Android UI(四)云通讯录项目之云端更新进度条实现
作者:泥沙砖瓦浆木匠
网站:http://blog.csdn.net/jeffli1993
个人签名:打算起手不凡写出鸿篇巨作的人,往往坚持不了完成第一章节。
交流QQ群:【编程之美 365234583】http://jq.qq.com/?_wv=1027&k=XVfBTo
一、前言
继续AndroidUI系列,UI其实是个前端活,美感是最终的boss阶段。泥瓦匠的美感也就给你们评论评论哈哈,我等UI写到一定地步。我想写下Android的一系列简单入门。为了巩固提升呗。哈哈。下面介入正题。
有道是路漫漫其修远兮,吾将上下而求索。任何东西都不是一步登天,爱情啥都一样。钱也一样,没人愿意给你1亿,更何况也没愿意给你100的。为什么?没啥的,注意细节,一步一步来。让你值得那一亿就有了。但是要记住
“做人做事第一,技术第二”
二、正文
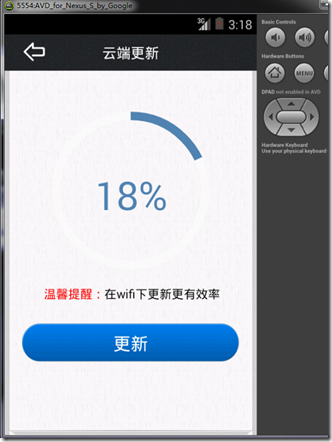
泥瓦匠是个爱扯的人。项目的进展也不错,前天友人通了个宵,或是今天降温了,想睡觉。晚上去锻炼下,应该就好了。哈哈~扯淡完毕。今天我们来实现下面这个界面:云通讯录项目之云端更新界面

先理理思路:
- 一个barTop层:一个ImgView或是Button,一个TextView,用styles.xml控制其的样式。
- 核心中间一个圆形进度条的实现,自定义View。这次的核心讲解。
- 底部ImgBottom的实现
三、实现圆形进度条
实现这个,首先我们得明白关于Canvas Paint的相关知识。这里我也就把涉及到的东西讲下。还是看效果说话吧。关于2D绘图的api都在android.graphics和android.graphics.drawable包里面。图形相关的有Point(点),RetcF(矩形)等,还有动画相关有AnimationDrawable、 BitmapDrawable和TransitionDrawable等。
本例中,其实我们用到的是很简单的两个操作。定义一个矩形(RetcF)然后再矩形区域,画弧线。一个弧线是对应的白色底部,另一个弧线是对应的进度。算好角度,然后就自然而然的可以了。话不多说,泥瓦匠就上代码了。(代码里面的详细注解,你也应该可以方便的看的懂。)
- package org.nsg.view;
- import android.content.Context;
- import android.graphics.Canvas;
- import android.graphics.Color;
- import android.graphics.Paint;
- import android.graphics.Paint.Style;
- import android.graphics.RectF;
- import android.util.AttributeSet;
- import android.view.View;
- import android.view.animation.Animation;
- import android.view.animation.RotateAnimation;
- public class CircleProgressBar extends View
- {
- private int maxProgress = 100;
- private int progress = 15;
- private int progressStrokeWidth = 16;
- private int marxArcStorkeWidth = 16;
- /* 画圆所在的距形区域 */
- RectF oval;
- Paint paint;
- public CircleProgressBar(Context context, AttributeSet attrs)
- {
- super(context, attrs);
- oval = new RectF();
- paint = new Paint();
- }
- @Override
- protected void onDraw(Canvas canvas)
- {
- super.onDraw(canvas);
- int width = this.getWidth();
- int height = this.getHeight();
- width = (width > height) ? height : width;
- height = (width > height) ? height : width;
- /* 设置画笔为抗锯齿 */
- paint.setAntiAlias(true);
- /* 设置画笔颜色 */
- paint.setColor(Color.WHITE);
- /* 白色背景 */
- canvas.drawColor(Color.TRANSPARENT);
- /* 线宽 */
- paint.setStrokeWidth(progressStrokeWidth);
- paint.setStyle(Style.STROKE);
- /* 左上角x */
- oval.left = marxArcStorkeWidth / 2;
- /* 左上角y */
- oval.top = marxArcStorkeWidth / 2;
- /* 左下角x */
- oval.right = width - marxArcStorkeWidth / 2;
- /* 右下角y */
- oval.bottom = height - marxArcStorkeWidth / 2;
- /* 绘制白色圆圈,即进度条背景 */
- canvas.drawArc(oval, -90, 360, false, paint);
- paint.setColor(Color.rgb(0x57, 0x87, 0xb6));
- paint.setStrokeWidth(marxArcStorkeWidth);
- /* 绘制进度圆弧,这里是蓝色 s*/
- canvas.drawArc(oval, -90, ((float) progress / maxProgress) * 360,false, paint);
- /* 设置百分比文本 */
- paint.setStrokeWidth(1);
- String text = progress + "%";
- int textHeight = height / 4;
- paint.setTextSize(textHeight);
- int textWidth = (int) paint.measureText(text, 0, text.length());
- paint.setStyle(Style.FILL);
- canvas.drawText(text, width / 2 - textWidth / 2, height / 2 + textHeight / 2, paint);
- }
- public int getMaxProgress()
- {
- return maxProgress;
- }
- public void setMaxProgress(int maxProgress)
- {
- this.maxProgress = maxProgress;
- }
- /** 设置进度
- * @param progress 进度百分比
- * @param view 标识进度的节点视图
- */
- public void setProgress(int progress, View view)
- {
- this.progress = progress;
- view.setAnimation(pointRotationAnima(0,(int) (((float) 360 / maxProgress) * progress)));
- this.invalidate();
- }
- /** 非UI线程调用 */
- public void setProgressNotInUiThread(int progress, View view)
- {
- this.progress = progress;
- view.setAnimation(pointRotationAnima(0,(int) (((float) 360 / maxProgress) * progress)));
- this.postInvalidate();
- }
- /** 进度标注点的动画
- * @param fromDegrees
- * @param toDegrees
- */
- private Animation pointRotationAnima(float fromDegrees, float toDegrees)
- {
- /* 进度点起始位置(图片偏移约54度) */
- int initDegress = 300;
- RotateAnimation animation =
- new RotateAnimation(fromDegrees,
- initDegress + toDegrees,
- Animation.RELATIVE_TO_SELF,
- 0.5f,
- Animation.RELATIVE_TO_SELF,
- 0.5f);
- /* 设置动画执行时间 */
- animation.setDuration(1);
- /* 设置重复执行次数 */
- animation.setRepeatCount(1);
- /* 设置动画结束后是否停留在结束位置 */
- animation.setFillAfter(true);
- return animation;
- }
- }
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context=".MainActivity" >
- <RelativeLayout
- android:layout_width="match_parent"
- android:layout_height="46dp"
- android:background="@drawable/bg_black">
- <ImageView
- android:id="@+id/img_user_list_back"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_alignParentLeft="true"
- android:paddingLeft="24dp"
- android:paddingTop="10dp"
- android:paddingBottom="10dp"
- android:clickable="true"
- android:focusable="true"
- android:scaleType="fitXY"
- android:src="@drawable/btn_return"/>
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- style="@style/txt_topbar"
- android:text="云端更新"/>
- </RelativeLayout>
- <org.nsg.main.CircleProgressBar
- android:id="@+id/sync_progress"
- android:layout_width="200dp"
- android:layout_height="200dp"
- android:layout_marginBottom="210dp"
- android:layout_alignBottom="@+id/lay_bottom"
- android:layout_centerHorizontal="true"
- />
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="50dp"
- android:layout_marginBottom="140dp"
- android:layout_alignBottom="@+id/lay_bottom">
- <TextView
- android:id="@+id/syncText"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:textColor="@color/red"
- android:paddingLeft="50dp"
- android:textSize="15sp"
- android:text="温馨提醒:"/>
- <TextView
- android:id="@+id/syncText"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:textColor="@color/black"
- android:textSize="15sp"
- android:text="在Wifi下,更新更有效果"/>
- </LinearLayout>
- <Button
- android:id="@+id/syncButton"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_marginLeft="20dp"
- android:layout_marginRight="20dp"
- android:layout_marginBottom="90dp"
- android:layout_alignBottom="@+id/lay_bottom"
- android:textColor="@color/white"
- android:textSize="22sp"
- android:background="@drawable/user_detail_call_bg"
- android:text="更新" />
- <LinearLayout
- android:id="@+id/lay_bottom"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:orientation="horizontal"
- android:layout_alignParentBottom="true">
- <ImageView
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:src="@drawable/libe_footer" />
- </LinearLayout>
- </RelativeLayout>
定义好这个View之后,我们就把最难的东西搞定了。代码里面,最后用动画的形式展现给大家,百分比会根据你设计的百分比进行变化。泥瓦匠和大家一样,都想急切的看到效果图,只要大家如下简单的操作就好了。打开设计的xml文件详细的xml设计我也方便大家贴出来了:其他设计都是简单的,我这边也不展开讲了。
四、总结
本章关于云通讯录的界面我会慢慢分享给大家。项目也放在下面的链接供大家下载学习。这期就到这里,泥瓦匠也要休息了。关于代码在下面的链接:http://files.cnblogs.com/Alandre/AndroidUI04.rar
如以上文章或链接对你有帮助的话,别忘了在文章按钮或到页面右下角点击 “赞一个” 按钮哦。你也可以点击页面右边“分享”悬浮按钮哦,让更多的人阅读这篇文章
Android UI(四)云通讯录项目之云端更新进度条实现的更多相关文章
- Android UI系列-----时间、日期、Toasts和进度条Dialog
您可以通过点击 右下角 的按钮 来对文章内容作出评价, 也可以通过左下方的 关注按钮 来关注我的博客的最新动态. 如果文章内容对您有帮助, 不要忘记点击右下角的 推荐按钮 来支持一下哦 如果您对文章内 ...
- 【转】Android UI系列-----时间、日期、Toasts和进度条Dialog
原文网址:http://www.cnblogs.com/xiaoluo501395377/p/3421727.html 您可以通过点击 右下角 的按钮 来对文章内容作出评价, 也可以通过左下方的 关注 ...
- Android UI(五)云通讯录项目之联系人列表,带侧滑选择,带搜索框
作者:泥沙砖瓦浆木匠网站:http://blog.csdn.net/jeffli1993个人签名:打算起手不凡写出鸿篇巨作的人,往往坚持不了完成第一章节.交流QQ群:[编程之美 365234583]h ...
- android AsyncTask异步下载并更新进度条
AsyncTask异步下载并更新进度条 //如果不是很明白请看上篇文章的异步下载 AsyncTask<String, Integer, String> 第一个参数:String 传入 ...
- Android 自定义View—清爽小巧灵活的多节点进度条
前言 最近项目有一个节点进度条的小需求,完成后,想分享出来希望可以帮到有需要的同学. 真机效果图 自定义View完整代码 开箱即用~,注释已经炒鸡详细了 /** * @description: 节点进 ...
- Android开发 ---基本UI组件4:拖动事件、评分进度条、圆圈式进度条、进度条控制
Android开发 ---基本UI组件4 1.activity_main.xml 描述: 定义了一个按钮 <?xml version="1.0" encoding=" ...
- Android -- 真正的 高仿微信 打开网页的进度条效果
(本博客为原创,http://www.cnblogs.com/linguanh/) 目录: 一,为什么说是真正的高仿? 二,为什么要搞缓慢效果? 三,我的实现思路 四,代码,内含注释 五,使用方法与截 ...
- (四十二)c#Winform自定义控件-进度条扩展
前提 入行已经7,8年了,一直想做一套漂亮点的自定义控件,于是就有了本系列文章. GitHub:https://github.com/kwwwvagaa/NetWinformControl 码云:ht ...
- android一个上传图片的样例,包含怎样终止上传过程,假设在上传的时候更新进度条(一)
先上效果图: Layout为: <? xml version="1.0" encoding="utf-8"?> <LinearLayout x ...
随机推荐
- MongoDB + Express 环境搭建记
最近项目需要使用 MongoDB,所以不得不搭建 MongoDB 环境,此文记录搭建过程及使用过程中需要了解的问题. Linux + Windows 混合搭建调试 MongoDB 记录 版本介绍 : ...
- 解决sqlserver数据库表空间不自动释放问题
在项目中遇到了sql server数据库经过频繁地删减数据后,查询变慢的问题. 我把数据导到另一个库中,发现查询就很快. 查了下原因,根本原因是删除数据并不释放表空间,日志文件太过巨大的原因. 网上查 ...
- C#在SharePoint文档库下动态新增文件夹
/// <summary> /// 在创建SP文库库下动态新增文件夹 /// </summary> /// <param name="spList"& ...
- spring BeanPostProcessor
BeanPostProcessor spring使用BeanPostProcessor接口来处理生命周期的回调 BeanPostProcessor接口定义的两个方法,分别在bean的(实例化配置和初始 ...
- XML生成XAMl扩展
所有的WPF控件列为枚举 代码如: 1 public enum ControlType 2 { 3 Window_Resources, 4 Page_Resources, 5 Grid, 6 Stac ...
- IDEA安装插件提示was not installed: Cannot download解决办法
打开settings->system settings->updata,把下面的Use secure Connetion去掉
- vue.js 系列教程
Vuejs——(1)入门(单向绑定.双向绑定.列表渲染.响应函数) Vuejs——(2)Vue生命周期,数据,手动挂载,指令,过滤器 Vuejs——(3)计算属性,样式和类绑定 Vuejs——(4)v ...
- Maven2-坐标
什么是Maven坐标? 在生活中,每个城市,地点,都有自己独一无二的坐标,这样快递小哥才能将快递送到我们手上.类似于现实生活,Maven的世界也有很多城市,那就是数量巨大的构件,也就是我们平时用的ja ...
- Linux tgtadm: Setup iSCSI Target ( SAN )
Linux target framework (tgt) aims to simplify various SCSI target driver (iSCSI, Fibre Channel, SRP, ...
- Windows 10 IoT Core 17133 for Insider 版本更新
今天,微软发布了Windows 10 IoT Core 17133 for Insider 版本更新,本次更新只修正了一些Bug,没有发布新的特性.用户可以登录Windows Device Porta ...
