Cas 服务器 为Service定义UI
Cas服务器允许用户为每个Service自定义登陆等UI外观,但需要尊着Cas定于的规则:
一、为Service配置theme(主题)
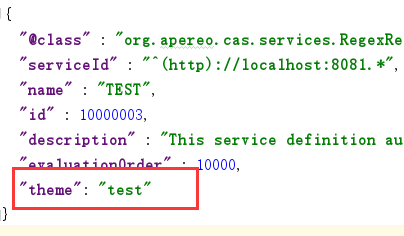
在《Cas 服务器 Service(Cas客户端)注册信息维护》中的 TEST-10000003.json 配置中增加 "theme": "test"
- 以上配置为该Service指定了要应用的主题为test,所以当以http://localhost:8081为域名的Cas客户端来请求登陆时,将展示test主题登陆UI。
二、建立theme(主题)资源
现在已经假定test主题,下面就要把该主题实现出来。要实现cas theme先要了解cas对theme实现的基本规则:
1、css、js等theme用到的静态资源,应放置在:src\main\resources\static\themes\主题名称目录下

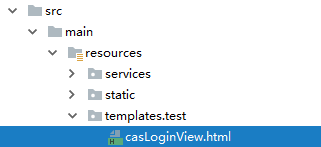
2、theme用到的web视图资源,应放置在:src\main\resources\templates\主题名称目录下

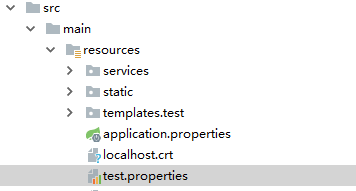
3、theme配置文件,应放置在:src\main\resources\下,并命名为:主题名称.properties(或主题名称.yml)

注:只要用户按照上述规则完成资源文件的实现后,cas服务器将自动加载对应theme资源应用到Service。
三、编写theme资源文件内容
1、theme配置文件(test.properties)内容
- css.file=/themes/test/css/test.css
pageTitle=Test主题演示
2、css样式表(test.css)内容
- h3 {
color: red;
}
3、Web视图(casLoginView.html)内容
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8" />
- <meta name="viewport" content="width=device-width, initial-scale=1" />
- <meta http-equiv="X-UA-Compatible" content="IE=edge" />
- <title th:text="${#themes.code('pageTitle')}"></title>
- <link rel="stylesheet" th:href="@{${#themes.code('css.file')}}" />
- </head>
- <body>
- <h3 th:text="${#themes.code('pageTitle')}"></h3>
- <div>
- <form method="post" th:object="${credential}">
- <div th:if="${#fields.hasErrors('*')}"><span th:each="err : ${#fields.errors('*')}" th:utext="${err}" />
- </div>
- <h4 th:utext="#{screen.welcome.instructions}"></h4>
- <section class="row">
- <label for="username" th:utext="#{screen.welcome.label.netid}" />
- <div th:unless="${openIdLocalId}">
- <input class="required" id="username" size="25" tabindex="1" type="text" th:disabled="${guaEnabled}" th:field="*{username}" th:accesskey="#{screen.welcome.label.netid.accesskey}" autocomplete="off" th:value="casuser" />
- </div>
- </section>
- <section class="row">
- <label for="password" th:utext="#{screen.welcome.label.password}" />
- <div>
- <input class="required" type="password" id="password" size="25" tabindex="2" th:accesskey="#{screen.welcome.label.password.accesskey}" th:field="*{password}" autocomplete="off" th:value="Mellon" />
- </div>
- </section>
- <section>
- <input type="hidden" name="execution" th:value="${flowExecutionKey}" />
- <input type="hidden" name="_eventId" value="submit" />
- <input type="hidden" name="geolocation" />
- <input class="btn btn-submit btn-block" name="submit" accesskey="l" th:value="#{screen.welcome.button.login}" tabindex="6" type="submit" />
- </section>
- </form>
- </div>
- </body>
- </html>
注:关于cas web视图的语法,不在该文范围之内。要了解具体语法涵义,请自行百度。
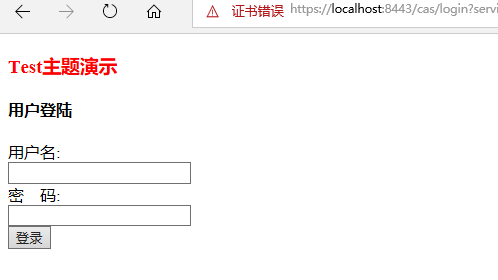
四、运行测试

注:需要Cas客户端进行访问测试,单纯浏览器访问无法呈现该主题。
Cas 服务器 为Service定义UI的更多相关文章
- Cas 服务器 Service(Cas客户端)注册信息维护
作为Cas服务器,允许哪些客户端接入与否是通过配置来定义的.对Cas服务器来说,每一个接入的客户端与一个Service配置对应:在Cas服务器启动时加载并注册上这些Service,与之对应的客户端才能 ...
- cas协议,以及tomcat搭建cas服务器
1. CAS 简介 1.1. What is CAS ? CAS ( Central Authentication Service ) 是 Yale 大学发起的一个企业级的.开源的项目,旨 ...
- Cas服务器设置(java),java、php客户端配置
由于多个项目需要帐号的互通,所以一开始就是用cas去做的,不得不说cas要配置的东西挺多的,但是项目安全性不需要太高,所以没有做https的请求,也就是没有弄证书,这虽然省了很多时间和精力,但是项目之 ...
- cas服务器源码阅读笔记,对标博客
对标源码阅读博客:http://www.cnblogs.com/jiuzhongguo/category/375405.html 在CAS中很多地方使用了策略模式,那么根据什么方式来确定使用哪种策略呢 ...
- 安装CAS服务器
1.简介 参考: http://www.coin163.com/java/cas/cas.html CAS主要用于多系统单点登录,属于WEB SSO.SSO体系主要角色有三种:User(多个),WEB ...
- 单点登录CAS使用记(二):部署CAS服务器以及客户端
CAS-Server下载地址:https://www.apereo.org/projects/cas/download-cas CAS-Client下载地址:http://developer.jasi ...
- 应用整合CAS服务器方法
概要 在开发WEB程序时需要整合CAS实现单点登录,下面介绍一下应用整合CAS服务器的过程. 在开始之前,我们确定CAS服务器已经搭建完毕. 实现步骤 1.新建一个maven项目,引入casclien ...
- CAS5.2x单点登录(二)cas服务器连接数据库
前面一节应该已经告诉大家如何搭建cas的服务器了,可是搭建好能用吗?我们现在的用户验证是在哪呢?哪个默认的用户名和密码有是在哪呢? 本节就讲一下如何使用cas服务器连接我们自己的用户数据库,毕竟没有哪 ...
- CAS5.2x单点登录(一)——搭建cas服务器
系列文章列表: https://blog.csdn.net/u013825231/article/category/7517313 单点登录的介绍 单点登录(Single Sign On ,简称SSO ...
随机推荐
- MySQL+MGR 单主模式和多主模式的集群环境 - 部署手册 (Centos7.5)
MySQL Group Replication(简称MGR)是MySQL官方于2016年12月推出的一个全新的高可用与高扩展的解决方案.MGR是MySQL官方在5.7.17版本引进的一个数据库高可用与 ...
- Cookie提要
Cookie的基本概念和设置 Cookie在远程浏览器端存储数据并以此跟踪和识别用户的机制.从实现上说,Cookie是存储在客户端上的小段数据,浏览器(即客户端)通过HTTP协议和服务器端进行Coo ...
- spring学习(三) ———— spring事务操作
前面一篇博文讲解了什么是AOP.学会了写AOP的实现,但是并没有实际运用起来,这一篇博文就算是对AOP技术应用的进阶把,重点是事务的处理. --wh 一.jdbcTemplate 什么是JdbcTem ...
- dd、split、csplit命令
在Linux最常用的文件生成和切片工具是dd,它功能比较全面,但无法以行为单位提取文件数据,也无法直接将文件按大小或行数进行均分(除非借助循环).另两款数据分割工具split和csplit能够比较轻松 ...
- 《C#并发编程经典实例》学习笔记-关于并发编程的几个误解
误解一:并发就是多线程 实际上多线程只是并发编程的一种形式,在C#中还有很多更实用.更方便的并发编程技术,包括异步编程.并行编程.TPL 数据流.响应式编程等. 误解二:只有大型服务器程序才需要考虑并 ...
- [转]如何将高版本的SQL Server数据库备份到低版本的SQL Server
本文转自:https://blog.csdn.net/wang465745776/article/details/54969676 前提条件备份SQL Server服务器版本为:12.0.2000.8 ...
- 创作型---原型模式(C# ICloneable接口的实现)
在软件系统中,当创建一个类的实例的过程很昂贵或很复杂,并且我们需要创建多个这样类的实例时,可以通过对原来对象拷贝一份来完成创建,这样在内存中不需要创建多个相同的类实例,从而减少内存的消耗和达到类实例的 ...
- c# json 序列化时遇到错误 error Self referencing loop detected for type
参考网址:http://blog.csdn.net/adenfeng/article/details/41622255 在写redis缓存帮助类的时候遇到的这个问题,本来打算先序列化一个实体为json ...
- 47.Linux-DEVICE_ATTR()介绍及使用示例
1.介绍 使用DEVICE_ATTR,可以实现驱动在sys目录自动创建文件,我们只需要实现show和store函数即可. 然后在应用层就能通过cat和echo命令来对sys创建出来的文件进行读写驱动设 ...
- mongodb与java整合
mongodb与java整合需要用到mongodb驱动,如果是maven环境,则添加如下倚赖: <dependency> <groupId>org.mongodb</gr ...