node.js(基础四)_express基础
一、前言
本次内容主要包括:
1、express的基本用法
2、express中的静态服务
3、express中art-template的使用
4、express中body-parser的使用
5、expression 中express-session的使用
二、基础内容
1、express的基本使用
(1)express是node.js中封装好的一个模块,让我们更加方便的来创建一个服务器
//0安装好这个模块之后引入
var express = require('express') // 1. 创建 app
var app = express() //2. 用app.get()的方式替代了以前server.on()的方式
app.get('/', function (req, res) {
res.send('hello world')
})
//3.设置服务器端口
app.listen(3000, function () {
console.log('express app is running ...')
})
2、express中的静态服务
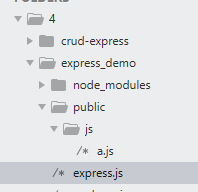
例子项目目录结构如图:

第一种方式:
app.use('/public/',express.static('./public/'))
可以通过如下路径来访问:

第二种方式:
//省略了第一个参数,但是在访问的时候不能带上public, 如果加上反而出错
app.use(express.static('./public/'))
通过如下路径来访问:

第三种方式:相当于给public加上一个别名
//访问的时候将原来的public替换为这个别名
app.use('/a/',express.static('./public/'))
通过如下路径访问:

3、express中art-template的使用参考:
第一步:安装
//安装
npm install --save art-template
npm install --save express-art-template
第二步:配置第一个参数配置的是文件后缀名,需要渲染的文件的后缀名这里就填写对应的
app.engine('html', require('express-art-template'));
第三步:使用,这里会默认到views目录下面去找对应的文件名,所以我们把.html文件都放views目录下是有意义的
//请求/的时候跳转到index.html中
////这里会默认去views下面目录下去找index.html
app.get('/', function(req, res) {
res.render('index.html', {
comments:comments
})
});
注意:可以通过下面代码来更改默认的文件夹
app.set('xxxx', 目录路径 )
第四步:渲染index.html模板
https://www.cnblogs.com/chyingp/p/nodejs-learning-express-body-parser.html
4、express中默认是get提交,如果要使用post方式提交必须安装插件
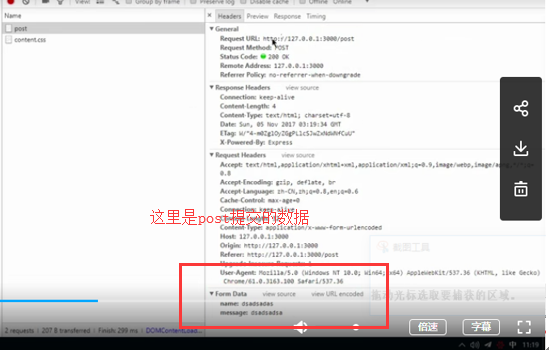
第一步:打开network看看post提交的数据保存在哪里

第二步:有一个body-parser的插件用来接收post提交的数据
先安装插件:
//安装body-parser插件
npm install --save body-parser
配置以及使用
//安装完插件之后引入
var bodyParse = require('body-parser') //parse application/x-www-form-urlencoded
app.use(bodyParser.urlencoded({ extended: false})) //parse application/json
app.use(bodyParser.json()) //处理post提交的数据
app.post('/post',function(req, res){ })
5、express-session的基本使用:参考文档https:/github.com/expressjs/session
session :可以帮助我们记录登录状态,
安装
//安装express-session cnpm install express-session
配置:
//引入
var session = require('express-session') //配置session
app.use(session({
secret: 'keywoard cat',
resave: false,
saveUninitialized:true
}))
使用:
//创建session数据
req.session.username = 'name' //获取 req..session.username
三、总结
1、使用第三方工具nodemon解决重启node.js服务器问题,需要如下操作:
//1、在当前目录下输入下面安装nodemon
npm install --global nodemon //2、用来执行就不需要重启了
nodemon xxx.js
node.js(基础四)_express基础的更多相关文章
- 玩转Node.js(四)-搭建简单的聊天室
玩转Node.js(四)-搭建简单的聊天室 Nodejs好久没有跟进了,最近想用它搞一个聊天室,然后便偶遇了socket.io这个东东,说是可以用它来简单的实现实时双向的基于事件的通讯机制.我便看了一 ...
- 深入理解node.js异步编程:基础篇
###[本文是基础内容,大神请绕道,才疏学浅,难免纰漏,请各位轻喷] ##1. 概述 目前开源社区最火热的技术当属Node.js莫属了,作为使用Javascript为主要开发语言的服务器端编程技术和平 ...
- Node.js(window)基础(1)——用cmd命令行访问某一文件夹下的js文件
一.安装,从官网上下载安装,安装基本一直点击下一步就行.注意:node.js基于Python的,安装node.js之前电脑上要安装Python,最好是Python2.7或2.6. 二.cmd进入命令行 ...
- Node.js(window)基础(2)——node环境下的模块,模块间调用
参考:http://www.liaoxuefeng.com/wiki/001434446689867b27157e896e74d51a89c25cc8b43bdb3000/00143450241959 ...
- Node.js实战(四)之调试Node.js
当项目逐渐扩大以后,功能越来越多,这时有的时候需要增加或者修改,同时优化某些功能,就有可能出问题了.针对于线上Linux环境我们应该如何调试项目呢? 别怕,Node.js已经为我们考虑到了. 通过 n ...
- web基础 (四) JavaScript基础
JavaScript 简史略过…… 一.Javascript结构 ECMAScript ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标 ...
- 从零开始学习Node.js例子四 多页面实现数学运算 续二(client端和server端)
1.server端 支持数学运算的服务器,服务器的返回结果用json对象表示. math-server.js //通过监听3000端口使其作为Math Wizard的后台程序 var math = r ...
- 从零开始学习Node.js例子四 多页面实现数学运算 续一(使用connect和express框架)
1.使用connect框架 .use方法用于绑定中间件到connect服务器,它会配置一系列在接到请求时调用的中间件模块,此例中我们要配置的中间件有favicon logger static rout ...
- 从零开始学习Node.js例子四 多页面实现数学运算
app-node.js ; var http = require('http'); var htutil = require('./htutil'); var server = http.create ...
随机推荐
- vue自定义组件及传值
1.使用 Vue.component() 方法注册组件 2.使用 props 属性传递参数 v-for="item in items": 遍历 Vue 实例中定义的名为 items ...
- springboot+jpa+mysql+redis+swagger整合步骤
springboot+jpa+MySQL+swagger框架搭建好之上再整合redis: 在电脑上先安装redis: 一.在pom.xml中引入redis 二.在application.yml里配置r ...
- LODOP 获取打印设计代码不带INIT初始化语句
前面的博文生成JS代码模版和文档式模版,生成的是带初始化语句的模版,如果想要打印多个,可以循环多个任务,什么是一个任务,可查看本博客相关博文:Lodop打印语句最基本结构介绍(什么是一个任务)一个任务 ...
- Lodop打印较大的超出纸张的图片
ADD_PRINT_IMAGE打印图片时,如果一个图片过大,超出纸张,默认超出部分是不显示的,也不会分页.最近遇到有人利用ADD_PRINT_URL打印图片,说图片自动分了多页,因为这个方法一般是用来 ...
- codeforces492C
Vanya and Exams CodeForces - 492C Vanya wants to pass n exams and get the academic scholarship. He w ...
- 简单聊聊Linux学习经历
学习,是我们一生中都规避不了的一个话题,人的一生中都是在不断的学习,无论是功成名就的人士,还是一无是处的小混混,始终都处在一个不断学习的环境中,只是学习的内容千差万别,有的人是为了提升自己各方面的能力 ...
- Civil 3D 二次开发 创建Civil 3D 对象—— 00 ——
本节中我们通过创建几何空间点.曲面和采样线了解Civil 3D对象的创建方法.因Civil 3D对象的创建方法相比AutoCAD对象创建要简单的多,比如创建一个几何空间点,最简单的情况采用一行代码(没 ...
- Calendar代替Date常用方法小记
业务逻辑中遇到日期的相关操作,整理一下小做总结 日期操作离不开 java.util.Calendar 和 java.util.Date ,实体类中日期字段设计也可能用到java.sql.Date.但目 ...
- CodeForces512C-Pluses everywhere-模拟/数学/排列组合模板
经过研究可以发现,每一位的贡献是C(n-2,k-1)+C(n-3,k-1)...C(k-1,k-1) 同时还要注意加号全部在左边的情况. 这里还用了O(n)预处理O(1)组合数的模板.//妙啊..妙. ...
- ElasticHD Linux环境下安装
ElasticHD Linux环境下安装教程 ElasticHD windows环境下安装教程 上一篇讲了ElasticHD windows环境下安装,这一篇继续说明ElasticH ...
