FineUIMvc新特性速递(大间距模式,隐藏菜单垂直滚动条)
即将发布的 FineUIMvc 新版本会引入两个重要的特性,用来提升用户体验,现在就来先睹为快吧:
大间距模式
我们已经支持的显示模式有:紧凑模式,普通模式,大字体模式。
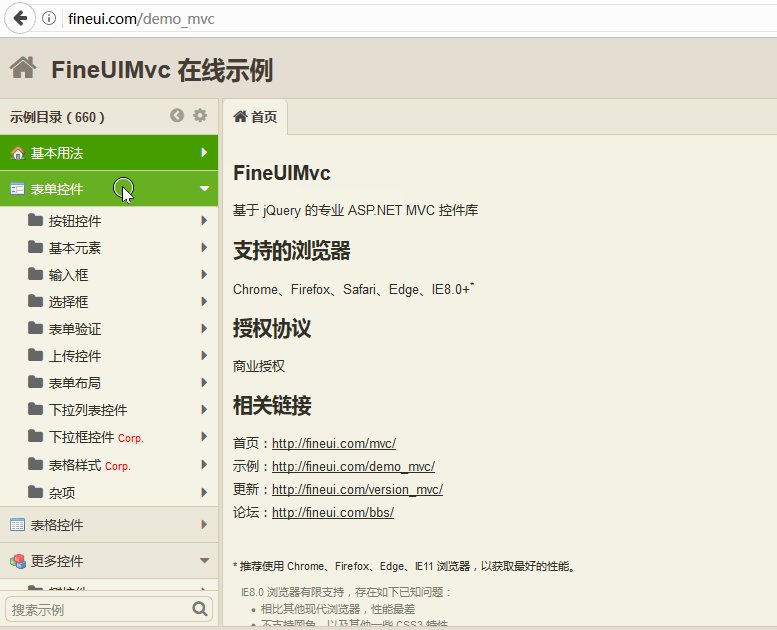
紧凑模式:

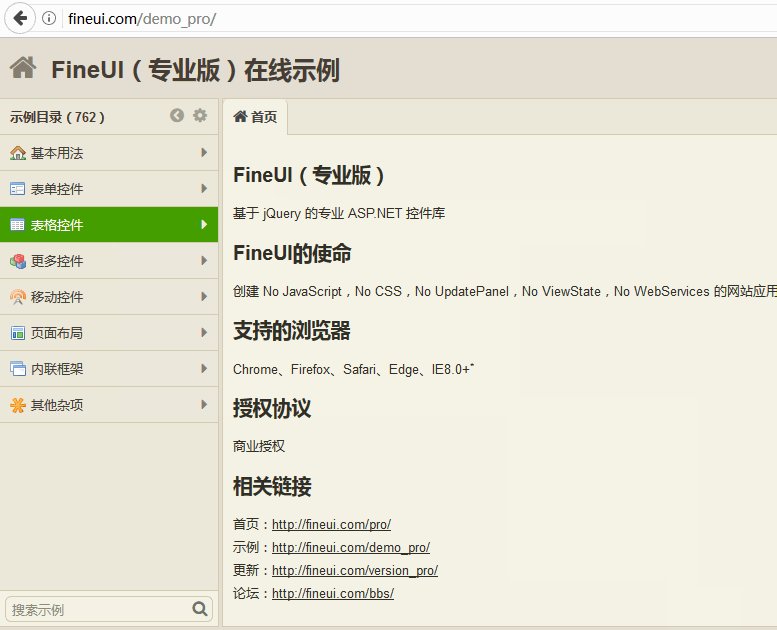
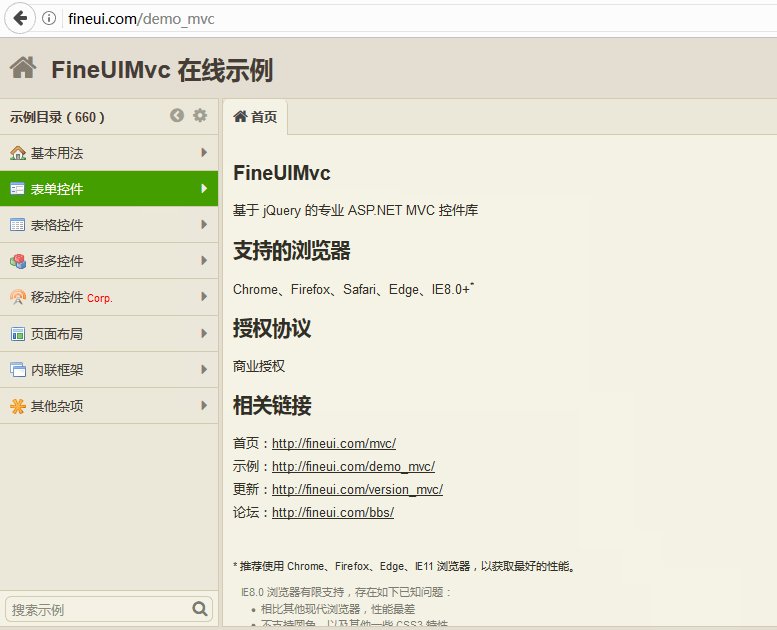
普通模式:

大字体模式(一般适用于移动端显示,iOS,Android):

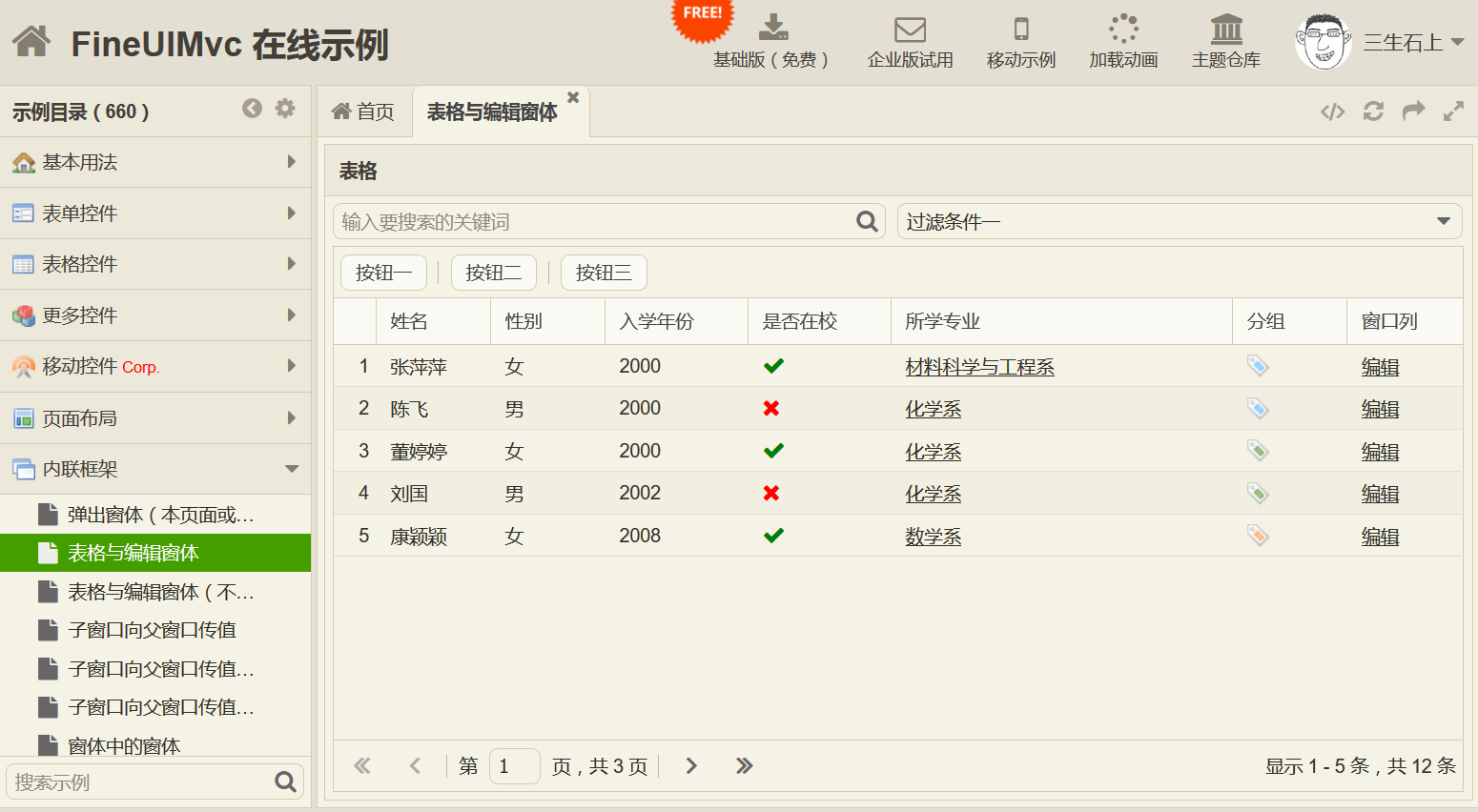
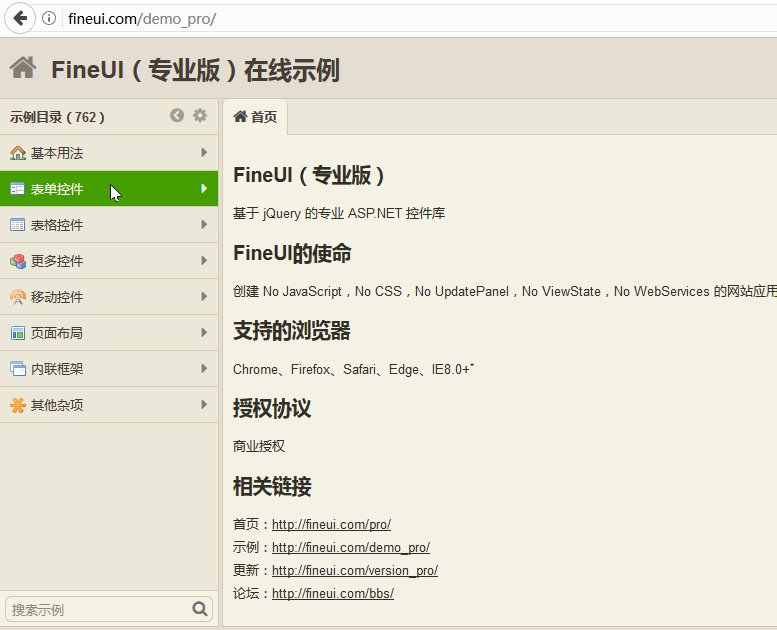
大间距模式(FineUIMvc v1.3.0新增显示模式):

可见,大间距模式和大字体模式类似,但是文字大小还是默认的 13px,而不是大字体模式的 16px。
这个新增的模式对那些显示内容不多的客户非常受用,当然也适合于密集恐惧症患者~_~
这个需求来自于专业版客户,所以下个专业版更新也会增加:

隐藏菜单垂直滚动条
这个听起来有点简单,但实际的体验效果非常棒,在新版本中,可以通过一个简单的属性来隐藏左侧菜单的垂直滚动条。
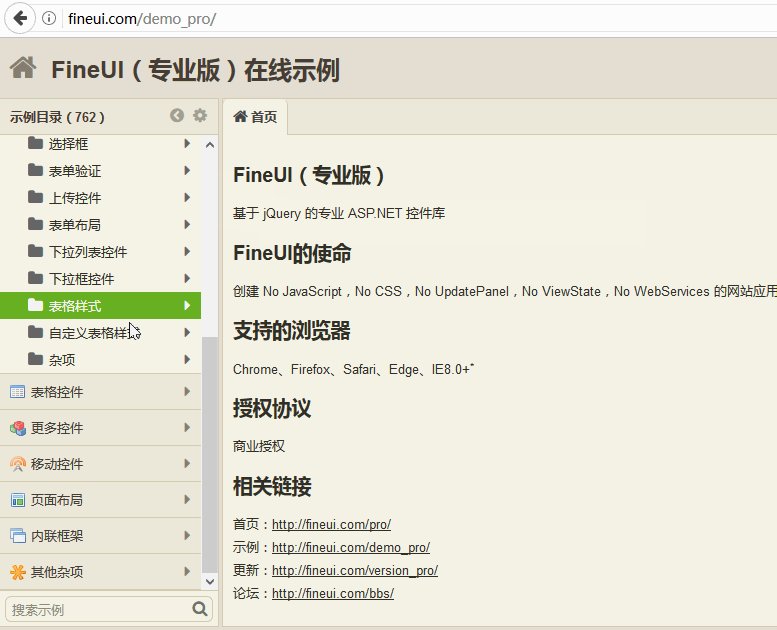
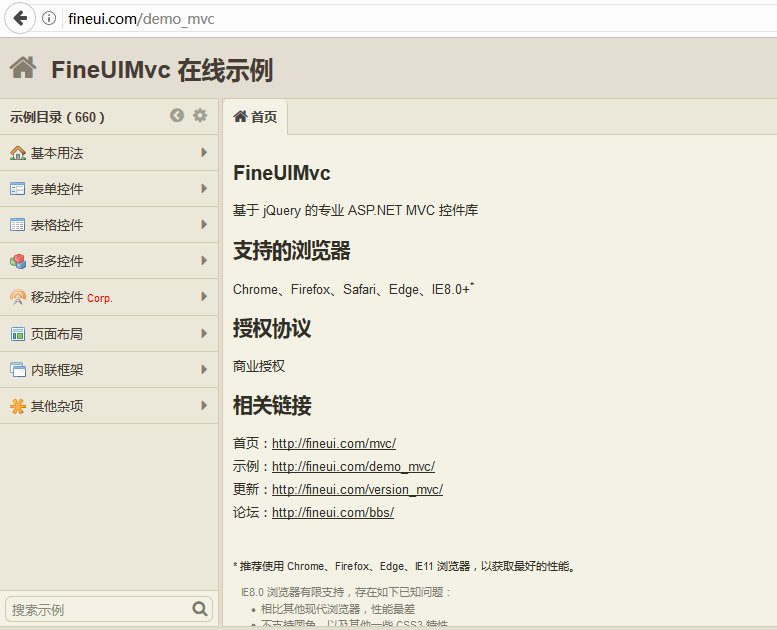
先来看下老版本的效果:

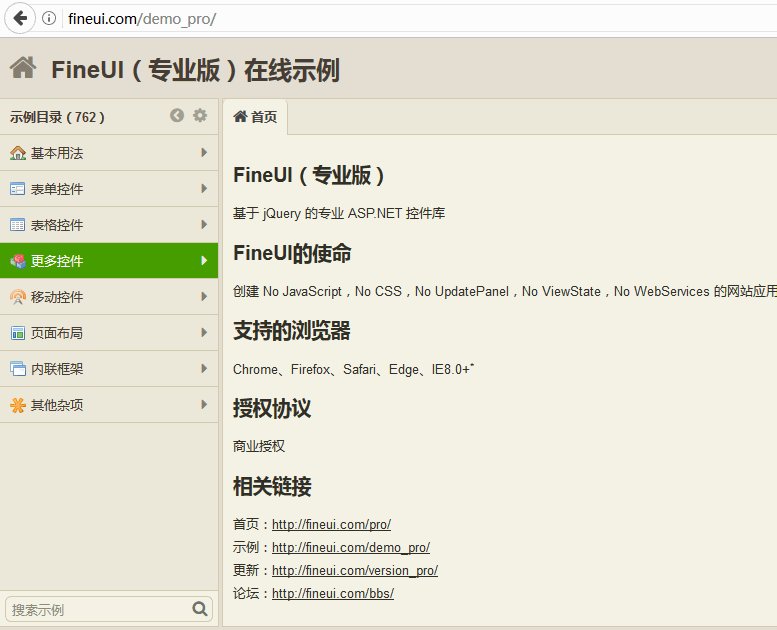
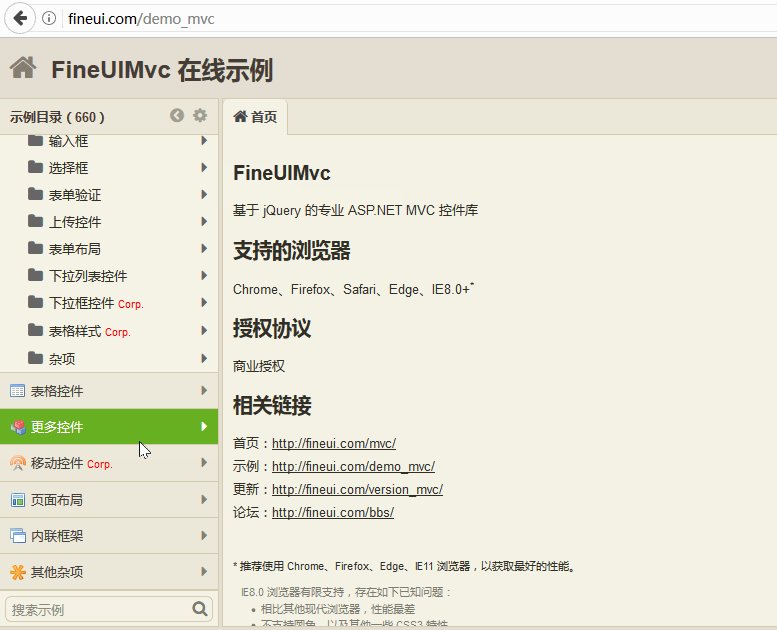
隐藏垂直滚动条后的新版本效果:

在线体验
FineUIMvc在线示例网站已更新,现在就可以来体验一番:
注:FineUIMvc v1.3.0 已经于 2017-4-10 发布了,上述特性已经支持!
FineUIMvc新特性速递(大间距模式,隐藏菜单垂直滚动条)的更多相关文章
- ActiveReports 11 新特性速递
又到了一年一度,翘首期盼的ActiveReports11 即将发布,ActiveReports 10 表控件横空出世,成为中国式复杂报表的救星后,ActiveReports11 又会有哪些令人惊奇的新 ...
- 【新特性速递】FineUIPro/Mvc/Core 全新移动端访问体验(示例首页)!
移动端支持 虽然 FineUIPro 早在 2016 年就已经完成对移动端的适配工作,并新增了 50 多个官网示例. 并且,我们也新增了一个移动端的首页 http://pro.fineui.com/m ...
- 【新特性速递】树控件结构由单层 TR 改为 TR-TD-TABLE 层级嵌套
FineUIPro/Mvc/Core的下个版本(v6.1.0),我们对树控件进行了优化,由原来的单层 TR 改为 TR-TD-TABLE 层级嵌套,从而做到表里如一. 上个版本(v6.0.0),我们对 ...
- 【新特性速递】F.doPostBack的说明文档
FineUIPro/Mvc/Core的下个版本(v6.1.0),我们对客户端JS函数 F.doPostBack 进行了增强,并增加说明文档. 如果你还没有查阅过FineUI的客户端文档,可以收藏下这个 ...
- 【新特性速递】CSS3动画增强
FineUIPro/Mvc/Core的下个版本(v6.1.0),我们对多个地方的CSS3动画进行了增强,使得用户体验更好. 1. 树控件启用EnableSingleExpand时,使得展开动画和折叠其 ...
- 【新特性速递】优化Shift/Ctrl行多选逻辑,和Windows的文件资源管理器保持一致!
别告诉我你不知道 别告诉我你不知道可以使用键盘的 Shift 和 Ctrl 来多选表格行,因为这个在 Windows 文件资源管理器中的常用操作,此时的画风是这样的: 这个动图中进行了如下操作: 1. ...
- 【新特性速递】单元格导航(上下左右键,TAB键和ENTER键)
上下左右按键 其实单元格导航(上下左右按键,需要启用表格的ShowSelectedCell属性)一直都存在,只不过之前的版本(v5.5.0)有一些小的BUG. BUG1 比如锁定列存在时,上下左右键只 ...
- 【新特性速递】树表格结构由单层 TR 改为 TR-TD-TABLE 层级嵌套!
由于历史原因,在之前实现树表格时,我们有点偷懒,本来应该是层级嵌套的树结构,被我们硬生生的拉平了,请看: 可以看到,basic目录的子节点和basic是在同一级别的,因为此目录尚未展开,所以这些子节点 ...
- golang1.16新特性速览
今天是假期最后一天,明天起大家也要陆续复工了.golang1.16也在今天正式发布了. 原定计划是2月1号年前发布的,不过迟到也是golang的老传统了,正好也趁着最后的假期快速预览一下golang1 ...
随机推荐
- leetcode-53.最大子序和
leetcode-53.最大子序和 题意 给定一个整数数组 nums ,找到一个具有最大和的连续子数组(子数组最少包含一个元素),返回其最大和. 示例: 输入: [-2,1,-3,4,-1,2,1,- ...
- Visual Studio Team Services Demo Generator简介
Visual Studio Team Services Demo Generator简介 Visual Studio Team Services Demo Generator能够帮助我们在Visual ...
- [20181015]为什么是3秒.txt
[20181015]为什么是3秒.txt --//以前测试:连接http://blog.itpub.net/267265/viewspace-2144765/=>为什么是12秒.txt.--// ...
- MSSQL sqlserver系统函数教程分享
摘要: 下文收集了sqlserver函数教程,为每一个函数都进行了相关举例说明, 如下所示: sqlserver聚合函数教程: mssql sqlserver avg聚合函数使用简介 mssql sq ...
- iOS图片存在本地、再从本地获取图片
图片存在本地.再从本地获取图片 //将图片保存到本地 + (void)SaveImageToLocal:(UIImage*)image Keys:(NSString*)key { NSUser ...
- IIS下MySQL停止和启动的方法
mysql服务的启动与停止:点击开始--运行,输入services.msc , 在弹出的服务窗口中,找到mysql服务,直接点击左侧对应 的就可以了 如下图所示:
- Vmware12安装centos系统详解
vmware12安装centos7系统详解 用虚拟机12安装centos7系统详细安装过程,后附centos7下载地址. 工具/原料 虚拟机12 centos7系统镜像 方法/步骤 1 1.百度搜索c ...
- python3编写网络爬虫17-验证码识别
一.验证码识别 1.图形验证码的识别 识别图形验证码需要 tesserocr 库 OCR技术识别(光学字符识别,是指通过扫描字符,然后通过其形状将其翻译成电子文本的过程.)例如 中国知网注册页面 ht ...
- 部署tinyproxy代理服务
#安装依赖 yum install asciidoc #下载 wget https://github.com/tinyproxy/tinyproxy/releases/download/1.8.4/t ...
- MySQL高级知识(十六)——小表驱动大表
前言:本来小表驱动大表的知识应该在前面就讲解的,但是由于之前并没有学习数据批量插入,因此将其放在这里.在查询的优化中永远小表驱动大表. 1.为什么要小表驱动大表呢 类似循环嵌套 for(int i=5 ...
