Exp8 Web基础 20154320 李超
1.实验后回答问题
(1)什么是表单.
- 表单是一个包含表单元素的区域,表单元素是允许用户在表单中输入信息的元素,表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分:表单标签、表单域、表单按钮。
(2)浏览器可以解析运行什么语言.
- HTML(超文本标记语言)
- XML(可扩展标记语言)
- ASP、Python、PHP、JavaScript等众多脚本语言。
(3)WebServer支持哪些动态语言.
- JavaScript、ASP、PHP、Ruby等脚本语言。
2.实验总结与体会
虽然这次实验基本满足了要求,不过我觉得我的前端做得太简单了,课下应该多花时间再研究研究。菜鸟教程上有很多实例,用起来也很方便,左边是代码,右边就是呈现的效果。 数据库这门课要认真学一学。正是由于对这部分知识的不熟,导致我在实验过程中犯了许多不应该有的错误,也因此浪费了很多时间。不过还好实验成功了,在解决问题的这个过程中,我确实蛮有收获,感触颇深。
3.实践过程记录
(1).Web前端HTML(1分)
- 通过
service apache2 start开启Apache2服务 - 使用
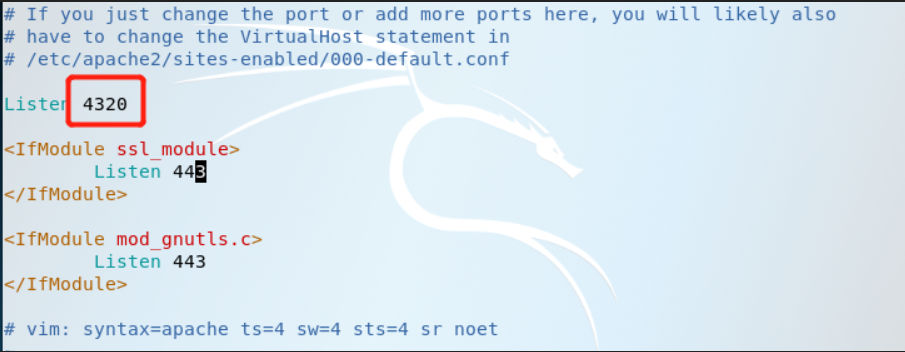
netstat -aptn查看端口占用情况,将端口改为4320 

- 测试apache是否正常工作?
- 在kali的firefox浏览器上输入
localhost:4320
- 访问Apache工作目录
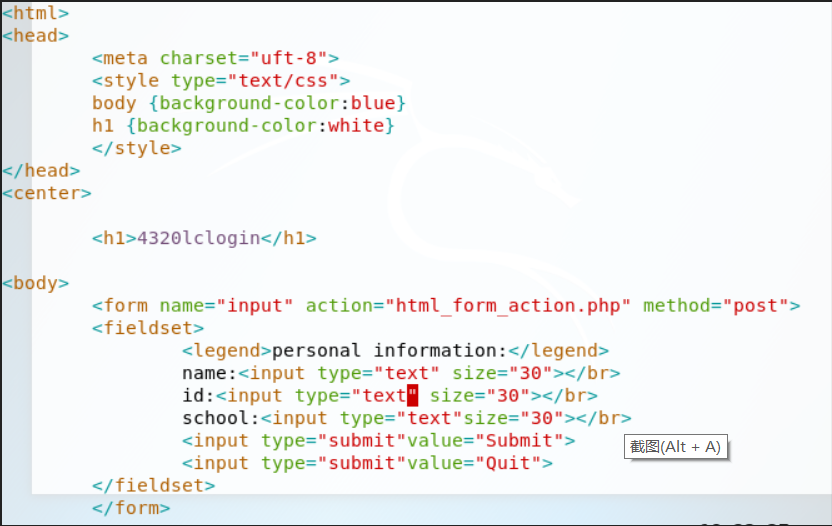
cd /var/www/html,新建一个html文件 - 编写一个含有表单的html



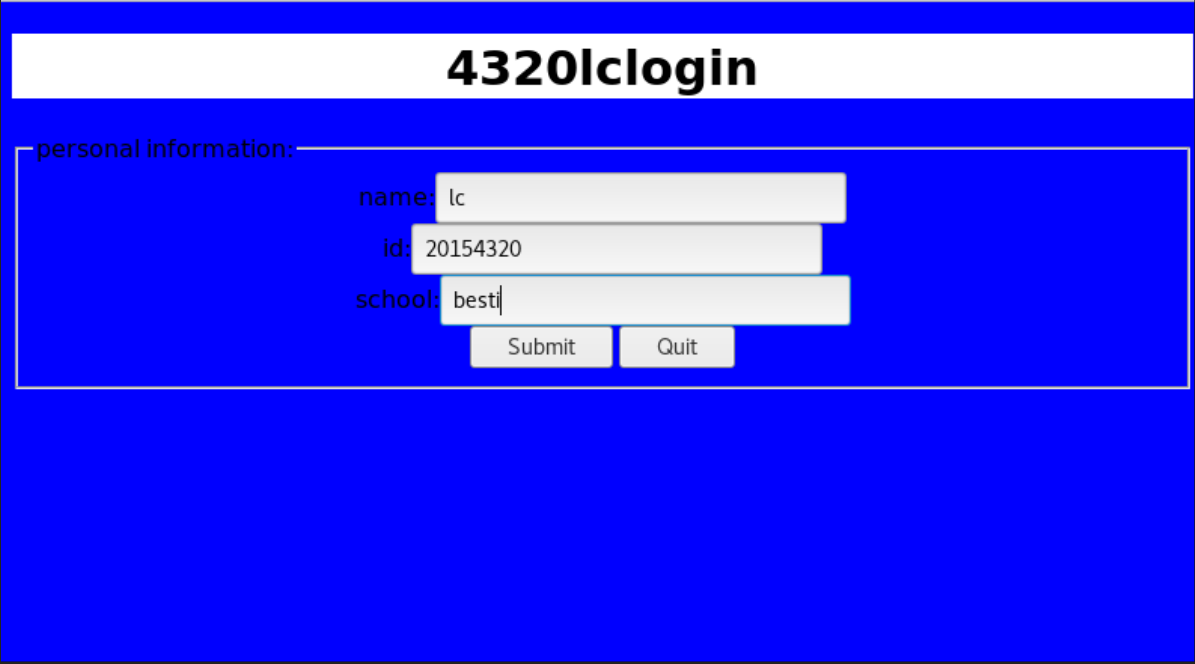
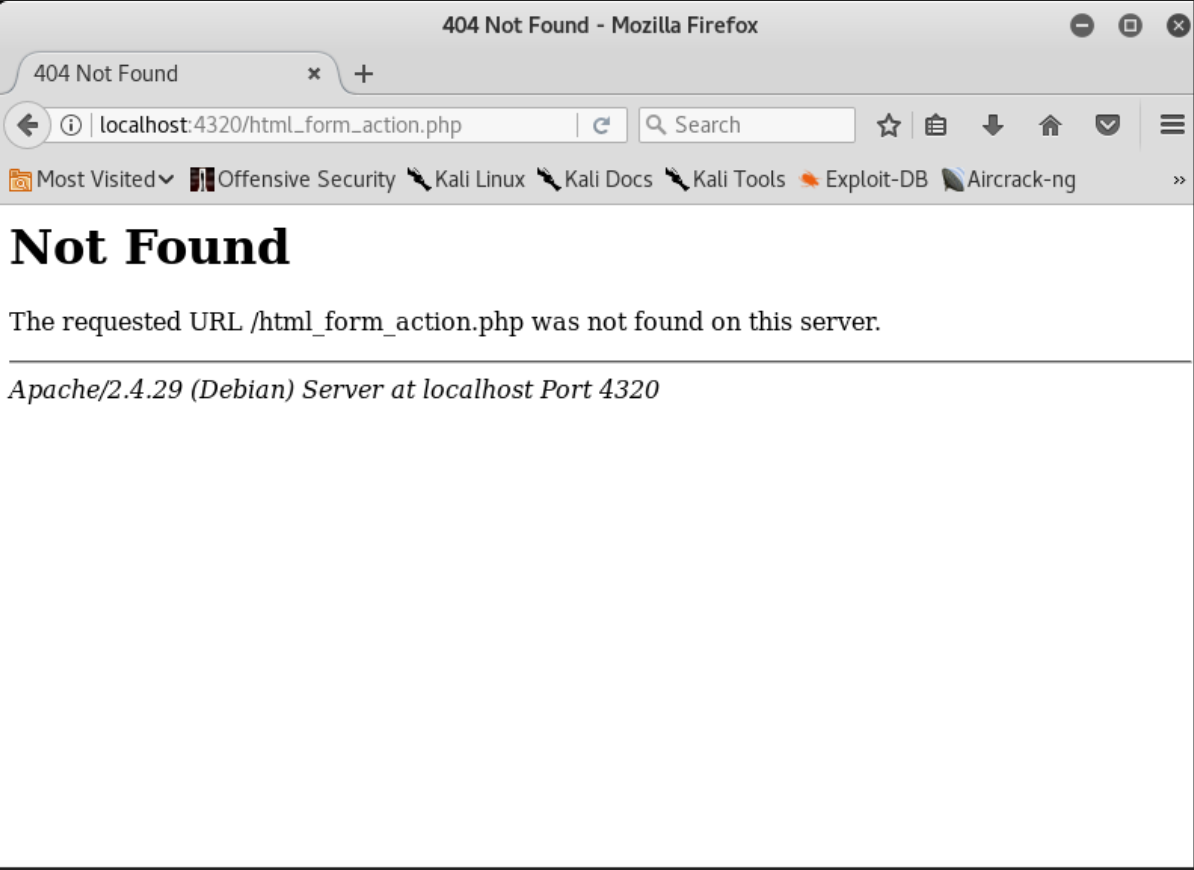
- 在文本框内输入相关信息,然后点击Submit按钮数据会传送到
html_form_action.php的页面,由于没有对此页面进行编写,所以出现的是404页面。
(2).Web前端javascipt(1分)
- JavaScript是一种用于客户端Web开发的脚本语言,被数百万计的网页用来改进设计、验证表单、检测浏览器、创建cookies。
- 文档对象模型(Document Object Model,简称DOM)是W3C组织推荐的处理可扩展标志语言的标准编程接口。
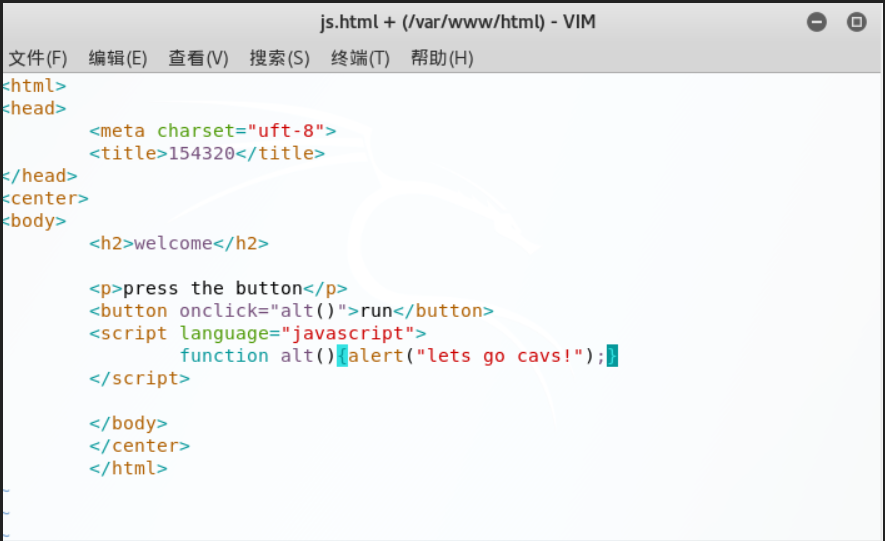
- 我们可以用JavaScript来编写一个简单的程序。

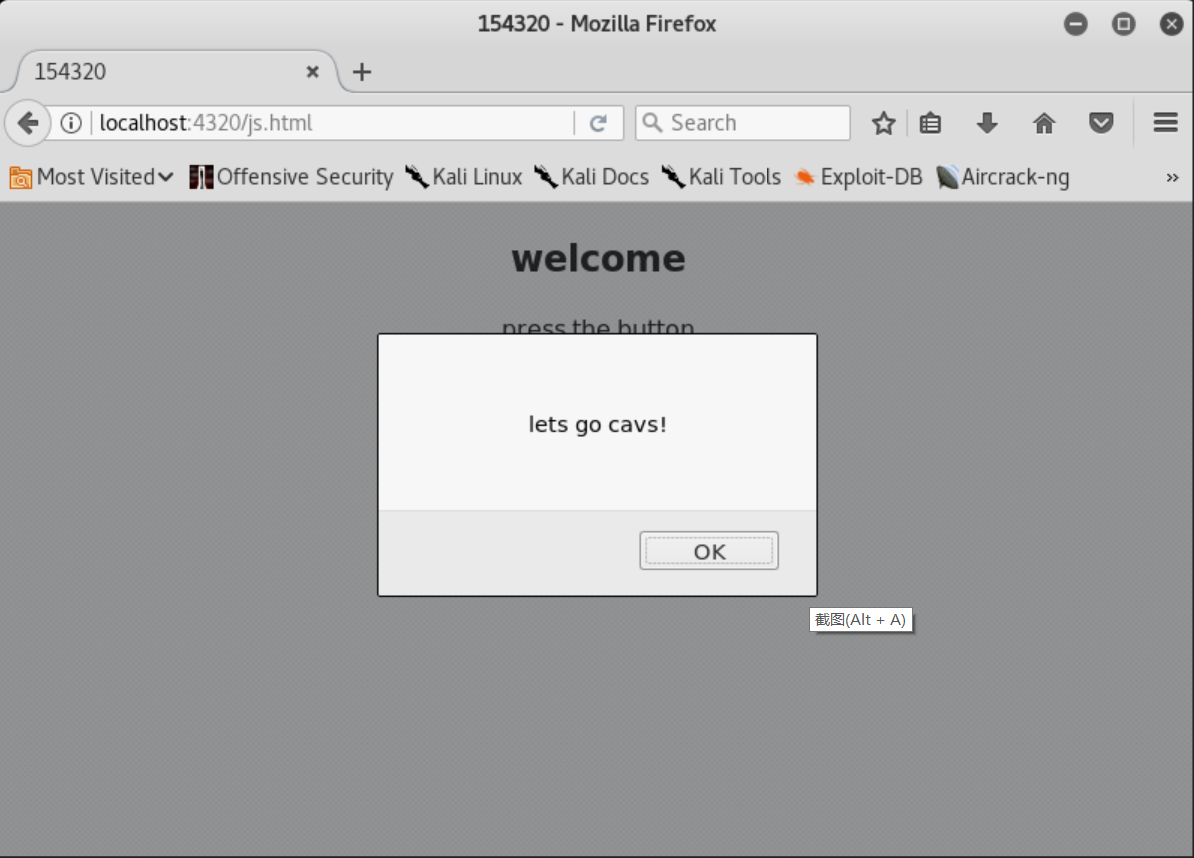
效果显示:

(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(1分)
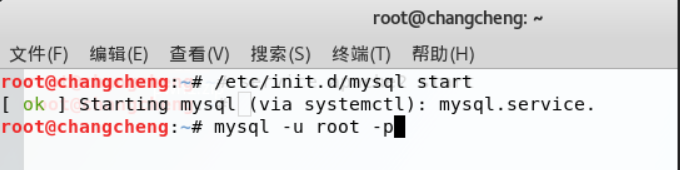
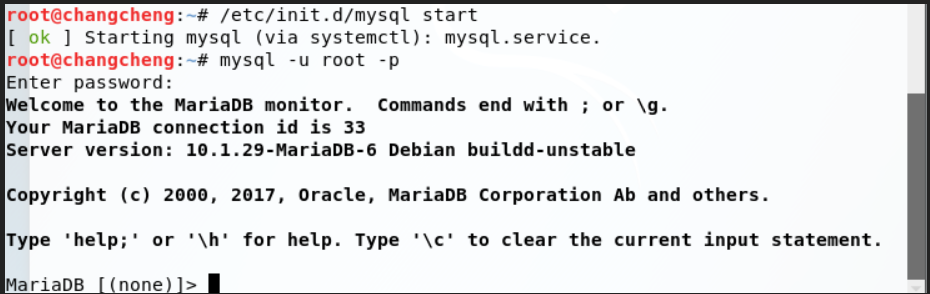
开启sql服务:
/etc/init.d/mysql start输入
mysql -u root –p,并根据提示输入密码,默认密码为p@ssw0rd,进入MySQL。

- 输入
show databases;,可以查看基本信息

- 如果觉得密码太麻烦了,可以通过如下方式更改:
- 输入
use mysql;,选择mysql数据库 - 输入
select user, password, host from user;,mysql库中的user表中存储着用户名、密码与权限 - 输入
UPDATE user SET password=PASSWORD("新密码") WHERE user='root'; - 输入
flush privileges;,更新权限 - 输入
quit退出,然后重新登录
- 输入


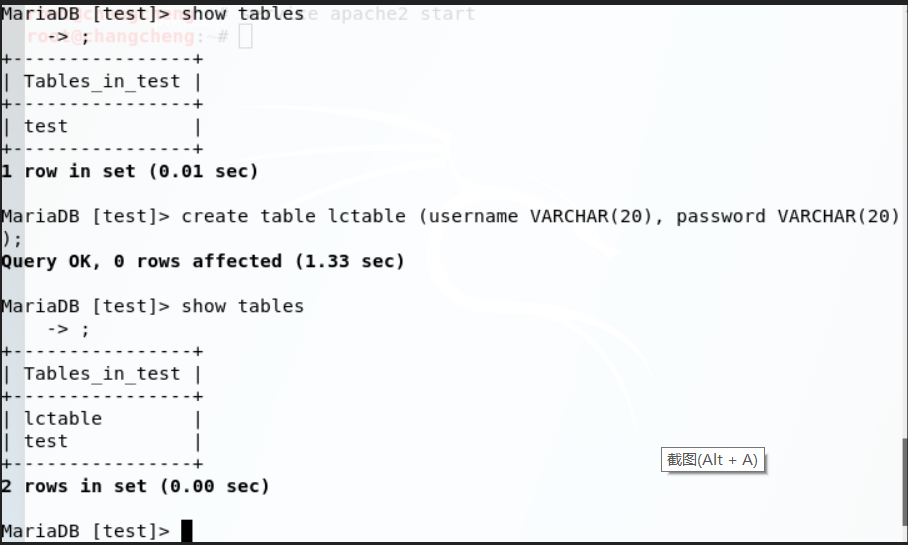
使用指令 show tables; 查看表格,输入 describe 表名;可以查看表内设定的参数。

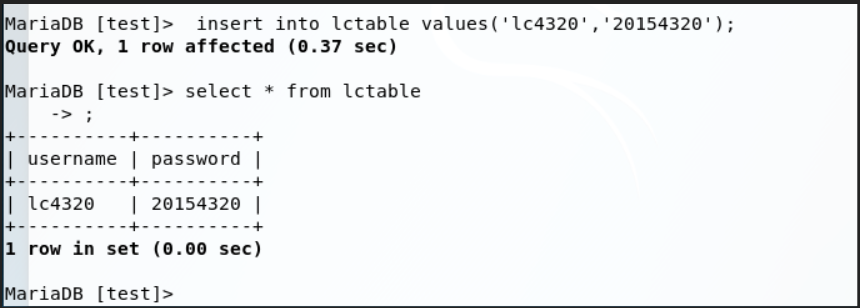
使用指令 insert into cctable values(' '); 插入数据,使用select指令可以查看到我们添加的数据。

4、Web后端:PHP基础
- PHP是一种通用开源脚本语言,语法吸收了C语言、Java和Perl的特点,主要适用于Web开发领域。它可以比CGI或者Perl更快速地执行动态网页。用PHP做出的动态页面与其他的编程语言相比,PHP是将程序嵌入到HTML文档中去执行,执行效率比完全生成HTML标记的CGI要高许多;PHP还可以执行编译后代码,编译可以达到加密和优化代码运行,使代码运行更快。
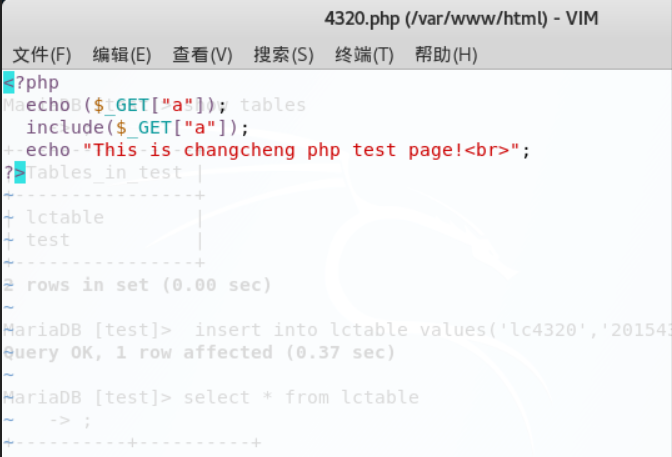
- 我们可以在/var/www/html目录下新建一个PHP测试文件,简单了解一下它的一些语法:

- 浏览器打开localhost、4320.php可以看到:

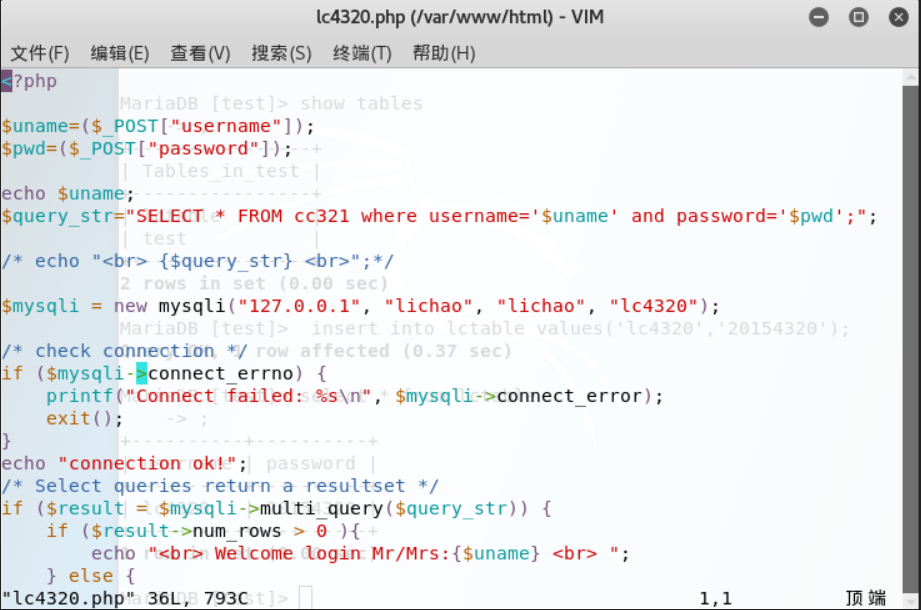
- 简单测试完成后,我们可以利用PHP和MySQL结合之前编的登录网页进行简单的用户身份认证,这里可以参考老师给的代码编写login.php,代码如下所示

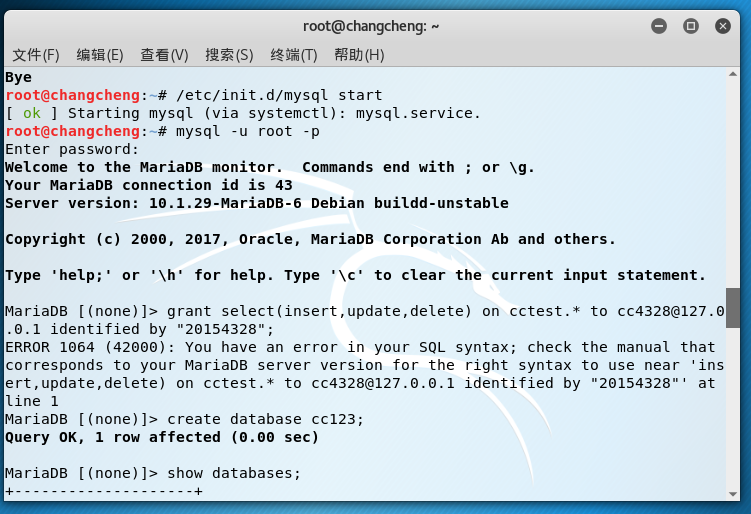
- 最初失败了

- 使用grant select,insert,update,delete on 数据库名.* to 用户名@localhost, identified by "密码";这句话的意思是将对某数据库的所有表的select,insert,update,delete权限授予某ip登录的某用户。

将这一步完成后继续进行下面的步骤,顺利完成。
打开浏览器输入localhost:4320/cc123.html登录,输入用户名及密码,会自动跳转到cc4328.php
用户名和密码是数据库中表中的username和password

6、SQL注入攻击
- SQL注入攻击:可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
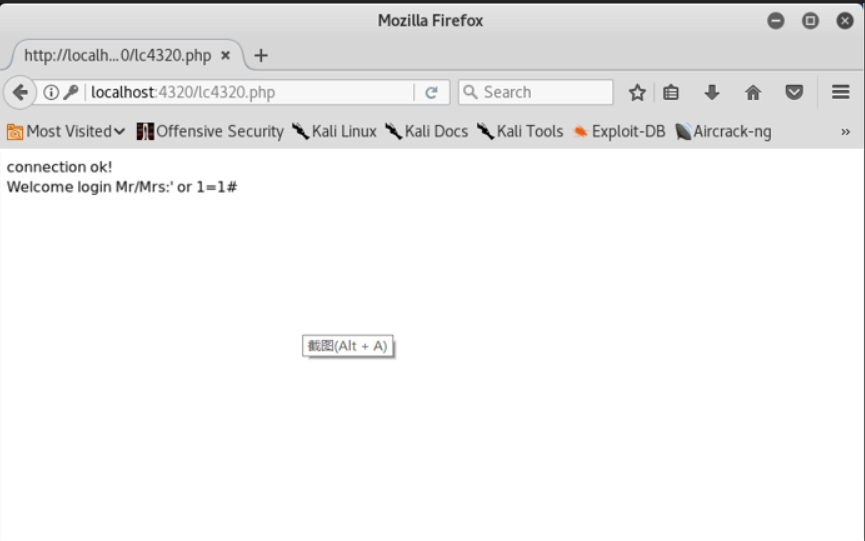
- .在登录界面用户名处输入' or 1=1#,密码随意,发现可以成功登录(在代码中有这个语句select * from users where username='' or 1=1#' and password='' #是注释符,将其后面的内容给注释掉,所以只剩下前面的1=1,这是一个恒成立的式子,因此可以成功的登录)

- 将login.php文件中if($result = $mysqli->query($query_str))改为if ($result = $mysqli->multi_query($query_str))实现执行多个sql语句
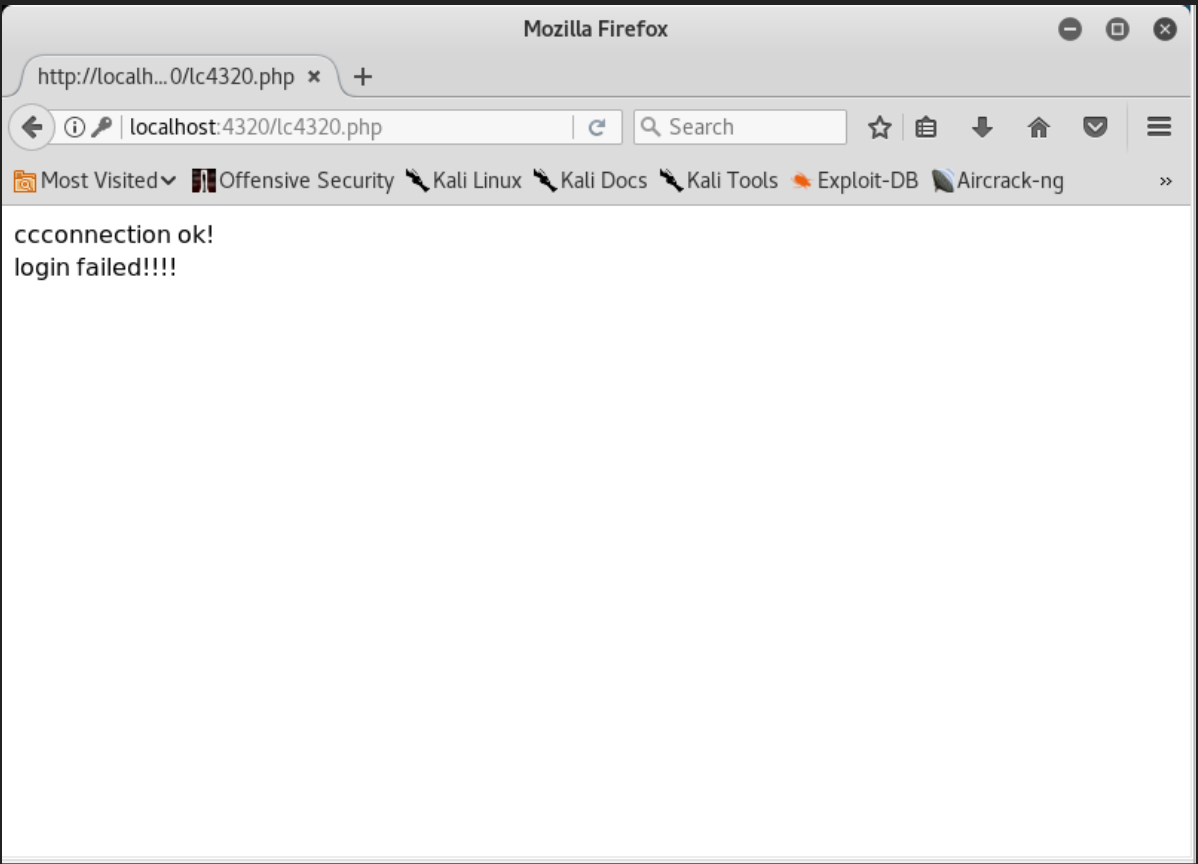
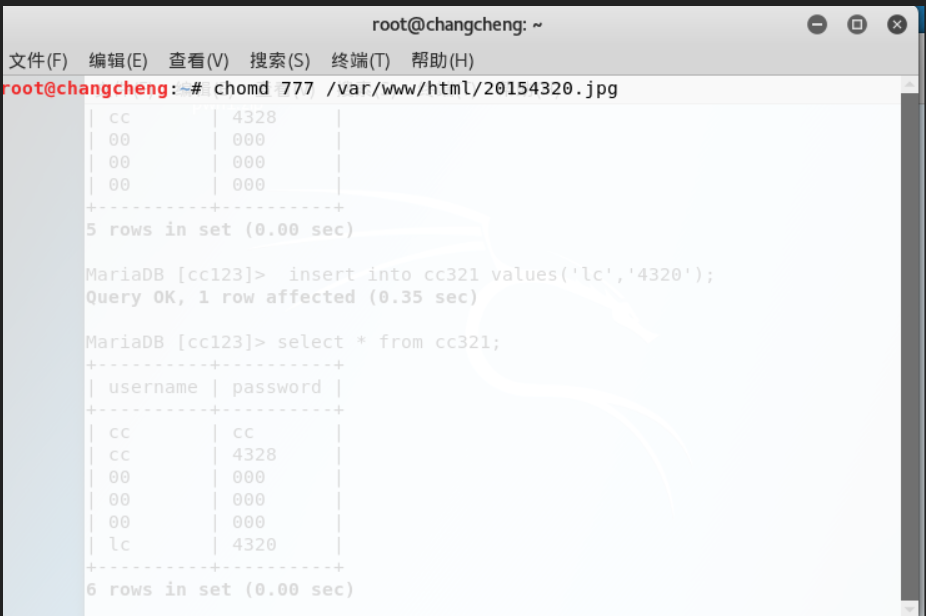
- 在用户名输入框中输入';insert into cc321 values('lc','4320');#SELECT * FROM cc321 WHERE username='' insert into cc321 values('lc','4320');
- 提示登录失败

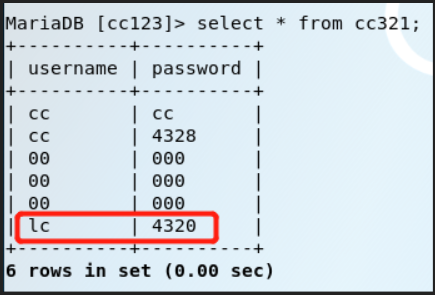
- 到数据库里查看表的内容就发现多了一条用户信息,下次就可直接用这条用户信息登录。

7、xss攻击
- XSS攻击:跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。对于跨站脚本攻击,黑客界共识是:跨站脚本攻击是新型的“缓冲区溢出攻击“,而JavaScript是新型的“ShellCode”。
- 将图片保存在/var/www/html下
- 在终端中输入chmod 777 /var/www/html/20154320.jpg 授予任何权限的读,写,运行。

- 再次运行后出现图片

Exp8 Web基础 20154320 李超的更多相关文章
- 20155326《网路对抗》Exp8 WEB基础实践
20155326<网路对抗>Exp8 WEB基础实践 实践内容 (1).Web前端HTML(0.5分) 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写 ...
- 2017-2018-2 20155314《网络对抗技术》Exp8 Web基础
2017-2018-2 20155314<网络对抗技术>Exp8 Web基础 目录 实验内容 实验环境 基础问题回答 预备知识 实验步骤 1 macOS下Apache的配置 2 macOS ...
- 20145236《网络对抗》Exp8 WEB基础实践
20145236<网路对抗>Exp8 WEB基础实践 一.基础问题回答 什么是表单 表单在网页中主要负责数据采集功能 一个表单有三个基本组成部分: 表单标签 表单域:包含了文本框.密码框. ...
- 20145215《网络对抗》Exp8 Web基础
20145215<网络对抗>Exp8 Web基础 基础问题回答 什么是表单? 表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域.下拉列表.单选框.复选框等等)输入信息 ...
- 20145208 蔡野 《网络对抗》Exp8 Web基础
20145208 蔡野 <网络对抗>Exp8 Web基础 本实践的具体要求有: (1).Web前端HTML(1分) 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POS ...
- 20155202《网络对抗》Exp8 Web基础
20155202<网络对抗>Exp8 Web基础 基础问题回答 什么是表单? 表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域.下拉列表.单选框.复选框等等)输入信息 ...
- 20155204《网络对抗》Exp8 Web基础
20155204<网络对抗>Exp8 Web基础 一.基础问题回答 1.什么是表单 表单在网页中主要负责数据采集功能.一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用C ...
- 20155206 Exp8 WEB基础实践
20155206 Exp8 WEB基础实践 基础问题回答 (1)什么是表单 表单在网页中主要负责数据采集功能. 一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以 ...
- 20155207 EXP8 Web基础
20155207 EXP8 Web基础 实验内容 (1)Web前端HTML (2)Web前端javascipt (3)Web后端:MySQL基础:正常安装.启动MySQL,建库.创建用户.修改密码.建 ...
随机推荐
- make,makefile,cmake“暴力编译法”的个人经验或理解。
通常我们在本地编译库(opecv.pcl)等我们喜欢使用make -jN (N代表线程数)这样可以加速编译过程, 但是,这不一定是“线程安全”的,因为当某个线程在编译时,经常其他线程编译依赖本线程的 ...
- [转]一千行 MySQL 学习笔记
原文地址:https://www.cnblogs.com/shockerli/p/1000-plus-line-mysql-notes.html /* 启动MySQL */ net start mys ...
- pl/sql报错快速解决方法(新手推荐)
一:简介 今天登录数据库时莫名报了个奇怪的错:ORA-01033: ORACLE initialization or shutdown in progress可能是昨天匆忙电脑没正常关机导致的... ...
- Jenkins解析日志(log-parser-plugin)
Jenkins打包机打包时产生了大量的日志,当报错时,不方便查看error日志 因为日志量太大,查看全部log的时候整个web页面会卡死,所以引用log-parser-plugin可以增加过滤条件显示 ...
- spring boot + apache camel 传输文件
一 sftp搭建略 这里简单说一下为什么使用sftp.ftp和sftp各有优点,差别并不是太大.sftp安全性好,性能比ftp低.ftp对于java来说并不复杂,效率也高.之所以使用sftp主要是可以 ...
- 圆形图片 ImageView
package com.example.m_evolution; import android.content.Context; import android.graphics.Bitmap; imp ...
- A Boring Problem UVALive - 7676
16年北京现场赛的题,全场过的队30+. 初看只知道 O(N^2logK)的暴力,以为是什么变换. 仔细发现活用 二项式定理 就行. #include <bits/stdc++.h> us ...
- js千分位加逗号
code function toThousands(num) { var numArr = num.split('.'); num = numArr[0]; var result = ''; whil ...
- python基础中的四大天王-增-删-改-查
列表-list-[] 输入内存储存容器 发生改变通常直接变化,让我们看看下面列子 增---默认在最后添加 #append()--括号中可以是数字,可以是字符串,可以是元祖,可以是集合,可以是字典 #l ...
- 记一次mac下使用mamp集成环境配置lumen项目自定义域名遇到的花样问题
1.安装好mamp集成环境,自行百度. 2.从公司项目版本库里将项目克隆到本地. 好了,开始配置自定义域名来访问项目,以下是遇到的问题集锦... 1.web服务器使用的nginx,配置完域名访问报40 ...
