学以致用三十四-----python2.0加载图片
想用做一个静态图片为背景的页面。结果遇到了一些阻碍。其主要原因还是路径没有找对。网上也参考了不少方法,也许是因为版本不同,处理的方法也不同,因此按照网上的处理方式,也没有得到解决。
为此困惑了一天。结果在下班回到家后,改了些配置。竟然就能正常打开了。
首先声明下版本。python :3.6.2
django:2.1
配置里: 在settings.py里,添加STATICFILES_DIRS
STATIC_URL = '/static/' STATICFILES_DIRS = (
os.path.join(BASE_DIR,"static"),
)
在前端界面,最前面加上
{% load staticfiles %}
<img src="{% static "images/back2.jpg" %}" style="height: 100%;width: 100%"/>
1 {% load staticfiles %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="backdrop">
<img src="{% static "images/back2.jpg" %}" style="height: 100%;width: 100%"/>
</div>
</body>
</html
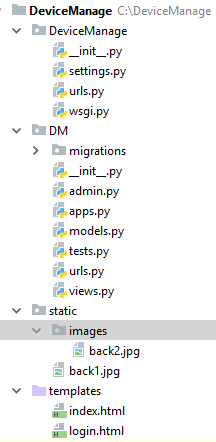
组织架构

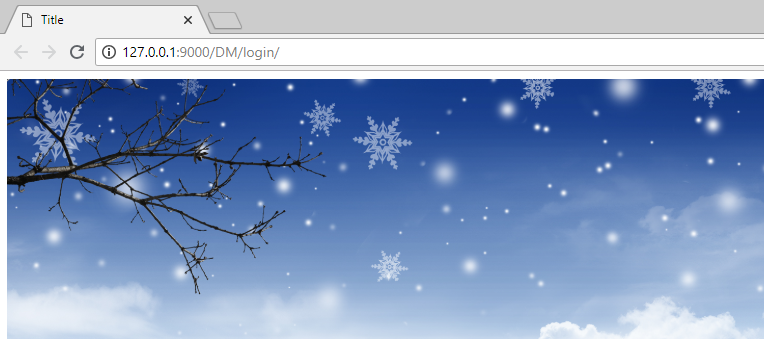
实际效果

后续将一步一步继续,在背景图片上,做一个登陆验证的登录框。
====================================================================================
贴上在另一台电脑上出错的截图


已经get到图片了,但还是提示404
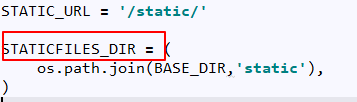
再次检查配置 发现是settings.py里 STATICFILES_DIR这里出错了

这里写错了。。应该是STATICFILES_DIRS
这里写错了。。应该是STATICFILES_DIRS
这里写错了。。应该是STATICFILES_DIRS
重要的事情说三遍,少一个字母都不行。这里还有其他设置的,后续遇到补上。
加了S后就正常了。
学以致用三十四-----python2.0加载图片的更多相关文章
- Android项目实战(三十):Fresco加载gif图片并播放
前言: 项目中图文混合使用的太多太多了,但是绝大部分都是静态图片. 然而项目开发中有这么一个需求:显示一个出一个简短的动画(一般都不超过3秒)演示 比如说:一个功能提供很多步骤来教用户做广播体操,那么 ...
- geotrellis使用(三十五)Cesium加载geotrellis TMS瓦片
前言 做任何事情都不是想象中的那么简单.好久没有更新技术博客了,跟最近瞎忙有很大关系,虽说是瞎忙也抽空研究了些技术. 主要是前端渲染,像原生的WebGL和Cesium.WebGL写了几篇博客,自我感觉 ...
- IOS学习之路二十四(UIImageView 加载gif图片)
UIImageView 怎样加载一个gif图片我还不知道(会的大神请指教),不过可以通过加载不同的图片实现gif效果 代码如下: UIImageView* animatedImageView = [[ ...
- AngularJS进阶(三十八)上拉加载问题解决方法
AngularJS上拉加载问题解决方法 项目中始终存在一个问题:当在搜索栏输入关键词后(见图1),按照既定的业务逻辑应该是服务端接收到请求后,首先返回查询的前7条数据,待客户端出现上拉加载时,继续查找 ...
- Android简易实战教程--第三十二话《使用Lrucache和NetworkImageView加载图片》
转载本专栏每一篇博客请注明转载出处地址,尊重原创.此博客转载链接地址:小杨的博客 http://blog.csdn.net/qq_32059827/article/details/5279131 ...
- Android UI开发第三十六篇——使用Volley加载图片列表
Android开发者可能会使用Universal Image Loader或者Square`s newer Picasso这些第三方的库去处理图片的加载,那么Volley是怎么加载图片列表的呢,这一篇 ...
- NeHe OpenGL教程 第三十四课:地形
转自[翻译]NeHe OpenGL 教程 前言 声明,此 NeHe OpenGL教程系列文章由51博客yarin翻译(2010-08-19),本博客为转载并稍加整理与修改.对NeHe的OpenGL管线 ...
- spring boot 常见三十四问
Spring Boot 是微服务中最好的 Java 框架. 我们建议你能够成为一名 Spring Boot 的专家. 问题一 Spring Boot.Spring MVC 和 Spring 有什么区别 ...
- 第三百三十四节,web爬虫讲解2—Scrapy框架爬虫—Scrapy爬取百度新闻,爬取Ajax动态生成的信息
第三百三十四节,web爬虫讲解2—Scrapy框架爬虫—Scrapy爬取百度新闻,爬取Ajax动态生成的信息 crapy爬取百度新闻,爬取Ajax动态生成的信息,抓取百度新闻首页的新闻rul地址 有多 ...
随机推荐
- 开启mysql-binlog日志操作步骤
步骤1:找到mysql主库的配置文件(注意:不能为从库),lunix系统路径一般为/etc/my.cnf 步骤2:修改配置文件(可以提前备份一下)以开启mysql-binlog功能.添加以下3行: l ...
- jquery中的 jquery.contains(a,b)
jquery.contains(a,b) 判断元素 a中是否包含 b 元素: 源码: contains = isNative(docElem.contains) || docElem.compareD ...
- c#实现文件写入数据表/以二进制流保存到数据库,并实现下载
上传: 1.上传文件先保存到服务器 File.SaveAs(path) 2.sql(文件和sql在一个服务器上)进行保存操作: insert into File(filename,filebody ...
- R和Python,对抗or融合?
来源商业新知网,原标题:从对抗到融合,教你充分利用R+Python! 我们应该将关注点放在技能上,而不是工具上. 如果你从事数据科学的工作,可能会立即想到两种编程语言:R和Python. 事实上,R和 ...
- python入门(十一):异常
1.异常概念: >>> a Traceback (most recent call last): File "<stdin>", line 1, i ...
- phpstudy打开网页很慢如何处理
目录下,.env 配置数据库连接改为DB_HOST=127.0.0.1
- 一些常用的 std 类型
[std::allocator] 标准库中包含一个名为allocator的类,允许我们将分配和初始化分离.使用allocator通常会提供更好的性能和更灵活的内存管理能力. 标准库allocator类 ...
- C代码通过编译器编译成可执行文件, 需经历 预处理、编译、汇编、链接 四个阶段
内容借鉴 于yqzheng 一.预处理 1.任务: 进行宏定义展开.头文件展开.条件编译, 不检查语法 2.命令: gcc -E [源文件] -o [预处理文件] gcc -E hello.c -o ...
- PhoenixFD插件流体模拟——UI布局【Rendering】详解
Liquid Rendering 流体渲染 本文主要讲解Rendering折叠栏中的内容.原文地址:https://docs.chaosgroup.com/display/PHX3MAX/Liqui ...
- Linux下普通IO文件操作函数---C语言
普通文件IO总结 FILE结构体 typedef struct { int level; /*填充/清空一级缓存*/ unsigned flag; /*文件状态指针*/ ...
