css3新特性总结
一、什么是css3
css用于控制网页的样式和布局,css3是css的升级版本,受浏览器限制,跨浏览器开发有点复杂。css3完全向后兼容
二、css3新特性
1、边框
css3的边框有如下属性:
(1)、border-radius:圆角边框,示例如下:

效果如下所示:

(2)、box-shadow:边框阴影,示例如下:

效果如下所示:

(3)、border-image:边框图片,示例如下:

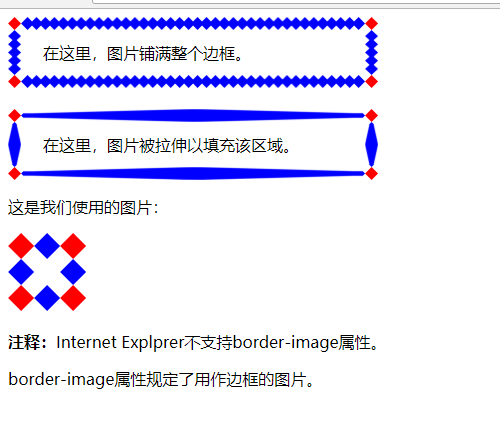
效果如下所示:

2、背景
(1)、background-size
css3中规定背景图片的尺寸,可以设置重复的背景图片。之前是由图片的实际尺寸决定的。
(2)、background-origin
规定背景图片的定位区域,此属性可以将多个图片整合成一个图片。有利于减少HTTP请求。
3、文本效果
(1)、text-shadow,文本阴影,示例如下:

效果如下:

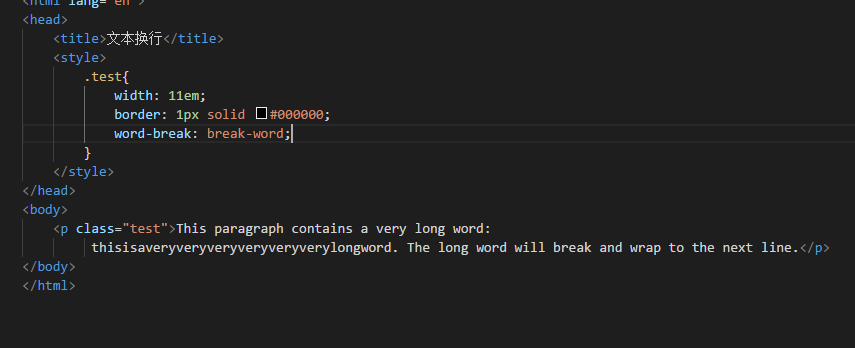
(2)、word-wrap,文本换行,示例如下:

效果如下:

4、字体
css3中使用@font-face规则定义字体,指向字体的文件,在HTML中使用font-family属性引用字体的名称。
5、2D转换
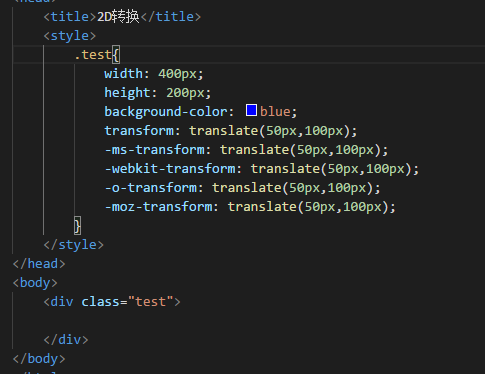
(1)、translate()移动,示例如下:

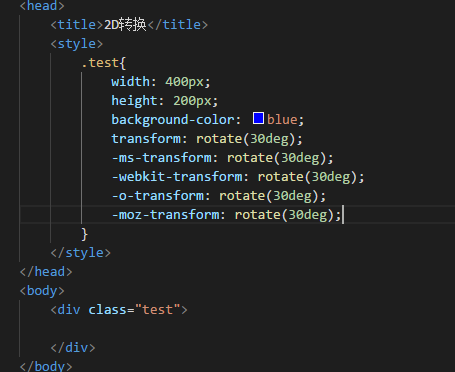
(2)、rotate()旋转,示例如下:

(3)、scale()元素的缩放,示例如下:

(4)、skew()元素根据x轴或者y轴进行翻转,示例如下:

(5)、matrix()定义2D转换,使用六个值的矩阵。
6、3D转换

7、过渡
transition简写属性,用于在一个属性中设置四个过渡属性。示例如下:

8、动画
css3中能够创建动画,可以在许多网页中取代动画图片,flash动画以及JavaScript。
创建动画需要学习@keyframes规则,form表示开始。to表示结束,也可以使用百分比设置。示例如下:

9、多列
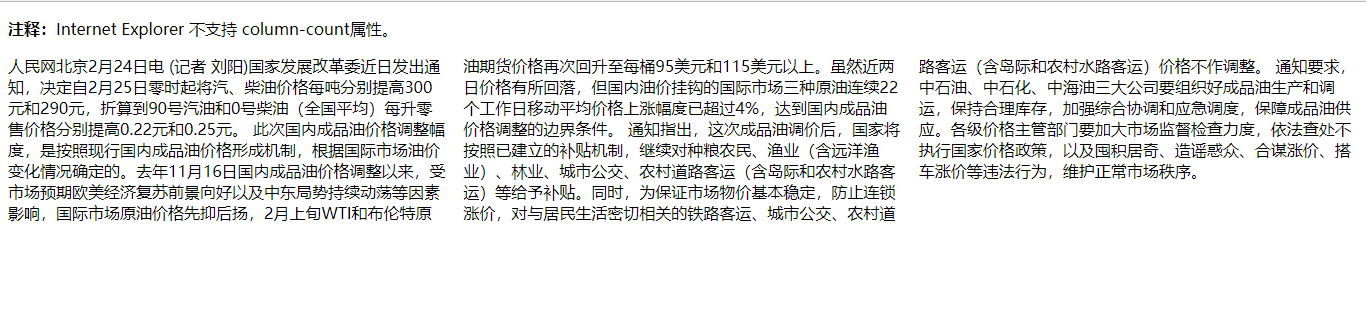
(1)、column-count规定元素被分割的列数,示例如下:

效果如下:

(2)、column-gap规定列之间的间隔,示例如下:

(3)、column-rule设置列之间的宽度、样式和颜色规则。示例如下:

10、用户界面
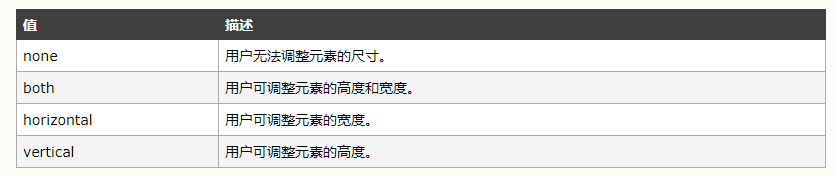
(1)、resize规定是否可由用户调整元素尺寸。

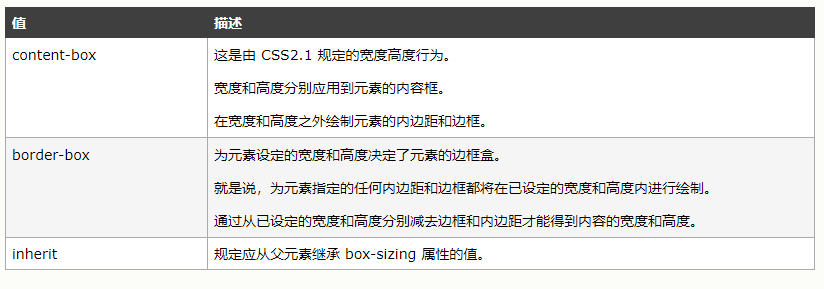
(2)、box-sizing允许你以确切的方式定义适应某个区域的具体内容。

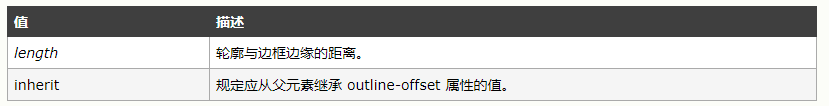
(3)、outline-offset对轮廓进行偏移,并在超出边框边缘的位置绘制轮廓。

三、总结
此次经历面试后才发现自己css3方面学过的都忘记了,值此空闲时间做一些笔记加深记忆。
css3新特性总结的更多相关文章
- 新特性AAtitti css3 新特性attilax总结titti css
Atitti css3 新特性attilax总结 图片发光效果2 透明渐变效果2 文字描边2 背景拉伸2 CSS3 选择器(Selector)4 @Font-face 特性7 Word-wrap &a ...
- Atitti css3 新特性attilax总结
Atitti css3 新特性attilax总结 图片发光效果2 透明渐变效果2 文字描边2 背景拉伸2 CSS3 选择器(Selector)4 @Font-face 特性7 Word-wrap &a ...
- CSS3新特性(阴影、动画、渐变、变形、伪元素等)
CSS3与页面布局学习总结(六)--CSS3新特性(阴影.动画.渐变.变形.伪元素等) 目录 一.阴影 1.1.文字阴影 1.2.盒子阴影 二.背景 2.1.背景图像尺寸 2.2.背景图像显示的原 ...
- 深入了解css3新特性
深入了解css3新特性:http://www.ibm.com/developerworks/cn/web/1202_zhouxiang_css3/
- H5 和 CSS3 新特性
博客地址:https://ainyi.com/52 H5 新特性 语义化标签:header.footer.section.nav.aside.article 增强型表单:input 的多个 type ...
- 01-移动端开发教程-CSS3新特性
1. 移动端开发课程概述 移动互联网的兴起,让移动端的开发迅速蹿红.对于前端开发者来说,移动端的开发已经占据了他们大部分工作时间.接下来老马带大家一起学习移动端开发的相关前端开发技术. 这边课程内容包 ...
- css css3新特性
css css3新特性 一.css3是什么? 我不喜欢把已有的概念从一个地方抄到另一个地方,还是喜欢如下方式. 参考百度百科: http://baike.baidu.com/link?url=z2V ...
- [转]深入了解 CSS3 新特性
简介 CSS 即层叠样式表(Cascading Stylesheet).Web 开发中采用 CSS 技术,可以有效地控制页面的布局.字体.颜色.背景和其它效果.只需要一些简单的修改,就可以改变网页的外 ...
- css3新特性学习系列 -- border
css3新特性 border属性(border-radius.border-image.box-shadow)详解 1.border-radius 圆角 支持:IE9+ 用法: border-rad ...
随机推荐
- oracle service name sid , 用户 和 表空间
oracle 的四个概念: 数据库: 就是一堆静态的数据文件.注意是静态的 instance 实例: 可以类比数据库连接. 实例就是为了操作数据库而开辟的进程和内存空间,有了这个实例你才能操作数据库. ...
- T-SQL流程控制语句
文章目录 if else语句 简单case语句 搜索式case语句 while语句 if else语句 格式: IF 布尔表达式 BEGIN END ELSE BEGIN END 示例: DECLAR ...
- Jquery 数组操作大全【转载】
转载于:https://www.jb51.net/article/43164.htm 1. $.each(array, [callback]) 遍历[常用] 解释: 不同于例遍 jQuery 对象的 ...
- thymelead入门 git地址在文档最后
流程:##### 流程###### 1:pom添加依赖 <dependency> <groupId>org.springframework.boot</groupId&g ...
- nacos 使用记
本文记录SpringBoot和SpringCloud与Nacos作为配置中心的整合过程及问题 Nacos官方使用文档:https://nacos.io/zh-cn/docs/what-is-nacos ...
- 别人的Linux私房菜(13)学习Shell脚本
CentOS6.x以前版本的系统服务启动接口在/etc/init.d/目录下,存放了脚本. Shell脚本因调用外部命令和bash 的一些默认工具,速度较慢,不适合处理大量运算. 执行方式有:直接命令 ...
- 实现PHP服务端和c#客户端数据交换
服务端实现功能1,数据库的访问dbhelper.php包括执行语句返回多行,返回json数据,返回单条记录,返回第一行第一列的整数,返回第一行第一列的浮点数,返回第一行第一列的双精度数,返回第一行第一 ...
- 微信小程序的自定义插件
第一步,创建一个页面和普通页面一样 第二不,在这个页面上进行对json配置, "component":true 第三不在需要插入的页面中进行设置 插入标签 <dialog i ...
- 1003 Emergency Dijkstra
这题做的心很累,我用的还是 1018的思路做的,但是 使用dfs 求最大人数对于某些有问题(现在也不知道错哪了), 看了别人的代码后才发现,其实完全不用这么麻烦,只需设置一个点的权重,一遍DJ(自创简 ...
- 如何在已安装Python解释器的Linux上更新Python
在Linux环境下升级Python (附:解决pip报错 subprocess.CalledProcessError: Command '('lsb_release', '-a')' returned ...
