vue WepApp 音乐App实战以及各个知识点
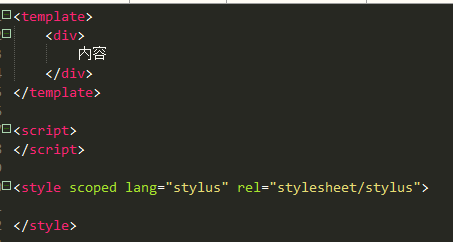
1.组件初始化(scoped 貌似属于局域css样式)

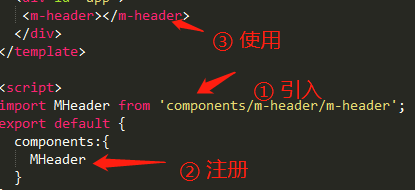
2.组件使用三部曲(当然第三步可以<MHeader></MHeader> 也不报错)

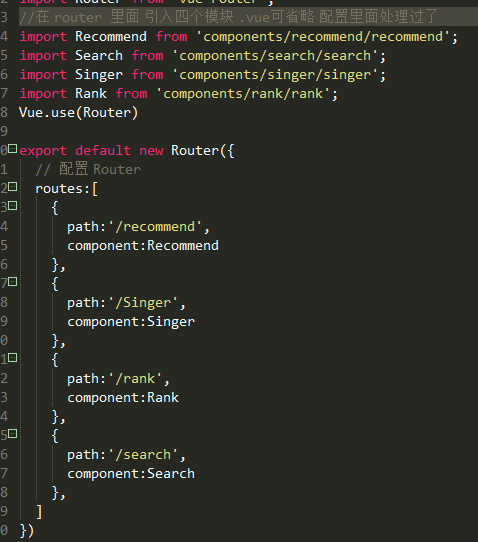
3. 配置 路由
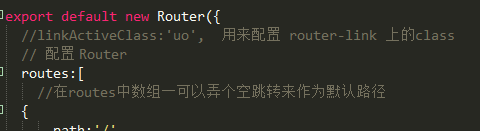
①.在router 下的 index.js 设置路由跳转点



②.路由器实时class

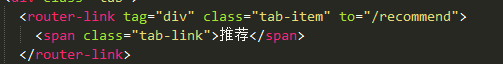
③关于router-link 相当于一个a标签 配置的class就在其上面

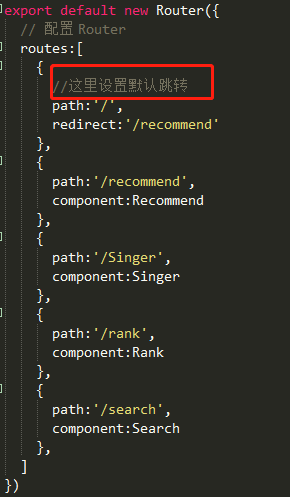
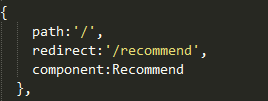
④路由样式重定向问题 这样默认样式就有了

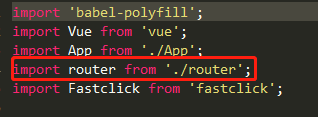
⑤.main.js 引入路由(默认有 下图是 引入 跟 注册)


四 import 引入

export default 无{}
export 有{}
五关于插槽



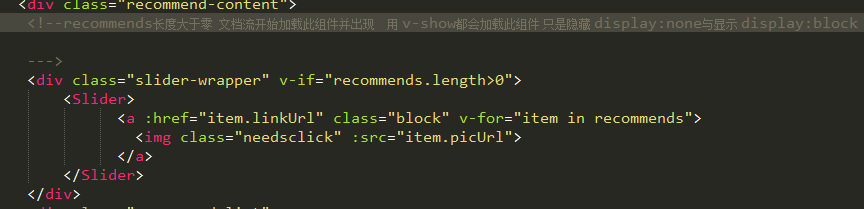
六 关于 v-if v-show

一般v-if 用于 父组件得到异步值 然后 才开始加载要出现的子组件
vue WepApp 音乐App实战以及各个知识点的更多相关文章
- vue WepApp 音乐App前的准备
一.安装环境部分 ①.谷歌环境 访问数据自动格式化 Google jsonview插件 ②安装 vue环境 node必须是6.95以上npm必须是3.10以上 node -v 和npm -v 检查版本 ...
- vue移动音乐app开发学习(二):页面骨架的开发
本系列文章是为了记录学习中的知识点,便于后期自己观看.如果有需要的同学请登录慕课网,找到Vue 2.0 高级实战-开发移动端音乐WebApp进行观看,传送门. 完成后的页面状态以及项目结构如下: 一: ...
- vue移动音乐app开发学习(三):轮播图组件的开发
本系列文章是为了记录学习中的知识点,便于后期自己观看.如果有需要的同学请登录慕课网,找到Vue 2.0 高级实战-开发移动端音乐WebApp进行观看,传送门. 完成后的页面状态以及项目结构如下: 一: ...
- vue移动音乐app开发学习(一):环境搭建
本系列文章是为了记录学习中的知识点,便于后期自己观看.如果有需要的同学请登录慕课网,找到Vue 2.0 高级实战-开发移动端音乐WebApp进行观看,传送门. 一:使用vue-cli脚手架搭建: 1: ...
- React全家桶构建一款Web音乐App实战(六):排行榜及歌曲本地持久化
上一节使用Redux管理歌曲相关数据,实现核心播放功能,播放功能是本项目最复杂的一个功能,涉及各个组件之间的数据交互,播放逻辑控制.这一节继续开发排行榜列表和排行榜详情,以及把播放歌曲和播放歌曲列表的 ...
- ThinkPHP5+Apicloud+vue商城APP实战
ThinkPHP5+Apicoud+vue商城APP实战 目录 章节1:项目概述 课时1apicloud平台介绍.04:38 课时2知识体系架构介绍.16:10 章节2:apicloud50分钟快速入 ...
- vue+websocket+express+mongodb实战项目(实时聊天)
继上一个项目用vuejs仿网易云音乐(实现听歌以及搜索功能)后,发现上一个项目单纯用vue的model管理十分混乱,然后我去看了看vuex,打算做一个项目练练手,又不想做一个重复的项目,这次我就放弃颜 ...
- 【音乐App】—— Vue-music 项目学习笔记:项目准备
前言: 学习慕课网Vue高级实战课程后,在实践中总结一些这个项目带给自己的收获,希望可以再次巩固关于Vue开发的知识.这一篇主要梳理:项目概况.项目准备.页面骨架搭建.项目github地址:https ...
- vue+websocket+express+mongodb实战项目(实时聊天)(二)
原项目地址:[ vue+websocket+express+mongodb实战项目(实时聊天)(一)][http://blog.csdn.net/blueblueskyhua/article/deta ...
随机推荐
- 高级组件——菜单栏JMenuBar
菜单栏JMenuBar,菜单JMenu,菜单项JMenuItem 一旦A有子菜单项,则A为菜单JMenu,而不是菜单项JMenuItem import javax.swing.*; import ja ...
- Luogu2495[SDOI2011]消耗战
题目描述 在一场战争中,战场由\(n\)岛屿和\(n-1\)个桥梁组成,保证每两个岛屿间有且仅有一条路径可达.现在,我军已经侦查到敌军的总部在编号为\(1\)的岛屿,而且他们已经没有足够多的能源维系战 ...
- 快速入门Splay
\(splay\) :伸展树(\(Splay Tree\)),也叫分裂树,是一种二叉排序树,它能在\(O(log n)\)内完成插入.查找和删除操作.它由\(Daniel Sleator\)和\(Ro ...
- Excel:6种多条件查找方法
如下图所示,要求根据设备分类和品牌来查找相应的销售数量. 1. 使用VLOOKUP+辅助列进行多条件查找 本例采用的方法是在原表的最前面加一辅助列,辅助列的公式为:=B2&C2 然后再采用VL ...
- Hibernate的入门(增删改查):
注意:本次的记录是在上一篇Hibernate入门的基础上应用的 1.目录 2.实体类修改 package com.itheima.domain; /* * 客户的javaBean * @author ...
- SPI设计
目录 SPI设计 概述 寄存器配置 title: SPI设计 tags: ARM date: 2018-11-05 15:22:59 --- SPI设计 概述 在SPI协议中,有两个值来确定SPI的模 ...
- Hadoop ha CDH5.15.1-hadoop集群启动后,集群容量不正确,莫慌,这是正常的表现!
Hadoop ha CDH5.15.1-hadoop集群启动后,集群容量不正确,莫慌,这是正常的表现! 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.集群启动顺序 1>. ...
- python 面向对象(二)成员
##################################总结########################### 类的成员: 变量: 实例变量 对象.属性=xxx 类变量 ...
- lnk快捷方式变记事本打开还原,桌面图标变lnk还原方法
今天天碰到一坑爹问题,打开一个.ini文件自动设置用记事本打开,所有快捷方式都变成记事本打开了,如下图,网上找了一些方法. windows中LNK文件打开方式恢复 相信有些用户曾试过错误地把LNK文件 ...
- Improving Deep Neural Networks: Hyperparameter tuning, Regularization and Optimization(第一周)深度学习的实践层面 (Practical aspects of Deep Learning)
1. Setting up your Machine Learning Application 1.1 训练,验证,测试集(Train / Dev / Test sets) 1.2 Bias/Vari ...
