主流浏览器css兼容问题的总结
最近又搞了一波网站的兼容,由于要求ie浏览器还是要兼容到ie8,所以调起来还是各种蛋疼。
现在就post一些做兼容的总结,可能不够全面,但是可以告诉大家如何避过一些坑。主要测试了chrome,firefox,ie8、9、11,360浏览器。
一、基本的css兼容:
1、可能很多人喜欢用css hack的形式去兼容ie浏览器,但是我自己用起来感觉其实不好使 。ie7-就不考虑了,问题在哪呢,就在ie8的甑别上,你怎么让样式只对ie8起作用。上网搜你可能会得到这样的答案:
.selector {
color: #ff0\0;/*ie8*/
color: #f00\9\0;/*ie9+*/
}
但是实际上你一试就嗝屁了,因为ie8他就是识别ie9能识别的,所以根本不能让独立的样式只对ie8起作用。
(这个hack是可以区分ie8和ie9的,之前由于未知原因导致浏览器测试不成功,重装系统后发现是可用的,后来又在多台机器上测试过,证明是正确的。很抱歉误导了大家,特此修正,仍然建议用文档注释的方式去独立写hack,当然最好是可以优雅降级,避免使用css hack。)
更好用的是什么呢,是用ie浏览器独有的文档注释的方式。像这样:
<!DOCTYPE html>
<!--[if IE 8 ]> <html class="ie8" lang="en"> <![endif]-->
<!--[if IE 9 ]> <html class="ie9" lang="en"> <![endif]-->
<!--[if (gt IE 9)|!(IE)]><!-->
<html lang="en"> <!--<![endif]-->
屡试不爽,关键是可以独立的维护处理兼容ie浏览器的样式表,又不会淹没在一大堆css hack标识中,只需要在独立对ie8应用样式规则的地方,copy该条规则,然后在前面加上 .ie8然后就能随便写了,对付ie9也一样。
2、对于360双核这种找抽浏览器,据说添加以下头部meta信息可以使得网页用webkit内核渲染:
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
IE=edge:保持使用最高级别模式显示内容;
chrome=1:谷歌的外挂插件Google Chrome Frame(谷歌内嵌浏览器框架GCF),使用IE浏览网页时实际上是使用Chrome浏览器内核渲染,最低支持IE6,但前提是客户端已经安装GCF。
但实际上这个meta标识是ie浏览器所识别的(详情:ies-compatibility-features-for-site-developers/),并不是公认的标准,所以用双核的浏览器会傲娇。当然360也会傲娇,所以有时你会发现360并不能总是(也可能是我本人rp差)以chrome内核渲染你的按现代标准开发的网页。
那么试试这个吧,添加:<meta name="renderer" content="webkit">
这个meta标识是360自家实现的(详情:meta.html),表示强制要求360这造福中国社会万千网民的浏览器用chrome的内核渲染网页。
ok,一行代码搞定360绝大部分的兼容。
二、ie8的css兼容
现在说说ie8下的css问题:
1、ie8支持:first-child,但不支持:last-child。因为前者是css2.1标准,后者是css3标准。参下:
CSS 2.1 selectors:Basic CSS selectors including: * (universal selector), > (child selector), :first-child, :link, :visited, :active, :hover, :focus, :lang(), + (adjacent sibling selector), [attr], [attr="val"], [attr~="val"], [attr|="bar"], .foo (class selector), #foo (id selector)
2、 为什么会发现上面的奇怪的东西(怪我css2.1和css3分不清),因为编译sass文件后发现ie8下的样式基本全歇菜了。需要注意的是,如果浏览器 不支持的选择器和支持的选择器写在一起,那么整条规则就不起作用了。比如你不小心创造了一个伪元素(是真的伪哦).bb:bb-child, .cc{background:#333;}那么这整条规则就不起作用了,所有浏览器在此情况下都会歇菜,.cc的样式就丢失了。
3、 input设置了左右padding,but输入较多内容时padding还是会消失。这个问题是无解的,ie浏览器她就是这么渲染input的,解决方法是在input 外面套一层div,用div设置左右padding,border,width和height,input只需要设置width和weight为100% 即可。另外,正常来讲,如果没有明确设置height的值,那么设置的line-height值就是height的值,but对于ie8,如果input 设置了 line-height,那么input必须设置height,否则input的内容显示有问题,会上下隐藏部分内容,她就是要躲猫猫。
4、 为什么上面我不用input的伪元素进行设置而要嵌套多一层div呢?因为input,img,iframe等元素不支持伪元素 -_-||。:before 和:after伪元素指定了一个元素文档树内容之前和之后的内容。与'content'属性联用,指定了插入的内容(也就是你必须显性设置content 属性这两个伪家伙才能在文档中显示出来,哪怕设置content属性为空字符串也行)。作为DOM元素,伪元素都是在容器内进行渲染的, input,img,iframe等元素都不能包含其他元素,也就是不是容器,所以不能通过伪元素插入内容。
5、 table中如果不是严格的用于表格,而是用于奇葩的局部布局时(我也想问为什么用来布局。。),td设置成inline-block可以排成一行,但是 ie8和ie9 下,如果td中的内容很长,即使td设置了宽度,td也会撑开并占用td设置的margin(废话,td是没有margin可言的),直到挤占所有的td 宽度之和为tr的宽度。但是td设置成float:left;就能表现成block。这个不清楚为什么,但是管用。。
6、父元素的左padding会和子元素的左margin重叠。这个是没有好好实现盒子模型的事情了,包容吧。。
7、sprite图中的icons之间最好留空白间隔,哪怕间隔1px也好,否则ie8下会出现使用了某一个icon当背景,icon后面跟着的其他icon也顺带显示了一小部分的bug,所以icons之间还是要适当留白,不要太省。
三、ie11部分css问题
1、
ie11下很多元素表现和其他浏览器不一致,比如对应用了同一样式(不设置
高度)的div,其他浏览器解析的高度是一致的,但是ie11下该div有可能高度偏大,由此导致一些排版上的问题,所以,如果发现元素排版上下偏移的问题,查看此元素或其当代元素是否设置了高度,统一添上高度一切都ok了。
2、抱歉,ie11问题确实不多。
四、结尾附上一个关于css优先级的奇谈
首先我们知道:
1、id选择器优先级权重比class选择器大一个数量级,class选择器权重比标签选择器大一个数量级;
2、class选择器和属性选择器同优先级;
3、样式的优先程度需要根据第1条规则计算整体的优先级,按选择器权重计算各条样式规则中所有选择器优先级之和,哪条规则权重大,那条就说了算。如果相同那么后面的覆盖前面的。
4、像这种.dog > p开挂,多了特殊符号的,并不会增加优势,还是和 .dog p优先级一样。
然后可以抛出一个问题了:
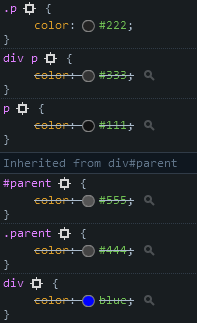
对于下面的文档结构,分别对 p | .p | div p | .parent | #parent设置color属性,那么优先级如何呢?
<div id="parent" class="parent">
<p class="p">p</p>
</div>
结果很有意思:

也就是 .p > div p > p > #parent > .parent
id选择器居然比p选择器优先级还低!将p元素和div元素分开看,.p > div p > p 很正常, #parent > .parent也很正常。所以问题关键在子级p和父级#parent, 子级的选择器优先级比父级的选择器优先级高,或者说继承的优先级程度比自身的优先级低!
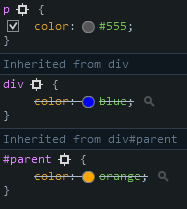
嵌套多一层看看就知道是不是了,分别对#parent | div | p设置color属性:
<div id="parent" class="parent">
<div class="mid">
<p id="p" class="p">p</p>
<div>
</div>
结果确实是p > div > #parent:

即使应用两个选择器也无济于事,依然是p >#parent div

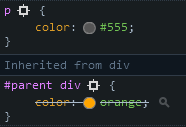
但是只要能定位到p元素,那么父级选择器的权重就起作用了,一试便知,对#parent p | #p 设置同样的样式结果是这样的:

嗯,确实如此。所以:
5、css样式优先级还和继承有关,继承的优先级不如本身应用的优先级高。
总结完毕,敬礼。
-------------------------------本文地址: http://www.cnblogs.com/suspiderweb/p/5277540.html
主流浏览器css兼容问题的总结的更多相关文章
- Normalize.css源码注释翻译&浏览器css兼容问题的理解
版本v5.0.0源码地址: https://necolas.github.io/normalize.css/5.0.0/normalize.css 翻译版: /*! normalize.css v5. ...
- 浏览器 CSS 兼容写法的测试总结
做前端最讨厌的就是 IE6,7,8,虽然被淘汰的浏览器,但是在中国用户仍然很多,不可能像国外网站一样直接就不管它了,这样会流失很多流量啊. 现在有了IE9,IE10还好些,几乎和 Chrome,Fir ...
- 主流浏览器Css&js hack写法
参考: BROWSER HACKS 主流浏览器的Hack写法
- 各种主流浏览器CSS、BUG兼容
1.div的垂直居中问题 vertical-align:middle;将行距增加到和整个DIV一样高 line-height:200px;然后插入文字,就垂直居中了.缺点是要控制内容不要换行.---- ...
- 【转载】各浏览器CSS兼容问题
CSS对浏览器的兼容性有时让人很头疼,或许当你了解当中的技巧跟原理,就会觉得也不是难事,从网上收集了IE7,6与Fireofx的兼容性处理方法并 整理了一下.对于web2.0的过度,请尽量用xhtml ...
- 各浏览器CSS兼容问题
CSS对浏览器的兼容性有时让人很头疼,或许当你了解当中的技巧跟原理,就会觉得也不是难事,从网上收集了IE7,6与Fireofx的兼容性处理方法并 整理了一下.对于web2.0的过度,请尽量用xhtml ...
- 浏览器CSS兼容
一.<important 在IE6及FF中的使用>.box1 {width:150px !important;} .box1 {width:250px;} !important是说这个设置 ...
- ie浏览器css兼容样式实例
background-color:#f00;/*all*/background-color:#0ff\0;/* ie 8/9 */background-color:#0f0\9\0;/* ie9 */ ...
- 兼容主流浏览器的CSS透明代码
透明往往能产生不错的网页视觉效果下面是兼容主流浏览器的CSS透明代码.transparent_class { filter:alpha(opacity=50); -moz-opacity:0.5; ...
随机推荐
- 破解Java to C# Converter
起因 最近在对接一个第三方平台.该平台只提供了Java版本的SDK,C#版本的还处于敬请期待状态.由于C#可以复用绝大部分代码,便考虑找一个Java到C#的转换器,在试用了几个软件之后,发现还是Jav ...
- 使用 v-cloak 防止页面加载时出现 vuejs 的变量名
使用 vuejs 做了一个简单的功能页面,逻辑是,页面加载后获取当前的经纬度,然后通过 ajax 从后台拉取附近的小区列表.但是 bug 出现了,在显示小区列表之前,会闪现小区名对应的 vuejs 变 ...
- 从贝叶斯到粒子滤波——Round 2
上一篇博文已经讲了贝叶斯滤波的原理以及公式的推导:http://www.cnblogs.com/JunhaoWu/p/bayes_filter.html 本篇文章将从贝叶斯滤波引入到粒子滤波,讲诉粒子 ...
- 不一样的猜数字游戏 — leetcode 375. Guess Number Higher or Lower II
好久没切 leetcode 的题了,静下心来切了道,这道题比较有意思,和大家分享下. 我把它叫做 "不一样的猜数字游戏",我们先来看看传统的猜数字游戏,Guess Number H ...
- 协同js库,代码编辑器
一些协同的js库 Collabedit, Online Code Editor http://collabedit.com/ Stypi, a realtime editor https://www. ...
- C 语言学习 第三次作业总结
本次作业内容: For循环的使用 If判断语句的使用 常用数学运算表达式的使用 数学函数库中几个常见函数的使用及自我实现 将操作代码提交到coding 作业总结: For循环是C语言中一种基本的循环语 ...
- VS使用技巧——统计代码行数
通常为了统计一个文件或者一整个解决管理方案中代码行量,可能会选择定位来获取行量,但是当文件尤其大时,传统方式就不行了,这里推荐使用正则表达式搜索统计,可以快速获取目标文档的总代码量. Tips: ct ...
- js 时间操作和随机数操作
function Data() { var date = new Date(); var year = date.getFullYear(); ; var strDate = date.getDate ...
- python 之 PIP 安装
1.安装的必备包 pip 和 setuptool 都要有, 这个可以从python.org网站下载 // setuptool 安装 下载地址 https://pan.baidu.com/s/1gf ...
- MongoDB系列二
简介 MongoDB是一个基于分布式文件存储的数据库.由C++语言编写.旨在为WEB应用提供可扩展的高性能数据存储解决方案. MongoDB是一个高性能,开源,无模式的文档型数据库,是当前NoSql ...
