使用原生ajax访问后台数据并将其展现在前端页面中(小菜鸟自己整理玩的,大神勿喷)
- 首先你要有php的环境,关于php环境的搭建,php本地站点的搭建,此处不再重复请看这里:http://www.cnblogs.com/Gabriel-Wei/p/5950465.html
我们把wamp打开,并且在Dreamweaver里面新建一个phpStudy站点。
这篇文章我们需要两个文件,一个test.html前端的页面,一个tigong.php数据的提供页,下面分别进行介绍。 - tigong.php
我们在Dreamweaver,phpStudy站点下面,新建一个tigong.php页面,里面内容如下:<?php
echo"hello Tom";
?>为了让里面支持中文,我们加入这句话header("content-type:text/html;charset=utf-8"),此时的tigong.php如下
<?php
header("content-type:text/html;charset=utf-8");
echo"Hello 李明";
?>用我们的浏览器跑一下,如图:

将地址栏的信息地址复制一份,用postman测一下数据,如果不知道什么是postman,请自行百度,后面的数据交互文章会一直用到postman。(简而言之,postman就是测试一下给的接口能不能正常接收数据),如图:
tigong.php文件准备好了,接下来我们写我们的前端页面。 - test.html 我们设置为点击按钮获取数据
<!doctype html>
<html>
<head>
<script type="text/javascript">
window.onload=function(){
var bt1=document.getElementById("bt1");
var div1=document.getElementById("div1");
//给bt1绑定事件,一会做onload完毕以后装在数据
bt1.onclick=function(){
//第一步:创建ajax对象
//写兼容
if(window.XMLHttpRequest){
var xmlHttp=new XMLHttpRequest();
}else{
//兼容IE6
var xmlHttp=new ActiveXObject("Microsoft.XMLHTTP")
}
//第二步:获取要放送的数据。这个例子没有
//第三步:设置一下要发送的方式和请求目标地址
xmlHttp.open("GET","tigong.php");
//第三个参数不写默认是异步 //第四步:设置请求的编码
xmlHttp.setRequestHeader("Content-type","application/x-www-form-urlencoded"); //第五步:监控整个过程,绑定onreadystatechange事件,总共调了四次0-1.1-2.2-3.3-4,我们需要的是4和200
xmlHttp.onreadystatechange=function(){
if(xmlHttp.readyState==4 && xmlHttp.status==200){
//后台数据输出什么,我们的responseText就得到什么
div1.innerHTML=xmlHttp.responseText;
}
};
//第六步:发送请求
xmlHttp.send();
};
};
</script>
<meta charset="utf-8">
<style>
#div1{
background:#f00;
color:#fff;
font-weight:bold;
width:200px;
height:200px;
}
img{
width:200px;
}
</style>
<title>ajax</title>
</head>
<div id="div1">
<!--在数据没有过来的时候,我们显示一张loading的图片,百度搜loading一大推-->
<img src="data:images/1.gif">
</div><br>
<input type="button" id="bt1" value="点击获取数据">
<body>
</body>
</html>如图所示:

点击之后:

可以看到,我们的php页面里面的数据回来了。
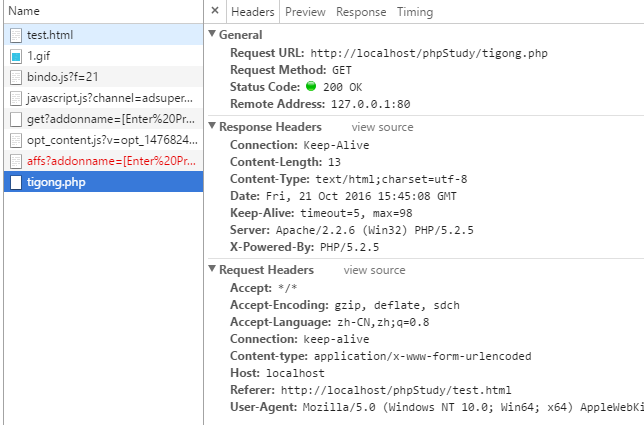
- 查看一下chrome的开发工具
在network监控里面选择all,可以查看所有文件,如果没有,就刷新一下页面,
点击tigong.php


使用原生ajax访问后台数据并将其展现在前端页面中(小菜鸟自己整理玩的,大神勿喷)的更多相关文章
- js - 原生ajax访问后台读取数据并显示在页面上
1.前台调用ajax访问后台方法,并接收数据 <%@ page contentType="text/html;charset=UTF-8" language="ja ...
- 用ajax获取后台数据,返回json数据,怎么在前台使用?
用ajax获取后台数据,返回json数据,怎么在前台使用呢?后台 C# code ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 if (dataType == &qu ...
- js页面用定时任务通过AJAX获取后台数据,但是从这个页面跳转到其他页面后,定时任务仍然在定时请求后台
setInterval(function(){//ajax 请求后台数据},1000);这个是A页面的定时器然后我在A页面通过其他请求跳转到其他页面之后后台发现A页面的定时器的那个请求仍然在执行为什么 ...
- 前台返回json数据的常用方式+常用的AJAX请求后台数据方式
我个人开发常用的如下所示: 之所以像下面这样下,一是前台Ajax,二是为安卓提供接口数据 现在常用的是返回JSON数据,XML的时代一去不复返 JSON相对于XML要轻量级的多 对JSON不是十分熟悉 ...
- JS 操作 HTML 和 AJAX 请求后台数据
为某个元素插入值,添加属性,添加子元素 <div class="col-sm-6"> <select class="form-control" ...
- ajax 请求后台数据返回异常 及 提示404方法名不存在
1.正常使用 Ajax 调取后台数据时,提示方法名不存在,Ajax前端正常,方法类bean注入正常,方法注解正常.但参数解析时出现异常. @RequestMapping(value="/ge ...
- jquery中ajax请求后台数据成功后既不执行success也不执行error解决方法
jquery中ajax请求后台数据成功后既不执行success也不执行error,此外系统报错:Uncaught SyntaxError: Unexpected identifier at Objec ...
- Ajax请求后台数据
一.前期准备 安装好XAMPP软件,并运行起来.本文代码是基于XAMPP开发环境,XAMPP是完全免费且易于安装的Apache发行版,其中包含MariaDB.PHP和Perl.XAMPP开放源码包的设 ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(2)-easyui构建前端页面框架[附源码]
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(2)-easyui构建前端页面框架[附源码] 开始,我们有了一系列的解决方案,我们将动手搭建新系统吧. 用 ...
随机推荐
- C#反射在ADO中的巧用
在C#原生开发网站的时候,经常会碰到一个问题,后台用原生查出来的数据一般是DataReader或者是DataTable,这样就把数据从数据库中拿到了,然后就是把数据绑定到前台页面进行输出,这是最原生态 ...
- VPN使用指南|稳定的VPN|
之前一直用GoagentFQ,但是有时不太稳定,网速也不是很快,然后就试用了云梯VPN,感觉还不错,网速挺快,也比较稳定.http://opticalvpn.com/?r=72ec52481ab8d2 ...
- java collection.sort()根据时间排序list
首先:定义bean 然后:定义比较器 最后:测试使用 一.userBean package com.butterfly.Class; public class user { private Strin ...
- C++标准库:std_map作为一个关联数组
摘要:std::map作为一个容器存在一个典型应用就是作为关联数组来作用.在诸如Java等等语言中,关联数组广泛存在.std::map是一个容器,在它的概念框架中存在两个词:键和值,std::map把 ...
- Spring MVC 处理静态资源不能访问问题
在web.xml文件中加入如下代码: <servlet-mapping> <servlet-name>default</servlet-name> <url- ...
- 【BZOJ 1087】【SCOI 2005】互不侵犯King
http://www.lydsy.com/JudgeOnline/problem.php?id=1087 很简单的状压,需要预处理,我两个状态可不可以挨着的预处理出错WA了好几次. 这个位运算预处理好 ...
- Oracle 11g导出空表、少表的解决办法
ORACLE 11G中有个新特性,当表无数据时,不分配segment,以节省空间. 解决方法: 1)insert一行,再rollback就产生segment了 该方法是在在空表中插入数据,再删除,则产 ...
- redis-windows免安装版本安装多个redies
1.复制两份redis:端口分别为6369和6379 2.修改端口 6379为redis默认的端,不改; 进入6369的下面找到如下配置文件: redis.conf 修改端口 然后分别启动redis- ...
- 【Alpha版本】冲刺随笔汇总
[Alpha版本]冲刺-Day1 [Alpha版本]冲刺-Day2 [Alpha版本]冲刺-Day3 [Alpha版本]冲刺-Day4 [Alpha版本]冲刺-Day5 [Alpha版本]冲刺-Day ...
- struts2+hibernate 项目实战:图书管理系统
经典项目,练手必备. 图书管理系统 需求分析(大致,并不专业):1.需要有用户管理: 1.1 用户注册: 1.2 用户登录: 1.3 用户信息修改: 1.4 用户修改密码: 2.需要有书本管理: 2. ...
