Google maps API开发
Google maps API开发(一)
最近做一个小东西用到google map,突击了一下,收获不小,把自己学习的一些小例子记录下来吧
一、加载Google maps API
<script type="text/javascript"
src="http://ditu.google.com/maps?file=api&v=2&key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA&hl=zh-CN"></script>
您可以到http://code.google.com/intl/zh-CN/apis/maps/signup.html注册申请自己的API
二、加载简单的Google地图
1、 加载Google地图
//声明一个GMap2全局变量
var map;
function load()
{
//检查浏览器的兼容性.
if (GBrowserIsCompatible())
{
map = new GMap2(document.getElementById("map")); //加载地图
map.addControl(new GLargeMapControl()); //增加全功能控件
map.addControl(new GMapTypeControl()); //设置地图类型
map.enableScrollWheelZoom(); //设置地图支持滚轮
map.setCenter(new GLatLng(39.990168, 116.295304), 10); //设置地图的中心坐标
map.enableDoubleClickZoom(); //开启双击google map会自动放大.
map.enableScrollWheelZoom(); //开启滚动鼠标自动放大和缩小.
//
}
}
2、 添加一个创建GMarker的方法
function createMarker(baseIcon, point, html)
{
var icon = new GIcon(baseIcon);
var marker = new GMarker(point, icon);
GEvent.addListener(marker, "click", function() { marker.openInfoWindowHtml(html); });
return marker;
}
3、 调用这个GMarker方法
var icon = new GIcon(G_DEFAULT_ICON);
var point = new GPoint(116.429114, 39.934322);
var html = '<div ><font color="blue">HelloWorld!</font></div>';
var marker = createMarker(icon, point, html);
map.addOverlay(marker);
这样一个简单的HelloWorld就显示出来了
通过这个例子我们可以了解到GMap2、GMarker、GIcon这几个核心类的基本应用
最后看看我截得图:

每天进步一点点... 
Google maps API开发(二)
这一篇主要实现怎么调用Google maps API中的地址解析核心类GClientGeocoder:
主要功能包括地址解析、反向解析、本地搜索、周边搜索等,
我这里主要有两个实例:
实例一、当你搜索一个地名的时候,解析它的经纬度信息,并在地图上描点
实例二、搜索你的中心点所在区域的学校、商店等信息,并在地图上描点
首先来讲讲实例一怎么实现:
1、 加载google api
<script
type="text/javascript"src="http://ditu.google.com/maps?file=api&v=2&key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA&hl=zh-CN"></script>
2、 定义通用的全局变量和公共方法
var map;//GMap2的核心对象
var geocoder = null;//用来解析的
var markers = new Array();//用来存放GMarker
//======在地图上描点的方法============
function createMarker(icon, point, html, index) {
var letter = String.fromCharCode("A".charCodeAt(0) + index);
icon.image = "http://ditu.google.com/mapfiles/marker" + letter + ".png";
var marker = new GMarker(point, icon);
GEvent.addListener(marker, "click", function() {
marker.openInfoWindowHtml(html);
});
markers.push(marker);
map.addOverlay(marker);
}
//查询点击事件
function showLocation() {
map.clearOverlays();
document.getElementById('divOutput').innerHTML = "搜索中...";
var address = document.getElementById('txtAddress').value;
geocoder.getLocations(address, cb_showLocation);//搜索的核心方法
}
//回调事件,主要在界面上描点和右侧产生列表信息
function cb_showLocation(result) {
// 显示结果
if (result.Status.code == G_GEO_SUCCESS)
{
document.getElementById("divOutput").innerHTML = "成功(" + result.Placemark.length + ")<br />";
var icon = new GIcon(G_DEFAULT_ICON);
var lat, lng, point, address, marker;
for (var i = 0; i < result.Placemark.length; i++) {
lat = result.Placemark[i].Point.coordinates[1]; // lat
lng = result.Placemark[i].Point.coordinates[0]; // lng
address = result.Placemark[i].address; // 地址
point = new GLatLng(lat, lng);
document.getElementById("divOutput").innerHTML += ((i + 1) + " " + address + " <small>" + point.toString() + "</small><br />");
createMarker(icon, point, address, i);
}
}
else {
document.getElementById("divOutput").innerHTML = result.Status.code;
}
}
3、 地图初始化
function init() {
//检查浏览器的兼容性.
if (GBrowserIsCompatible()) {
map = new GMap2(document.getElementById("map_canvas"));
//设置地图的中心坐标.
var loc = new GLatLng(39.990168, 116.295304);
map.setCenter(loc, 5);
//创建带有可在四个方向平移、放大、缩小的按钮,以及缩放滑块的控件。
map.addControl(new GLargeMapControl());
//创建带有切换地图类型的按钮的控件。
map.addControl(new GMapTypeControl());
//设置地图支持滚轮
map.enableScrollWheelZoom();
//实例化一个地址解析
geocoder = new GClientGeocoder();
}
}
4、 定义页面加载事件和卸载事件
window.onload = init;
window.onunload = GUnload;
//========主界面==================
<!-- 地图画板 -->
<input type="text" id="txtAddress" name="txtAddress" size="40" /><input type="button" value="查询" onclick="showLocation();" />
<div id="map_canvas" style="width: 600px; height: 500px ;float:left;"></div>
<div id="divOutput" style="float:left;" ></div>
//==============================
主要第一个例子就完成了,效果如下

实例二
1、加载google api,这里用到三个
<script type="text/javascript" src="http://ditu.google.com/maps?file=api&v=2&key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA&hl=zh-CN"></script>
<script type="text/javascript" src="http://www.google.com/uds/api?file=uds.js&v=1.0&key=ABQIAAAAzr2EBOXUKnm_jVnk0OJI7xSosDVG8KKPE1-m51RBrvYughuyMxQ-i1QfUnH94QxWIa6N4U6MouMmBA&hl=zh-CN"></script>
<script type="text/javascript" src="http://www.google.com/uds/solutions/localsearch/gmlocalsearch.js"></script>
2、通用核心类、全局变量和公共方法
var map;
var hasMarker = false;
var markers = new Array();
var KMapSearch = window.KMapSearch = function(map_, opts_)
{
this.opts = { keyWord: opts_.keyWord || "", latlng: opts_.latlng || new GLatLng(31, 121), autoClear: opts_.autoClear || true, icon: opts_.icon || new GIcon(G_DEFAULT_ICON) };
this.map = map_;
this.gLocalSearch = new google.search.LocalSearch();
this.gLocalSearch.setCenterPoint(this.opts.latlng);
this.gLocalSearch.setResultSetSize(GSearch.LARGE_RESULTSET);
this.gLocalSearch.setSearchCompleteCallback(this, myTips);
}
//请除所有查询结果
KMapSearch.prototype.clearAll = function() {
for (var i = 0; i < markers.length; i++) { this.map.removeOverlay(markers[i]); }
markers.length = 0;
}
//开始查询
KMapSearch.prototype.execute = function(latLng) {
if (latLng) { this.gLocalSearch.setCenterPoint(latLng); }
this.gLocalSearch.execute(this.opts.keyWord);
}
//取得查询结果,并以DIV的方式展示
KMapSearch.prototype.getResult = function(result, i) {
var container = document.createElement("div");
container.className = "list";
var myRadom = (new Date()).getTime().toString() + Math.floor(Math.random() * 10000);
container.id = myRadom;
container.innerHTML = i + "、" + result.title + "<br />地址:" + result.streetAddress;
//this.createMarker(new GLatLng(result.lat, result.lng), result.html, myRadom);
return container;
}
3、载入事件和辅助方法
//载入
function OnLoad() {
if (GBrowserIsCompatible()) {
map = new GMap2(document.getElementById("map_canvas"));
map.addControl(new GLargeMapControl());
map.addControl(new GMenuMapTypeControl());
map.addControl(new GOverviewMapControl());
map.enableScrollWheelZoom();
map.setCenter(new GLatLng(39.990168, 116.295304), 10);
//添加右键单击事件
GEvent.addListener(map, "singlerightclick", function(point) {
var initPt = map.fromContainerPixelToLatLng(point);
map.clearOverlays();
marker = new GMarker(initPt, { draggable: true });
if (hasMarker) {
marker.setLatLng(initPt);
map.panTo(initPt);
}
else {
//拖拽事件
GEvent.addListener(marker, "dragend", function() {
initPt = marker.getLatLng();
map.panTo(initPt);
searchMap(initPt);
});
hasMarker = true;
}
map.addOverlay(marker);
searchMap(initPt);
});
}
}
//点击提示信息
function myTips() {
var content = "";
var resultdiv = document.getElementById("map");
for (j = 0; j < markers.length; j++) {
map.removeOverlay(markers[j]);
}
markers.length = 0;
var results = this.gLocalSearch.results;
var icon = new GIcon(G_DEFAULT_ICON);
var savedResults = document.getElementById("schollContainer");
if (this.gLocalSearch.results)
{
if (this.opts.autoClear) {
savedResults.innerHTML = "";
}
for (var i = 0; i < results.length; i++) {
content = '<p>' + '名称:' + results[i].title + '<br />' + '地址:' + results[i].streetAddress + '<br />' + '坐标:' + results[i].lat + ',' + results[i].lng + '</p>';
myCreateMarker(new GPoint(results[i].lng, results[i].lat), icon, content, i);
savedResults.appendChild(this.getResult(this.gLocalSearch.results[i], i + 1));
}
}
}
//地图上标注
function myCreateMarker(point, icon, html, index) {
var letter = String.fromCharCode("A".charCodeAt(0) + index);
icon.image = "http://ditu.google.com/mapfiles/marker" + letter + ".png";
var marker = new GMarker(point, icon);
GEvent.addListener(marker, "click", function() { marker.openInfoWindowHtml(html); });
markers.push(marker);
map.addOverlay(marker);
}
//在给定的坐标附近搜索指定的关键字
function searchMap(initPt) {
var myIcon = new GIcon(G_DEFAULT_ICON);
var mapSearch = new KMapSearch(map, { latlng: initPt, icon: myIcon, keyWord: "驾校" });
mapSearch.clearAll();
mapSearch.execute();
}
5、 最后
window.onload = OnLoad;
window.onunload = GUnload;
//========主界面==================
<!-- 地图画板 -->
<div id="map_canvas" style="width:640px; height:480px ;float:left;"></div>
<div style="width:4px; height:480px ;float:left;"></div>
<div id="searchResult">驾校:<div id="schollContainer"></div></div>
//==============================
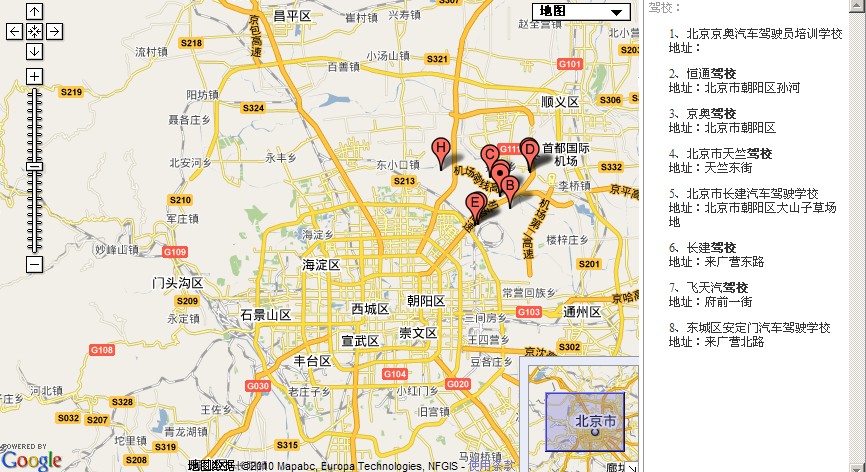
搞定, 最后的效果如图:

每天进步一点点... 
Google maps API开发的更多相关文章
- Google maps API开发(一)(转)
一.加载Google maps API <script type="text/javascript" src="http://ditu.google.com/map ...
- Google maps API开发(二)(转)
这一篇主要实现怎么调用Google maps API中的地址解析核心类GClientGeocoder: 主要功能包括地址解析.反向解析.本地搜索.周边搜索等, 我这里主要有两个实例: 实例一.当你搜索 ...
- Google Maps API V3 之绘图库 信息窗口
Google官方教程: Google 地图 API V3 使用入门 Google 地图 API V3 针对移动设备进行开发 Google 地图 API V3 之事件 Google 地图 API V3 ...
- Google Maps API V3 之 图层
Google官方教程: Google 地图 API V3 使用入门 Google 地图 API V3 针对移动设备进行开发 Google 地图 API V3 之事件 Google 地图 API V3 ...
- Google Maps API V3 之 路线服务
Google官方教程: Google 地图 API V3 使用入门 Google 地图 API V3 针对移动设备进行开发 Google 地图 API V3 之事件 Google 地图 API V3 ...
- Google Maps API Web Services
原文:Google Maps API Web Services 摘自:https://developers.google.com/maps/documentation/webservices/ Goo ...
- google maps api申请的问题
现在已经改由统一的GOOGLE API控制台进行所有GOOGLE API的管理了. 方法是使用Google帐号登入 https://code.google.com/apis/console. 然后在所 ...
- Google Maps API Key申请办法(最新)
之前的Google Maps Api的API Key很容易申请,只需要按照一个简单的表单提交部署的网站地址即可,自动生成API Key并给出引用的路径. 但是最近在处理另外一个项目的时候发现之前的这种 ...
- 如何插入谷歌地图并获取javascript api 秘钥--Google Maps API error: MissingKeyMapError
参考:https://blog.csdn.net/klsstt/article/details/51744866 Google Maps API error: MissingKeyMapError h ...
随机推荐
- C/C++综合測试题(三)
又刷了一套题 这些题都是百度.阿里巴巴.腾讯.网易.新浪等公司的面试原题,有一定的难度.只是确实相当有水平,能够通过做题来查漏补缺. 1.补充以下函数代码: 假设两段内存重叠,用memcpy函数可能会 ...
- JDK自带的监控分析工具JConsole
非常多开发人员认为自己懂Java编程.事实是大多数开发人员都仅仅领会到了Java平台的皮毛.所学也仅仅够应付工作. 作者将深度挖掘Java平台的核心功能.揭示一些鲜为人知的事实.帮助您解决最棘手的编程 ...
- (hdu step 6.3.7)Cat vs. Dog(当施工方规则:建边当观众和其他观众最喜爱的东西冲突,求最大独立集)
称号: Cat vs. Dog Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Tot ...
- linux处置服务Iptables
一:Iptables防火墙服务 iptables分为两个部分:一个部分在内核中实现,一个为用户接口命令iptables,用户通过该命令来改动防火墙的功能.所以,iptables要使用对应的功能.必需要 ...
- 如何设置eclipse在默认模式下打开文件
如何设置eclipse在默认模式下打开文件 打开eclipse.选择例如以下:windows --> preferences --> General --> Editors --&g ...
- 使用python+flask让你自己api(教程源代码)
1.背景 ok,这可能是很多朋友和我一样经常使用的各种api,例facebook的.github的.甚至微信api.因此,很多人都想使自己的api.在线教程在这方面它是非常小的,今天,我做了一个平稳, ...
- 软测试综述——PV操作
在操作系统中,进程之间常常会存在相互排斥(都须要共享独占性资源时)和同步(完毕异步的两个进程的协作)两种关系.而信号量和PV操作完美有效的处理了这两种情况. 相互排斥:就好比过独木桥,一 ...
- HDInsight HBase概观
HDInsight HBase概观 什么是HBase的? HBase它是基于HadoopApache开源NoSQL数据库.它提供了很多非结构化和半结构化数据一致性的随机存取能力的.它是仿照谷歌的Big ...
- PHP于Post和Get得到的数据写入到文件中
有时Post要么Get越过那我们不知道什么样的形状数据,它可以是JSON格风格或只是简单地通过数据.这一次,我们能够把他写的文字,传过来的数据是什么格式了. $val = ""; ...
- VARCHAR2 他们占几个字节? NLS_LENGTH_SEMANTICS,nls_language
ORACLE初始化参数:NLS_LENGTH_SEMANTICS 初始化參数NLS_LENGTH_SEMANTICS用于指定CHAR列或VARCHAR2列的长度定义方式,默认值为BYTE. 当设置该參 ...
