【学习笔记】node.js重构路由功能
摘要:利用node.js模块化实现路由功能,将请求路径作为参数传递给一个route函数,这个函数会根据参数调用一个方法,最后输出浏览器响应内容
1.介绍
node.js是一个基于Chrome V8引擎的JaveScript运行环境,简单来说就是运行在服务端的JavaScript,是一个事件驱动、非阻塞式的I/O模型,速度快,性能好。前端的蓬勃发展除了各大框架的流行之外,还有因为node.js的兴起,这使得前台和后台的数据交互更加便捷更加轻松。由此也产生了一个新的概念——全栈工程师,一个全栈工程师可以完成前端页面架构还可以完美实现后台数据的交互,熟练掌握node.js已经成为每位前端工作者基本技能。
2.使用
与node.js打包下载的还有一个叫NPM的安装包管理工具,能解决node.js代码部署上很多问题。我们可以利用npm工具使用第三方包或命令行程序,也可以上传自己编写的包或命令行程序供别人使用。npm安装第三方包的过程也十分简便,windows系统用cmd打开命令行,输入npm install +(包的名称,例如webpack)就行。
3.模块化
3.1模块的输入与输出
Node.js 的模块分为两类,一类为原生(核心)模块,一类为文件模块。原生模块在 Node.js 源代码编译的时候编译进了二进制执行文件,加载的速度最快。另一类文件模块是动态加载的,加载速度比原生模块慢。但是 Node.js 对原生模块和文件模块都进行了缓存,于是在第二次 require 时,是不会有重复开销的。其中原生模块都被定义在 lib 这个目录下面,文件模块则不定性。
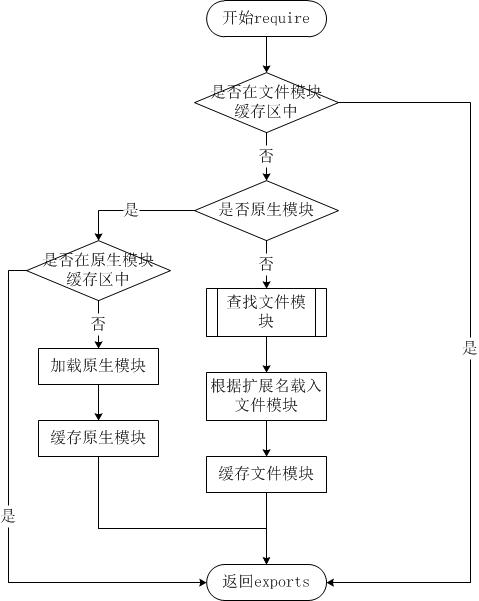
文件模块可以是JavaScript代码文件(.js作为文件后缀)、也可以是JSON格式文本文件(.json作为文件后缀)、还可以是编辑过的C/C++文件(.node作为文件后缀)。文件模块输入方式通过require('/文件名.后缀'),require('./文件名.后缀'),requrie('../文件名.后缀') ,文件后缀可以省略;以"/"开头是以绝对路径去加载,以"./"开头和以"../"开头表示以相对路径加载,而以"./"开头表示同级目录下文件。文件后缀可以省略,Nodejs尝试加载的优先级 js文件 > json文件 > node文件,下面给出nodeJS模块的加载顺序:

实际应用中我们经常使用.js文件作为一个模块进行输入输出,输出通过exprots或者module.exports,其中exports是一种简写形式,等于在文件开头有这样一行命令:var exports = module.exports,浏览器在编译的时候也会把它当成module.exports指令,注意我们在使用exports时不能对它进行赋值等操作,否则会切断与module.exports之间的联系,导致输出错误。
3.2 nodeJS重构路由功能
上面的内容主要介绍了nodeJs的作用、nodeJs的基本语法以及它的遵循规范,下面我们开始一个demo,实现路由功能:
//server.js
var http = require('http') //输入node.js核心模块 function startServer(route){
var onRequest = function(req,res) {
route(req.url) //传入请求的路径
}
var server = http.createServer(onRequest)
server.listen(3000) //监听一个端口
} module.exports.startServer = startServer; //输出模块
我们新建一个server.js模块,在这个模块中,我们定义了一个startServer函数,这个函数监听了一个3000端口,函数执行的时候调用route方法。我们先将这个模块输出
//index.js
var server = require("./server"); //输入./server模块
var router = require('./router'); //输入./router模块
var handler = require("./handler") //输入./handler模块
var handle = {};
handle["/"] = handler.home;
handle["/home"] = handler.home;
handle["/list"] = handler.list;
handle["/add"] = handler.add
server.startServer(router.route,handle)
route()接收到了请求路径,我们希望它接收到不同的路径会调用不同的方法,因此我们可以先把要执行的方法作为属性值传给一个handle对象,它的键就等于route接收到的请求路径。于是我们分别把创建route.js和handler.js,在index.js中把请求路径和handle对象传给route函数
//server.js
//route.js
function route(pathname,handle,res){
if(typeof handle[pathname] == "function"){
handle[pathname](res)
}else{
res.end("404:connot find anything") //未匹配到路径的时候,响应“404”页面
}
}
module.exports.route = route; //handler.js
function home (res){
res.end("home")
}
function list (res){
res.end("list")
}
function add(res){
res.end("add")
}
module.exports = {
home:home,
list: list,
add:add
}
因为我们希望在地址栏输入路径的时候,页面会响应出响应的内容,所以我们要把响应参数res传递给route函数,它又会把这个参数传递给handler里的方法,这个我们就能很灵活地根据请求的地址响应我们想要的内容。
4.代码效果浏览
我们在nodeJS环境中执行index.js模块,先找到这个模块的位置,在终端输入:node index,浏览器打开3000端口。这里推荐一个nodemon插件,它可以自动同步模块的变化,不用每次保存后再输入node index。本次学习的效果如下:

PS:以上就是本次的学习心得,通过博客的方式让自己的知识点得到了很好的巩固,不仅要学会,还得知道怎么分享出来,喜欢互联网其中一大缘由是它的开源精神,学习分享优秀的作品真是一件快乐的事情。本人水平有限,文章不足之处烦请不吝赐教
【学习笔记】node.js重构路由功能的更多相关文章
- Node.js学习笔记——Node.js开发Web后台服务
一.简介 Node.js 是一个基于Google Chrome V8 引擎的 JavaScript 运行环境.Node.js 使用了一个事件驱动.非阻塞式 I/O 的模型,使其轻量又高效.Node.j ...
- nodejs学习笔记Node.js 调试命令
3.4 调试 47 下面是一个简单的例子: $ node debug debug.js < debugger listening on port 5858 connecting ...
- 学习笔记——node.js
node.js的作用在于,号称可以让服务器支持更多的连接.比如说,php + apche可以让服务器支持4000个并发连接,那么node.js + apche可以让服务器支持并发几万个. 为什么这么牛 ...
- [学习笔记]node.js中的path.extname方法
path.extname 返回path路径文件扩展名,如果path以 ‘.' 为结尾,将返回 ‘.',如果无扩展名 又 不以'.'结尾,将返回空值. path.extname('index.html' ...
- 笔记-Node.js中的核心API之HTTP
最近正在学习Node,在图书馆借了基本关于Node的书,同时在网上查阅资料,颇有收获,但是整体感觉对Node的理解还是停留在一个很模棱两可的状态.比如Node中的模块,平时练习就接触到那么几个,其他的 ...
- golang学习笔记6 beego项目路由设置
golang学习笔记5 beego项目路由设置 前面我们已经创建了 beego 项目,而且我们也看到它已经运行起来了,那么是如何运行起来的呢?让我们从入口文件先分析起来吧: package main ...
- angular学习笔记(5)- 路由
angular1学习笔记(5)- 路由 需要前端路由的原因: 1.ajax请求不会留下History记录 2.用户无法通过URL进入应用中的指定页面(保存书签.链接分享给朋友) 3.ajax对SEO是 ...
- [转帖]Linux学习笔记之rpm包管理功能全解
Linux学习笔记之rpm包管理功能全解 https://www.cnblogs.com/JetpropelledSnake/p/11177277.html rpm 的管理命令 之前学习过 yum 的 ...
- Node.js学习(Node.js基础)
1.开发环境搭建 v8引擎是作为解析JavaScript程序来运行的 nodejs是一个高性能的,第一个体现在他的JavaScript解析速度很快,v8引擎性能很高,第二个事件驱动和非阻塞 2.全局对 ...
随机推荐
- 微信小程序拉起登录的操作
第一步,前端调用wx.login()接口把token数据请求过来, 第二部,把tok嗯发送到总计的服务器,然后进行微信openid和assession的获取 第三部验证session是否过期,过期重新 ...
- ORACLE 快速刷新物化视图的方法(11g)
1.on demand:用户需要刷新的时候刷新,这里就要求用户自己动手去刷新数据了(也可以使用job定时刷新) refresh [fast|complete|force] 视图刷新的方式: compl ...
- mysql利用LAST_INSERT_ID实现id生成器
首先了解 LAST_INSERT_ID LAST_INSERT_ID 有自己的存储空间,能存一个数字 不带参数时返回最近insert的那行记录的自增字段值.带参数时会将自己存储的数字刷成参数给定的值 ...
- 20155205 郝博雅 Exp7 网络欺诈防范
20155205 郝博雅 Exp7 网络欺诈防范 一.实践内容 (1)简单应用SET工具建立冒名网站 (1分) (2)ettercap DNS spoof (1分) (3)结合应用两种技术,用DNS ...
- Java 包与类的命名(util、service、tool、dao )区别
util 通用的.与业务无关的,可以独立出来,可供其他项目使用.方法通常是public static,一般无类的属性,如果有,也是public static. service 与某一个业务有关,不是通 ...
- mpvue 初体验之改写车标速查小程序
前文 说到我开发了一个简单的小程序叫做 车标速查(代码以及二维码详见 这里),本文简单讲讲如何将这个小程序转为 mpvue 开发(最终 成果 ) mpvue 官网的 文档 真的是非常简单,不,应该说是 ...
- JS 控制输入框输入表情emoji 显示在页面上
问题描述: 最近做一个评论回复的功能遇到了用户输入框输入表情,存入数据库的时候转变成了问号??? 起初为了避免这个问题,做了一个过滤表情的控制 var inputText = $('#pinglun' ...
- OC中重写set和get方法、懒加载
在写OC程序的时候,在很多时候我们会用到重写set或者get方法,重写这两个方法大多是用于刷新数据,比如懒加载. 意思就是说当你去调用set或者get方法时,系统会去调用重写的get或者set方法,这 ...
- oracle RAC
RAC安装步骤 1 配置共享存储 2 Grid Infrastructure软件的安装,GI主要用于cluster ,storage的管理 3 安装数据库软件 ...
- 6 week work 3
sticky vs fixed sticky:表示粘贴到某个位置.当组件设置了该属性值后,当页面滑动时,组件会跟着页面移动,当组件触及到窗体后,页面若继续滑动,组件则处在与窗体接触的位置不动.元素的定 ...
