Taro开发微信小程序的初体验
了解Taro
听说Taro是从几个星期前开始的,在一次饭桌上,一个小伙伴说:“Hey, 你听说了Taro么,听说只需要写一套程序就可以生成H5,小程序以及RN的代码模板,并且类似于React的语法。”“哦?还有这么好的事,赶紧研究一下。”
Taro初体验
去官网,Github了解了一下,Taro是由京东·凹凸实验室团队开发的,在掘金上看到他们的发稿,大致归(tu)纳(cao)如下:
- 代码组织与语法:微信小程序需要在js/wxss/wxml/json文件中来回切换
- 命名规范:微信文档中的各种命名规范(驼峰、小写中划线、小写连写),惨不忍睹
- 开发方式:不能加载npm包,不能使用Sass/less等预处理器以及手动的文件处理
原文在这里:为何我们要用 React 来写小程序 - Taro 诞生记
使用Taro
跑去官网,按照步骤,copy了demo运行了一下,大致如下:
npm install -g @tarojs/cli
taro init myApp
# H5端运行
$ npm run dev:h5
$ taro build --type h5 --watch
# 微信小程序端运行
$ npm run dev:weapp
$ taro build --type weapp --watch
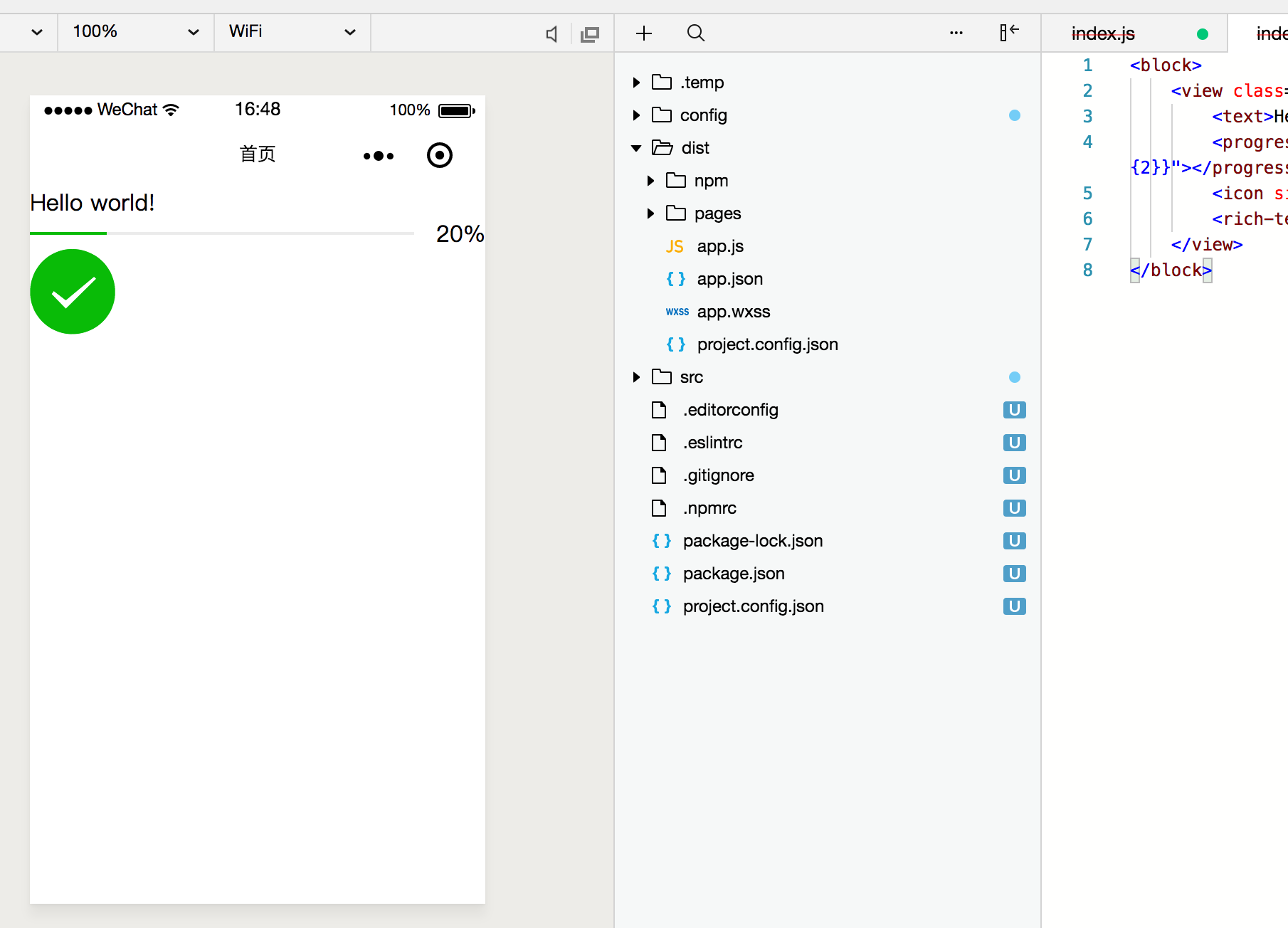
起步在这里:Get Started,大致这样就可以跑起来了,分别在浏览器和微信开发工具中运行了一下,都可以看到界面输出,感觉还是不错。
Taro语法
Taro的开发语法遵循React,基本上写过React的都是很好上手。大致是这个样子的:
import Taro, { Component } from '@tarojs/taro'
import Index from './pages/index'
import './app.scss'
class App extends Component {
// 项目配置
config = {
pages: [
'pages/index/index'
],
window: {
backgroundTextStyle: 'light',
navigationBarBackgroundColor: '#fff',
navigationBarTitleText: 'WeChat',
navigationBarTextStyle: 'black'
}
}
componentWillMount () {}
componentDidMount () {}
componentDidShow () {}
componentDidHide () {}
render () {
return (
<Index />
)
}
}

Taro感受
以下是我自己个人的感受,因为还没有在项目中应用,可能有些地方说得不太妥当,还望指出。
一端开发,多端生成
正如Taro自己所说的,只需要写一个版本的代码,就可以编译生成H5、微信小程序以及RN的代码,在效率上确实会有所提升。
Non-Reacter的学习成本
如果作为一个'Reacter',那么用Taro来开发项目的话肯定是没什么上手难度的,但是如果是没有写过react项目的,那么可能最开始还是有学习成本。
文档开发还有欠缺
对比了微信小程序官网和Taro的Gitbook文档,大致上很多东西都是一一对应的,基本的许多场景都可以满足,但是也有欠缺。比如:组件中的RichText在Taro中就介绍不足,在Taro中(可能_)和微信小程序中分别是这样调用的:
// Taro
<RichText nodes={nodes} onTap={this.tap} />
// 微信小程序
<rich-text nodes="{{nodes}}" bindtap="tap"></rich-text>
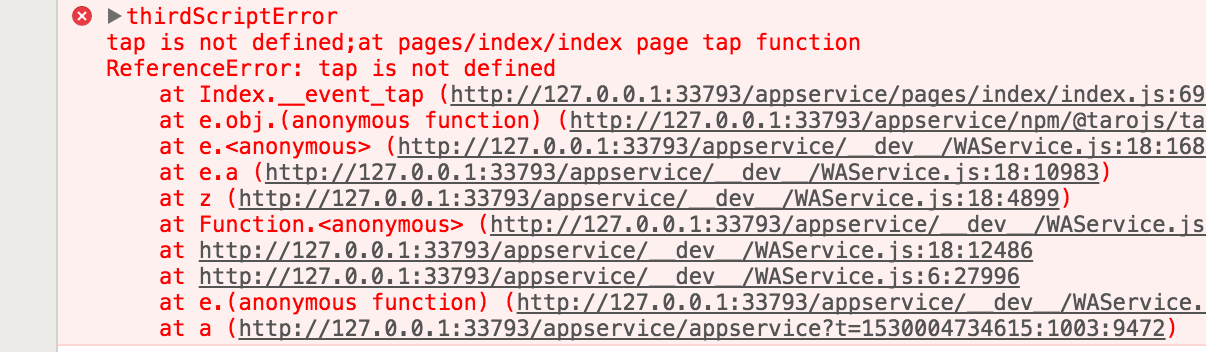
文档中缺乏了nodes以及onTap方法的说明,这可能需要开发者自己调试。但实际上我按照微信小程序的方法加上onTap之后,控制台是报方法未定义的错误,而实际上我是有写的。【这点要是在实际开发中可能欲哭无泪,要么就是引入其他的库或者自己手写,无疑会增加开发成本以及风险】。

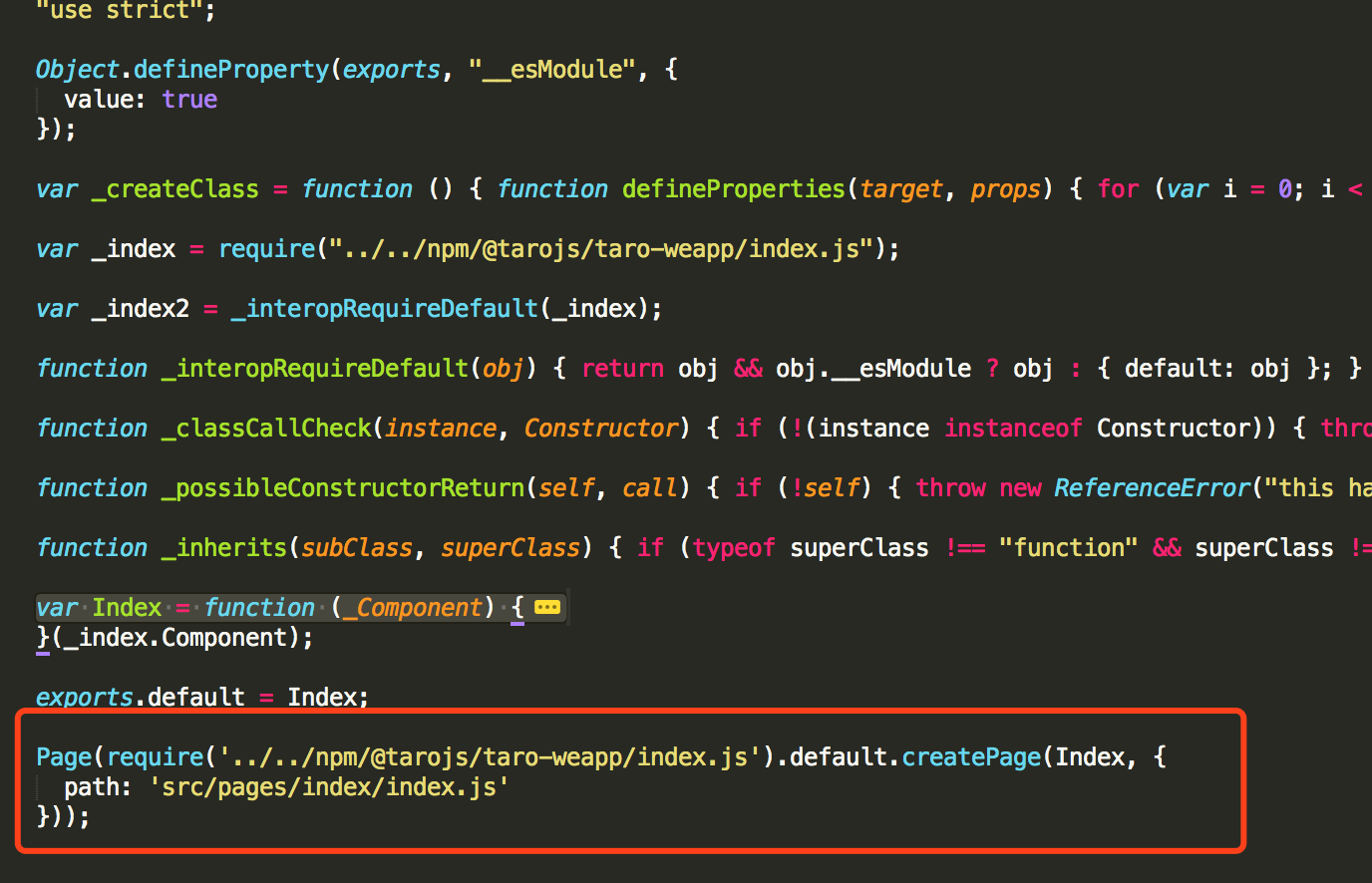
有人或许想说,我直接在生成的微信小程序代码文件夹(dist)中加上不就可以了,但是你可能不是太好改,因为代码是这样的:

建议与总结
如果你的项目足够下,并且没有运用到特别复杂的组件,并且有开发多端代码的需要,你可以尝试使用Taro,因为即使你需要的组件没有,也可以在有限的时间内方便地写出来,而且京东商城小程序貌似也是用Taro写的,以后应该会有更多的支持。除此之外,暂时可以先观望观望 O(∩_∩)O哈哈~
Taro开发微信小程序的初体验的更多相关文章
- Taro开发微信小程序
Taro开发微信小程序 https://www.cnblogs.com/rynxiao/p/9230237.html 了解Taro 听说Taro是从几个星期前开始的,在一次饭桌上,一个小伙伴说:&qu ...
- Taro开发微信小程序遇到的问题和解决方法
1.scroll-view 置顶, 给设置scroll-top为0无效问题? 解决方案: 不触发置顶问题,需要给scroll-top一个设置接近0的随机数,Math.random() 2.scroll ...
- 微信小程序DEMO初体验
小程序虽然被炒的很热,但是绝大部分人却从未亲自体验过,在2017年的上班第一天,献上一个小程序DEMO,您可以体验! 注意:由于微信限制,只能使用扫一扫来体验下方小程序DEMO. DEMO首页截图如下 ...
- Taro开发微信小程序之初始化地图到当前位置
在componentDidMount中,初始化mapCtx. let _this = this this.mapCtx = Taro.createMapContext('container') //c ...
- Taro开发微信小程序之利用腾讯地图sdk标记
首先要下载腾讯地图提供的sdk,放在项目的对应目录下,引用. import QQMapWX from '../../sdks/qqmap-wx-jssdk' 设置好后,就可以开始使用了. let qq ...
- 用Vue.js开发微信小程序:开源框架mpvue解析
前言 mpvue 是一款使用 Vue.js 开发微信小程序的前端框架.使用此框架,开发者将得到完整的 Vue.js 开发体验,同时为 H5 和小程序提供了代码复用的能力.如果想将 H5 项目改造为小程 ...
- 使用mpvue开发微信小程序
更多内容请查看 我的新博客 地址 : 前言 16年小程序刚出来的时候,就准备花点时间去学学.无奈现实中手上项目太多,一个接着一个,而且也没有开发小程序的需求,所以就一拖再拖. 直到上周,终于有一个小程 ...
- 迅速上手:使用taro构建微信小程序基础教程
前言 由于微信小程序在开发上不能安装npm依赖,和开发流程上也饱受诟病:Taro 是由京东·凹凸实验室(aotu.io)倾力打造的 多端开发解决方案,它的api基于react,在本篇文章中主要介绍了使 ...
- MPVUE - 使用vue.js开发微信小程序
MPVUE - 使用vue.js开发微信小程序 什么是mpvue? mpvue 是美团点评前端团队开源的一款使用 Vue.js 开发微信小程序的前端框架.框架提供了完整的 Vue.js 开发体验,开发 ...
随机推荐
- OneAPM 重磅登陆 CTDC 2018展示“ AIOps 双雄”创新实力
9月7日-8日,以“AI 智享未来”为主题的2018第二届 CTDC 首席技术官领袖峰会在乌镇盛大召开,大会由 CTOA 首席技术官领袖联盟.ITShare 主办,大会邀请了国内外顶级互联网.在线教育 ...
- pjsip 播放音视频
http://blog.csdn.net/leixiaohua1020/article/details/40246783 onCallMediaState回调里,解码方向,获取ci.media[i]. ...
- java应用系统运行速度慢的解决方法
场景:我们在部署了TOMCAT应用,刚刚开始启动的一个段时间内.访问系统的速度比较快.但是过了一段时间,应用系统就慢慢的变慢起来了.服务的访问加载时间慢慢变长. 问题解决思路: 1,查看部署应用系统的 ...
- Windows Server 2016-域站点复制查询
了解了有关站点复制概念性内容后,后续几章节我们会围绕站点复制相关内容对域控的日常复制.维护等进行简单介绍.本章为大家带来有关域控站点复制查询的相关内容,希望大家可以喜欢.站点内域控制器之间的复制拓扑由 ...
- Windows 计划任务
打开计划任务 windows 7及以下:在开始菜单中,搜索“计划任务” windwos 10:按下Win键+S,搜索“计划任务” 使用情景 在平时工作中,可以在计算机空闲时执行一些操作. 服务器机器: ...
- Markdown编辑器开发记录(一):开发的初衷和初期踩的坑
先说下选择Markdown编辑器的原因,我们进行平台开发,需要很多的操作手册和API文档,要在网站中展示出来就需要是HTML格式的文件,但是由于内容很多,不可能全部由技术人员进行文档的编写,如果是只有 ...
- Spring的通知类型,切入表达式写法
转载自 https://www.cnblogs.com/ltfxy/p/9882697.html Spring中通知类型: 前置通知:目标方法执行之前进行操作,可以获得切入点信息 后置通知: 目标方 ...
- JavaScript的基本包装类型概述与基本包装类型_Number类型
JavaScript的基本包装类型示例 为了便于操作基本类型值,javaScript 提供了 3 个特殊的引用类型:Boolean.Number和 String. 这些类型与其他引用类型相似,但同时也 ...
- 【CQOI2006】凸多边形
1713 -- [CQOI2006]凸多边形 Description 逆时针给出n个凸多边形的顶点坐标,求它们交的面积.例如n=2时,两个凸多边形如下图: 则相交部分的面积为5.233. Input ...
- zuul超时问题
转载:http://blog.csdn.net/tianyaleixiaowu/article/details/78772269 是这样的,今天碰到了微服务响应超时问题,而且超时时间特别短,2秒就超时 ...
