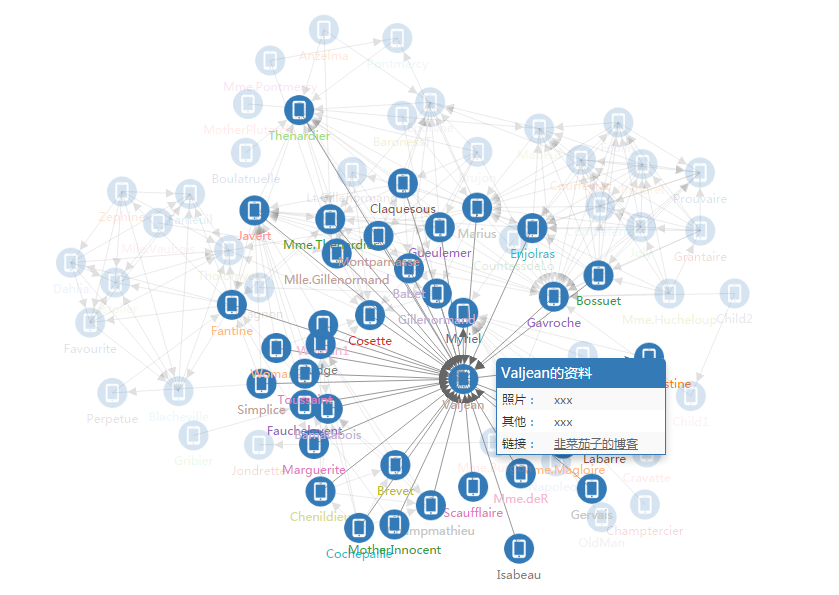
用D3.js画的人物关系demo
代码下载地址:https://github.com/zhangzn3/group-explorer
### Demo1功能
***
* 支持节点拖拽
* 支持节点拖拽并固定位置
* 支持鼠标浮到节点显示节点信息
* 支持鼠标浮到节点隐藏不相关的节点及线
* 支持画布整体缩放移动 ### Demo2功能
***
* 支持节点拖拽
* 支持节点拖拽并固定位置
* 支持鼠标浮到节点显示节点信息
* 支持双击节点隐藏不相关的节点及线 可以累加双击的节点
* 支持双击画布空白处还原显示所有节点信息
* 支持画布整体缩放移动
效果预览


用D3.js画的人物关系demo的更多相关文章
- java+数据库+D3.js 实时查询人物关系图
先看下 效果 某个用户,邀请了自己的朋友 ,自己的朋友邀请了其他朋友,1 展示邀请关系,2 点击头像显示邀请人和被邀请人的关系.(网上这种资料很少, 另外很多都是从JSON文件取 数据, 这里是从数据 ...
- 用 D3.js 画一个手机专利关系图, 看看苹果,三星,微软间的专利纠葛
前言 本文灵感来源于Mike Bostock 的一个 demo 页面 原 demo 基于 D3.js v3 开发, 笔者将其使用 D3.js v5 进行重写, 并改为使用 ES6 语法. 源码: gi ...
- D3.js画思维导图(转)
思维导图的节点具有层级关系和隶属关系,很像枝叶从树干伸展开来的形状.在前面讲解布局的时候,提到有五个布局是由层级布局扩展来的,其中的树状图(tree layout)和集群图(cluster layou ...
- 用D3.js画树状图
做项目遇到一个需求,将具有层级关系的词语用树状图的形式展示它们之间的关系,像这样: 或者是这样: 上面的图片只是样例,跟我下面的代码里面用的数据不同 网上有很多这种数据可视化展示的js控件,我这里选择 ...
- d3.js画折线图
下载d3.zip,并解压到网页文件所在的文件夹 windows下,在命令行进入网页文件夹,输入 python -m http.server 在浏览器中输入127.0.0.1:8000/xxx.html ...
- d3.js ---画坐标轴
画坐标轴 //使用d3的svg的axis()方法生成坐标轴 var x_axis = d3.svg.axis().scale(scale_x), y_axis = d3.svg.axis().scal ...
- 基于cytoscape.js 、 d3.js实现的关系图谱初级版本
前面的文章已经介绍了cytoscape.js . d3.js的安装及简单demo,现在展示从html页面转移到vue项目下的最初版的demo 效果图: 代码如下: <template> & ...
- SVG基础图形和D3.js
使用D3.js画一个SVG 的 圆 circle 可以使用如下代码创建: <svg width="50" height="50"> <circ ...
- D3.js学习笔记(六)——SVG基础图形和D3.js
目标 在这一章,我们将会重温SVG图形,学习如何使用D3.js来创建这些图形. 这里会包括前面例子中的SVG基础图形以及如何使用D3.js设置图形的属性. 使用D3.js画一个SVG 的 圆 circ ...
随机推荐
- 遇到以前跑一次却没问题的问题,直接maven install 再跑
遇到以前跑一次却没问题的问题,直接maven install 再用tomcat 跑 比如,xml 路径找不到类,奇葩的报错啊
- Invalid bound statement (not found) 找不到mapper 映射文件异常
访问页面报如下错(注意第一行后面的 invalid bound statement (not found)) 这时候再mapper的pom.xml文件要加如下. 否则该节点mybatis的mapper ...
- Xml的转义字符--约束-xml解析器
XML解析器:Dom适合增删改查(crud),缺点就是内存消耗大: Sax:内存消耗非常小,解析速度快,但是不适合增删改:
- Setup Mission End
编写FPSGameMode 新建函数OnMissionComplete,并设置为蓝图可实现事件 UFUNCTION(BlueprintImplementableEvent,Category=" ...
- The question that comes to mind
1.在 vue 与小程序中 属性中的小括号是否都可以写表达式 例如: <view checked={{op==1?false:true}}></view>
- CentOS7下安装JDK详细过程
Linux上一般会安装Open JDK,关于OpenJDK和JDK的区别:http://www.cnblogs.com/sxdcgaq8080/p/7487369.html 下面开始安装步骤: --- ...
- Linux后门权限维持手法
0x01 Linux 1. 预加载型动态链接库后门 inux操作系统的动态链接库在加载过程中,动态链接器会先读取LD_PRELOAD环境变量和默认配置文件/etc/ld.so.preload,并将读取 ...
- liunx 安装Zabbix的心酸历程
作者:邓聪聪 为了工作之需要,在系统服务方面不断的摸爬打滚,有了这样点点滴滴的经验,留后在使用! 插件网盘取. 链接: https://pan.baidu.com/s/1i5u0ed3 密码: rx ...
- windows系统下简单nodejs安装及环境配置
相信对于很多关注javascript发展的同学来说,nodejs已经不是一个陌生的词眼,这里不想谈太多的nodejs的相关信息.只说一下,windows系统下简单nodejs环境配置 相信 ...
- Web QQ 协议 登录加密算法 —— VC++实现
BOOL ToHexStr(const CHAR * lpStr, int nSrcLen, CHAR * lpHex, int nDestLen) { const CHAR cHexTable[] ...
