gulp折腾日记——gulp-livereload
大家好,虽然在博客园注册了很长一段时间,但我还没在博客园写过博客,这是在博客园的第一篇博客,希望能养成每周写博客的好习惯 O(∩_∩)O~~_)
今天要聊得是gulp的一个实时刷新的插件gulp-livereload,它是一款能够自动刷新网页的插件,能够让你在编写网页的时候,不用再按浏览器的F5进行刷新。既然要聊gulp的插件,就必须要先要学会怎么使用gulp,还没学会使用gulp的同学,可以看那看一点写的gulp教程,建议先看这篇gulp详细入门教程,然后再看其他的。相信你看完之后对gulp会有一定的了解,并且能够在你的项目中运用gulp 。
gulp构建项目
我们先来回顾一下gulp构建项目的步骤:
1.使用 npm init命令来初始化你的项目
你可以使用 npm init -y这条命令来初始化你的项目,它会按默认配置来初始化你的项目,不用你一项一项的输入。
2.新建一个gulpfile.js文件
如果你是使用npm init -y这条命令初始化,记得到新生成的package.json中修改main的值,main的值代表gulp的入口,所以需要把它的值改为你的gulp脚本的名字,一般为gulpfile.js
3.下载在模块
$ npm install gulp-less gulp-clean-css gulp-livereload --save-dev
你可以使用上面的方式一次下载多个模块,不用一个一个的下载
4.调用模块
/*载入依赖的时候, 最好是在变量前面全都添加 var, 不然有时候会出现一些莫名的错误*/
var gulp = require('gulp');
var livereload = require('gulp-livereload');
/*监听-打包 html*/
gulp.task('html',function () {
return gulp.src('src/*.html')
.pipe(livereload())
.pipe(gulp.dest('dist'));
});
/*开启监听*/
gulp.task('watch',function () {
livereload.listen(); //这句不能省,它是用来开启 livereload 服务器
gulp.watch('src/*.html',['html']);
});
注意:1.watch任务里的 livereload.listen()不能省
2.载入依赖的时候, 最好是在变量前面全都添加 var
5.谷歌浏览器或火狐安装livereload插件
6.开启监听
$ gulp watch
7.其他
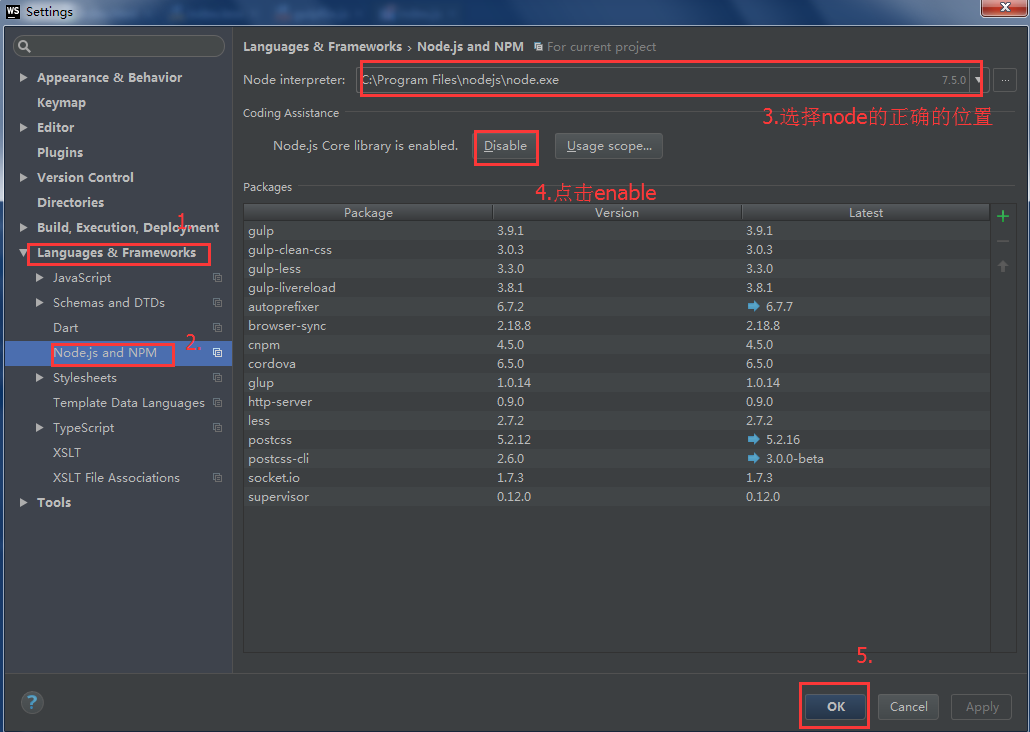
有时候在使用WebStrom的时候会发现gulp的提示出不来, 或者提示你没有require这个方法, 可能是你的WebStrom的配置有问题,可以再setting中修改

WebStrom的高版本对gulp的支持很好,对gulpfile.js文件右击鼠标,在出现的菜单的最下面有个 show gulp task能将gulp的任务都列出来,很方便
gulp-livereload的使用
折腾了多次gulp-livereload后, 总结了两种方法:
不启用服务器
这种方法不启用额外的服务器,需要给每种要监听的文件添加实时刷新的监听指令,可以兼容中文gbk或者gb2312编码,不会出现乱码的现象,我的gulpfile.js文件如下:
// 添加模块依赖的时候, 最好把变量前面的 var 加上, 不然有时会出现莫名的错误
var gulp = require('gulp');
var less2css = require('gulp-less');
var cssmin = require('gulp-clean-css');
var livereload = require('gulp-livereload');
var clean = require('gulp-clean');
var concat = require('gulp-concat');
//监听html文件
gulp.task('html',function () {
return gulp.src('src/*.html')
.pipe(livereload()) //添加刷新监听指令
.pipe(gulp.dest('dist'));
});
//编译less
gulp.task('less',function () {
return gulp.src('src/css/*.less')
.pipe(less2css())
.pipe(gulp.dest('src/css'));
});
//监听并压缩css,
gulp.task('css',function () {
return gulp.src('src/css/*.css')
.pipe(livereload())
.pipe(cssmin())
.pipe(gulp.dest('dist/css'));
});
//监听图片
gulp.task('images',function () {
return gulp.src('src/images/*')
.pipe(livereload())
.pipe(gulp.dest('dist/images'));
});
//监听脚本
gulp.task('javascript',function () {
return gulp.src('src/js/*.js')
.pipe(livereload())
.pipe(gulp.dest('dist/js'));
});
//清除文件
gulp.task('clean',function () {
return gulp.src('dist')
.pipe(clean());
});
//开启监听
gulp.task('watch',function () {
livereload.listen();
gulp.watch('src/*.html',['html']);
gulp.watch('src/css/*.less',['less']);
gulp.watch('src/css/*.css',['css']);
gulp.watch('src/images/*',['images']);
gulp.watch('src/js/*.js',['javascript']);
});
gulp.task('default',['html','less','css','images','javascript']);
这个可以直接用浏览器打开你的网页
启用服务器
这种方法需要启用服务器,可以通过启用http-server来启动livereload。有个缺点,不能兼容中文gbk或者gb2312编码。
先全局安装http-server
$ npm install http-server -g
在根目录执行
$ http-server
继续根目录,开启watch
$ gulp watch
访问localhost:8080
gulpfile代码:
var gulp = require('gulp');
var livereload = require('gulp-livereload');
//开启监听
gulp.task('watch',function () {
livereload.listen();
gulp.watch('src/**/*.*',function(file){
livereload.changed(file.path); //changed()方法必须启动服务器才能使用,不然会报错
});
});
gulp折腾日记——gulp-livereload的更多相关文章
- gulp插件gulp-ruby-sass和livereload插件
gulp-ruby-sass是gulp的一个插件,主要是用来实现sass编译,livereload插件主要是实现文件保存时浏览器自动刷新,避免了手动f5的频繁的操作 准备工作:chrome浏览器安装l ...
- gulp教程之gulp中文API
1.gulp.src(globs[, options]) 1.1.说明:src方法是指定需要处理的源文件的路径,gulp借鉴了Unix操作系统的管道(pipe)思想,前一级的输出,直接变成后一级的输入 ...
- hello gulp,使用gulp的第一天。
昨天花了一天的时间,学习了一下gulp,今天整理一下,也分享给朋友们. 首先当然是去gulp的官网逛一圈了: http://gulpjs.com/ 中文站地址: http://www.gulpjs.c ...
- Gen8折腾日记
(2019年2月19日注:这篇文章原先发在自己github那边的博客,时间是2016年7月7日,可惜在博客园这边不能修改发布时间.) 放假伊始,老大订购了两台服务器,一台是Dell的R630,用于其他 ...
- WordPress折腾日记
安装环境: 我开了个虚拟机xp....用xampp的整合包..下载地址https://www.apachefriends.org/zh_cn/download.html 跟着安装就行了.最后打开xam ...
- Django折腾日记(django2.0)
新建项目 django-admin startproject mysite 运行 python manage.py runserver 创建一个应用 python manage.py startapp ...
- Gulp探究折腾之路(I)
前言: gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器:她不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成:使用她,我们不仅可以很愉快的编写代码 ...
- Gulp探究折腾之路(I)2
文/晚晴幽草(简书作者)原文链接:http://www.jianshu.com/p/9768a4dc7cf7著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”. 前言: gulp是前端开发过 ...
- 前端神器!!gulp livereload实现浏览器自动刷新
首先gulp是基于Node的,所以确保你已经安装 node.js,在Nodejs官方网站下载跟自己操作系统相对应的安装包. 先说一下gulp安装流程: 1:全局安装gulp,操作为: npm inst ...
随机推荐
- C++第一天学习
代码1 #include<iostream> int main(){ int a; std::cout << "hello c++" << st ...
- cvc-complex-type.2.4.c: The matching wildcard...
在家里的电脑好好的,在单位的就不行,需要把web app libraties提到 最前面,然后clean一下项目
- 分析NGINX 健康检查和负载均衡机制
nginx 是优秀的反向代理服务器,这里主要讲它的健康检查和负载均衡机制,以及这种机制带来的问题.所谓健康检查,就是当后端出现问题(具体什么叫出现问题,依赖于具体实现,各个实现定义不一样),不再往这个 ...
- doubango(1)--从协议栈结构说起
自顶向下与自底向上 软件设计的两种方法不过于自顶向下与自底向上. 对于自顶向下而言,先设计好用户接口,再往下延伸至各个功能块的具体实现.而对于自底向上而言,自然是有了设计好的各个功能代码块,再将这些功 ...
- 雷锋推到雷峰塔,Java implements Javascript。
最近遇到这么一个问题,如何让用户在软件中自定义函数. 举个例子,使用Java做一个小的监控系统,用户A希望CPU超过90%的时候报警,B用户希望内存超过90%的时候报警,C用户希望CPU超过90%或者 ...
- 《JAVASCRIPT高级程序设计》Canvas绘图-2D上下文
Canvas是HTML5添加的新元素,这个元素负责在页面中设定一个区域,然后通过JavaScript动态的在这个区域绘制图形.<canvas>由几组API组成,除了具备基本绘图能力的2D上 ...
- 第一章:JavaScript简介
1:JavaScript诞生于1995年 2:一个完整的JavaScript实现应该由三部分组成 * 核心(ECMAScript):提供核心语言功能 *文档对象模型(DOM):提供访问和操作网页内容的 ...
- uml系列(八)——部署图与构件图
之前说了uml的设计图,现在说一下uml的最后两种图:构件图.部署图.这两种图之所以放在一起是因为它们都是软件的实现图. 构件图 构件图是描述一组构件之间的组织与依赖关系的模型.那 ...
- 无分类编址 CIDR (构成超网)
划分子网在一定程度上缓解了因特网在发展中遇 到的困难.然而在 1992 年因特网仍然面临三个必 须尽早解决的问题,这就是: B 类地址在 1992 年已分配了近一半,眼看就要在 1994 年 3 月全 ...
- Zore copy(翻译《Efficient data transfer through zero copy》)
原文:https://www.ibm.com/developerworks/library/j-zerocopy/ <Efficient data transfer through zero c ...
