SSM(Spring+springMVC+MyBatis)框架-springMVC实现图片上传
关于springMVC来实现图片上传的功能
话不多说,直接上码
1.applicationContext.xml
<!-- 配置文件上传 -->
<!--200*1024*1024即200M resolveLazily属性启用是为了推迟文件解析,以便捕获文件大小异常 -->
<bean id="multipartResolver"
class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="maxUploadSize" value="209715200" /> <!--文件总大小-->
<property name="maxUploadSizePerFile" value="2097152"/> <!--单个文件总大小-->
<property name="defaultEncoding" value="UTF-8" /> <!--编码方式-->
<property name="resolveLazily" value="true" />
</bean>
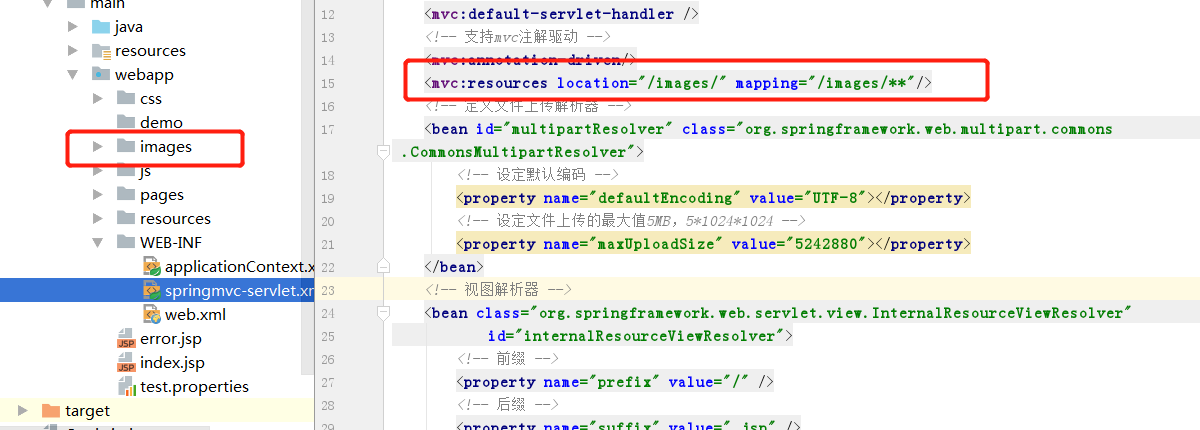
2. springmvc-servlet.xml
<!-- 定义文件上传解析器 -->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 设定默认编码 -->
<property name="defaultEncoding" value="UTF-8"></property>
<!-- 设定文件上传的最大值5MB,5*1024*1024 -->
<property name="maxUploadSize" value="5242880"></property>
</bean>
这个不要漏啊

3.pom.xml,下载jar包
<!-- 文件上传所依赖的jar包 -->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.1</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.4</version>
</dependency>
</dependencies>
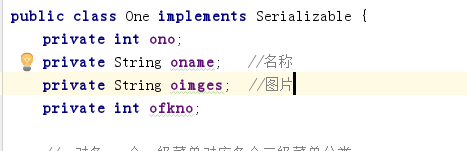
4. 实体类

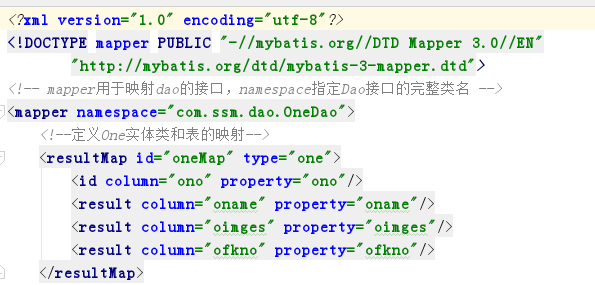
5.Mapping.xml

6.Controller 层
@RequestMapping("/doUpdataOne")
public String doUpdataOne(One one,MultipartFile file, Model model, HttpSession session){
//图片上传
if (!file.isEmpty()) {
System.out.println("要上传的文件名:" + file.getOriginalFilename());
String path = session.getServletContext().getRealPath("/images"); //路径
try {
model.addAttribute("fileName", file.getOriginalFilename());
file.transferTo(new File(path, file.getOriginalFilename()));
one.setOimges(file.getOriginalFilename()); //将要上传的文件保存到数据库中
oneService.updataOne(one); //执行修改
} catch (Exception e) {
e.printStackTrace();
}
}
return "redirect:/oneAction/findOneList"; //重定向到显示窗口
}
分享经验,有什么问题直接问我,好了,搬砖去了 

SSM(Spring+springMVC+MyBatis)框架-springMVC实现图片上传的更多相关文章
- SpringMVC框架五:图片上传与JSON交互
在正式图片上传之前,先处理一个细节问题: 每一次发布项目,Tomcat都会重新解压war包,之前上传过的图片会丢失 为了解决这个问题:可以不在Tomcat下保存图片,而是另找一个目录. 上传图片: & ...
- springmvc集成Ueditor插件实现图片上传2、
一.下载Ueditor插件. 地址:http://ueditor.baidu.com/website/download.html 二.环境搭建. 具体可以参看http://fex.baidu.com/ ...
- spring mvc:ueditor跨域多图片上传失败解决方案
公司在开发一个后台系统时需要使用百度的UEditor富文本编辑器,应用的场景如下: UEditor的所有图片.js等静态资源在一个专有的静态服务器上: 图片上传在另外一台服务器上: 因为公司内部会使用 ...
- ssm使用Ajax的formData进行异步图片上传返回图片路径,并限制格式和大小
之前整理过SSM的文件上传,这次直接用代码了. 前台页面和js //form表单 <form id= "uploadForm" enctype="multipart ...
- yii2框架原生的结合框架使用的图片上传
首先我们要从model层开始写起,主要是为了创建验证规则,还有图片上传的路径以及图片的命名规则(UploadForm.php) 接下来我们要在控制器层写好业务逻辑,就是什么情况下直接在调用model层 ...
- JAVAEE——SpringMVC第二天:高级参数绑定、@RequestMapping、方法返回值、异常处理、图片上传、Json交互、实现RESTful、拦截器
1. 课前回顾 https://www.cnblogs.com/xieyupeng/p/9093661.html 2. 课程计划 1.高级参数绑定 a) 数组类型的参数绑定 b) List类型的绑定 ...
- Android 图片上传
上传方式:两种 1:Base64() (1):获取图片路径,将图片转为String 类型 (2):通过post提交的方式.以键值对的方式上传到服务器,和一般的提交关键字没有任何区别. (3):这种 ...
- SSM(Spring + Springmvc + Mybatis)框架面试题
JAVA SSM框架基础面试题https://blog.csdn.net/qq_39031310/article/details/83050192 SSM(Spring + Springmvc + M ...
- SSM(Spring +SpringMVC + Mybatis)框架搭建
SSM(Spring +SpringMVC + Mybatis)框架的搭建 最近通过学习别人博客发表的SSM搭建Demo,尝试去搭建一个简单的SSMDemo---实现的功能是对用户增删改查的操作 参考 ...
随机推荐
- Django 00-socket、wsgi及初始django学习心得
HTTP基本原理1.http简述:http协议永远都是客户端发起请求,服务端回送请求.客户端和服务端本质上是一个socket客户端和服务端,http协议可以说是基于socket的再上层封装2.http ...
- ASP.NET上传文件到远程服务器(HttpWebRequest)
/// <summary> /// 文件上传至远程服务器 /// </summary> /// <param name="url">远程服务地址 ...
- Redis类的源码使用
$redis = new Redis(); //连接redis服务器 $redis->connect('127.0.0.1', '6379'); $key = "key"; ...
- c# 使用http摘要认证
.net 使用http摘要认证,返回json数据 using System; using System.Collections.Generic; using System.Linq; using Sy ...
- ActiveMq报错Channel was inactive for too (>30000)long
生成环境的activemq 隔一到两周,就报错: 查看 activeme的日志: 2018-12-04 11:59:44,744 | WARN | Transport Connection to: ...
- Git常用的操作记录(自用)
分支常用操作命令 $ git branch -a //查看分支 $ git checkout -b dev origin/master //切换/创建分支 $ git branch -vv 或 gi ...
- react的学习笔记
React中几个核心的概念### 虚拟DOM(Virtual Document Object Model) + **DOM的本质是什么**:浏览器中的概念,用JS对象来表示 页面上的元素,并提供了操作 ...
- 窗口置顶 - 仿TopWind
前置学习:低级鼠标hook,获得鼠标状态. 这个在原来获得鼠标状态的基础上,加上一个事件处理即可. TopWind就是一个可以置顶窗口的文件,避免复制粘贴的时候的来回切换(大窗口与小窗口),算是一个实 ...
- awk 正则匹配指定字段次数统计
1. 文本数据 head 12315_industry_business.csv name,business,label,label_name 沧州光松房屋拆迁有限公司,旧房拆迁.改造:物业服务(依法 ...
- [UE4]让箭头保持水平的第二种方法:Combinrotators、Delta(Rotator)
一.手柄在世界坐标系中有一个绝对朝向,我们可以知道箭头相对于手柄的朝向,相对于手柄的旋转角度. 可以通过手柄绝对朝向.箭头的相对于手柄的朝向计算得到箭头的绝对朝向. 在得到箭头的相对于手柄的角度,在这 ...
