Learning Cocos2d-x for WP8(8)——动作Action
原文:Learning Cocos2d-x for WP8(8)——动作Action
游戏很大程度上是由动作画面支撑起来的。
动作分为两大类:瞬间动作和延时动作。
瞬间动作基本等同于设置节点的属性,延时动作会执行一段时间,不需要清除这两种动作,一旦动作完成,就会从节点上清除并释放所占内存。
封装CCSpriteBatchNode的使用方法
- CCSprite* SpriteActionLayer::BatchAnimatitonSprite(CCLayer* pLayer,CCSprite *pSprite, CCPoint* spriteStartPoint, const char *strFramesFileName,const char *strFramesFileNameImg,const char *strFirstFrameName,const char *strEachFrameName,int frameCount,float frameDelay)
- {
- //CCSpriteBatchNode
- //创建批处理节点,读取plist文件
- CCSpriteFrameCache* cache=CCSpriteFrameCache::sharedSpriteFrameCache();
- cache->addSpriteFramesWithFile(strFramesFileName,strFramesFileNameImg);
- //起始精灵
- pSprite=CCSprite::spriteWithSpriteFrameName(strFirstFrameName);//纹理plist中包含strfirstFrameName
- pSprite->setPosition(ccp(spriteStartPoint->x,spriteStartPoint->y));
- CCSpriteBatchNode* spritebatch = CCSpriteBatchNode::batchNodeWithFile(strFramesFileNameImg);//与CCSpriteFrameCache同一纹理
- spritebatch->addChild(pSprite);
- pLayer->addChild(spritebatch,);
- //创建逐帧数组
- CCMutableArray<CCSpriteFrame*>* animFrames1=new CCMutableArray<CCSpriteFrame*>(frameCount);
- char str1[]={};
- for(int i=;i<frameCount;i++)
- {
- sprintf(str1,strEachFrameName,i);
- CCSpriteFrame* pFrame=cache->spriteFrameByName( str1 );
- animFrames1->addObject(pFrame);
- }
- CCAnimation* animation1=CCAnimation::animationWithFrames(animFrames1,frameDelay);
- pSprite->runAction(CCRepeatForever::actionWithAction(CCAnimate::actionWithAnimation(animation1,false)));
- animFrames1->release();
- return pSprite;
- }
重复动作
可以使一个动作或一系列的动作不停地重复无限循环,除非“外力”使其停止。
实例
- //重复动作
- CCSprite *role0=CCSprite::spriteWithFile("Sprite/Role.png");
- role0->setPosition(ccp(,s.height-));
- addChild(role0,);
- CCRotateBy* role0RotateBy=CCRotateBy::actionWithDuration(2.0f,);
- CCRepeatForever* role0Repeat=CCRepeatForever::actionWithAction(role0RotateBy);
- role0->runAction(role0Repeat);
Sprite循环不停地旋转

流畅动画
CCEaseAction类能在一段时间内动作的流畅执行,使得更强大。而非简单地执行简单动画效果。
在实际运动过程中,匀速运动在启动和结束时往往会有一定的加速和减速的效果,这样更加的真实。
cocoos2d-x引擎提供了相关的API,免除了我们编写相关的算法实现的烦恼,实现起来相当的方便。
实现该方法的是CCActionEase中CCEaseRateAction系列,大体分成三类:
In:开始时候的加速度
Out:结束时候的加速度
InOut:开始结束时候的加速度
(以下图片来源其他博文,具体地址忘记了,以后再加上)
1.指数缓冲

EaseExponentialIn
EaseExponentialOut
EaseExponentialInOut
2.赛因缓冲

EaseSineIn
EaseSineOut
EaseSineInOut
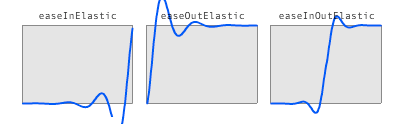
3.弹性缓冲

EaseElasticIn
EaseElasticOut
EaseElasticInOut
4.跳跃缓冲

EaseBounceIn
EaseBounceOut
EaseBounceInOut
5.回震缓冲

EaseBackIn
EaseBackOut
EaseBackInOut
实例
- //流畅动画
- CCSprite* role1=NULL;
- role1=SpriteActionLayer::BatchAnimatitonSprite(this,role1,new CCPoint(,s.height/),"Sprite/Plist/RoleRun.plist","Sprite/Plist/RoleRun.png","RoleRun0.png","RoleRun%d.png",,0.2f);
- CCMoveTo* role1Move=CCMoveTo::actionWithDuration(,CCPointMake(s.width-,s.height/));//CCMoveTo绝对位置移动
- CCEaseInOut* role1MoveEase=CCEaseInOut::actionWithAction(role1Move,);//rate=4,决定流畅动画的明显程度,只有当它大于1时才能看到效果
- role1->runAction(role1MoveEase);
可见,Sprite开始缓慢移动——加速——缓慢停止。


动作序列
通常情况下,Action动作执行添加多个动作时,它们会在同一时间运行,如上面的动作。但有时我们需要让动作一个接着一个运行。CCSequence将实现该功能。
实例
- //动作序列
- CCSprite* role2=NULL;
- role2=SpriteActionLayer::BatchAnimatitonSprite(this,role2,new CCPoint(,s.height/),"Sprite/Plist/Role2Run.plist","Sprite/Plist/Role2Run.png","Role2Run0.png","Role2Run%d.png",,0.3f);
- CCMoveBy* role2MoveBy=CCMoveBy::actionWithDuration(,CCPointMake(,));//CCMoveBy相对位置移动
- CCJumpBy* role2JumpBy=CCJumpBy::actionWithDuration(,CCPointMake(-,),,);//CCJumpBy相当位置jump
- role2->runAction(CCSequence::actions(role2MoveBy,role2JumpBy,NULL));
Sprite跑动到指定位置后,下个动作就是弹跳回起始位置


瞬间动作
有时在一串动作中,需要改变Sprite的属性,然后在继续执行下个动作。瞬间动作将实现该功能,通常情况下依赖与CCCallFunc动作。
实例
- //瞬时动作
- CCSprite* role3=CCSprite::spriteWithFile("Sprite/Role.png");
- role3->setPosition(ccp(s.width-,s.height-));
- addChild(role3,);
- CCScaleTo * role3ScaleTo=CCScaleTo::actionWithDuration(,2.0f);
- CCCallFuncN* role3FunN=CCCallFuncN::actionWithTarget(this,callfuncN_selector(SpriteActionLayer::repeatForever));
- role3->runAction(CCSequence::actions(role3ScaleTo,role3FunN,NULL));
repeatForever方法
- void SpriteActionLayer::repeatForever(CCNode* pSender)
- {
- CCRepeatForever* repeat=CCRepeatForever::actionWithAction(CCSkewBy::actionWithDuration(, 37.2f, -37.2f));//歪斜
- pSender->runAction(repeat);
- }
执行完ScaleTo后执行SkewBy

完整源码
- #ifndef _SPRITE_ACTION_TEST_
- #define _SPRITE_ACTION_TEST_
- #include "cocos2d.h"
- using namespace cocos2d;
- class SpriteActionScene:public CCScene
- {
- public:
- SpriteActionScene();
- ~SpriteActionScene();
- virtual void onEnter();
- };
- class SpriteActionLayer:public CCLayer
- {
- public:
- SpriteActionLayer();
- ~SpriteActionLayer();
- public:
- void repeatForever(CCNode* pTarget);
- CCSprite* BatchAnimatitonSprite(CCLayer* pLayer,CCSprite *pSprite,CCPoint* spriteStartPoint,const char *strFramesFileName,const char *strFramesFileNameImg,const char *strFirstFrameName,const char *strEachFrameName,int frameCount,float frameDelay);
- };
- #endif
- #include "pch.h"
- #include "Classes\SpriteActionTest.h"
- //----------------------------------------
- //
- //SpriteActionLayer
- //
- //----------------------------------------
- SpriteActionLayer::SpriteActionLayer()
- {
- CCSize s=CCDirector::sharedDirector()->getWinSize();
- //重复动作
- CCSprite *role0=CCSprite::spriteWithFile("Sprite/Role.png");
- role0->setPosition(ccp(,s.height-));
- addChild(role0,);
- CCRotateBy* role0RotateBy=CCRotateBy::actionWithDuration(2.0f,);
- CCRepeatForever* role0Repeat=CCRepeatForever::actionWithAction(role0RotateBy);
- role0->runAction(role0Repeat);
- //流畅动画
- CCSprite* role1=NULL;
- role1=SpriteActionLayer::BatchAnimatitonSprite(this,role1,new CCPoint(,s.height/),"Sprite/Plist/RoleRun.plist","Sprite/Plist/RoleRun.png","RoleRun0.png","RoleRun%d.png",,0.2f);
- CCMoveTo* role1Move=CCMoveTo::actionWithDuration(,CCPointMake(s.width-,s.height/));//CCMoveTo绝对位置移动
- CCEaseInOut* role1MoveEase=CCEaseInOut::actionWithAction(role1Move,);//rate=4,决定流畅动画的明显程度,只有当它大于1时才能看到效果
- role1->runAction(role1MoveEase);
- //动作序列
- CCSprite* role2=NULL;
- role2=SpriteActionLayer::BatchAnimatitonSprite(this,role2,new CCPoint(,s.height/),"Sprite/Plist/Role2Run.plist","Sprite/Plist/Role2Run.png","Role2Run0.png","Role2Run%d.png",,0.3f);
- CCMoveBy* role2MoveBy=CCMoveBy::actionWithDuration(,CCPointMake(,));//CCMoveBy相对位置移动
- CCJumpBy* role2JumpBy=CCJumpBy::actionWithDuration(,CCPointMake(-,),,);//CCJumpBy相当位置jump
- role2->runAction(CCSequence::actions(role2MoveBy,role2JumpBy,NULL));
- //瞬时动作
- CCSprite* role3=CCSprite::spriteWithFile("Sprite/Role.png");
- role3->setPosition(ccp(s.width-,s.height-));
- addChild(role3,);
- CCScaleTo * role3ScaleTo=CCScaleTo::actionWithDuration(,2.0f);
- CCCallFuncN* role3FunN=CCCallFuncN::actionWithTarget(this,callfuncN_selector(SpriteActionLayer::repeatForever));
- role3->runAction(CCSequence::actions(role3ScaleTo,role3FunN,NULL));
- }
- void SpriteActionLayer::repeatForever(CCNode* pSender)
- {
- CCRepeatForever* repeat=CCRepeatForever::actionWithAction(CCSkewBy::actionWithDuration(, 37.2f, -37.2f));//歪斜
- pSender->runAction(repeat);
- }
- SpriteActionLayer::~SpriteActionLayer()
- {}
- CCSprite* SpriteActionLayer::BatchAnimatitonSprite(CCLayer* pLayer,CCSprite *pSprite, CCPoint* spriteStartPoint, const char *strFramesFileName,const char *strFramesFileNameImg,const char *strFirstFrameName,const char *strEachFrameName,int frameCount,float frameDelay)
- {
- //CCSpriteBatchNode
- //创建批处理节点,读取plist文件
- CCSpriteFrameCache* cache=CCSpriteFrameCache::sharedSpriteFrameCache();
- cache->addSpriteFramesWithFile(strFramesFileName,strFramesFileNameImg);
- //起始精灵
- pSprite=CCSprite::spriteWithSpriteFrameName(strFirstFrameName);//纹理plist中包含strfirstFrameName
- pSprite->setPosition(ccp(spriteStartPoint->x,spriteStartPoint->y));
- CCSpriteBatchNode* spritebatch = CCSpriteBatchNode::batchNodeWithFile(strFramesFileNameImg);//与CCSpriteFrameCache同一纹理
- spritebatch->addChild(pSprite);
- pLayer->addChild(spritebatch,);
- //创建逐帧数组
- CCMutableArray<CCSpriteFrame*>* animFrames1=new CCMutableArray<CCSpriteFrame*>(frameCount);
- char str1[]={};
- for(int i=;i<frameCount;i++)
- {
- sprintf(str1,strEachFrameName,i);
- CCSpriteFrame* pFrame=cache->spriteFrameByName( str1 );
- animFrames1->addObject(pFrame);
- }
- CCAnimation* animation1=CCAnimation::animationWithFrames(animFrames1,frameDelay);
- pSprite->runAction(CCRepeatForever::actionWithAction(CCAnimate::actionWithAnimation(animation1,false)));
- animFrames1->release();
- return pSprite;
- }
- //----------------------------------------
- //
- //SpriteActionScene
- //
- //----------------------------------------
- SpriteActionScene::SpriteActionScene()
- {}
- SpriteActionScene::~SpriteActionScene()
- {}
- void SpriteActionScene::onEnter()
- {
- CCScene::onEnter();
- CCLayer* spriteActionLayer=new SpriteActionLayer();
- addChild(spriteActionLayer);
- spriteActionLayer->release();
- }

著作权声明:本文由http://www.cnblogs.com/suguoqiang 原创,欢迎转载分享。请尊重作者劳动,转载时保留该声明和作者博客链接,谢谢!
Learning Cocos2d-x for WP8(8)——动作Action的更多相关文章
- Java基础之处理事件——使用动作Action(Sketcher 6 using Action objects)
控制台程序. 动作Action是任何实现了javax.swing.Action接口的类的对象.这个接口声明了操作Action对象的方法,例如,存储与动作相关的属性.启用和禁用动作.Action接口扩展 ...
- 08 Zabbix4.0系统配置事件通知 - 动作Action
点击返回:自学Zabbix之路 点击返回:自学Zabbix4.0之路 点击返回:自学zabbix集锦 08 Zabbix4.0系统配置事件通知 - 动作Action 请点击查看Zabbix3.0.8版 ...
- [Cocos2d-x For WP8]ActionManager动作管理
在Cocos2d-x里面可以通过CCActionManger类来管理动作的暂停和恢复,CCActionMessage是管理所有Action的单例,一般情况下并不直接使用这个单例,而是使用CCNode的 ...
- 动作Action
/** * DelayTime延迟 * @param d Duration 延迟时间 */ auto delayTime = DelayTime::create(); sprite->runAc ...
- 创建一个动作-Action类:
让我们创建一个Java文件HelloWorldAction.java的Java资源> SRC下一个的包名com.yiibai.struts2与下面的内容. package com.yiibai. ...
- libgdx学习记录6——动作Action
libgdx中的Action类能够有效的帮助我们实现位移.旋转.缩放.淡入淡出等效果,对游戏的设计很有用. Action是一个抽象类,本身不可以实例化.一般使用的它的继承类,常用的有 MoveToAc ...
- Asp.Net MVC学习总结(二)——控制器与动作(Controller And Action)
一.理解控制器 1.1.什么是控制器 控制器是包含必要的处理请求的.NET类,控制器的角色封装了应用程序逻辑,控制器主要是负责处理请求,实行对模型的操作,选择视图呈现给用户. 简单理解:实现了ICon ...
- Struts2 In Action笔记_页面到动作的数据流入和流出
因为回答百度知道的一个问题,仔细查看了<Struts2 In Action>,深入细致的看了 “数据转移OGNL 和 构建视图-标签”,很多东西才恍然大悟. 一直觉得国外写的书很浮,不具有 ...
- 行为识别(action recognition)相关资料
转自:http://blog.csdn.net/kezunhai/article/details/50176209 ================华丽分割线=================这部分来 ...
随机推荐
- 深入理解extern使用方法
一. extern做变量声明 l 声明externkeyword的全局变量和函数可以使得它们可以跨文件被訪问. 我们一般把全部的全局变量和全局函数的实现都放在一个*.cpp文件中面,然后用一个同名的 ...
- Swift - 跑酷游戏开发(SpriteKit游戏开发)
一,下面演示了如何开发一个跑酷游戏,实现的功能如下: 1,平台工厂会不断地生成平台,并且向左移动.当平台移出游戏场景时就可将其移除. 2,生成的平台宽度随机,高度随机.同时短平台踩踏的时候会下落. 3 ...
- ASP.NET - List<> 绑定 DropDownList
代码: //声明泛型 List<category> inof = new List<category>();//二级分类 //声明类使用的对象类 public class ca ...
- Introduction to Probability (三) Independence
两个事件独立性的定义是:事件A的发生对事件B的发生毫无影响,即从A的发生与否.我们不能猜測出B是否发生. 从概率等式的表示来看就是B在A发生的情况下发生的概率等于B发生的概率本身. 进而引出了A与B同 ...
- SAP自带的创建报表工具
SAP自带的工具有quickview和query两个主要的工具,当然还有其他的 quickview和query的区别主要是query支持系统之间的传输,quickview只能是用户的客户端创建使用,不 ...
- C++编程规范之11:隐藏信息
摘要: 不要泄密,不要公开提供抽象的实体的内部信息. 为了尽量减少操作抽象的调用代码和抽象的实现之间的依赖性,必须隐藏实现内部的数据.否则,调用代码就能够访问该信息,或者更糟,操作该信息,而原来应属于 ...
- Lucene.Net 2.3.1开发介绍 —— 四、搜索(二)
原文:Lucene.Net 2.3.1开发介绍 -- 四.搜索(二) 4.3 表达式用户搜索,只会输入一个或几个词,也可能是一句话.输入的语句是如何变成搜索条件的上一篇已经略有提及. 4.3.1 观察 ...
- Lucene.Net 2.3.1开发介绍 —— 三、索引(五)
原文:Lucene.Net 2.3.1开发介绍 -- 三.索引(五) 话接上篇,继续来说权重对排序的影响.从上面的4个测试,只能说是有个直观的理解了.“哦,是!调整权重是能影响排序了,但是好像没办法来 ...
- [置顶] Ftp客户端概要设计
Ftp客户端概要设计 1.概述 ftp是基于TCP的文件传输协议,主要是用于控制远程文件,如下载.上传.续传.重命名.删除等.其命令是基于可见字符,易于理解的方式交互的.客户端与服务器端的交互遵循一应 ...
- SpringMVC: web.xml中声明DispatcherServlet时一定要加入load-on-startup标签
游历SpringMVC源代码后发现,在web.xml中注冊的ContextLoaderListener监听器不过初始化了一个根上下文,只完毕了组件扫描和与容器初始化相关的一些工作,并没有探測到详细每一 ...
