node图片资源捉取
开头先简单说明一下,因为网络资源上最多的资源就是图片,所以在这里也只简单的捉取了图片资源,至于其他的文档,音乐等我是没有试过的。所以暂时还是以图片为案例!!!
Step1
首先我们需要加载我们需要的资源模块
const http = require('http');
const fs = require('fs');
const path = require('path')
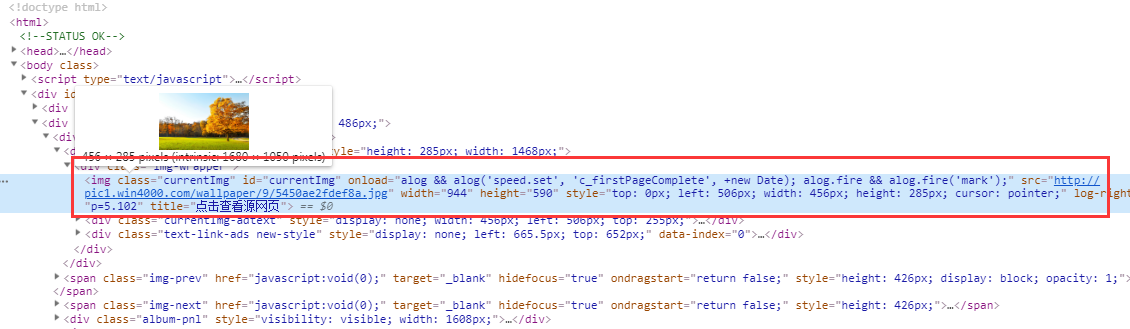
然后我们通过审查元素去获取图片资源的路径,对资源路径进行复制

Step2
撰写对应下载图片的函数,定义好对应的图片路径(即我们刚才所复制的资源图片路径),生成对应的格式

然后通过http模块进行读取网络图片的数据流,然后在读取成功后通过fs模块写入对应的文件中,文件所保存路径已经图片名称都是通过自己所定义的,我这里就直接用时间戳来定义图片到名称

最后通过node运行刚才写的文件,我们就会对应的文件夹中看到我们刚才通过网上找到的图片了

Step3
最后奉上所有代码
const http = require('http');
const fs = require('fs');
const path = require('path')
function uploadPicture(req,res,next){
let pic_url = 'http://pic1.win4000.com/wallpaper/9/5450ae2fdef8a.jpg'; // 图片对应的路径
let pic_type = 'jpg'; // 生成图片的格式
http.get(pic_url,result=>{
let chunks = []; // 用于保存网络请求不断加载传输的
let size = 0; // 保存缓冲数据的总长度
result.on('data',function (chunk) {
chunks.push(chunk);
size+=chunk.length; // 累加缓冲数据长度
})
result.on('end',function (err) {
let dataBuffer= Buffer.concat(chunks,size);
let pic_name = Date.now();
let newPath = path.join(__dirname,'../../../images',+pic_name+'.'+pic_type);
fs.writeFile(newPath,dataBuffer,function (err) {
})
})
})
}
uploadPicture();
node图片资源捉取的更多相关文章
- node.js爬取数据并定时发送HTML邮件
node.js是前端程序员不可不学的一个框架,我们可以通过它来爬取数据.发送邮件.存取数据等等.下面我们通过koa2框架简单的只有一个小爬虫并使用定时任务来发送小邮件! 首先我们先来看一下效果图 差不 ...
- Node.js 抓取电影天堂新上电影节目单及ftp链接
代码地址如下:http://www.demodashi.com/demo/12368.html 1 概述 本实例主要使用Node.js去抓取电影的节目单,方便大家使用下载. 2 node packag ...
- Node.js抓取网页
前几天四六级成绩出来(然而我没考),用Node.js做了一个模拟表单提交并抓取数据的Web 总结一下用到的知识,简单的网页抓取大概就是这个流程了 发送Get或Post请求 表单提交,首先弄到原网页提交 ...
- 使用node.js抓取有路网图书信息(原创)
之前写过使用python抓取有路网图书信息,见http://www.cnblogs.com/dyf6372/p/3529703.html. 最近想学习一下Node.js,所以想试试手,比较一下http ...
- node.js抓取数据(fake小爬虫)
在node.js中,有了 cheerio 模块.request 模块,抓取特定URL页面的数据已经非常方便. 一个简单的就如下 var request = require('request'); va ...
- Node.js爬取豆瓣数据
一直自以为自己vue还可以,一直自以为webpack还可以,今天在慕课逛node的时候,才发现,自己还差的很远.众所周知,vue-cli基于webpack,而webpack基于node,对node不了 ...
- 从零构建vue项目(一)--搭建node环境,拉取项目模板
本文是基于vuecli2搭建的项目. 1. 下载安装nodejs 地址:https://nodejs.org/en/download/ 选择安装版windows .msi, 不要选择压缩版 下 ...
- node.js 抓取网页数据
var $ = require('jquery'); var request = require('request'); request({ url: 'http:\\www.baidu.com',/ ...
- node.js爬取ajax接口数据
爬取页面数据与爬取接口数据,我还是觉得爬取接口数据更加简单一点,主要爬取一些分页的数据. 爬取步骤: 1.明确目标接口地址,举个例子 : https://www.vcg.com/api/common/ ...
随机推荐
- Windows L2TP Client Setup
原文链接:http://www.softether.org/4-docs/2-howto/9.L2TPIPsec_Setup_Guide_for_SoftEther_VPN_Server/4.Wind ...
- Ubuntu系统安装Transmission
虚拟机Ubuntu 16.10 Transmission 2.92(https://launchpad.net/~transmissionbt/+archive/ubuntu/ppa) 一.添加源 s ...
- docker 创建docker用户组,应用用户加入用户组
在Linux系统下使用docker,为了避免每次输入命令都需要sudo,可以把用户加入docker用户组 创建docker用户组 sudo groupadd docker 普通用户加入docker用户 ...
- nvm 知识点
事项 作用 curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.34.0/install.sh | bash 安装nvm comm ...
- JavaWeb数据库长时间不访问断开链接解决思路
这几天开发的线上商超系统长时间不操作,会频繁的出现第一次登陆或者跟数据库操作有关的方法都会报500错误,很是鸡肋啊这个问题. 经过网上不断的探索,在知识的海洋里畅游了几分钟后我自己总结出一套方法,我用 ...
- Creating Excel files with Python and XlsxWriter(通过 Python和XlsxWriter来创建Excel文件(xlsx格式))
以下所有内容翻译至: https://xlsxwriter.readthedocs.io/ #----------------------------------------------------- ...
- 关于UI自动化中元素定位常用方法的个人总结
1.如果目标元素有id属性,优先使用id定位: 2.元素locator尽可能保证简洁,考虑locator中路径的变化频率,尽量减少后期更新和维护成本: 3.使用xpath时,不要一味的使用‘/’逐层进 ...
- v4l2框架
参考:https://www.cnblogs.com/tuotuteng/p/4648387.html http://blog.sina.com.cn/s/blog_c91863e60102w65w. ...
- 《重构-改善既有代码的设计》学习笔记----Extract Method(提炼函数)
看见一个过长的函数或者需要一段注释才能让人理解的代码,可以考虑将这段代码放进一个独立函数中. 创造一个新的函数,根据这个函数的意图来对它命名(以它“做什么”来命名,而不是以它“怎么做”命名). 需要重 ...
- 使用GNVM工具高效切换node版本
在开发中,有时候需要在多个node版本之间切换,重复手动下载安装node安装包来切换版本很麻烦,在Mac系统中可以使用nvm工具,而windows系统无法使用nvm工具.gnvm解决了在windows ...
