【js】event(事件对象)详解
1.事件对象
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
- 什么时候会产生Event 对象呢?
- 例如: 当用户单击某个元素的时候,我们给这个元素注册的事件就会触发,该事件的本质就是一个函数,而该函数的形参接收一个event对象.
- 事件通常与函数结合使用,函数不会在事件发生前被执行!
使用场景即:
var oDIv = document.getElementById('box');
oDiv.onclick = function(event){
.........
}
2.事件流
2.1事件流发展史
见:http://www.cnblogs.com/rubylouvre/archive/2010/04/27/1721988.html
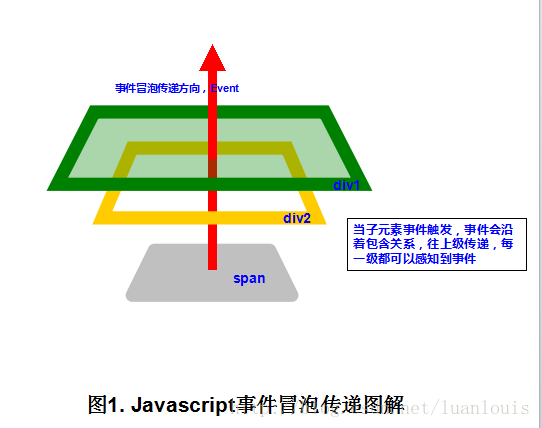
2.2冒泡(由下到上)
意思就是说,假如用户单击了一个元素,该元素拥有一个click事件,那么同样的事件也将会被它的祖先触发,这个事件从该元素开始一直冒泡到DOM树的最上层,这一过程称为事件冒泡


2.3捕获(由上到下)
事件捕获和事件冒泡是相反的,也就是说,当用户触发了一个事件的时候,这个事件是从DOM树的最上层开始触发一直到捕获到事件源.
2.4事件流的写法以及实现方式
- 标准实现方式使用关键词
addEventListener,假如你想要给某一个元素添加事件,现在就可以这样写element.addEventListener(eventType, fn, false)dom对象.addEventListener(事件类型, 回调函数, 事件机制)这里的事件类型表示你要使用哪种事件类型比如click, 回调函数里面写着触发此事件你要做什么事情, 事件机制分为冒泡和捕获,如果为false表示事件冒泡,为true表示事件捕获
dom对象.attachEvent(eventType, fn)第一个参数表示事件类型,第二个是回调.这种写法兼容IE, IE没有实现事件捕获,
IE写法:
3.关于event对象
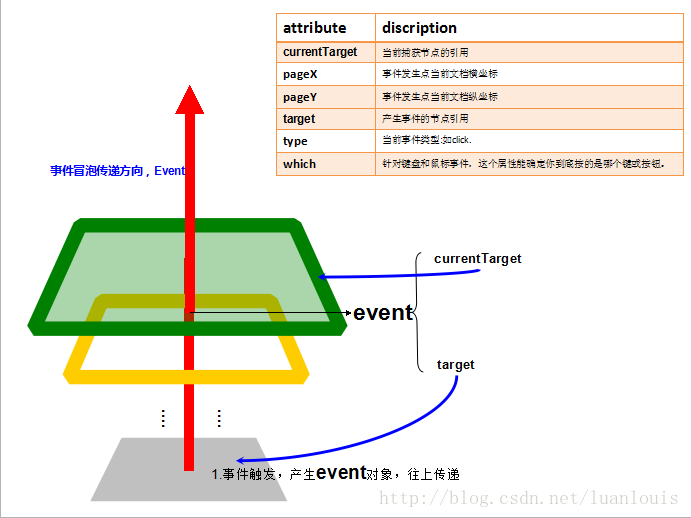
- 在触发的事件的函数里面我们会接收到一个event对象,通过该对象我们需要的一些参数,比如说我们需要知道此事件作用到谁身上了,就可以通过event的属性
target来获取到(IE暂且不谈),或者想阻止浏览器的默认行为可以通过方法preventDefault()来进行阻止.以下是event对象的一些属性和方法
| 属性 | 描述 |
|---|---|
| altKey | 返回当事件被触发时,”ALT” 是否被按下。 |
| button | 返回当事件被触发时,哪个鼠标按钮被点击。 |
| clientX | 返回当事件被触发时,鼠标指针的水平坐标。 |
| clientY | 返回当事件被触发时,鼠标指针的垂直坐标。 |
| ctrlKey | 返回当事件被触发时,”CTRL” 键是否被按下。 |
| metaKey | 返回当事件被触发时,”meta” 键是否被按下。 |
| relatedTarget | 返回与事件的目标节点相关的节点。 |
| screenX | 返回当某个事件被触发时,鼠标指针的水平坐标。 |
| screenY | 返回当某个事件被触发时,鼠标指针的垂直坐标。 |
| shiftKey | 返回当事件被触发时,”SHIFT” 键是否被按下。 |
IE属性(除了上面的鼠标/事件属性,IE 浏览器还支持下面的属性)
| 属性 | 描述 |
|---|---|
cancelBubble |
如果事件句柄想阻止事件传播到包容对象,必须把该属性设为 true。 |
| fromElement | 对于 mouseover 和 mouseout 事件,fromElement 引用移出鼠标的元素。 |
| keyCode | 对于 keypress 事件,该属性声明了被敲击的键生成的 Unicode 字符码。对于 keydown 和 keyup |
| offsetX,offsetY | 发生事件的地点在事件源元素的坐标系统中的 x 坐标和 y 坐标。 |
returnValue |
如果设置了该属性,它的值比事件句柄的返回值优先级高。把这个属性设置为 |
srcElement |
对于生成事件的 Window 对象、Document 对象或 Element 对象的引用。 |
| toElement | 对于 mouseover 和 mouseout 事件,该属性引用移入鼠标的元素。 |
| x,y | 事件发生的位置的 x 坐标和 y 坐标,它们相对于用CSS动态定位的最内层包容元素。 |
- 标准 Event 属性 下面列出了 2 级 DOM 事件标准定义的属性
| 属性和方法 | 描述 |
|---|---|
| bubbles | 返回布尔值,指示事件是否是起泡事件类型。 |
cancelable |
返回布尔值,指示事件是否可拥可取消的默认动作。 |
currentTarget |
返回其事件监听器触发该事件的元素。 |
| eventPhase | 返回事件传播的当前阶段。 |
target |
返回触发此事件的元素(事件的目标节点)。 |
| timeStamp | 返回事件生成的日期和时间。 |
type |
返回当前 Event 对象表示的事件的名称。 |
| initEvent() | 初始化新创建的 Event 对象的属性。 |
preventDefault() |
通知浏览器不要执行与事件关联的默认动作。 |
stopPropagation() |
不再派发事件。 |
4.Event对象的一些兼容写法
获得event对象兼容性写法
event || (event = window.event);
获得target兼容型写法
event.target||event.srcElement
阻止浏览器默认行为兼容性写法
event.preventDefault ? event.preventDefault() : (event.returnValue = false);
阻止冒泡写法
event.stopPropagation ? event.stopPropagation() : (event.cancelBubble = true);
事件绑定和取消事件绑定方法的形式
//事件绑定
function on(dom, eventType, fn) {
if(dom.addEventListener) {
dom.addEventListener(eventType, fn);
} else {
if(dom.attachEvent) {
dom.attachEvent('on' + eventType, fn);
}
}
//取消事件绑定
function un(dom, eventType, fn) {
if(dom.removeEventListener) {
dom.removeEventListener(eventType, fn, false);
} else {
if(dom.detachEvent) {
dom.detachEvent("on" + eventType, fn)
}
} }
5.事件冒泡和事件捕获demo
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>bubble event</title>
<style type="text/css">
body{margin:0;}
#one{
width:500px;
height:500px;
background:rgb(255,0,0);
border: 1px solid transparent;
}
#two{
width:400px;
height:400px;
margin: 0 auto;
margin-top: 50px;
background:rgb(255,50,50);
border: 1px solid transparent;
}
#three{
width:300px;
height:300px;
margin: 0 auto;
margin-top: 50px;
background:rgb(255,100,100);
border: 1px solid transparent;
}
#four{
width:200px;
height:200px;
margin: 0 auto;
margin-top: 50px;
background:rgb(255,150,150);
}
</style>
</head>
<body>
<div id='one'>
<div id='two'>
<div id='three'>
<div id='four'>
</div>
</div>
</div>
</div> <script>
var one = document.getElementById('one');
var two = document.getElementById('two');
var three = document.getElementById('three');
var four = document.getElementById('four'); var useCapture = false; //false为冒泡获取【目标元素先触发】 true为捕获获取【父级元素先触发】
one.addEventListener('click', function(event) {
event || (event = window.event);
console.log(event);
console.log('one');
}, useCapture);
two.addEventListener('click', function() {
console.log('two');
}, useCapture);
three.addEventListener('click', function() {
console.log('three');
}, useCapture);
four.addEventListener('click', function() {
console.log('four');
}, useCapture); /*
false
冒泡
点击four div
输出结果:four three two one true
捕获
点击four div
输出结果: one two three four
*/
</script>
</body>
</html>
参考资料:https://www.cnblogs.com/songyaqi/p/5204143.html
作者:smile.轉角
QQ:493177502
【js】event(事件对象)详解的更多相关文章
- event——事件对象详解
PS:转自https://www.cnblogs.com/songyaqi/p/5204143.html 1. 事件对象 Event 对象代表事件的状态,比如事件在其中发生的元素.键盘按键的状态.鼠标 ...
- js event事件对象概括
事件是用户或者浏览器自身执行的动作,而响应某个事件的函数就叫做事件处理程序或者叫事件侦听器. 定义事件处理程序可以大致分为以下三种: 一.html事件处理程序 元素支持的每种事件都可以用一个与之对应的 ...
- 原生JS:String对象详解
@import url(http://i.cnblogs.com/Load.ashx?type=style&file=SyntaxHighlighter.css);@import url(/c ...
- JS中navigator对象详解
<code class="language-html"><!doctype html> <html> <head> <meta ...
- javascript中window.event事件用法详解
转自http://www.jb51.net/article/32564.htm描述 event代表事件的状态,例如触发event对象的元素.鼠标的位置及状态.按下的键等等. event对象只在事件发生 ...
- 原生JS:Math对象详解
Math对象 本文参考MDN做的详细整理,方便大家参考MDN Math 也是一个内置对象, 为数学常量和数学函数提供了属性和方法,而不是一个函数对象. 与其它全局对象不同的是, Math 不是一个构造 ...
- 转-JS中document对象详解
对象属性 document.title //设置文档标题等价于HTML的<title>标签 document.bgColor //设置页面背景色 document.fgColor //设置 ...
- mysql的event(事件)用法详解
SELECT * FROM mysql.event;SET GLOBAL event_scheduler = 1; -- 开启定时器 0:off 1:on SHOW VARIABLES LIKE 'e ...
- JS中document对象详解
转自:http://www.cnblogs.com/andycai/archive/2010/06/29/1767351.html 对象属性 document.title //设置文档标题等价于HTM ...
随机推荐
- python 实现微信自动回复(自动聊天)
原文地址(本人):https://blog.csdn.net/a5878989/article/details/54974249 介绍 微信自动回复其实主要就是登录,接收消息,回复消息三个功能,微信没 ...
- vue(一)使用vue-cli搭建项目
一.安装node.js 去官网下载安装node.js: https://nodejs.org/en/ 安装完成后,可以在命令行工具(Windows是cmd,苹果是终端控制)输入node -v 和 ...
- Ext获取uuid
Ext获取UUID 方法1:Ext.data.IdGenerator.get('uuid').generate() 方法2://创建一个uuid生成器uuidGenerator var uuidGen ...
- mybatis类型别名
在mybatis中,statement的parameterType指定了输入参数的类型,resultType指定了输出结果的映射类型可以针对parameterType或resultType中指定的类型 ...
- laravel框架详解
一.基础篇 1.概念 Laravel是一个有着美好前景的年轻框架,它的社区充满着活力,同时提供了完整而清晰的文档,而且为快速.安全地开发现代应用提供了必要的功能.2011年,Taylor Otwell ...
- springboot 整合 redis
jedis 和 lettuce 都是用来连接 redis 的客户端,jedis 如果不使用连接池是非线程安全的,lettuce 使用 netty 线程安全且并发性能更好: springboot 2.x ...
- Android调用系统图库返回路径
调用系统图库: Intent intent = new Intent(Intent.ACTION_PICK,MediaStore.Images.Media.EXTERNAL_CONTENT_URI); ...
- 自己动手写Android插件化框架,让老板对你刮目相看
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 本文由达文西发表于云+社区专栏 最近在工作中接触到了Android插件内的开发,发现自己这种技术还缺乏最基本的了解,以至于在一些基本问题上浪 ...
- java方法中把对象置null,到底能不能加速垃圾回收
今天逛脉脉,看见匿名区有人说java中把对做置null,这种做法很菜,不能加速垃圾回收,但是我看到就觉得呵呵了,我是觉得可以加速置null对象回收的. 测试的过程中,费劲的是要指定一个合理的测试堆大小 ...
- Linux 源码阅读 进程管理
Linux 源码阅读 进程管理 版本:2.6.24 1.准备知识 1.1 Linux系统中,进程是最小的调度单位: 1.2 PCB数据结构:task_struct (Location:linux-2. ...
