使用 webpack 搭建多入口项目
闲来无事,学习一下怎么用 webpack 自定义多入口项目的打包
项目github地址:https://github.com/xiaoliwang2016/webpack-demo
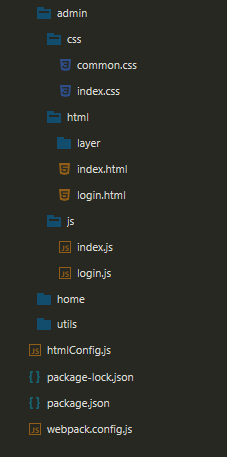
先来看一下目录结构

/admin、/home:模块,可以根据需求分,也可以只需要一个模块
/htmlConfig:因为是多入口项目,因此需要一个配置文件来记录多个入口的路径,以及与模块之间的层级关系,单入口文件仅需要定义一个入口,webpack会自动追踪依赖关系,多入口需要定义多个,所以单独存起来会好一些
/webpack.config.js:webpack配置默认文件,可以根据在开发环境和生成坏境分开
/模块/html:放置页面文件
/模块/html/tpl:放置一些公用的模板
/模块/js:放置对应的js文件,名称与html页面一致
/模块/css:放置样式文件
然后来看一下打包后的目录

js文件统一放置在/dist/js目录,页面文件放在各自模块名称对应的目录下
看完最终效果我们来看一下webpack配置项
入口配置文件
首先看一下前面提到的 htmlConfig.js 文件
module.exports = {
'admin' : [
'index',
'login'
],
'home' : [
'index'
]
}
很简单,就是记录了各个模块下的页面的名称,然后在webpack.config.js中拿去到这个配置项,遍历打包这些页面
webpack配置文件
webpack会默认读取根目录下webpack.config.js文件,通常可以将这个文件拆分成dev和pro,这里用作演示,没有分开
const path = require('path')
const htmlConfig = require('./htmlConfig.js')
//生成html插件
const htmlWebpackPlugin = require('html-webpack-plugin')
//抽离css插件
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
var htmlWebpackPlugins = []
var entrys = {}
for(var key in htmlConfig){
htmlConfig[key].forEach(item => {
//生成 entry 对象中的 key 例如 { admin-login: './admin/login.html' }
var k = key + '-' + item
htmlWebpackPlugins.push(new htmlWebpackPlugin({
//template设置根据那个模板生成
template: `./src/${key}/html/${item}.html`,
//生成html名称
filename: `./${key}/${item}.html`,
//chunks 设置需要引入的JS模块
chunks: [k],
//自动引入js 可选:true(底部)/body/head
inject: true,
}))
entrys[k] = `./src/${key}/js/${item}.js`
})
}
module.exports = {
mode: 'production',
entry: entrys,
output: {
path: path.resolve(__dirname, 'dist'),
// name:对应entry的key ,chunkhash根据文件进行MD5自动计算
filename: 'js/[name]-[chunkhash].js',
//上线时可以使用 publicPath替换根路径
// publicPath: 'http://cdn.com/'
},
module:{
rules: [
{
test: /\.js$/,
//排除项
exclude: path.resolve(__dirname, 'node_modules'),
//选择项
include: path.resolve(__dirname, 'src'),
loader: "babel-loader",
//babel需要配合 babel-preset-env 一起使用
query: {
"presets": ["env"]
}
},
{
test: /\.css$/,
//同一个文件需要多个loader的情况下可以使用数组,执行顺序根据数组从后往前执行
use: [
//使用MiniCssExtractPlugin.loader代替style-loader抽离css成单独文件
MiniCssExtractPlugin.loader,
// 'style-loader',
//每个loader可以有自己的参数,options字段就是定义参数
{ loader: 'css-loader', options: {importLoaders: 1}},
{
loader: 'postcss-loader',
options: {
ident: 'postcss',
//autoprefixer是postcss-loader的一个插件,需要安装,用于给css添加前缀
plugins: [
require('autoprefixer')({
cascade: false
})
]
}
}
]
},
{
test: /\.tpl$/,
loader: 'ejs-loader'
}
]
},
plugins: [
new MiniCssExtractPlugin({
filename: "css/[name].css",
chunkFilename: "[id].css"
}),
...htmlWebpackPlugins
]
}
注意:这里需要注意的是使用 loader 打包文件时调用 loader 的顺序时根据数组从后往前,因此这里处理css文件的顺序时:
postcss-loader --> css-loader --> style-loader
* postcss-loader是一个css后处理器,他提供很多插件可以处理css文件,例如css自动添加前缀,压缩等等
loader
js
webpack默认只会处理js文件,因此如果有需要处理不同文件时需要指定对应的loader
例如常用转换js语法的loader:babel-loader
安装:
npm install babel-loader --save-dev
npm install babel-preset-env --save-dev
然后需要在制定位置添加 presets 配置项
可以是 padkjson.js 或者 .babelrc 文件 或者webpack.config.js中
模板
多入口文件一般一个页面对应一个js文件,可以在js文件中再次引入其他的模板(页面),在通过loader解析最后插入到当前页面

例如这里的/admin/js/index.js对应的模板时/admin/html/index.html,然而还可以在index.js中引入一些其他的模板,例如引入admin/html/tpl/table.tpl,然后渲染插入到index.html中
在处理模板文件时可以根据不同的模板设置不同的loader处理,这里演示的是ejs的模板
<table class="table">
<tr>
<th>brand</th>
<th>name</th>
<th>price</th>
</tr>
<% for(var i = 0; i < data.length; i++) { %>
<tr>
<td><%= data[i].brand %></td>
<td><%= data[i].name %></td>
<td><%= data[i].price %></td>
</tr>
<% } %>
</table>
在webpack.config.js中配置loader
{
test: /\.tpl$/,
loader: 'ejs-loader'
}
在js文件中可以直接通过import的放置引入该模板文件
import table from '../html/layer/table.tpl'
ejs-loader处理完成后会返回一个函数(html-loader返回为字符串),函数的参数为模板的变量,例如在admin/js/index.js文件中引入模板然后插入到页面
import '../css/index.css'
import table from '../html/layer/table.tpl' document.querySelector('#table').innerHTML = table({
data : [
{brand: 'MI', name: 'MI6', price: 2999},
{brand: 'iphone', name: 'iphoneX', price: 9999}
]
})
生成后页面

样式
可以在js中直接通过import的方式引入
import '../css/index.css'
也可以在css中引入其他的css文件
@import './common.css';
css文件中分号一定要带上
使用 webpack 搭建多入口项目的更多相关文章
- 一步步从零开始用 webpack 搭建一个大型项目
开篇 很多人都或多或少使用过 webpack,但是很少有人能够系统的学习 webpack 配置,遇到错误的时候就会一脸懵,不知道从哪查起?性能优化时也不知道能做什么,网上的优化教程是不是符合自己的项目 ...
- webpack搭建自己的项目
使用代理的方式参考地址:http://www.cnblogs.com/wangyongcun/p/7665687.html npm 常用模块 npm init 创建package.json文件 一值回 ...
- 在webpack搭建的vue项目中如何管理好后台接口地址
在最近做的vue项目中,使用了webpack打包工具,以前在做项目中测试环境和生产环境的接口地址都是一样的,由于现在接口地址不一样,需要在项目打包的时候手动切换不同的地址,有时候忘记切换就要重新打包, ...
- 从零开始搭建一个react项目
Nav logo 120 发现 关注 消息 4 搜索 从零开始搭建一个react项目 96 瘦人假噜噜 2017.04.23 23:29* 字数 6330 阅读 32892评论 31喜欢 36 项目地 ...
- 使用 webpack 搭建 React 项目
简评:相信很多开发者在入门 react 的时候都是使用 create-react-app 或 react-slingshot 这些脚手架来快速创建应用,当有特殊需求,需要修改 eject 出来的 we ...
- vue-cli+ webpack 搭建项目todolist
本文接着之前的todolist例子,通过vue-cli + webpack 搭建项目:针对于vue-cli 2.x版本,更高版本找官网https://cli.vuejs.org/guide/insta ...
- 使用webpack搭建react项目 webpack-react-project
webpack-react-project 使用webpack搭建react项目 webpack搭建react项目 github源码 具体配置信息参照package.json和webpack.conf ...
- webpack搭建vue项目开发环境【文档向学习】
为何有这篇文章 各个社区已经有无数篇帖子介绍如何使用webpack搭建前端项目,但无论是出于学习webpack的目的还是为了解决工作实际需要都面临着一个现实问题,那就是版本更新.别人的帖子可能刚写好版 ...
- 使用webpack从0搭建多入口网站脚手架,可复用导航栏/底部通栏/侧边栏,根据页面文件自动更改配置,支持ES6/Less
之前只知道webpack很强大,但是一直没有深入学习过,这次从头看了一下教程,然后从0开始搭建了一个多入口网站的开发脚手架,期间遇到过很多问题,所以有心整理一下,希望能给大家一点帮助. 多HTML网站 ...
随机推荐
- js实现复制内容到粘贴板
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- 《Self-Attention Generative Adversarial Networks》里的注意力计算
前天看了 criss-cross 里的注意力模型 仔细理解了 在: https://www.cnblogs.com/yjphhw/p/10750797.html 今天又看了一个注意力模型 < ...
- 脚本添加crontab任务
#!/bin/bash export LANG=en_US.utf8 cur_dir=$(cd ``;pwd) job_cmd_info="\n# 每天凌晨5点运行定时删除工具\n" ...
- Creating Excel files with Python and XlsxWriter——Introduction
XlsxWriter 是用来写Excel2007版本以上的xlsx文件的Python模块. XlsxWriter 在供选择的可以写Excel的Python模块中有自己的优缺点. #---------- ...
- LeetCode——162. Find Peak Element
一.题目链接: https://leetcode.com/problems/find-peak-element/ 二.题目大意: 给定一个长度为N的一维数组,数组是无序的,要求找到数组中的极大值(或局 ...
- 【kubenetus】kubenetus运维
重启K8S服务 systemctl stop kubelet systemctl stop kube-apiserver systemctl stop kube-proxy systemctl sto ...
- 0002-小牛学堂大数据24期视频-架构Hadoop-Spark
- 【Jquery Mobile教程】【问题】- 在页面切换时会闪烁
用jQuery mobile开发移动应用和web应用的时候,页面切换会闪烁. 感觉,造成这样的原因大概是jQuery mobile在移动浏览器下的性能不佳造成的.jQuery mobile页面切换可以 ...
- xxl-job源码分析
1 调度中心API服务 1.任务结果回调服务: 2.执行器注册服务: 3.执行器注册摘除服务: 4.触发任务单次执行服务,支持任务根据业务事件触发: API暴露代码:com.xxl.job.admin ...
- consul分布式集群搭建
环境准备 三台机器: vm-a 10.200.110.90 centos7vm-b 10.200.110.91 centos7vm-c 10.200.110.93 ...
