拖拽 ‘vue-grid-layout’ 插件了解下
我接触到vue-grid-layout是通过我们公司的项目,感觉还是比较简单上手的,大概看了有1个小时吧,我是个行动派,就是觉得实践出真知,但是记性也不太好,有时候自己踩过的坑会忘记,会改但是会忘记原因…我对自己这点也很不满,但是不知记忆力不好从何改起,此处省略1万字…(捂脸表情自己脑补),不多说废话了,想用需要先安装下依赖,“npm install vue-gride-layout --dev-sav”也可以自己在依赖中设置下版本,我是基于“^2.1.13”版本,安装好后,直接在您需要的组件使用就可以了。

在本页面需要引入一下,当然你如果好多地方需要使用,也可以放到main.js中的,我只在当前组件使用就放在当前了,嘿嘿,components还要再注册一下哦,别忘记~
然后就是开始使用了,可以定义默认模块位置,举栗子:

默认位置data定义一下:
layout: [
{"x":,"y":,"w":,"h":,"i":"","maxW":, "maxH": },
{"x":,"y":,"w":,"h":,"i":"", "maxW":, "minH": },
{"x":,"y":,"w":,"h":,"i":"" , "minW":, "minH": },
{"x":,"y":,"w":,"h":4.5,"i":"", "minW":, "minH": 4.5},
],
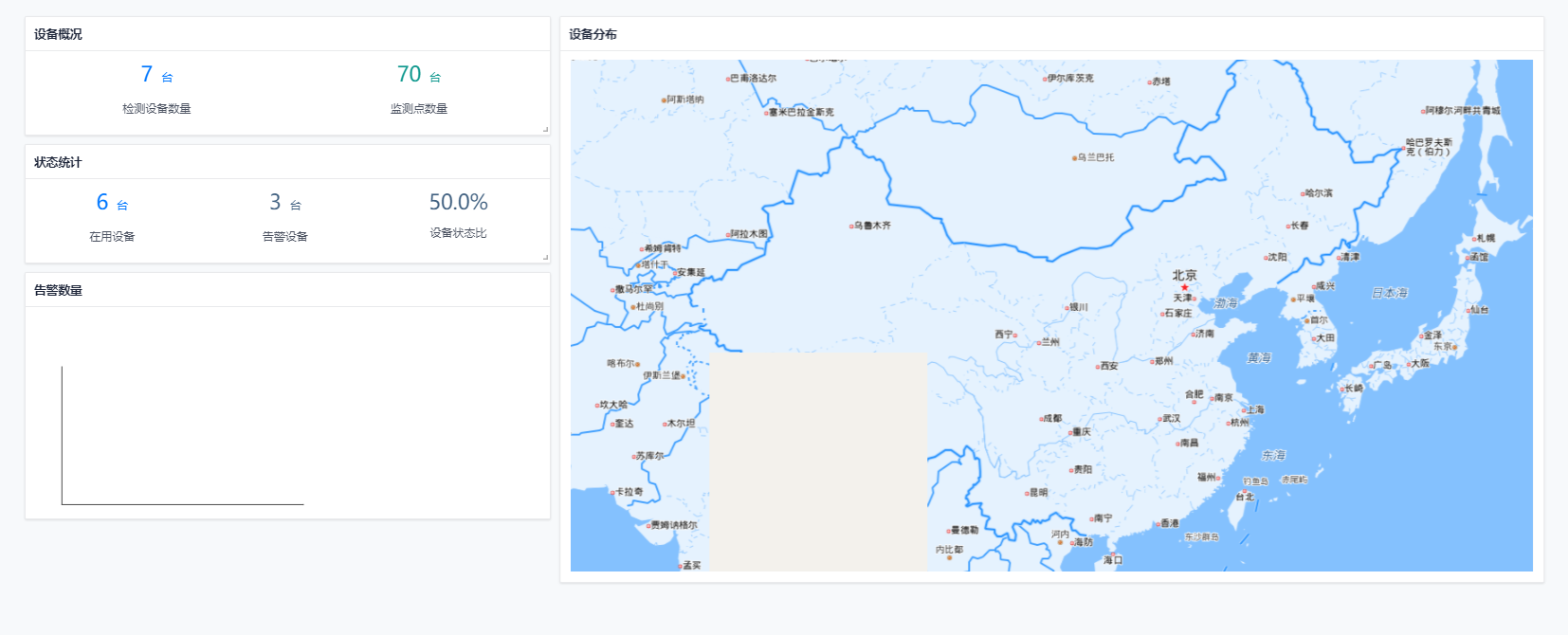
我们公司网不好凑合看吧,这大图好不容易才传上来,想说下刚进入页面会有个默认位置,但是如果用户移动过得会有个渲染之前位置的过程,这个比较简单,用户拖拽会触发拖拽事件,会有对应的坐标位置,存一下就好啦。
movedEvent: function(i, newX, newY,e){
localStorage.setItem('pandectDisplace', JSON.stringify(this.layout));
},
resizedEvent: function(i, newH, newW, newHPx, newWPx){
// console.log("RESIZED i=" + i + ", H=" + newH + ", W=" + newW + ", H(px)=" + newHPx + ", W(px)=" + newWPx);
localStorage.setItem('pandectDisplace', JSON.stringify(this.layout));
},
主要是上面这两个函数,具体想实现什么样的逻辑自己可以随便写
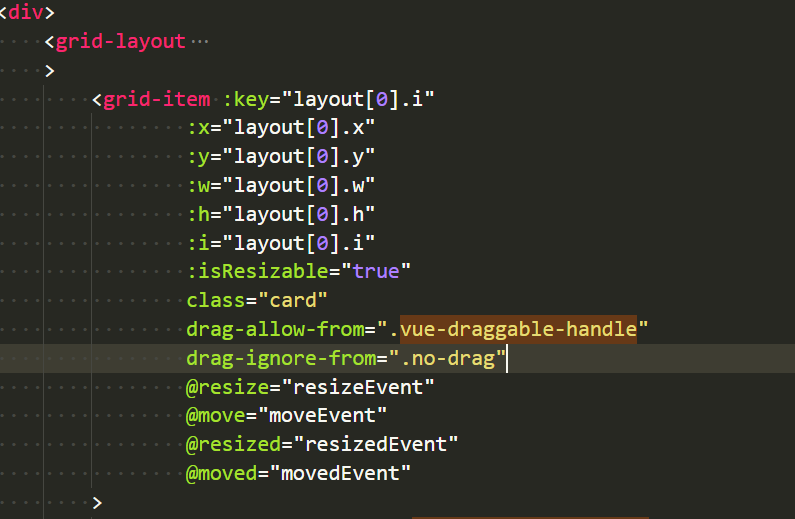
这里要说下,我在做的时候遇到的一个小问题,就是地图会有个拖拽,模块的拖拽两者会有bug,我在模块拖拽上加了属性,也是看了文档半天才解决的。

我就是加了这两行,只有当鼠标移动到模块的非地图位置才可以拖拽模块,相反就是拖拽地图~
拖拽 ‘vue-grid-layout’ 插件了解下的更多相关文章
- Xshell拖拽上传文件插件
lrzsz是一款在linux里可代替ftp上传和下载的程序.在linux中支持直接拖拽上传的插件:同时也支持rz和sz进行命令上传和下载. 插件安装 yum -y install lrzsz 上传(r ...
- vue el-transfer新增拖拽排序功能---sortablejs插件
<template> <!-- target-order="unshift"必须设置,如果不设置的话后台穿的value值得顺序会被data重置 - --> ...
- javascript--鼠标拖拽窗口案例(鼠标按下,在鼠标移动过程中,盒子跟着一起移动,鼠标松开,盒子停止移动)
界面如图所示: 要求:在“信息注册”栏,按下鼠标,然后鼠标在页面移动,在鼠标移动过程中,该窗口跟着鼠标移动,当鼠标松开的时候,窗口停止移动.点击“关闭”,该窗口隐藏. 实现思路: 1.页面结构分析:一 ...
- 拖拽碰撞效果,高级浏览器下全部搞定(ie6-8还没有搞定)
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8& ...
- Jquery拖拽,拖动排序插件
上github搜jquery-sortable <!-- jq拖拽排序 --> <script src="${contextPath}/static/excelTable/ ...
- 前端笔记之jQuery(下)事件&节点操作&净位置&拖拽&页面卷动值&遍历JSON
一.监听事件大全 1.1 JavaScript事件 onblur 元素失去焦点 onchange 用户改变域的内容 onclick 鼠标点击某个对象 ondblclick 鼠标双击某个对象 onfoc ...
- 自制一个H5图片拖拽、裁剪插件(原生JS)
前言 如今的H5运营活动中,有很多都是让用户拍照或者上传图片,然后对照片加滤镜.加贴纸.评颜值之类的.尤其是一些拍照软件公司的运营活动几乎全部都是这样的. 博主也做过不少,为了省事就封装了一个简单的图 ...
- jquery插件-自由拖拽
最近工作不是很忙,学习之余想整理一些代码出来,首先想到的就是是js拖拽. 两年前去某公司面试的时候,曾经被问过这个问题,如何在页面上拖放元素,尽管现在看起来很简单,但当时的我半点思路都没有,面试想当然 ...
- vue自定义事件---拖拽
margin布局拖拽 Vue.directive('drag', { bind(el, binding, vnode, oldVnode) { const dialogHeaderEl = el.qu ...
- Vue. 之 Element dialog 拖拽
Vue. 之 Element dialog 拖拽 默认情况下,在使用Element的Dialog模块时,弹出框是不能移动的,且 一旦点击遮罩层区域,弹框就会消失. 解决方案: 1 在 utils 中新 ...
随机推荐
- Win10激活密钥key(可激活所有版本)
Win10激活密钥key(可激活所有版本) Win10一年的免费升级服务已经到期,用户要使用Win10系统,就需要最新Win10密钥来激活Win10,一般激活Win10系统有两种方式,一个是使用Win ...
- cocos creator
动画效果: 如图在场景中创建一个空节点,点击添加Animatiion 选中要改变的属性.(以spriteFrame为例) 将选中的图片拖动到所示位置,此时点击播放按钮即可预览. 保存之后将层级管理器中 ...
- C# Cookie方法
//写入 protected void Button1_Click(object sender, EventArgs e) { HttpCookie cookie=new HttpCookie(&qu ...
- Ubuntu网络不通解决办法
如下问题: 尝试和Host主机互ping也不通, Ubuntu: vmware 桥接模式 IP:192.168.1.202/24 gateway:192.168.1.1 Host主机:网络正常 IP: ...
- Exp2 后门原理与实践 毛瀚逸 20164318
Exp2 后门原理与实践 20164318 毛瀚逸 一.实验内容 基础问题回答: 1.例举你能想到的一个后门进入到你系统中的可能方式? 答:下载奇怪的文件并运行,通过操作系统的漏洞来获取电脑的高级权限 ...
- ANSYS稳态热分析
目录 题目 APDL操作 温度云图 题目 管子内径外径为r1=4.125mm,r2=4.635mm,中间物体的产热功率为Q=8.73e8W/m3,管外有温度t=127℃的冷水流过,冷却水与管子外表面的 ...
- ftruncate
普通文件或共享内存区的大小都可以通过该函数修改 #include <unistd.h> int ftruncate(int fd,off_t leght); //成功返回0失败返回-1 对 ...
- day05 模块学习
目录 1.模块简介 2.collections模块常见方法 3.random模块 4.time模块 5.pickle模块 6.json模块 7.os模块 8.sys模块 9.正则表达式 10.re模块 ...
- ubuntu升级显卡驱动
2.驱动安装 参考:http://blog.csdn.net/Zafir_410/article/details/73188228 2.1 卸掉已安装的驱动 1 sudo apt-get purge ...
- 剑指offer 11. 位运算 二进制中1的个数
题目描述 输入一个整数,输出该数二进制表示中1的个数.其中负数用补码表示. //思想:用1(1自身左移运算,其实后来就不是1了)和n的每位进行位与,来判断1的个数 private stat ...
