《你不知道的JavaScript(中卷)》读书笔记
中卷有点无聊,不过也是有干货的,但是好像要背一下的样子。不过作者大大都夸我是“优秀的开发人员”了,肯定要看完呀~~
开发人员觉得它们太晦涩,很难掌握和运用,弊(导致bug)大于利(提高代码可读性)。这种观点我不敢苟同,因为本书的读者都是优秀的开发人员,整天与算法和代码打交道,“抽象相等”对各位来说只是小菜一碟。
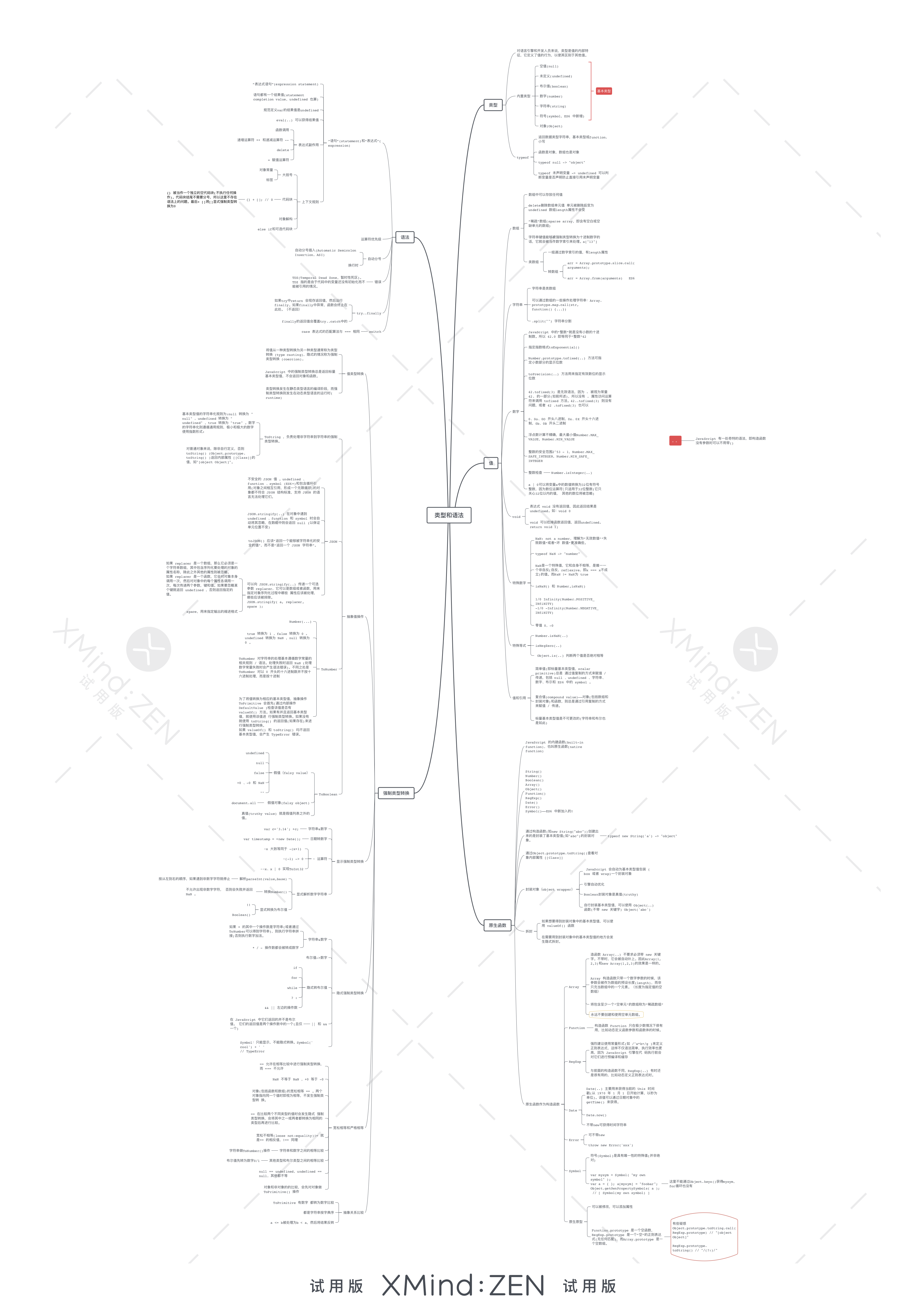
第一部分。(图片太大了,只能转pdf再转的png,好像有点变形)

数组常用方法
var new_array = old_array.concat(value1[, value2[, ...[, valueN]]]) : 把一个数组和任意多的对象或数组连接,不改变当前数组。新生成的数组对于合成数组是浅拷贝。
- let arr = [1, 2, 3]
- let arr1 = arr.concat('p', ['x', 'y'])
- // arr (3) [1, 2, 3]
- // arr1 (6) [1, 2, 3, "p", "x", "y"]
slice(begin, end): 返回一个从开始到结束(不包括结束)选择的数组的一部分浅拷贝到一个新数组对象。且原始数组不会被修改。
- ['q', 'w', 'e', 'r'].slice(1, 3) // ["w", "e"]
- ['q', 'w', 'e', 'r'].slice() // ["q", "w", "e", "r"]
- ['q', 'w', 'e', 'r'].slice(3) // ["r"]
array.splice(start[, deleteCount[, item1[, item2[, ...]]]]): 从start开始,删除deleteCount个元素,并添加元素item1...itemn。返回被删除的元素集合,会直接改变数组本身。
- var myFish = ["angel", "clown", "mandarin", "surgeon"];
- //从第 2 位开始删除 0 个元素,插入 "drum"
- var removed = myFish.splice(2, 0, "drum");
- //运算后的 myFish:["angel", "clown", "drum", "mandarin", "surgeon"]
- //被删除元素数组:[],没有元素被删除
arr.join([separator]):将数组的每个元素通过分隔符连起来,亲测应该是通过for (i: 0...length)这种方式遍历的,所以空元素也会被加上。
parseInt的坑
- parseInt( 0.000008 ); // 0 ("0" 来自于 "0.000008")
- parseInt( 0.0000008 ); // 8 ("8" 来自于 "8e-7")
- parseInt( false, 16 ); // 250 ("fa" 来自于 "false")
- parseInt( parseInt, 16 ); // 15 ("f" 来自于 "function..")
- parseInt( "0x10" ); //
- parseInt( "103", 2 ); //
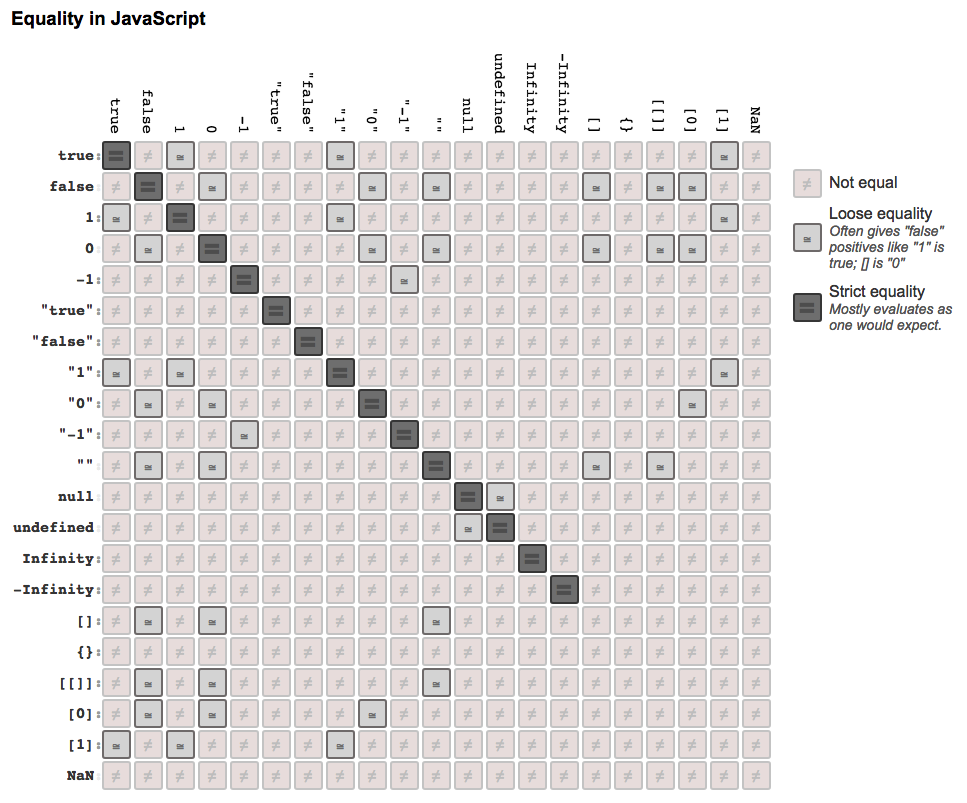
JavaScript 中的相等

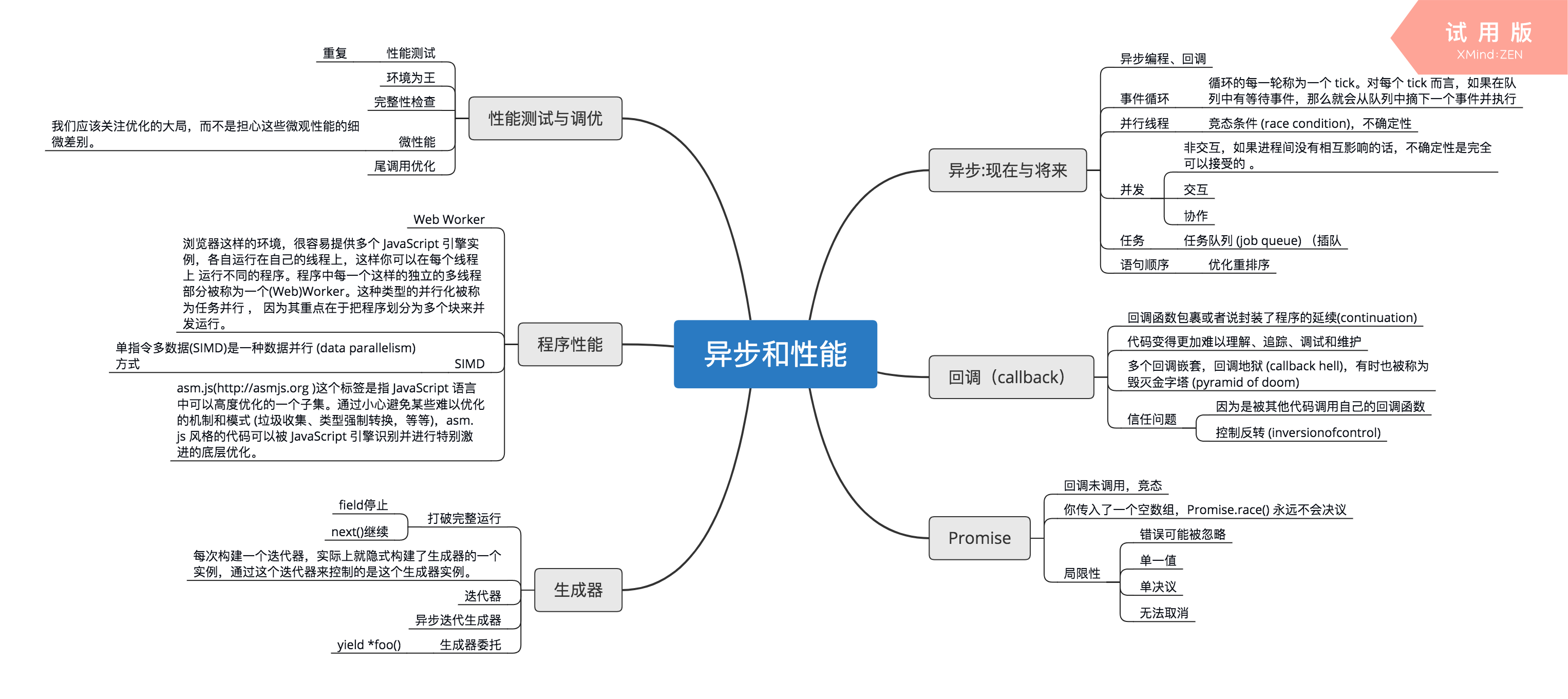
下卷就是Promise和生成器。

Promise之前研究了一下,就不写了,生成器是一个新东西。之前在用react的时候,只觉得field的用法很神奇,但完全没注意函数前面的*。后来才知道是生成器。
1. 函数名前面加 * function *foo(x) {...}
2. 通过运行函数得到生成器,传参和普通函数一样。 var it = foo( 6 );
3. 调用 it.next() 函数开始运行
4. 函数运行到 yield 处会停止。
5. yield 的下一个 next(..) 传入的参数 是 yield 的返回值。注意,第一个next是不能传值的。
6. yield value 可以向next var res = next(..) 传递值。
- function *foo(x) {
- var y = x * (yield 'zzz')
- return y
- }
- var it = foo(6)
- var res = it.next()
- console.log(res) // { value: 'zzz', done: false }
- res = it.next(7)
- console.log(res) // { value: 42, done: true }
迭代器。
iterable(可迭代),即指一个包含可以在其值上迭代的迭代器的对象。
iterable 必须支持一个函数,其名称是专门的 ES6 符号值 Symbol.iterator 。调用这个函数时,它会返回一个迭代器。通常每次调用会返回一个全新的迭代器,虽然这一点并不是必须的。
数字序列生成器实现标准的迭代器接口
- var something = (function() {
- var nextVal;
- return {
- [Symbol.iterator]: function() {
- return this;
- },
- next: function() {
- if (nextVal === undefined) {
- nextVal = 1
- } else {
- nextVal = (3 * nextVal) + 6
- }
- return { done: false, value: nextVal }
- }
- }
- })()
- console.log(something.next().value) //
- console.log(something.next().value) //
- console.log(something.next().value) //
- console.log(something.next().value) //
可以通过 for...of 循环带有迭代器的对象。
- for (var v of something) {
- console.log(v)
- // 不要死循环!
- if (v > 500) {
- break
- }
- }
- // 1 9 33 105 321 969
当你执行一个生成器,就得到了一个迭代器。
生成器委托(感觉就是,这样也可以?)语法就是 yield * foo(),以下代码输出 12345
- function* foo() {
- console.log("*foo() starting");
- yield 3;
- yield 4;
- console.log("*foo() finished");
- }
- function* bar() {
- yield 1;
- yield 2;
- yield* foo();
- yield 5;
- }
- var it = bar();
- console.log(it.next().value)
- console.log(it.next().value)
- console.log(it.next().value)
- console.log(it.next().value)
- console.log(it.next().value)
- /** output */
- 1
- 2
- *foo() starting
- 3
- 4
- *foo() finished
- 5
最近心情浮躁,看不下去了。待续。
《你不知道的JavaScript(中卷)》读书笔记的更多相关文章
- csapp读书笔记-并发编程
这是基础,理解不能有偏差 如果线程/进程的逻辑控制流在时间上重叠,那么就是并发的.我们可以将并发看成是一种os内核用来运行多个应用程序的实例,但是并发不仅在内核,在应用程序中的角色也很重要. 在应用级 ...
- CSAPP 读书笔记 - 2.31练习题
根据等式(2-14) 假如w = 4 数值范围在-8 ~ 7之间 2^w = 16 x = 5, y = 4的情况下面 x + y = 9 >=2 ^(w-1) 属于第一种情况 sum = x ...
- CSAPP读书笔记--第八章 异常控制流
第八章 异常控制流 2017-11-14 概述 控制转移序列叫做控制流.目前为止,我们学过两种改变控制流的方式: 1)跳转和分支: 2)调用和返回. 但是上面的方法只能控制程序本身,发生以下系统状态的 ...
- CSAPP 并发编程读书笔记
CSAPP 并发编程笔记 并发和并行 并发:Concurrency,只要时间上重叠就算并发,可以是单处理器交替处理 并行:Parallel,属于并发的一种特殊情况(真子集),多核/多 CPU 同时处理 ...
- 读书笔记汇总 - SQL必知必会(第4版)
本系列记录并分享学习SQL的过程,主要内容为SQL的基础概念及练习过程. 书目信息 中文名:<SQL必知必会(第4版)> 英文名:<Sams Teach Yourself SQL i ...
- 读书笔记--SQL必知必会18--视图
读书笔记--SQL必知必会18--视图 18.1 视图 视图是虚拟的表,只包含使用时动态检索数据的查询. 也就是说作为视图,它不包含任何列和数据,包含的是一个查询. 18.1.1 为什么使用视图 重用 ...
- 《C#本质论》读书笔记(18)多线程处理
.NET Framework 4.0 看(本质论第3版) .NET Framework 4.5 看(本质论第4版) .NET 4.0为多线程引入了两组新API:TPL(Task Parallel Li ...
- C#温故知新:《C#图解教程》读书笔记系列
一.此书到底何方神圣? 本书是广受赞誉C#图解教程的最新版本.作者在本书中创造了一种全新的可视化叙述方式,以图文并茂的形式.朴实简洁的文字,并辅之以大量表格和代码示例,全面.直观地阐述了C#语言的各种 ...
- C#刨根究底:《你必须知道的.NET》读书笔记系列
一.此书到底何方神圣? <你必须知道的.NET>来自于微软MVP—王涛(网名:AnyTao,博客园大牛之一,其博客地址为:http://anytao.cnblogs.com/)的最新技术心 ...
- Web高级征程:《大型网站技术架构》读书笔记系列
一.此书到底何方神圣? <大型网站技术架构:核心原理与案例分析>通过梳理大型网站技术发展历程,剖析大型网站技术架构模式,深入讲述大型互联网架构设计的核心原理,并通过一组典型网站技术架构设计 ...
随机推荐
- django2.0 + python3.6 在centos7 下部署生产环境的一些注意事项
一:mysql 与环境选用的坑 目前, 在生产环境部署django有三种方式: 1. apache + mod_wsgi 2. nginx + uwsigi 3. nginx + supervisor ...
- java -关于包装类自动装箱与拆箱拓展+整形常量池
关于自动装箱与拆箱 1.包装类与基本数据类型的自动转换,叫装箱和拆箱(类型自动转换) 2.自动装箱拆箱是在编译器,编译器自动配转换方法,实现装箱和拆箱.所以这个过程发生在编译期 3.只有需要相互类型转 ...
- ldd源码编译出现的问题
1.Fix it to use EXTRA_CFLAGS. Stop 1). # make KBUILD_NOPEDANTIC=12). Relace all CFLAGS with EXTRA_C ...
- centos7.5 安装mysql8.0
把这个rpm文件下载下来放到服务器上,或者在linux系统中通过wget命令下载 wget http://dev.mysql.com/get/mysql80-community-release-el7 ...
- Ubuntu 下的QQ WECHAT FOXMAIL解决方案
原文链接: https://www.lulinux.com/archives/1319 真心很强大. Ubuntu系发行版*安装deepin wine QQ的步骤 1,安装deepin-wine环境: ...
- "tsc.exe"已退出,代码1
公司开发新项目要用到ABP,于是到处在网上找些资料学习,在官网下好了模板(http://aspnetboilerplate.com/Templates),拿下来后用vs(博主用的是vs2013)编译后 ...
- K/3 Cloud移动BOS开发技巧 -- K/3 Cloud多数据中心时如何支持发布到云之家.
我们知道K/3 Cloud和云之家进行集成,在管理中心里面有个设置,移动账套启用,只能支持一个账套启用那么能不能支持两个账套部署到云之家中呢?其实移动BOS平台默认是支持,答案就在发布到云之家的菜单中 ...
- Mysql 导入导出表结构与数据
1.导出整个数据库 mysqldump -u用户名 -p密码 数据库名 > 导出的文件名 C:\Users\jack> mysqldump -uroot -pmysql account ...
- T-3-java核心API-基础类
一.API 现成的类(程序) Java API是java(Oracle)提供的系统标准API. 第三方的jar包API,如:JUnit.jar. 可以自己开发一些API. 一般情况下任何技术都有现成的 ...
- 【ORA-12516 TNS监听程序找不到符合协议堆栈要求的可用处理程序】
服务器上某个数据库出现' ORA-12516: TNS: 监听程序找不到符合协议堆栈要求的可用处理程'错误,要解决该问题首先查看一下数据库现有的进程数,是否已经达到参数processes的大小. 取得 ...
