脚本语言,如perl ...
- Linux下添加shell脚本使得nginx日志每天定时切割压缩
Linux下添加shell脚本使得nginx日志每天定时切割压缩一 简介 对于nginx的日志文件,特别是access日志,如果我们不做任何处理的话,最后这个文件将会变得非常庞大 这时,无论是出现异常 ...
- 如何用webbrowser获取ajax动态生成的网页的源码?
1.步骤一:修改IE内核的版本(这个方法厉害了) public Form1() { InitializeComponent();int BrowserVer, RegVal; // get the i ...
