WPF界面设计技巧(6)—玩玩数字墨水手绘涂鸦

想让你的程序支持鼠标及手写笔涂鸦吗?只要敲入“<InkCanvas/>”这几个字符,你就会领悟什么叫“很好很强大”,今天我们来做一个手写板的演示,你可把它当作屏幕便笺使用。
首先要用 Microsoft Expression Design 2 画一幅英俊的界面背景,这里我们剽窃索尼 VAIO CR 笔记本的设计,做出了一个油光锃亮的面板:

记住还是要都绘制到一个图层上哦,图层命名为“back”。
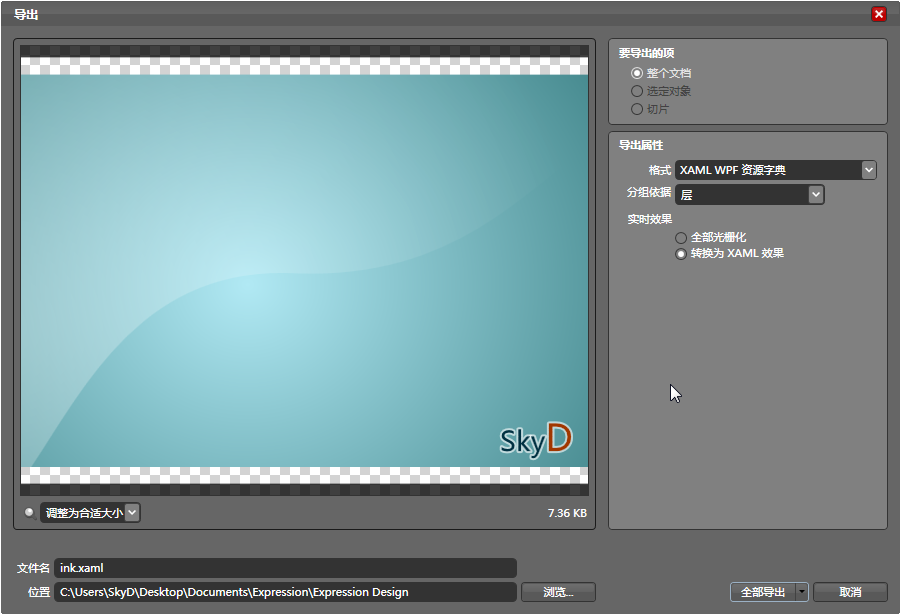
导出为资源字典,嗯,油光锃亮:

打开 Microsoft Visual Studio 2008 ,新建 WPF 应用程序,导入资源字典:

添加引用:

然后就是代码了,这次的代码比较少。
界面代码:
Code
<Window x:Class="数字墨迹.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="www.cnblogs.com" Closing="Window_Closing" Initialized="Window_Initialized" WindowStyle="ToolWindow" SizeToContent="WidthAndHeight">
<Grid>
<InkCanvas Background="{StaticResource back}" Width="435" Height="300" Name="ink">
<InkCanvas.DefaultDrawingAttributes>
<DrawingAttributes Color="#882F515B" IsHighlighter="True" StylusTip="Rectangle" Height="4" Width="2" IgnorePressure="True" FitToCurve="True">
<DrawingAttributes.StylusTipTransform>
<Matrix M11="1" M12="1.5" M21="2.2" M22="1"/>
</DrawingAttributes.StylusTipTransform>
</DrawingAttributes>
</InkCanvas.DefaultDrawingAttributes>
</InkCanvas>
</Grid>
</Window>
后台代码:
Code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes; namespace 数字墨迹
{
/**//// <summary>
/// Window1.xaml 的交互逻辑
/// </summary>
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
} private void Window_Closing(object sender, System.ComponentModel.CancelEventArgs e)
{
var f = new System.IO.FileStream("pic.ink", System.IO.FileMode.OpenOrCreate);
ink.Strokes.Save(f);
f.Close();
} private void Window_Initialized(object sender, EventArgs e)
{
var f = new System.IO.FileStream("pic.ink", System.IO.FileMode.Open);
if (System.IO.File.Exists("pic.ink")) ink.Strokes = new System.Windows.Ink.StrokeCollection(f);
f.Close();
}
}
}
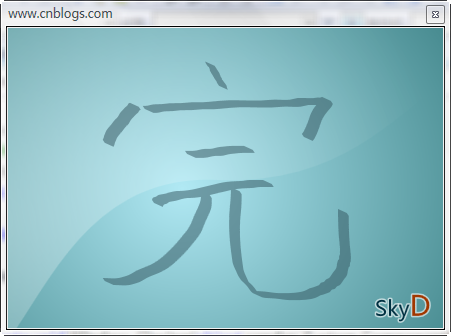
先看效果吧,编译运行:

可以用鼠标、手写笔或触摸屏在上面随意涂鸦,这感觉很好。
想像一下,这个软件对于囚犯来说,会是多么重要。

对于一些手写笔,还支持反转时转换为橡皮擦功能,很牛X。
关闭程序后,我们的艺术品还会被自动保存为 pic.ink 这个文件,这样在下次程序启动时,我们就可以继续创作了。
代码讲解:

先来讲个小技巧,为窗体设置 SizeToContent="WidthAndHeight" ,然后将其宽、高都改为 Auto ,可以让窗体根据其内容自适应大小,这在多数情况下非常好用,如果你在意界面的边距空间美感的话。

InkCanvas 是数字墨迹的容器,InkCanvas.DefaultDrawingAttributes 属性定义了其默认的绘制样式,我们在这里可以为其调整笔刷颜色、形状、等为数不多的样式,其中几项还不太好用,比如压感支持 IgnorePressure ,在我这设了也没用。
DrawingAttributes.StylusTipTransform 属性可以将普通且无辜的笔刷形状残忍地扭曲,它使用一个矩阵来来完成这一恶毒行径。

这里是一些简单的 IO 操作,很好理解。
嗯,不管你是否喜欢,我都将用一个操蛋的方式结束本篇:

WPF界面设计技巧(6)—玩玩数字墨水手绘涂鸦的更多相关文章
- WPF界面设计技巧(10)-样式的继承
原文:WPF界面设计技巧(10)-样式的继承 PS:现在我的MailMail完工了,进入内测阶段了,终于可以腾出手来写写教程了哈,关于MailMail的介绍及内测程序索取:http://www.cnb ...
- WPF界面设计技巧(8)—自制山寨版CheckListBox
原文:WPF界面设计技巧(8)-自制山寨版CheckListBox 近年来IT市场山寨横行啊,我们今天也来发扬一下山寨精神,搞个自制的CheckListBox出来. 喏,CheckListBox 就是 ...
- WPF界面设计技巧(11)-认知流文档 & 小议WPF的野心
原文:WPF界面设计技巧(11)-认知流文档 & 小议WPF的野心 流文档是WPF中的一种独特的文档承载格式,它的书写和呈现方式都很像HTML,它也几乎具备了HTML的绝大多数优势,并提供了更 ...
- WPF界面设计技巧(9)—使用UI自动化布局
原文:WPF界面设计技巧(9)-使用UI自动化布局 最近一直没时间更新这系列文章,因为我一直在埋头编写我的第一个WPF应用程序:MailMail 今天开始编写附属的加密/解密工具,对UI自动化布局有些 ...
- WPF界面设计技巧(7)—模拟电梯升降的缓动动画
原文:WPF界面设计技巧(7)-模拟电梯升降的缓动动画 如同Flash一样,WPF的亮点之一也在于其擅于表现平滑的动画效果,但以移动动画来说,仅凭简单的起始位置.目标位置,所产生的动画仍会非常生硬,这 ...
- WPF界面设计技巧(5)—自定义列表项呈现内容
原文:WPF界面设计技巧(5)-自定义列表项呈现内容 接续上次的程序,稍微改动一下原有样式,并添加一个数据模板,我们就可以达成下面这样的显示功能: 鼠标悬停于文件列表项上,会在工具提示中显示图像缩略图 ...
- WPF界面设计技巧(4)—自定义列表项样式
原文:WPF界面设计技巧(4)-自定义列表项样式 有前面修改按钮样式的基础,我们可以尝试来定制一个即好看又好用的 ListBox ,今天先来讲“好看”部分. 打开 Microsoft Visual S ...
- WPF界面设计技巧(3)—实现不规则动画按钮
原文:WPF界面设计技巧(3)-实现不规则动画按钮 发布了定义WPF按钮的教程后,有朋友问能否实现不规则形状的按钮,今天我们就来讲一下不规则按钮的制作. 不规则按钮的做法实际上和先前我们做不规则窗体的 ...
- WPF界面设计技巧(2)—自定义漂亮的按钮样式
原文:WPF界面设计技巧(2)-自定义漂亮的按钮样式 上次做了个很酷的不规则窗体,这次我们来弄点好看的按钮出来,此次将采用纯代码来设计按钮样式,不需要 Microsoft Expression Des ...
随机推荐
- ACM POJ 2192 Zipper
题目大意:输入字符串a,b,c 要求推断c是否有a,b中的个字符保持原有顺序组合而成. 算法思想: DP 用dp[i][j]表示a的前0~i-1共i个字符和b的前0~j-1共j个字符是否构成c[i+j ...
- JQuery+AJax - 无刷新使用验证码
最终效果: 项目目录: Default.aspx前端代码: <%@ Page Language="C#" AutoEventWireup="true" C ...
- 从response.header中提取cookie,在request里添加cookie
// List<String> resp = new ArrayList<String>(); // HeaderIterator headers ...
- UVA 839 (13.08.20)
Not so Mobile Before being an ubiquous communications gadget, a mobile wasjust a structure made of ...
- WTL介绍
WTL简单介绍 关键词: WTL WTL是一个好东东.它开发的程序都很短小精悍.对开发WIN32的应用有很好的优点.它不用MFC开发.但可以高速产生窗体和控件. 以文本方式查看主题 - 温馨小筑 ...
- 免费APP在线測试工具以及其用法
免费APP漏洞安全检測工具:http://safe.ijiami.cn/ 漏洞分析是爱加密推出免费 APP 漏洞分析平台,服务包含一键对APK 进行签名数据信息採集.内部配置信息採集.市场渠道相关信息 ...
- 两道二分coming~
第一道:poj 1905Expanding Rods 题意:两道墙(距离L)之间架一根棒子,棒子受热会变长,弯曲,长度变化满足公式( s=(1+n*C)*L),求的是弯曲的高度h. 首先来看这个图: ...
- 14.5.5 Creating a File-Per-Table Tablespace Outside the Data Directory
14.5.5 Creating a File-Per-Table Tablespace Outside the Data Directory 创建一个File-Per-Table Tablespace ...
- json介绍及简单示例
JSON的定义: 一种轻量级的数据交换格式,具有良好的可读和便于快速编写的特性.业内主流技术为其提供了完整的解决方案(有点类似于正则表达式 ,获得了当今大部分语言的支持),从而可以在不同平台间进行数据 ...
- 与众不同 windows phone (22) - Device(设备)之摄像头(硬件快门, 自动对焦, 实时修改捕获视频)
原文:与众不同 windows phone (22) - Device(设备)之摄像头(硬件快门, 自动对焦, 实时修改捕获视频) [索引页][源码下载] 与众不同 windows phone (22 ...
